The navigation of your website is a key component that directly impacts you from a business and marketing perspective. After all, a navigation is often what stands between the user and the user’s goal. And as a marketer, you should want to make that distance as short as possible.


That's why you need to ensure your website navigation offers a positive experience from a usability perspective. In other words, designing your navigation in a way that makes sense to website users. Don’t make your visitors do a lot of work to reach their goal -- if the user's goal is to locate your pricing page, for instance, help them get to it fast.
What Should a Website Navigation Do?
Navigation of information, as discussed in Alan Cooper’s book, About Face 3: The Essentials of Interaction Design, can be accomplished by three key methods: scrolling (panning), linking (jumping), and zooming. In order to develop a solid navigation system, designers need to enable the user to move smoothly from one place to another place, and promote flow.
Specifically, the navigation should:
- Enable users to choose from a small selection of pages to visit.
- Provide clear labels for the pages where navigation tabs take you.
- Adapt your website to match user needs.
- Tell people where they currently are and how to get back.
- Provide a search function.
Components of a Navigational System
In order to achieve the above-mentioned goals, a well-designed navigational system should include three main components:
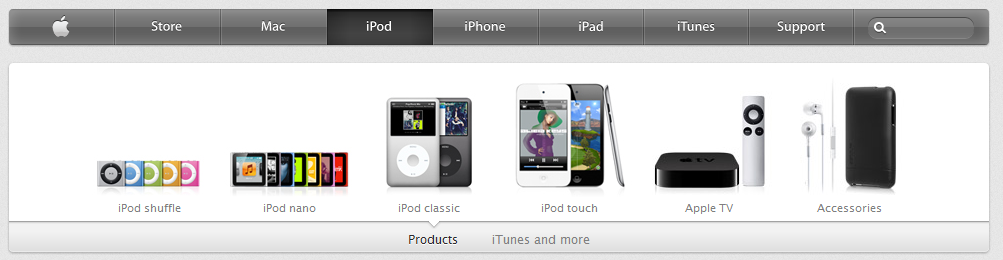
- Current Locator: This is also known as a site ID and is a way for users to know where on the website they currently are. For instance, when you select a given tab in the website navigation, does the appearance of that tab change to reflect that it has been selected? Check out a screenshot from Apple's website: when a user selects a tab (in this case, the iPod tab), it becomes darker than the rest of the navigation.

- Navigation Method: For visitors, this is a way to find out where on a website you can go -- and how to get there. It gives you access to the primary content sections and utilities, then places you can get to that aren't part of the primary content hierarchy. For instance, when you visit the Apple website and click on the iPod tab, you will see that the information is organized in a hierarchical order: you can choose between iPod products or apps related to the iPod.

- Trace Route: This is a way for you to find where on the website you've been. This is also known as a home link and answers the question, "How can I get back to where I started?" In the case of the Apple website, you can simply click on the Apple icon to go back to the home page.

- Search: This is the search functionality visitors have access to. It's a way to quickly find specific information they might be looking for, and is often illustrated by the magnifying glass icon.
As you incorporate these components into your website navigation, ensure that you keep their look and feel consistent. Providing consistent navigation throughout your website allows users to feel confident that they know where they are and that they can find what they’re looking for.
Types of Navigation Systems
Now that we've covered the role of the website navigation and its components, let's explore what options for navigation systems you have. There are three main types of navigation systems.
- Global Navigation: Global navigation is a site-wide navigation that allows access to key areas or functions. It usually appears on every page and can contain multiple levels of hierarchy. The Apple screenshots above are good representations of a global navigation.
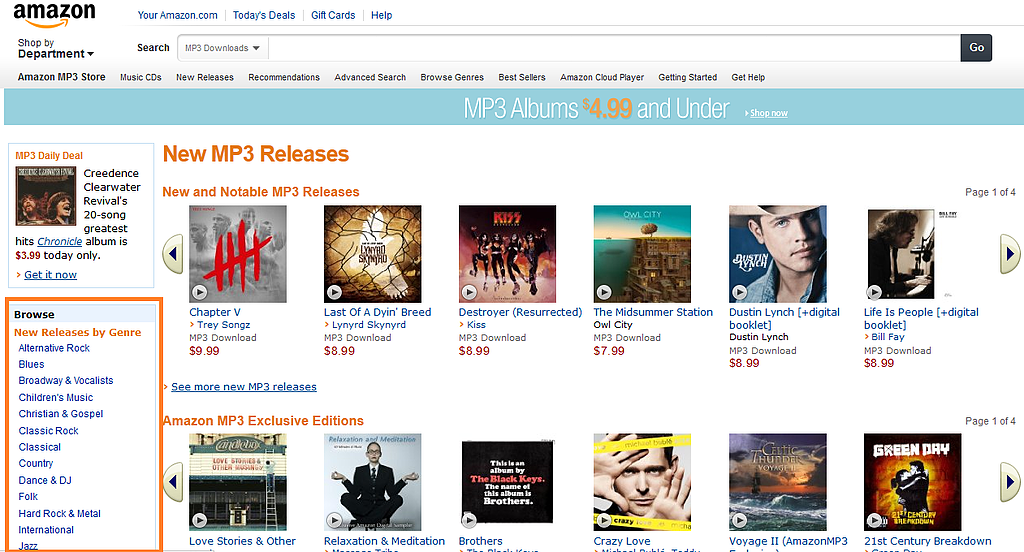
- Local Navigation: Local navigation enables the user to explore the immediate area or a subset of the site. If you visit Amazon.com, for instance, you will see a left-hand navigation that allows you to explore the specific section of the website you are currently in.

- Contextual Navigation: Contextual navigation provides navigation in line with content (e.g. hyperlinks). Gerry McGovern, the founder and CEO of Customer Carewords, explains, “The primary purpose of web navigation is to help people to move forward. It is not to tell them where they have been, or where they could have gone.”
Navigation Patterns
Depending on context, you might take several different approaches to organizing your website or application:
- Task-Based: Your navigation can be task-based. It’s sometimes useful to provide one or more task-based points of entry to your site.

- Content-Based: Navigation options appear consistently across all pages. It may represent flat or hierarchical structure.
- Menu-Driven: A main menu provides access to isolated sub-modules. Navigation across screens is not permitted. This is used mostly for device interfaces.
- Transactional: Provides feedback about where you are in a sequential process, and provides the option to back up to a prior step. Your design should start with thinking about how the user will move between pages or screens.

An Example of a Great Website Navigation

What other great examples of website navigation have you noticed? Share them with us in the comments below.
Photo Credit: olgaberrios
![Blog - Website Redesign Workbook Guide [List-Based]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)