 It's one of the oldest features of the internet, and also one of the most underused and poorly used tools in content creation: Alternative text. Ecommerce companies who do use the alt text function may not be using it to its full potential. It's a simple tool, but it can be used for great things. Before you can begin putting this particular tool into practice for your own website, you must first understand what it is and what its function is.
It's one of the oldest features of the internet, and also one of the most underused and poorly used tools in content creation: Alternative text. Ecommerce companies who do use the alt text function may not be using it to its full potential. It's a simple tool, but it can be used for great things. Before you can begin putting this particular tool into practice for your own website, you must first understand what it is and what its function is.
Break out the Dictionary
Essentially, your alt text is part of the HTML code that describes images you use in your ecommerce website, blogs, emails, and any other internet-based efforts. These descriptions are in place for several reasons—first and foremost to provide information when images can’t be viewed. Website visitors might be prevented from viewing images for any number of reasons. The images can be blocked by browser plugins (such as ad blockers), the images might just not render in the browser (like text-only browsers), or the images might simply fail to load from your servers (no one's perfect). Alternative text is also highly valuable for visually impaired visitors who might be using software to have your website read to them.
Another very good reason to use alt text is for boosting your search rankings during Google searches. Google, wondrously intelligent system though it is, still can't actuall see anything. Just like the alt text helps users who can't see your images, it also helps search engines who need context around what the image is and why it's being included. Images are, after all, big and disruptive features of a web page. Search engines want to know why this is so important that you let it take up so much visual real estate.
Using alt text correctly is important, or you’ll never experience any of the benefits this tool can offer. In addition to considering the content of the image, you must also consider the function. For instance, if you using an image of a magnifying glass as your search button, you should use the word “search” in the alt text rather than “magnifying glass.” In other words, don’t just say what it is; tell what it does.
So, now that you understand what alt text is and why it’s necessary, how can you put it to work for you? We’ve considered a few options that not only make the most of alt text but also give you and your company a chance to really brand yourselves in new, fun ways.
Product Descriptions
If your ecommerce site relies heavily on images of your products for sales, how many of those sales do you miss when the photos don’t appear to buyers? By using the alt text correctly, you can definitely erase some of the frustration of lost sales, but are you really making the most of your opportunities?
Consider the possibilities. If you have a site that sells vacuum cleaner parts and accessories, people need to see the products to make sure they match the make, model, and even color. When those images don’t appear, the alt text should fill in the missing information. Instead of adding the phrase “cyclone assembly” you might consider adding “replacement cyclone assembly in purple for Dyson DC15 animal model.” Visitors will know right away that the part is the one they need.
What if your site also includes novelty vacuum cleaner accessories? Maybe the telescopic hoses you offer look like elephant trunks. Would alt text stating “telescopic hose” tell anyone what they’re really buying? Instead, you might want to include “novelty elephant trunk telescopic hose for Dyson DC15 animal model.”
Email Marketing
The only thing many consumers find more annoying than email marketing is an email that doesn’t load completely. Since you only have that one chance to reach those buyers, do you really want to take a chance on your alt text?
Presenting the entire body of your email as one large image probably looks great when everything’s working the way it’s supposed to. When your recipients have images turned off in their email inbox, however, your message looks like one big, blank box.

What does that text even tell you about the email?


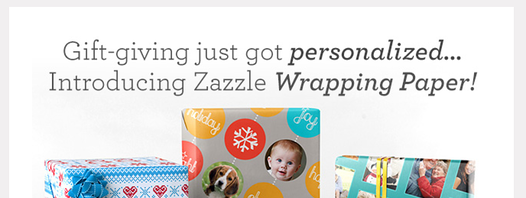
Consider for your alt text a message to readers that might encourage them to show images in their email inbox. For instance, instead of alt text that reads “fifty percent off sale on coffee makers,” you could use the words “show images now to see top of the line coffee makers for fifty percent off.”
A better layout may be to present the body of your email as text and then include images. At least readers could see your actual message when images don’t appear. Presenting your message as text doesn’t mean you shouldn’t make sure the images have informative descriptions in the alt text. Some of the additional information buyers find there could entice them to investigate further.
Search Engine Optimization
The words “search engine optimization” might bring to mind thoughts of keyword stuffing to make the most out of your alt text, but the exact opposite is true. To optimize for search engines, the best thing to do is describe the image exactly as it is. You may want to study your analytics to see how many searches are phrased before deciding on how to order the words, but you’ll need nothing more than an exact description of what’s in the image to make the most of SEO.
For instance, if your image is a black 2008 BMW 328i, then your alt text should read only those words. If the image is used in a CTA, add the call-to-action text. By stuffing keywords until your alt text reads “used luxury cars 2008 BMW 328i best prices everything must go,” you could actually be penalized for over-optimization. Google's recent Hummingbird update is the latest in a line of updates that emphasize and reward usefulness and helpfulness over specificity in keywords.
There are always exceptions to the rule, of course. If you can find ways to make your images stand out in searches, then go for it. The best way, of course, is to pay attention to what people are searching for.
Calls-to-Action
You must keep in mind that your CTAs appear as images on your website. If they’re not properly attributed in the alt text, they will no longer be useful tools for your ecommerce efforts. When attributing the image, be sure to include where that button takes the buyer. For instance, a CTA on your luxury lighting ecommerce page that shows “Buy Now” should also read that way in the alt text.
You can still use this chance to create buyer excitement. If you know someone can’t see the image, you must consider what alt text might compel buyers to click the CTA anyway. When convincing people to watch your latest how-to video, your CTA alt text could say “watch video tutorial assemble chandelier click here.”
Infographics
Infographics are an amazing way to present a lot of information in a visually stimulating image. Those who have screen readers, however, may not feel the impact you intended if your alt text isn’t configured correctly.
This infographic shows easy directions for making coffee drinks. Your alt text must break down the instructions. Take Caffe Latte for example. Your alt text should read “one quarter espresso one half steamed milk one quarter milk foam” for readers to understand the image they can’t see.

Website Easter Eggs
Easter eggs are those inside jokes some websites like to play. Only those with the knowledge needed to discover those eggs usually find them. You might stumble across one or two by accident, like when you really need to Google “do the harlem shake” or you think Wikipedia can better explain “blank page.” Most of the time, however, special instructions are needed to uncover the gag.
You don’t have to use Easter eggs to play a joke, however. You can still make use of Easter eggs in your alt text. Those savvy enough to search might find that you’ve included a discount coupon or even a free sample. When the alt text appears, readers might find “get free jelly beans by filling out our survey.”
Personalizing Your Brand
People want to see that your company is filled with real people, even if the images aren’t available. When you post photos of your office life, don’t leave them without alt text. An image of your administrative assistant might have the alt text “administrative assistant Jaime crossing eyes at camera.” Readers will know your employees have a sense of humor, because it will be much more apparent with that alt text than something reading “staff members.”
The most important thing to remember when creating your alt text is that these are pictures with words. Those who can’t see your images for whatever reason should still get the whole story. If you use Easter eggs in your alt text, then you know readers are getting the whole story plus a special surprise just for them.
 photo credit: svofski via photopin cc
photo credit: svofski via photopin cc