Who doesn't love free stuff?

If I can find a free tool to do something I'd otherwise have to pay for in my marketing, I'm going to try the free one first. As long as I can achieve the same quality result from the free tool, there's no need to waste budget.

150+ Free Content Creation Templates
Access ebook, blog post, CTA, case study, and more content templates.
- Ebook Templates
- CTA Templates
- Blog Post Templates
- And more!
And in my quest to find alternatives to fancy computer programs, I've come across a lot of free tools that help take my marketing up a notch. In particular, I've adopted a ton of free tools for creating visual content that don't cost my team a dime. From templates to browser extensions to online photo editors, keep reading to see some great, free web design tools to use.

Free Online Design Tools for Creating Stunning Visual Content for the Web
Free Font Tools
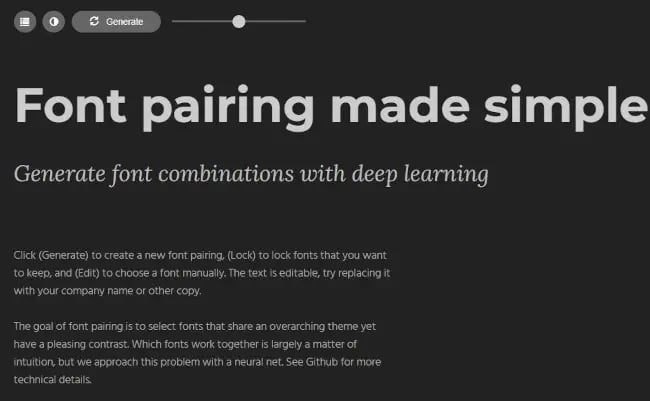
1. Fontjoy
Need to find the perfect font combination for your next project? Type Genius makes it easy for users to find great combinations of fonts. It uses a neural net to provide font suggestions, displaying them in live time to help you get a better sense of how they look paired together.

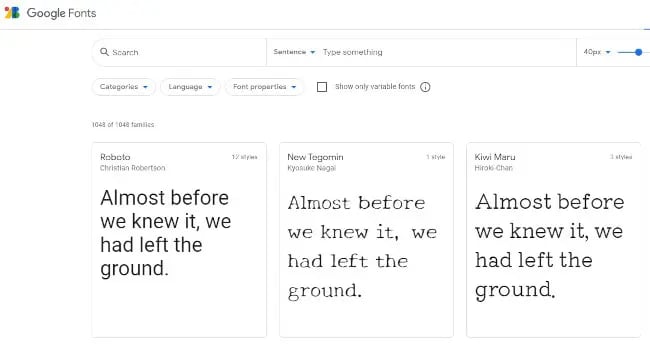
2. Google Fonts
If you're looking for quality typography for your next design, check out Google Fonts. This directory of web fonts makes it easy for users to add a font to their website in seconds or download it to their computer to use later.
All of the available fonts are open source, meaning users can customize, improve, and share them as they see fit.

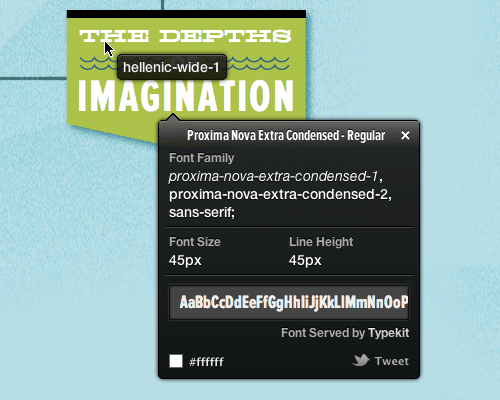
3. WhatFont
Ever come across a font on a particular web page and think to yourself, "I need that." With WhatFont, users can quickly and easily identify the name of the fonts used on any web page in just one click.
Available for download as a bookmarklet, Google Chrome Extension, or Safari Extension, you'll never be left feeling stumped about a font name again.

4. DaFont, 5. 1001 Free Fonts, and 6. Font Squirrel
Looking for an extra special font to help your design stand out? While there are a ton of free font resources out there, we've narrowed down our favorites to: DaFont, 1001 Free Fonts, and Font Squirrel.
These sites offer up an extensive library for fonts that are high quality, easy to download, and clearly defined in terms of licensing.
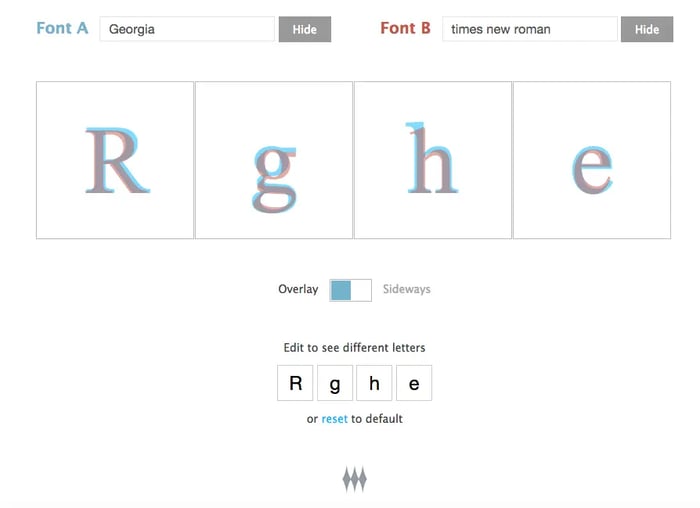
7. Tiff
Ever find yourself stuck between two fonts? With Tiff, users can select two different fonts to overlay against one another, making it easy to spot the differences. You can even choose which letters you'd like to compare -- both capitalized and lowercase.
Tiff currently supports all Google Web Fonts and any system fonts. For best use, the site recommends viewing the contrasts on the latest version of your browser.
Free Templates
8. HubSpot's 10 Infographic Templates
We all know we need to create visual content. Trouble is, creating graphics can often feel like a huge undertaking -- especially if you don't have a design background.
With this pack of free infographic templates, you can create professional-looking infographics and save hours of time in the process. The best part? You can easily customize them to fit your company's branding.
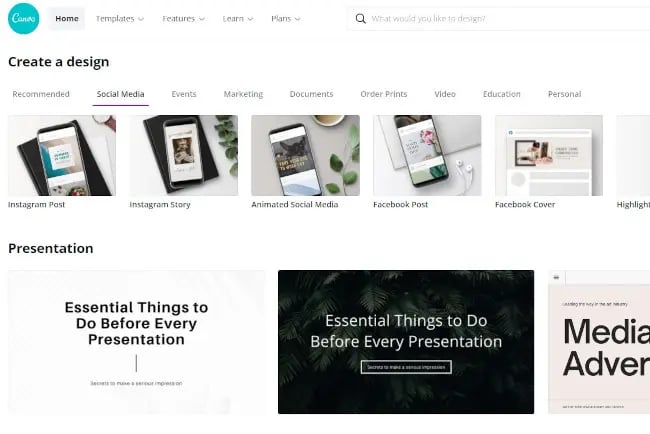
9. Canva
Whether you're looking to create an ebook, infographic, business card, or email header, Canva has a template to simplify your process. In fact, the free web design tool offers professional, easy-to-customize templates for just about any design need you can think of.
The best part? The tool is built with non-designers in mind, making it easy to drag-and-drop objects and images until you like the way it looks. Change the images, switch up the fonts, adjust the colors, and voilà: You've got yourself a design you can be proud of.

Check out our video that dives into how Canva built their product into the awesome creative tool it is today:
10. HubSpot's 50 Customizable CTA Templates
If you want to drive your website visitors to take an intended action, you need to make it easy for them to do so. That's where CTAs come in.
But not just any old design will do. In fact, factors like color, size, and shape, all play a role in the performance of your button. So to help you encourage more visitors to become leads, we've created 50 pre-designed CTA templates to employ on your website. These templates are customizable, and we encourage you to test different colors and placements until you find what works best for you.
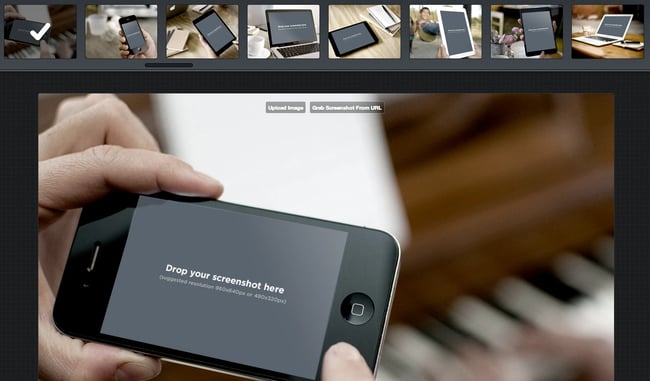
11. PlaceIt
Sometimes, you need a photo of your website, blog, or Twitter profile with a little polished flair. While you can try manually customizing your screenshot to fit into a stock photo you already have, PlaceIt is an even better alternative. Upload photos directly into Creative Commons-enabled stock photo templates and watch your screenshots come to life.

12. HubSpot's 5 PowerPoint SlideShare Templates
Love the concept of SlideShare but don't have a lot of experience designing in PowerPoint? No problem.
With our free PowerPoint templates, you can create beautiful SlideShare presentations without the heavy lifting. Simple plug in your content, adjust the colors to match your branding, and swap out images as you see fit. These templates range from clean and simple to a bit more intricate, so you'll have no problem finding one that suites your content.
 Free Color Tools
Free Color Tools
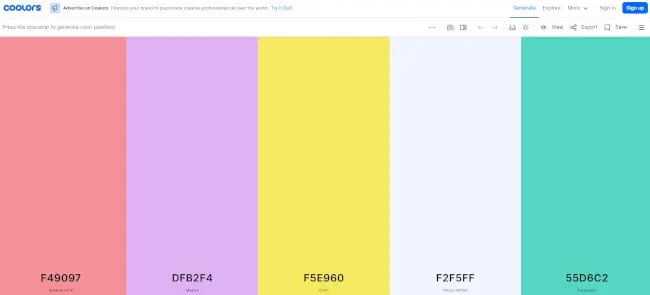
13. Coolors
One of the most important elements of web design is your color palette -- you want to make sure your images, graphics, and font colors all help convey your message and maybe even drive conversions. But often, it's hard to find the right color combination for a design -- which is where Coolors comes in. Press the spacebar to instantly get recommendations for colors to use, including their respective HEX codes. Your color palettes will never be uncoordinated again.

14. ColorZilla
ColorZilla is a great tool for your most basic to your most advanced color-related needs. Whether you're looking to pull up the HEX code for a specific pixel on a page, analyze DOM element colors, or uncover element information such as tag name, class, id, and size, this tool can handle it all.
Available as either a Google Chrome Extension or a Firefox add-on, we're willing to be that ColorZilla will quickly become one of your favorite go-to design tools.

150+ Free Content Creation Templates
Access ebook, blog post, CTA, case study, and more content templates.
- Ebook Templates
- CTA Templates
- Blog Post Templates
- And more!
Free Annotation Tools
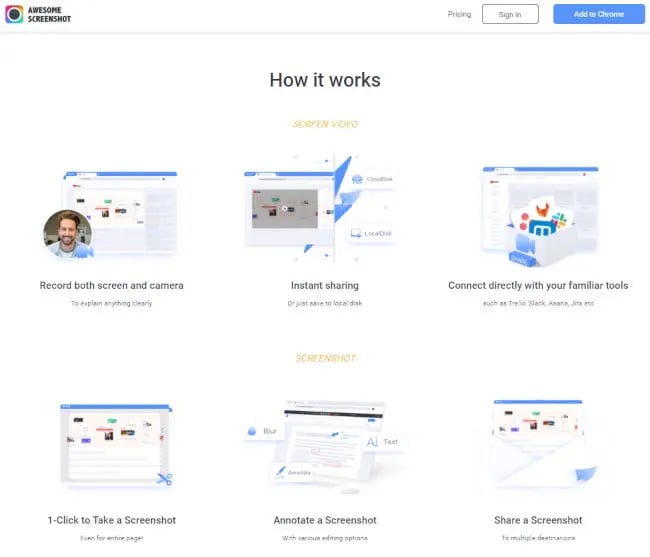
15. Awesome Screenshot
Ever find yourself drowning in 20 different programs to crop, edit, and annotate screenshots? With Awesome Screenshot, a browser extension for Firefox and Chrome, you can easily screenshot anything on the web and edit it directly within your browser. This extension has become a staple of my own browser -- I can't go back to regular old screenshots anymore.

16. Filestage
How often have you shared feedback about a PDF or image, only for it to be misinterpreted? Filestage is a feedback tool that makes it simple to leave in-context feedback on just about any file type you can think of. Documents, PDFs, videos, graphics, and more.
With a wide range of annotation and proofing features, you can draw on top of your content to bring comments to life. This makes it easy to align internal and external stakeholders in real-time. And best of all, your first two projects are free.
17. Skitch
Skitch, a handy screen capture program from Evernote, is a functional, free tool for helping marketers and designers "get their point across with fewer words." Users can use shapes, arrows, text, and doodles to annotate existing or freshly captured images -- and file them away to their Evernote account for later use.
Free Photo Editing Tools
18. PicMonkey
Okay, let's say you don't have the budget for Photoshop and feel somewhat limited by PowerPoint's visual editing capabilities... what are you to do? If you want to spruce up your images -- re-color them, add borders, add text, and even insert graphics on top -- all without downloading yet another program to your computer, check out PicMonkey. The whole photo editing process is intuitive, which means you can spend more time optimizing your blog posts instead of sprucing up its accompanying featured image.

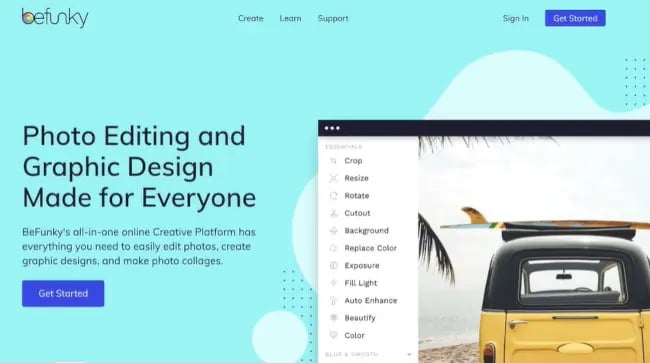
19. BeFunky
If you love the look of cool, vintage Instagram-esque photo filters, you'll love BeFunky. This free photo editor boasts a ton of awesome features, including effects, frames, graphics, and textures.
Whether you're a seasoned designer or just getting started, the interface is super straightforward and approachable. All it takes is a few clicks to enhance an ordinary photo or create a collage worthy of sharing on your social accounts.
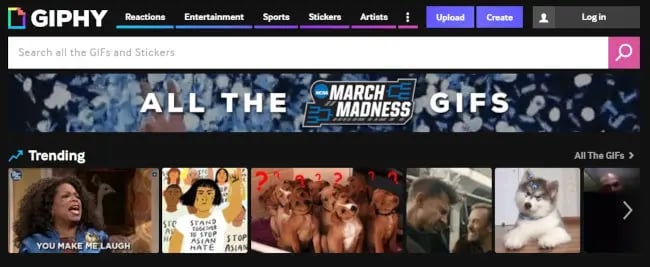
20. Giphy
Giphy is a tool that you can use to convert portions of video into looping gifs. You can also use other user-generated gifs on the platform. All of this is in the effort of adding personality to presentations, emails, and blog posts.

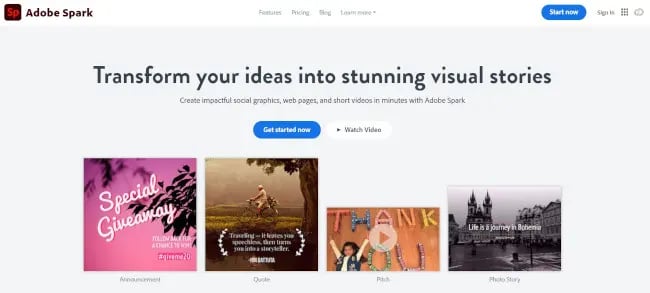
21. Adobe Spark
Adobe Spark is a free online design tool that allows you to create and share graphics, web pages, and videos. You'll have access to thousands of free images and icons plus a ton of branded templates, themes, fonts, and other design assets. You'll also be able to animate your designs and create gifs.

22. VSCO Cam, 23. Snapseed
Just imagine: You're at an event. You're laptop-less. And you just took an awesome photo with [insert esteemed thought leader here] that you want to share on social media... but it's a little dark. Bummer.
With a mobile photo editing app like VSCO Cam or Snapseed, you can tweak your photo to perfection and share it on the fly. Both apps are available free for iOS and Android and come equipped with impressive, professional looking filters and functions.
Free Stock Photo Resources
24. Vecteezy
If you're looking for a Creative Commons image, but are finding terrible options through its native search engine, check out Vecteezy. While it often surfaces similar content, Vecteezy has an algorithm that places the gorgeous images right at the top -- cutting my image hunting time down by a ton.
25. Death to the Stock Photo
All it takes is an email address to start receiving Death to the Stock Photo's high-quality photography straight to your inbox every week. From office shots to drool-inducing food plates, this free stock photo service has a batch of photos to meet almost anyone's needs.
These images can be used on your website, social channels, mockups, etc. To get familiar with their terms of service, check out their licensing page.
26. Stock Photos From HubSpot
If you're looking for stock photos to use in your next design but don't want to worry about all that attribution stuff, well, look no further. HubSpot offers a ton of free stock photos that you can use literally anywhere. All you need to do is download the batch and then be on your merry way to create engaging, visual content. Seriously... just do it.
27. 250 Holiday Stock Photos From HubSpot
Us again. In case you can't find what you need in that resource up there, we've also created a holiday-specific set of stock photos for you to use as you please. This set includes photo packs for Halloween, Thanksgiving, Hanukkah, Christmas, and New Years.

150+ Free Content Creation Templates
Access ebook, blog post, CTA, case study, and more content templates.
- Ebook Templates
- CTA Templates
- Blog Post Templates
- And more!
28. Unsplash
If you're looking for more "do whatever you want" photos with a scenery or inanimate object tilt, check out Unsplash. Just like our own stock photos, no attribution is needed. The pictures speak for themselves -- so go check out the website for more.

Free Design Tools for Infographics, Charts, and Mockups
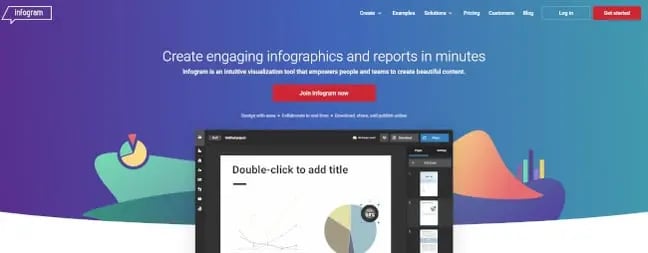
29. Infogr.am
If you're looking to make interactive infographics -- not just plain visuals -- check out this online design tool. Easily add graphs, maps, text, and even playable videos without diving deep into a design program. It also has social sharing tools built right into the infographic, so you don't have to worry about creating a custom Pin-It button. It's a pretty nifty tool if you want to create and ship an infographic -- fast.

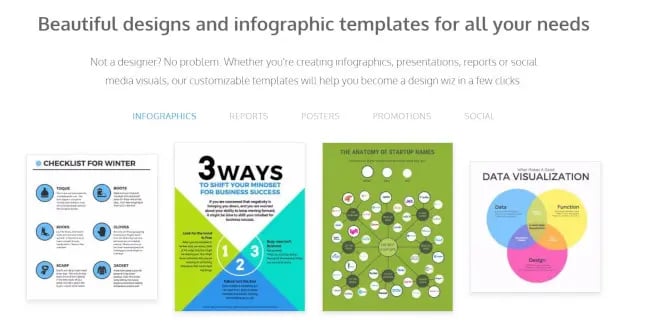
30. Venngage
Venngage is a free infographic maker that has the capability to produce charts, reports, and stunning data visualizations. You can start with a template and easily customize the look to fit your brand. Under the free plan, you'll be limited to the number of image uploads and designs you can do, but there are more advanced plans with premium feature sets.

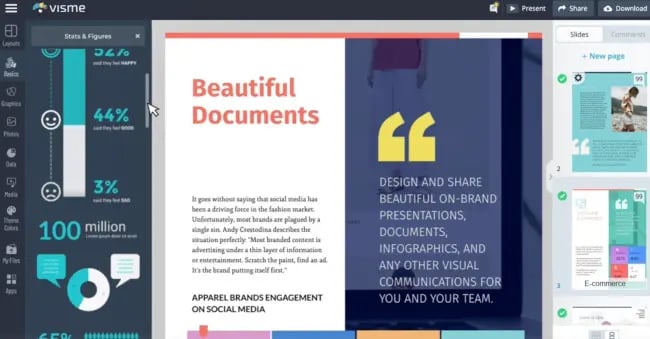
31. Visme
With Visme, you get a whole platform for creating digital content with capabilities for presentations, data visualization, infographics, social posts, and even short videos. You can have up to 5 projects and 100 MB of storage in the free version, plus access to a library of free templates for projects such as ebooks, flyers, and logos.

32. InVision, 33. Marvel
Depending on the sophistication of your design needs, you may find yourself in need of a prototyping app. This type of software can be used to turn your ideas -- whether it be an app or a website that you've cooked up in your head -- into a more tangible reality.
While there are many free options available, we've selected two that really deliver in terms of ease of use and functionality: InVision and Marvel. Although both of these options offer more advanced, paid plans, you can get started with a free plan.
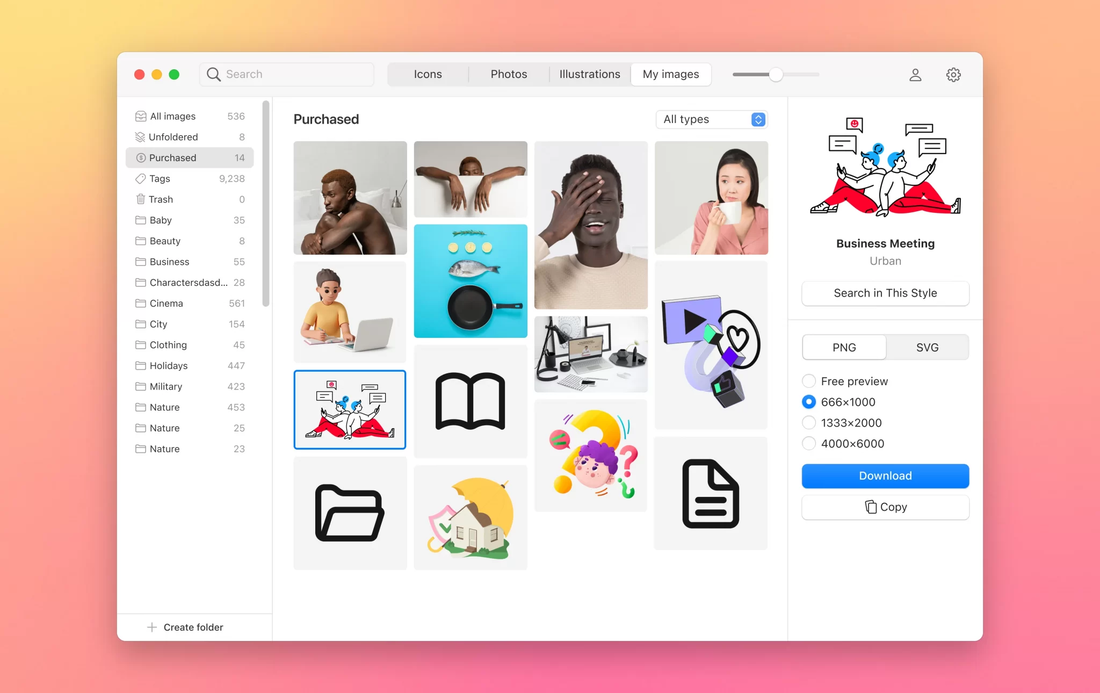
34. Pichon

Pichon is the tool initially designed as a source of top-quality icons, illustrations, and photos by Icons8, that requires a paid subscription to use these graphics. But, very few people know that Pichon is an app for Mac and Windows that lets you keep, sort, and handle your photos, screenshots, and reference images all in one spot, and it's totally free. The storage is unlimited.
Also, Pichon has smart AI to help organize your graphics. You can search your images easily right after importing them. Pichon recognizes what's in the pictures. Plus, with AI, you can find similar images in your collection. This lets you work smoothly like a pro without interruptions and save tons of hours for more creative tasks.
Free Drawing Tools
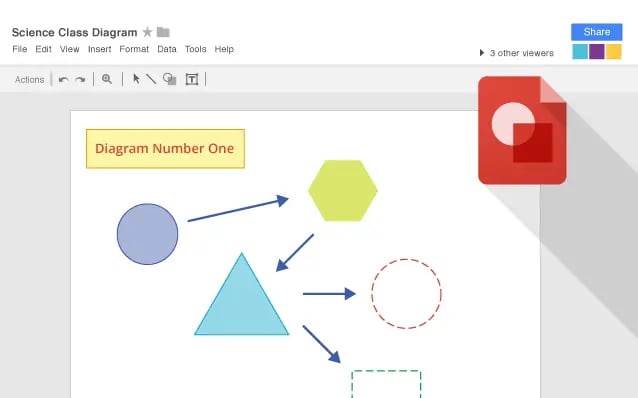
35. Google Drawings
Say goodbye to your weird Microsoft Paint drawings and say hello to polished, professional Google Drawings. If you have a personal Gmail or your company uses Google Apps, you can use Google Drawings to create custom visual content. One of my favorite features about it is that it comes with an invisible background right off the bat so you can create custom shapes that can easily be pasted on top of your other marketing collateral -- the perfect way to spruce up an updated ebook call-to-action or even customize a stock photo. And the best part of all is that you can collaborate with your co-workers on the drawing by sharing the document, just like you would any other Google Document.

And that's just a few possibilities out there of the tools and templates that can help streamline your workflow as you create content for your audience.
Editor's Note: This post was originally published in September 2013 and has been updated for freshness, accuracy, and comprehensiveness.












![How to Design Graphics That'll Boost Your Conversions [Free Ebook]](https://blog.hubspot.com/hubfs/Blog_header_-_Canva.jpg)

