I work with an amazing product team. They're building Sidekick -- a free email tool -- at the speed of light. So you can imagine they have little time for me to bug them for quality product screenshots.

Fortunately, Thariq and Guru, two world-class engineers on the team, taught me a hack to take the perfect product screenshots. After doing so, they joke that I'm already halfway on the path to becoming an engineer -- and after reading this post, you can be, too!
What Is Inspect Element?
I'm sure at some point you've accidentally clicked on "Inspect Element" in the options menu when you right-click with your mouse on a browser. The endless code that appears is a pure gold mine for marketers.
Inspect Element is a browser tool that lets you view and edit the HTML & CSS of web content. However, any edits you make will only appear on your personal screen, and last until you exit out. Meaning, you're not making any permanent changes to a website, you're simply able to adjust it for the time being. Here are some use cases:
- You're a front-end developer. You'd like to change the design of your product, but don't want to play with actual, live code out of fear of breaking it. You can play around with Inspect Element until you find a solution you can implement into the real product.
- You're a user experience specialist. You'd like to test different product messaging on your landing pages with your customers. With Inspect Element, you can alter the appearance of various landing pages and present those in user testing to see how customers react.
- You're a marketer. You'd like to take effective screenshots of your product in action, but ensure your screenshots accurately highlight how a potential customer would use it.
That last one is what we'll review in the step-by-step tutorial.
How to Use Inspect Element to Take Screenshots
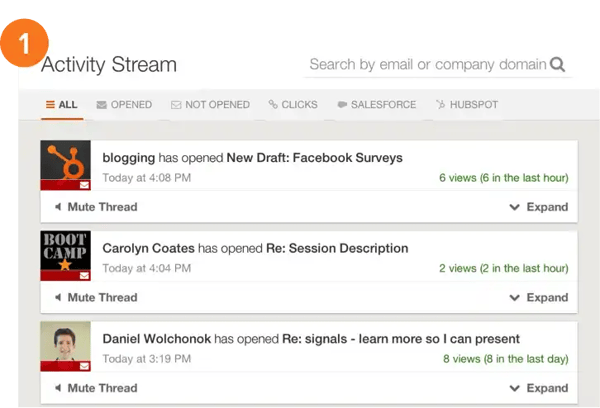
Step 1: What would you like a screenshot of?
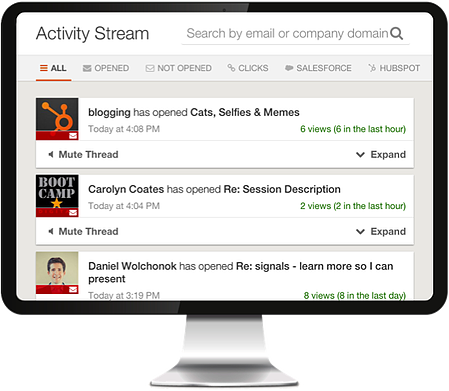
As a growth marketer for Sidekick, I find myself taking screenshots of our product constantly. Since the core of the product is email open and click notifications, I have to be careful to change the subject line copy, contact names, and other fields that could give away personal information from an email exchange.
The example I'll use is editing my Sidekick stream.
But this could work for other marketing needs. Let's say you're writing a blog post and want to show an example of how the new Facebook layout looks on your profile. You could use Inspect Element to change your name on Facebook, and screenshot it, so you don't reveal your personal information.
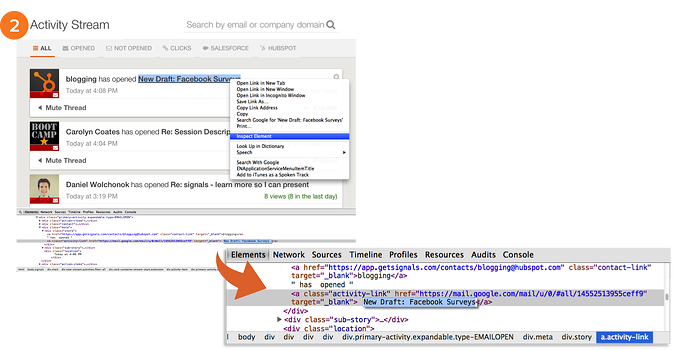
Step 2: Highlight the area you'd like to edit.
Highlight the copy you'd like to change, right-click, and select "Inspect Element" from the options. By hovering over the actual component of the page you'd like to change, you're able to ensure Inspect Element opens up the exact spot of code you'd like to tweak. You'll now see a series of <div> and <a> tags. Scan the line of code to spot the page text you'd like to edit.

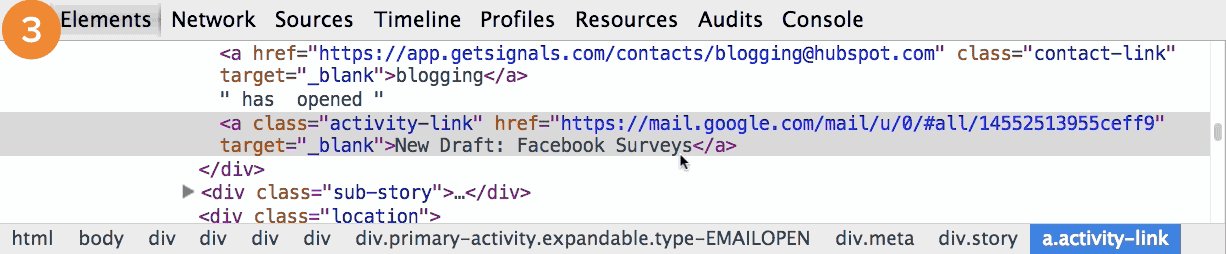
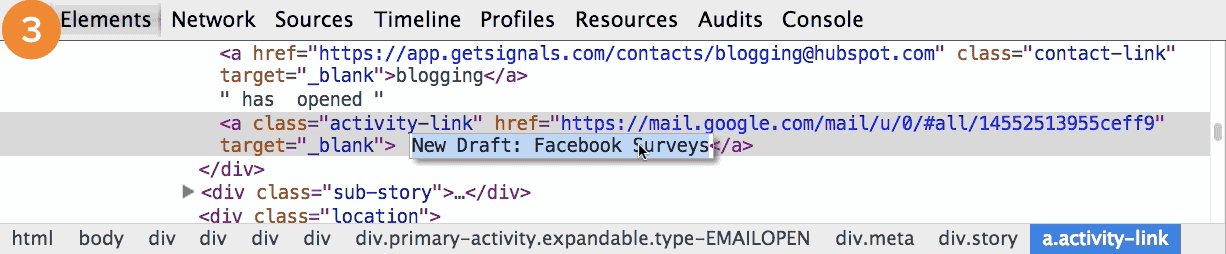
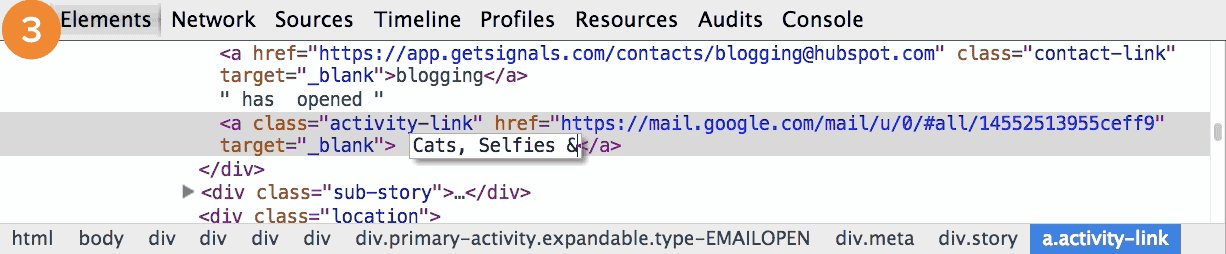
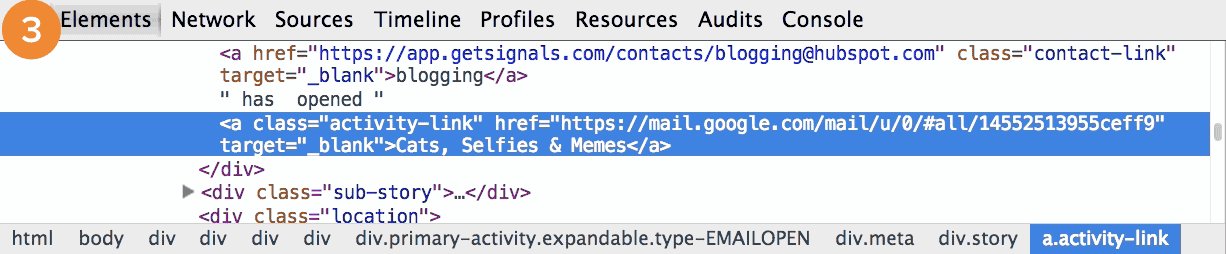
Step 3: Customize the copy.
Double-click on the line of code, edit the copy to have it read as you'd like, and hit enter. Voila! Your screen is now updated with the copy you'd like to appear.

This will last until you hit refresh or exit out of the browser -- since you're just editing elements on your page, not the actual site or product. Mac users can use Command+3 to take a screenshot. Most PCs should have the "Clipper" tool to do this, otherwise Evernote also provides screenshot functionality.
Bonus Step: Enhance your screenshot with a background.
Now that you have this customized screenshot, enhance it even further by placing it on an image of a laptop or monitor. This can be as simple as going into PowerPoint, inserting your laptop image, and pasting the screenshot over. Just adjust the size of the screenshot to fit the size of the laptop screen, and just like that you go from customized screenshot to appealing visual.
What are some ways you can improve your marketing visuals with Inspect Element? Share them below to help out everyone who reads this post.





![11 Facebook Cover Photo Size & Design Best Practices [Templates]](https://blog.hubspot.com/hubfs/facebook%20cover%20photo%20size.jpg)

![Your Bookmarkable Guide to Social Media Image Sizes in 2021 [Infographic]](https://blog.hubspot.com/hubfs/social-media-sizes-2.jpg)