Low-quality images can reflect poorly on your brand. Whether you're designing for yourself or a client, print or web, you want your images to look fantastic and professional. That starts with using high-resolution images.

What is a high-resolution image size?
"High resolution" is a relative term used to describe the sharpness and clarity of an image. Think of resolution as the "density" of the image, referring to the number of pixels and detail displayed for a particular image size.
Resolution describes the sharpness and clarity of an image. Think of it as the "density" of pixels the image contains compared to its dimensions (W x H).
With that in mind, "high resolution" is a relative term; the correct size to achieve a high-quality, crisp image will depend on the dimensions and display you're designing for.
If the resolution of an image is too high, you'll end up with obscenely large file sizes. If the resolution is too low, your image will look blurry and/or pixelated.

While these images have the similar dimensions, their resolution is different. The image on the left is crisp and clear while the one on the right is significantly blurrier, and this is because of the amount of information contained in each image.
How to Make an Image High Resolution
Part of creating designs for web and print means setting the dimensions and resolutions appropriately for your project. On occasion, you may be working with images that are not set at a resolution that will display clearly once implemented. There are a couple ways to address this issue:
1. Adjust the resolution using a photo editor.
Photo editors such as Adobe Photoshop, Gimp, Microsoft Photos, BeFunky and Apple Photos all have the capability to adjust image size, including the resolution and the dimensions.
In your photo editor of choice, navigate to the resizing feature and input the resolution you want. The feature will often be called something the along the lines of "Resize" or "Image Size" or be denoted with an icon that looks like a square with arrows to symbolize resizing.
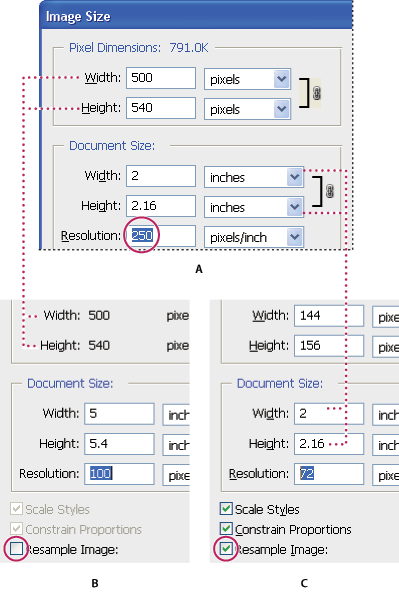
When using this feature, you'll likely see a box to designate resolution. For example, here's what it looks like using Adobe Photoshop:

Keep in mind that the photo editor cannot create detail that isn't there, so it will fill in the gaps as best it can. If you're resizing a 300x300px image with a 72ppi to a 1000x1000px image with a 300ppi, you'll likely end up with a poor quality image.
In other words, this method is really best for sizing down or making minor resolution adjustments.
2. Use image enlarger software.
If you need a higher resolution image but you're scaling up beyond what the photo editor can handle, you may need image enlarger software. Image enlarger software uses artificial intelligence to enlarge and enhance image quality by filling in the gaps with its best estimate. This can be much more precise than what most photo editors can offer.
Some of the best enlarger software products out there include Vance AI Image Enlarger, Stockphotos Image Upscaler, and AI Image Enlarger.
3. Choose a different image.
It's often best to start with a large image and scale down the dimensions and resolution to suit your needs. Some images may simply start out too small or too low-quality to save with a photo editor or image upscaling software.
How many kb is high resolution?
Kilobytes (or kb) refer to the file size of the image. The larger the dimensions and resolution, the larger your file size can be.
Because resolution is only one factor that can affect file size, there isn't a set number of KB that would indicate an image was high resolution. In theory, you could have an image with extremely large dimensions and low resolution at the same file size as an image with smaller dimensions and higher resolution.
How to Ensure the Best Image Quality
For the best image quality, you should start with a large raw file and size it down to the dimensions and resolution that is appropriate for your project.
Print projects typically need a higher resolution at 300 ppi (pixels per inch) or more, while a good resolution for a digital display such as a monitor screen is around 72 ppi or more.
If you're uploading to a CMS such as HubSpot, it's also important to note that while larger file sizes result in clearer images, they are slower for the browser to load, which may affect your website performance. Keep this in mind when exporting your images (don't just export the biggest size possible).
Editor's note: This post was originally published in September 2018 and has been updated for comprehensiveness.








![The HubSpot Blog’s 2023 Web Traffic & Analytics Report [New Data]](https://blog.hubspot.com/hubfs/Web%20Analytics%20Traffic.png)