Website color schemes are an essential aspect of planning out the look of your new business website. To make a positive impact on visitors and influence more sales, it's essential to decide on the colors you want to use intentionally. Your color palette should reinforce your brand, make your site easy to read and navigate, and — above all — look good.

But, finding colors that “look good” together isn’t as easy as it sounds. Many factors contribute to how we process color on a visual and emotional level. This makes it difficult to create an effective and original website color scheme from scratch, even if we have some intuitive sense of which color combinations work well and which don’t.

Best Colors for a Website
Unfortunately, there is no universal color combination that is the secret to leads and sales from your website and design collateral. If only it were that simple (but, at the same time, all visual imagery would be pretty much the same as a result).
Instead, there are two things you should consider as you choose the colors for your website:
- Color theory - How colors and visuals interact with each other to create an aesthetically pleasing design.
- Color psychology - How the colors you choose can change the perception of your brand psychologically.
In essence, color theory helps you choose colors that work well together (like avoiding putting pink text on a purple background because that will hurt the readability of your site) while color psychology can help you create a subversive vibe (like choosing blue for a calming effect).
One HubSpot designer had this to say about choosing a color for your website or brand: "The long story short is to choose a color that resonates with your brand, its values, and target audience. Blue can be associated with trust and security, while red can be passion and excitement. Don't fall into the trap of picking a unique color because it's 'trendy'. Pick something that is versatile in nature."
One thing that you can do is start with a single color or mood and work backward from there to create your color scheme. Alternatively, you can get inspiration from your favorite brands that are already doing it. Luckily, we’ve curated a list of some of the best color combinations used in web design that you can try out yourself.
Best Website Color Schemes & Combinations
- Coral Red and Viking
- East Bay, Moon Raker, and Ghost
- Viking and Karry
- Tan Hide, Vermilion, and Acapulco
- Botticelli, Nepal, and Ship Gray
- Persian Green, Vista Blue, Mauvelous, and Sunflower
- Marigold Yellow, Ice Cold, and Vista Blue
- Spice, Tuscany, Jaffa, Calico, and Yellow Metal
- Swiss Coffee, Schooner, Pharlap, and Mine Shaft
- Tulip Tree and Punga
- Swans Down, Monte Carlo, and Observatory
- Your Pink, Bittersweet, and Alizarin Crimson
- Pampas, Your Pink, and Melanie
- Mountain Meadow and Magnolia
- Terracotta, Gun Powder, Moon Raker, Acapulco, and Manhattan
- Bittersweet, Cosmos, Nile Blue, and Seagull
- Malibu, Aero Blue, Picton Blue, and Boston Blue
- Navajo White and Vivid Tangerine
- Dove Gray and Aero Blue
- Milano Red and Black Pearl
Of course, a group of mysterious color names isn’t much help without seeing them in action. (What is “Pharlap,” anyway?)
So, for each scheme, I’ve provided the hex color codes for each color in the color combination as well as a visual example of how they can work together. All examples are pulled from websites acclaimed for their visual appeal. Feel free to use these sites as inspiration for your color palette, layout, and overall aesthetic.
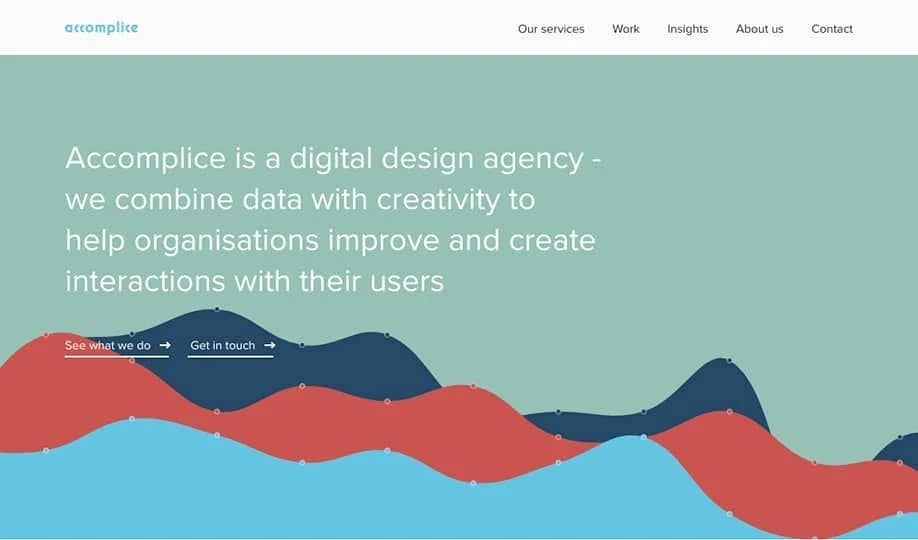
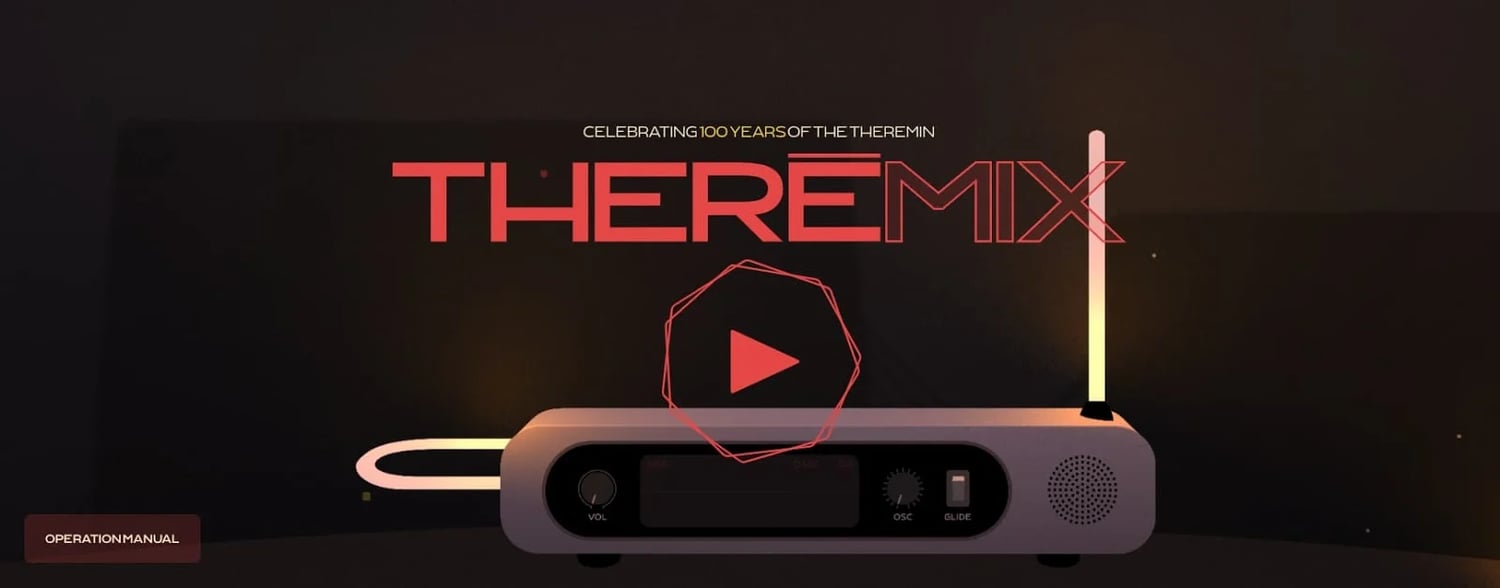
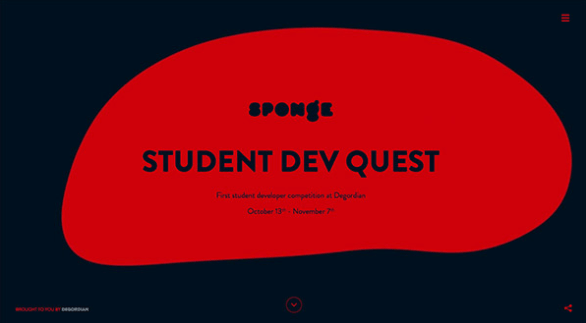
1. Coral Red and Viking
- Coral Red: #F93943
- Viking: #7EB2DD
Viking is a subtle pale blue that provides a soothing breath of fresh air to any site. Adding splashes of coral red provides a shock of contrast without overdoing it on saturation. The example below also adds additional blues and greens for a cool oceanic vibe broken up by the splashes of coral. Consider making the red paler if this particular shade of coral is too dramatic.

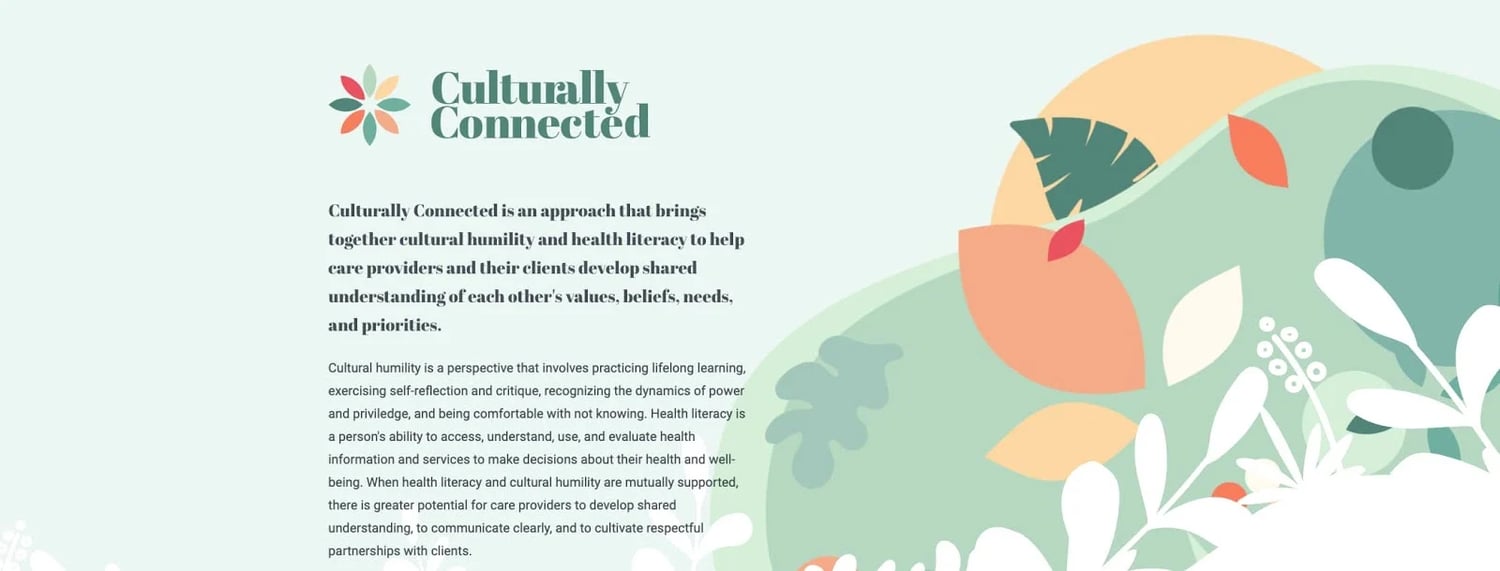
2. East Bay, Moon Raker, and Ghost
- East Bay: #424874
- Moon Raker: #DCD6F7
- Ghost: #CACFD6
If you've ever been bored by text elements in predictable blacks and dark grays, East Bay is a dark blue that makes a great alternative. Swap white backgrounds with the pale gray of Ghost for fancier white space. Then add pale accents like Moon Raker lavender for a soft palette or opt for high-saturation accents like the pink in the example below.

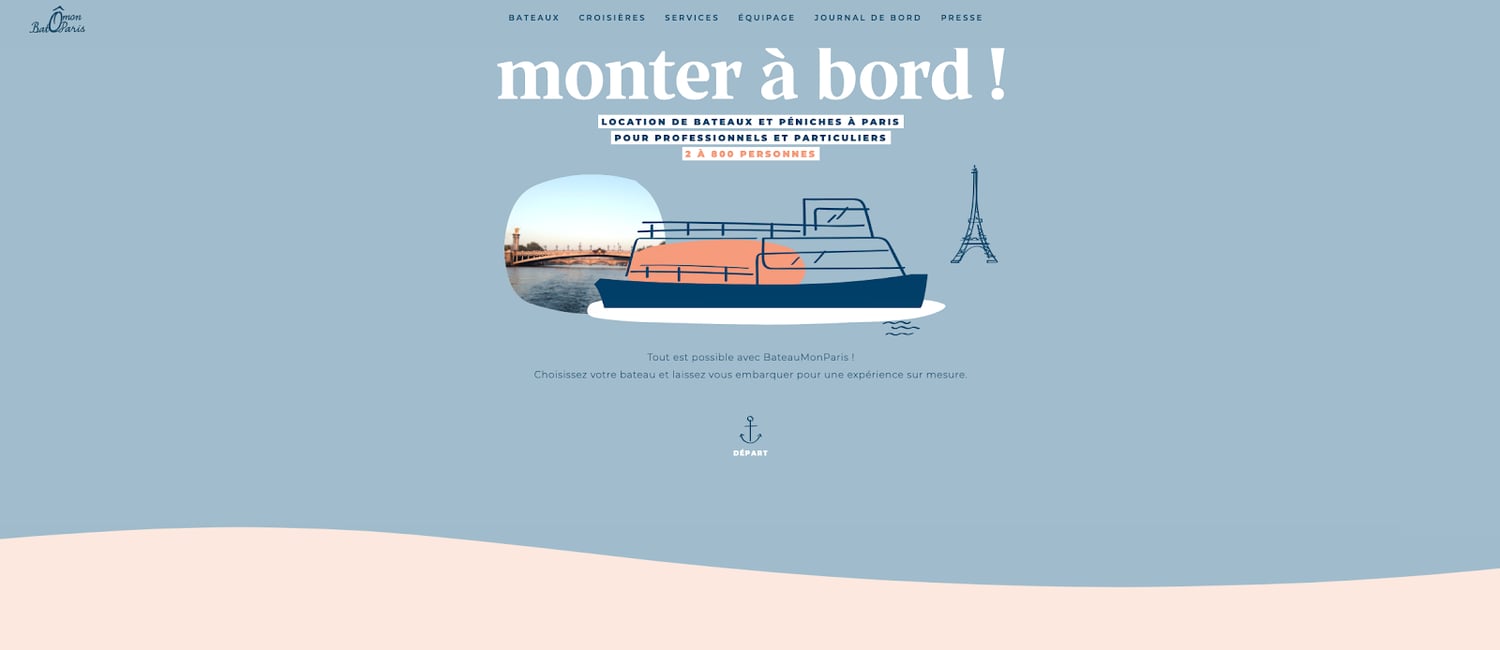
3. Viking and Karry
- Viking: #7EB2DD
- Harry: #FFE8D4
Okay, we can't get enough of the pale blue that Viking provides. And, speaking of soft palettes, pairing it with a soft creamsicle color like Karry makes for a soothing feel in pastel complementary colors.
The example below takes the palette even further with Viking and Karry's starker, more saturated counterparts as accent colors.

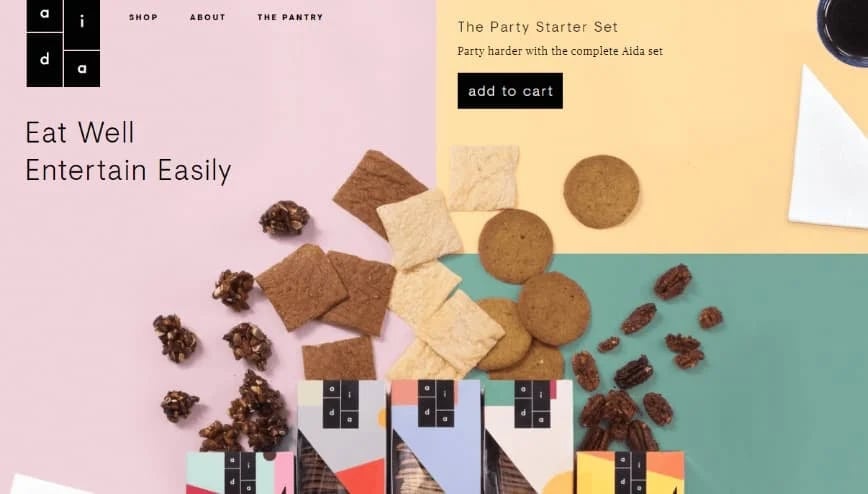
4. Tan Hide, Vermilion, and Acapulco
- Tan Hide: #F98866
- Vermilion: #FF420E
- Acapulco: #80BD9E
If you love oranges but are seeking something more vibrant than Karry, Tan Hide and Vermilion are beautiful sunset-like colors.
In some cases, they can be a little overwhelming, so be sure not to overdo it. Consider cooling them off with a soothing color like the pale green of Acapulco.

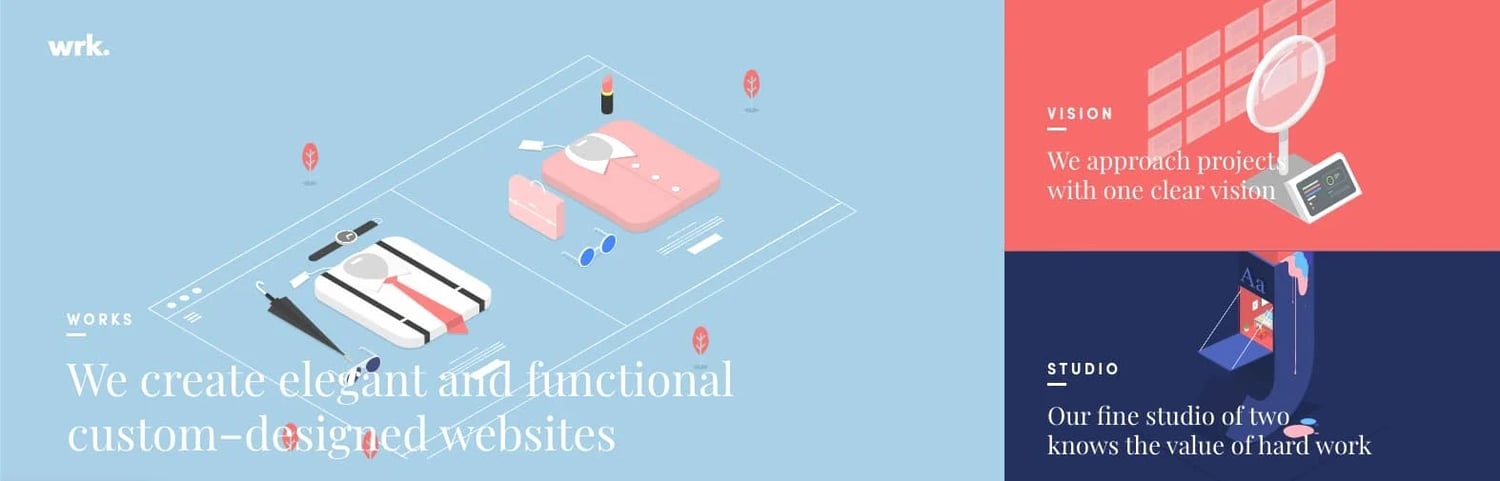
5. Nepal, Ship Gray, and Botticelli
- Nepal: #90AFC5
- Ship Gray: #3E363F
- Botticelli: #C4DFE6
Ship Gray is another fantastic alternative to boring black text with its super dark contrast. This plays out well when paired with the pale blue-grays of Nepal and Botticelli.
In the example below, they’ve added a lovely orange to this palette for the occasional pop of color.

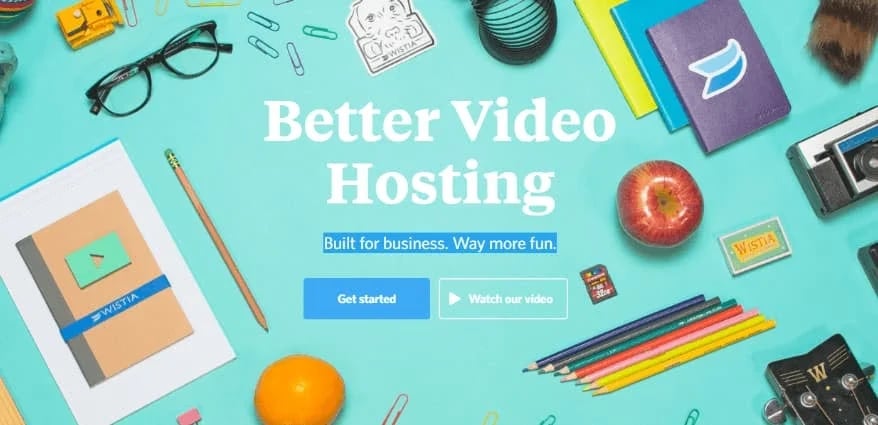
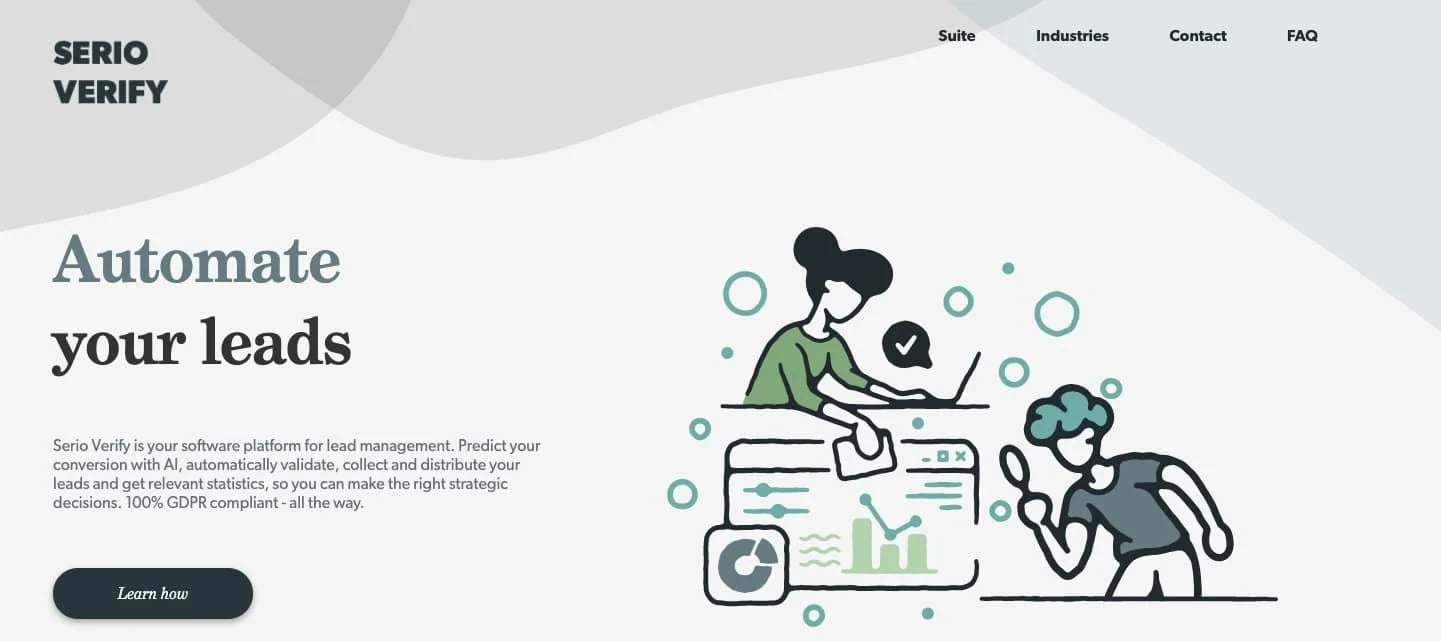
6. Persian Green, Vista Blue, Mauvelous, and Sunflower
- Persian Green: #00A6A6
- Vista Blue: #98DBC6
- Marvelous: #F18D9E
- Sunflower: #E6D72A
When done well, this color scheme accosts the monitor or page with dramatic color without being too harsh. The green, coral, and yellow are soft yet disarming.
In the example below, they're used liberally, giving a summer vibe of candy or popsicles.

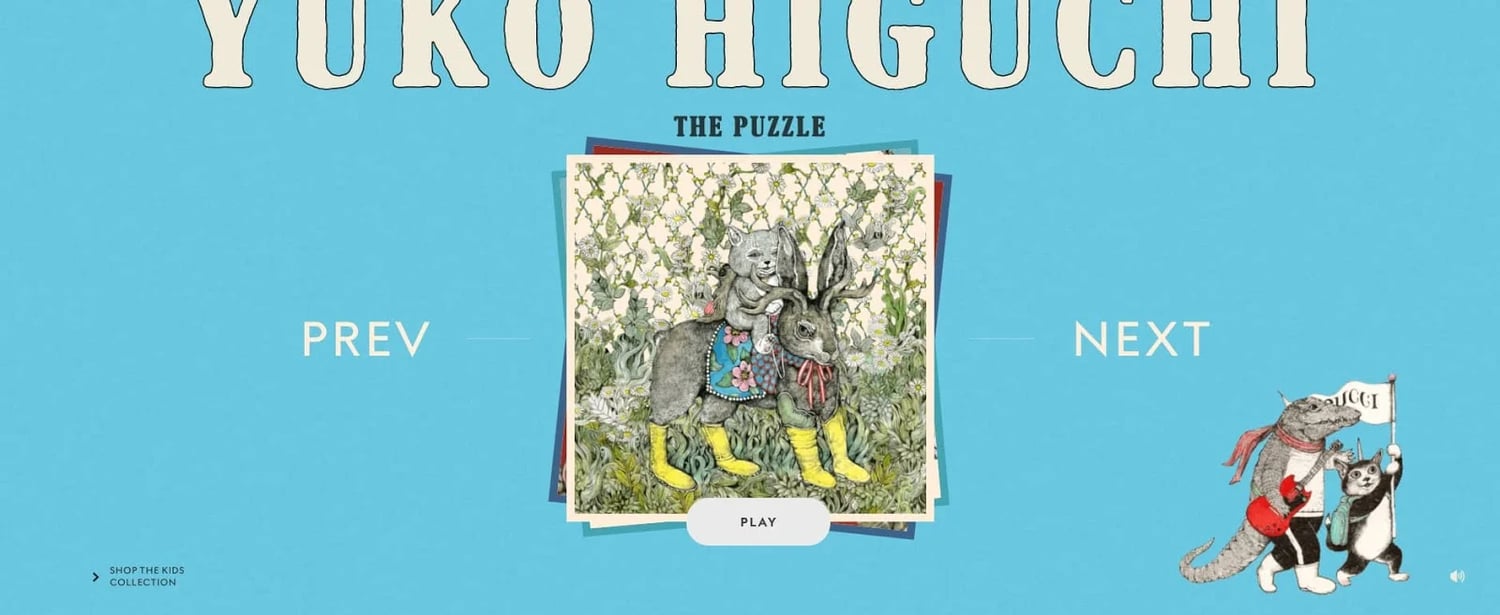
7. Marigold Yellow, Ice Cold, and Vista Blue
- Marigold Yellow: #F6E278
- Ice Cold: #BCF4F5
- Vista Blue: #98DBC6
Marigold Yellow and Vista Blue (which is really more of a pale green) are warmer colors that contrast nicely with the temperature difference of the Ice Cold blue despite being an analogous color scheme. The result is subtle but fun color shifts.

8. Spice, Tuscany, Jaffa, Calico, and Yellow Metal
- Spice: #6E352C
- Tuscany: #CF5230
- Jaffa: #F59A44
- Calico: #E3C598
- Yellow Metal: #6E612F
Pastels not your thing? Embrace the strong reds of Spice and Tuscany and the dusky yellows of Jaffa and Yellow Metal. They provide a hot, spicy feel to any design. In addition, with Calico, you can have a bright contrast without resorting to white, which may be too cool for the palette.

9. Swiss Coffee, Schooner, Pharlap, and Mine Shaft
- Swiss Coffee: #E1DCD9
- Schooner: #8F868
- Pharlap: #A67F78
- Mine Shaft: #3E3C3C
Brown can be an extremely versatile color as shown by this monochromatic set of colors ranging from Swiss Coffee (lightest) to Mine Shaft (darkest).
Limited color schemes can be very attractive on minimalist sites. In addition, you can make designs with a light mode (light base and dark text) or dark mode (dark base and light text like in the example below).

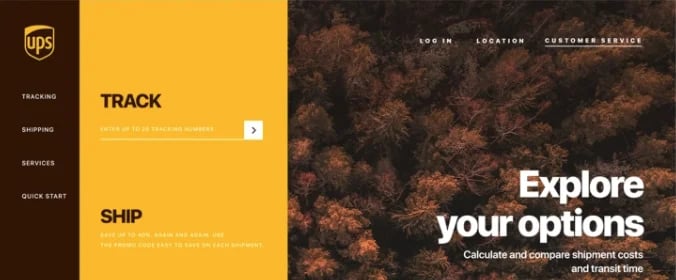
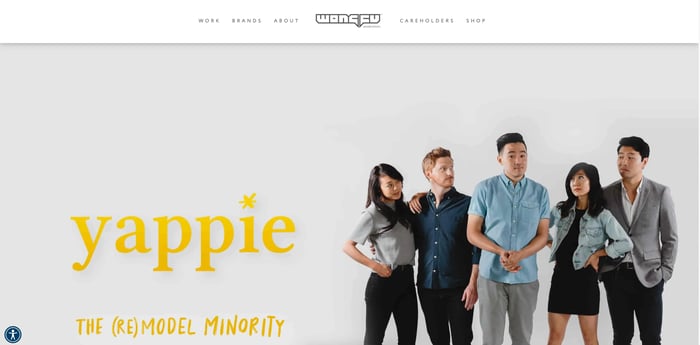
10. Tulip Tree and Punga
- Tulip Tree: #F2AB39
- Punga: #563C16
Tulip Tree is a deep, saturated mustard color that makes a big statement. Combining it with a dark tinted orange like Punga (which almost presents as more of a dark brown) creates a rich experience on any design. Just look at how UPS uses this scheme with expert color blocking and visually appealing texture.

11. Swans Down, Monte Carlo, and Observatory
- Swans Down: #D1EDE1
- Monte Carlo: #7BC5AE
- Observatory: #028C6A
Minty fresh! Another monochromatic palette, this time with the pale green of Swans Down and Monte Carlo with the darker tint of Observatory. White goes well with this scheme, as do contrasting oranges or corals.

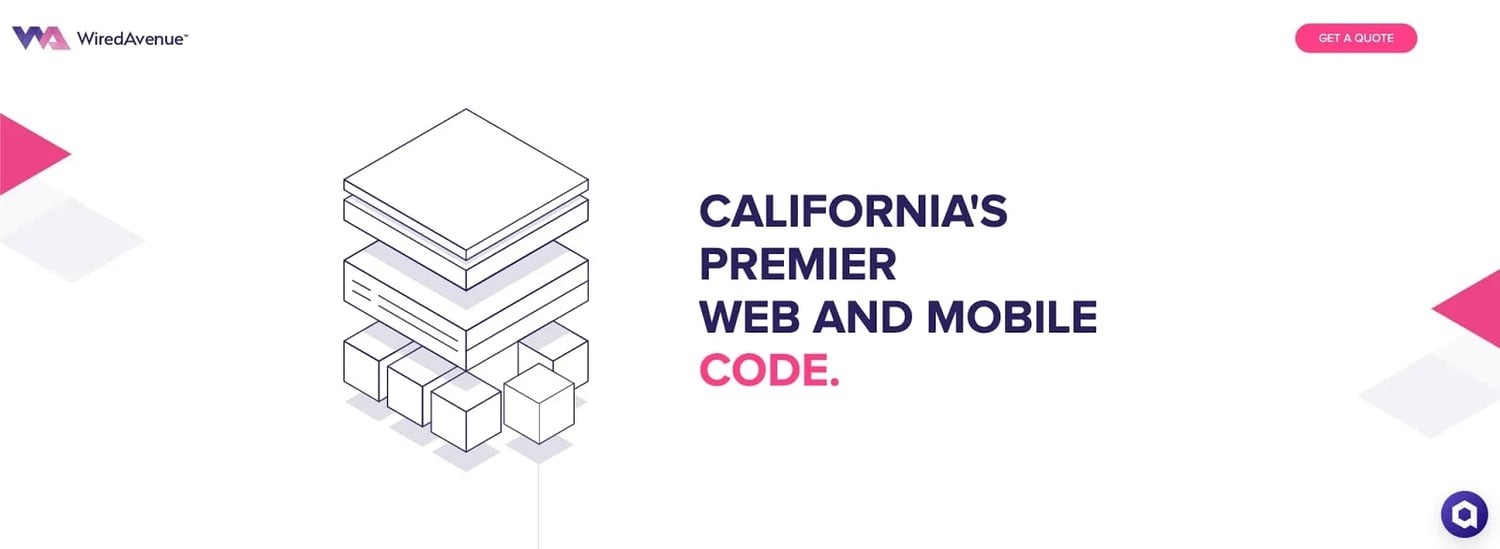
12. Your Pink, Bittersweet, and Alizarin Crimson
- Your Pink: #FFC2C3
- Bittersweet: #FE7773
- Alizarin Crimson: #EA3238
These three colors are all strong pinks heavy on the red hue. With that in mind, they provide a bold, in-your-face type of look. The example below uses this to its advantage by making Bittersweet the primary color. The effect is further emphasized with a cool white and an electric blue as accent colors.

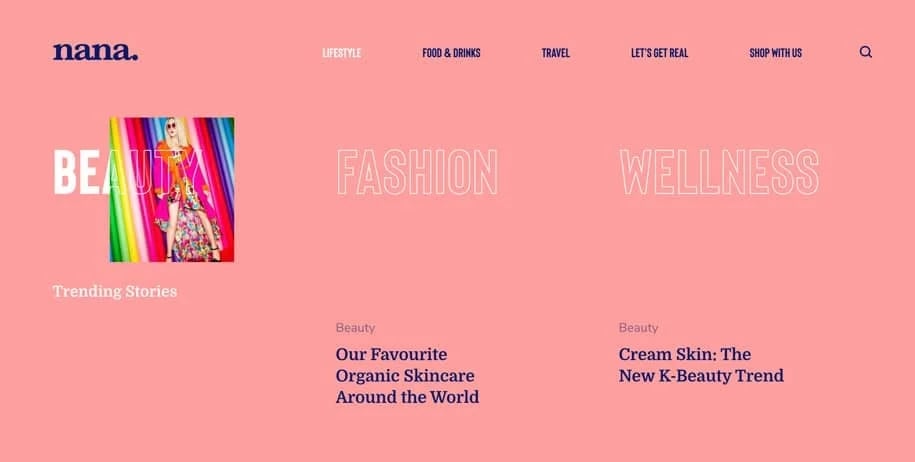
13. Pampas, Your Pink, and Melanie
- Pampas: #F1EBE9
- Your Pink: #FFC2C3
- Melanie: #E6CBDD
Another combination with the bold Your Pink color, this one leans into a bubblegum-type theme with the lighter Pampas and Melanie colors.

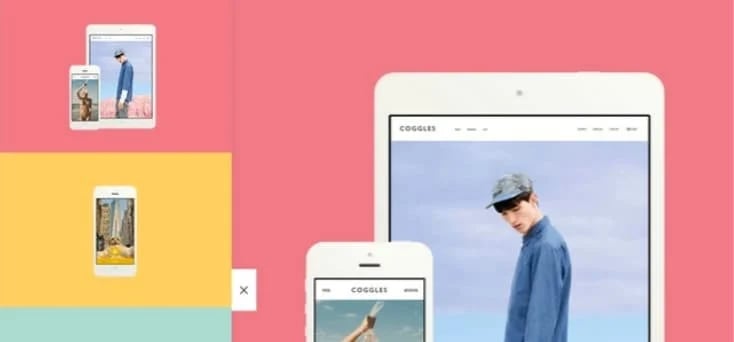
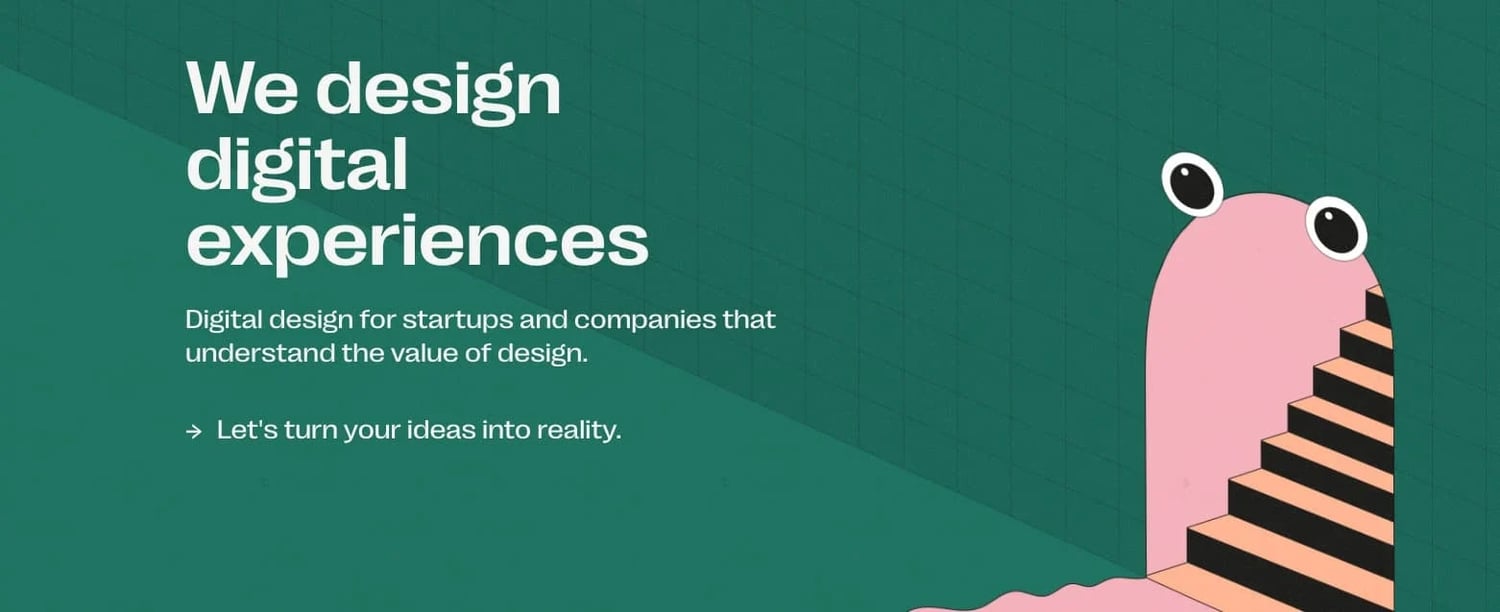
14. Mountain Meadow and Magnolia
- Mountain Meadow: #1B998B
- Magnolia: #F8F1FF
Green and pink aren't exactly complementary colors, so you don't see them paired often. In addition, Mountain Meadow and magnolia don't have the same hue or tint. However, this unconventional pairing works because it subverts expectations. However, because Magnolia is so light and leans toward the cooler side of pink (almost like a pinkish periwinkle), it doesn’t completely clash with the green.

15. Terracotta, Gun Powder, Moon Raker, Acapulco, and Manhattan
- Terracotta: #E07A5F
- Gun Powder: #3D405B
- Moon Raker: #DCD6F7
- Acapulco: #80BD9E
- Manhattan: #F2CC8F
This combination of pastels with the deep, saturated dark purplish blue of Gun Powder creates a soft but trendy and bold scheme. Terracotta, Moon Raker, Acapulco, and Manhattan make excellent choices for colored backgrounds (as shown below) with Gun Powder as contrast for text and navigational elements.

16. Bittersweet, Cosmos, Nile Blue, and Seagull
- Bittersweet: #FE7773
- Cosmos: #FFD8D8
- Nile Blue: #194049
- Seagull: #87CEEB
The pale blue of Seagull and pale pink of Cosmos go well with the bold coral of Bittersweet and the dark Nile Blue (which presents as a dark bluish emerald).
For a bold look, make the latter the primary colors in the design with the softer ones as subtle accents.
Alternatively, you can go for a more understated look with softer backgrounds and pops of bold color.

17. Malibu, Aero Blue, Picton Blue, and Boston Blue
- Malibu: #4DD7FF
- Aero Blue: #AEFFF1
- Picton Blue: #32C3EE
- Boston Blue: #3B8FA1
Check out this semi-monochromatic color combination composed of blues. Aero Blue and Boston Blue have a hint of green tint, though, to make things visually interesting instead of minimalist.

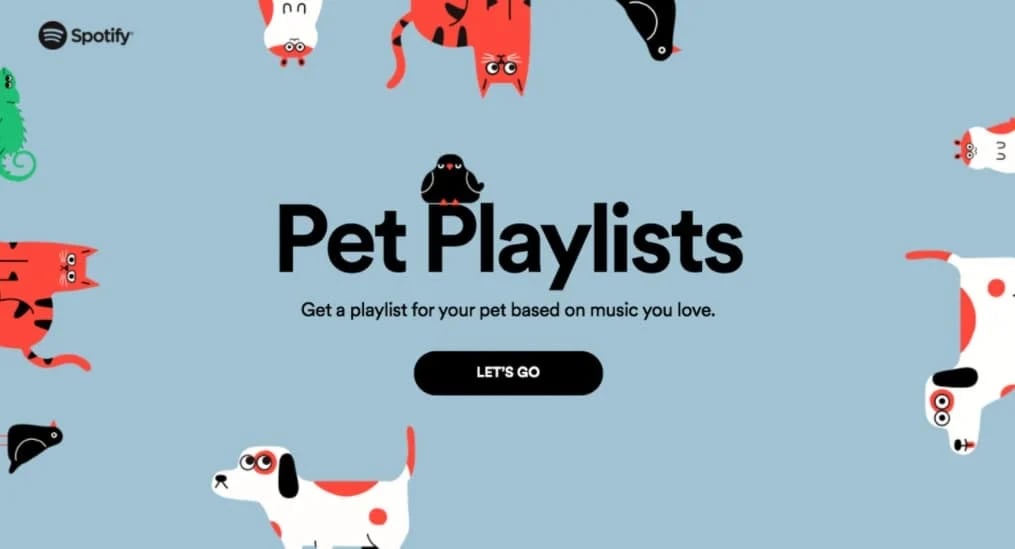
18. Navajo White and Vivid Tangerine
- Navajo White: #FFE0AC
- Vivid Tangerine: #FF8C8C
Vivid Tangerine is a dramatic red-pink color that makes a statement on its own. Paired with an understated yellow like Navajo White or even a more saturated yellow, it provides a warm look as bright as the sun.
In the example below, no extra imagery or textures are needed as the colors are loud enough to speak for themselves.

19. Dove Gray and Aero Blue
- Dove Gray: #666666
- Aero Blue: #AEFFF1
But if cool is more your speed and you want to retain a bit of eye-searing boldness, Aero Blue is a good option. The dramatic aqua can be paired with a toned-down Dove Gray as well.

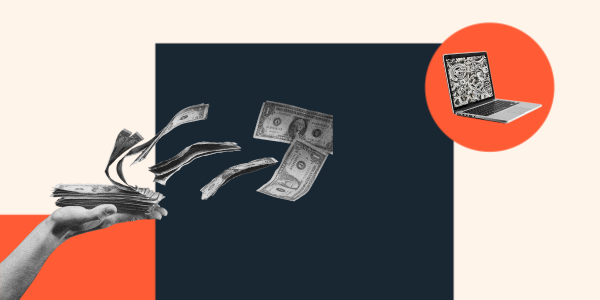
20. Milano Red and Black Pearl
- Milano Red: #BA1200
- Black Pearl: #031927
Red is hard to do well in web design, but the more muted Milano Red is easier to work with. It gets even easier with Black Pearl, a blue so dark that it presents as a black with cool undertones. This coolness balances out the muted red for an effective use of color.

21. Mercury White and Shark Black
- Mercury White: #e1e1e1
- Shark Black: #2c2d30
The sleek and modern color palette of Mercury White and Shark Black reinforces the brand's sophisticated and professional image while highlighting its content and visuals. Image Source
Image Source
Adding a Splash of Color
At first, it might seem like finding the right color combination should be easy and intuitive. After all, we see effective uses of color all around us, from brand design, to art and entertainment, to fashionable outfits. The truth is, all of these real-world designs have been carefully planned, tested, and at least partially inspired by designs that came before.
Creating the perfect color design for your website is a challenge. But, by sticking to one of the schemes I’ve provided, your site will serve as another fine example of quality web design in action.
Editor's note: This post was originally published in October 2020 and has been updated for comprehensiveness.







![11 Types of Websites to Inspire Your Own [+ Examples]](https://blog.hubspot.com/hubfs/types-of-websites.png)