When you see bad web design, you know it. Why? Because it's not user-centric. Navigating the website may feel laborious, or you may feel lost when searching for the information you need. In some cases, completing an action — like making a purchase — may even feel less than intuitive.

The internet has come a long way with web design since the 90s. Remember Apple in 1998? Or Amazon in 1999? Looking back at Yelp in 2005 feels like stepping into a time machine. Nevertheless, even decades later, there are still cluttered, difficult-to-browse websites with accessibility issues that demonstrate precisely why good site design is necessary.
In this post, we'll define what makes a website "bad" and look at some examples so you can avoid these mistakes in your designs. We’ve also included some tips for avoiding bad website design so you can create the best website for your business.
- What makes for bad website design?
- Bad Website Design: Ecommerce
- Bad Website Design: Movies
- Bad Website Design: News
- Bad Website Design: Education
- Bad Website Design: Community
- Bad Website Design: Arts
- The Showcase of “Bad” Websites
What makes for bad website design?
There are six things bad websites have in common. A cluttered layout, hidden navigation menu, lack of color contrast, non-responsive design, and inconsistent typefaces are a few hallmarks of bad website design. Still, the main issue with sites with poor design is a lack of user-centricity.
.png)
Free Website Optimization Checklist
This website optimization checklist will help you perfect your website's:
- Performance
- SEO
- Security
- Mobile Performance
Visitors come to your website to make a purchase, learn about your product, sign up for a newsletter, or apply for a job. Bad website design is likely to blame if they have difficulty accomplishing any of these tasks. Bad usability websites could cause significant frustration and even mean your visitors will exit quickly.
But, how can you tell if your website suffers from poor design? Website engagement metrics, like average time on page and bounce rate, can provide insights into user centricity by telling you where your visitors tend to go on your website, for how long, how often, and where the source they came from. You can use this information to get a better understanding of what your website’s user experience is like.
Consider implementing user testing if you want a more in-depth site design analysis. Completing this will help you gather actionable insights into obstacles visitors face on your site. Then, you can implement changes based on what you've learned.
Fortunately, there are plenty of user testing tools available to help. For instance, HubSpot's Website Grader will evaluate your website based on several factors, including mobile, design, performance, SEO, and security, and then offers tailored suggestions for improvement.
Another way to get a sense of what bad website design looks like is by checking out some examples. So let's look at some website designs below and explain what went wrong.
Examples of Bad Website Design
- ZARA
- Wayfair
- eBay
- Lipton
- Madewell
- Paper Source
- The Room
- IMDb
- Fandango
- Yahoo!
- CNN
- The Daily Mail
- Yale School of Art
- NYU
- University of Louisiana
- Craigslist
- Hacker News
- New Century Chamber Orchestra
- ODC/Dance
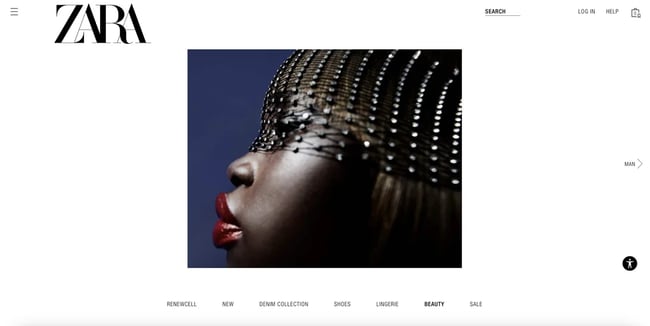
1. ZARA
What it got wrong: Unconventional navigation

Visiting ZARA's website is reminiscent of flipping through an editorial magazine. It's visually attractive, but shopping itself — which is the goal of site visitors — proves difficult. Consider the homepage of its US site above. The text is small and the navigation menu hides behind a hamburger button, so it's not immediately apparent to users what to do next. With no explicit CTA, visitors can easily become confused or frustrated.
The user journey is also difficult to follow on ZARA's mobile site. When clicking on the hamburger menu on mobile, an unconventional navigation menu reveals itself. Notice that there's no "Clothing" option. Instead, there’s a lengthy list that visitors have to sort through to find what they’re looking for.
Users who forge ahead will find no breadcrumbs or sort options to help them browse. As a result of this poor navigation, users might bounce to a more traditional ecommerce site instead of guessing where to click next.
How to Improve: A navigation menu is a central aspect of good usability and is a hallmark of successful websites. While we appreciate Zara's artistic approach to an ecommerce site, user experience should be the priority. With a more straightforward navigation menu and simplifying the user journey, Zara could reduce visitor frustration. We recommend Zara make this navigation menu more visual with icons that add more direction to the browsing experience.
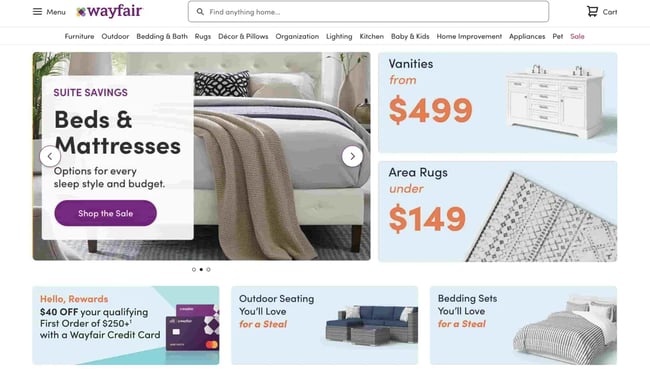
2. Wayfair
What it got wrong: Lack of visual hierarchy

Landing on Wayfair's homepage might also leave users feeling paralyzed with indecision. Whereas Zara's homepage didn't offer enough choices, Wayfair's offers a plentiful — which proves overwhelming. The main qualm is the lack of visual hierarchy. Visual hierarchy arranges and organizes website elements so that visitors naturally gravitate toward the most critical elements. Visual hierarchy aims to lead visitors to complete the desired action. Without it, figuring out what to do next is tricky.
The problem with Wayfair's homepage is that almost every element is the same size and color and has similar copy and icons. So users are being told to shop for beds and mattresses, vanities, area rugs, outdoor seating, and bedding sets at the same time. Rather than decide where to click first, some users might leave the site.
How to Improve: By using principles relating to size, color, contrast, and more, Wayfair can influence how users interact with their website. Wayfair needs to determine what they want to draw attention to and the actions they want users to take. Or instead of telling users to shop for everything at once, it could lead them to one subcategory the company would like to boost.
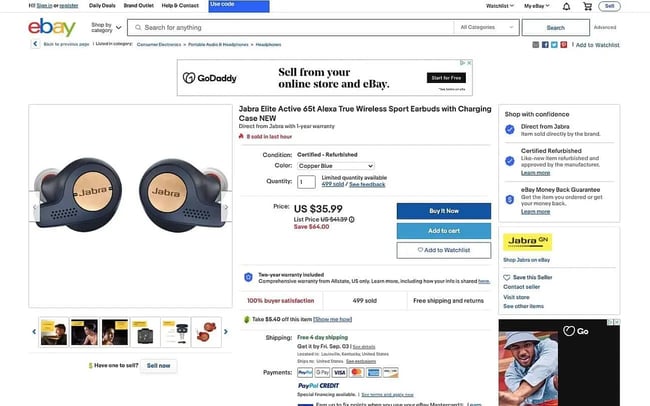
3. eBay
What it got wrong: Complex product pages

When purchasing from an online marketplace like eBay, making an informed decision is critical. eBay attempts to solve this by providing an excess of information on its product pages, but by doing that, it’s information overload.
In the screenshot above, you see the item's name, price, condition, quantity available, and number already sold as well as shipping, payment, and return information — and that's just above the fold. There's another toggled section with more description and information on shipping and payments when you scroll.
.png)
Free Website Optimization Checklist
This website optimization checklist will help you perfect your website's:
- Performance
- SEO
- Security
- Mobile Performance
The site also presents several options at once. CTAs encourage you to buy the item, add it to your cart, or save it to your watchlist. But then there are smaller hyperlinked CTAs inviting you to sell an item if you have one, see feedback from buyers, check out the warranty, learn how to get a discount on the item, save this seller to your watchlist, visit the store, view similar things, and on and on.
How to Improve: eBay’s product pages are full of too much information. The overly-complicated product pages paralyze visitors looking to make a purchase. eBay could fix its bad website design by cleaning up these complex pages and honing in on just one or two calls to action.
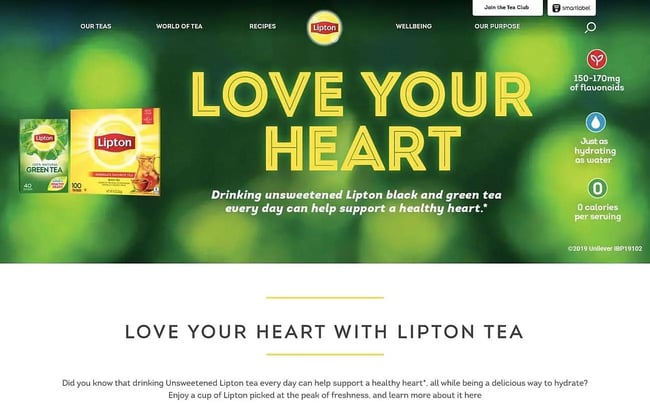
4. Lipton
What it got wrong: Low-resolution images

Incorporating images can make a website more informative, engaging, and memorable — but they have to be high-resolution. Some of the pictures on Lipton's website are fuzzy and take a long time to load, showing broken image links for multiple seconds before being replaced by the actual images.
The visuals are also primarily stock images or pictures of the packaging of each tea. These visuals would be more potent if they represented what makes Lipton tea and its drinkers unique.
How to Improve: Lipton’s visuals have to be better. Visual learners constitute 65% of the population, so it makes sense to use high-resolution images that’ll arrest the audience’s attention. Using pixelated, low-res images doesn’t engender trust in Lipton’s messaging and makes the website look tacky.
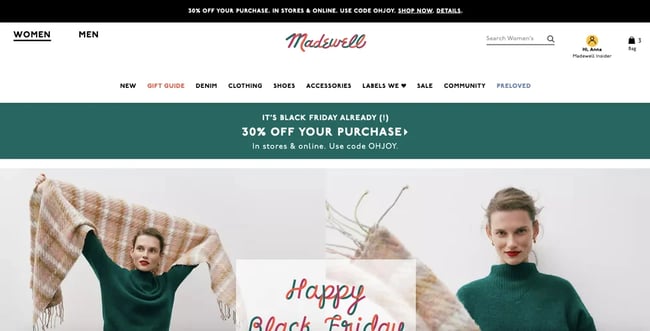
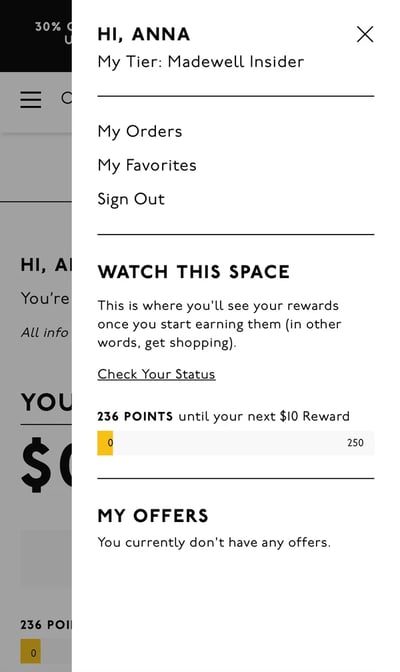
5. Madewell
What it got wrong: Unclear mobile navigation

In just the second quarter of 2022, mobile traffic constituted nearly 59% of global web traffic. Therefore, having an easy-to-digest mobile site is a necessity. However, these sites pose a design challenge: you want to provide all the navigation options and information a visitor needs without cluttering the interface. Madewell's mobile site doesn't quite strike this balance. It's clean and sleek but missing some essential features that negatively impact the user journey.
For example, say you log in and want to change your password. You'd click the yellow user icon and see this fly-out menu. You might understand that you can click "My Orders," "My Favorites," or "Sign Out," but these won't provide an option to change your password. To update your password, click the "HI, [NAME]." This unclear navigation label will likely prevent some customers from completing this user flow and being able to change their password, which is a big pain point and security risk.
How to Improve: We like that Madewell offers a clean user interface, but it negatively impacts user flow. To provide an even better user experience, Madewell needs to make the website responsive on the different devices that visitors use. By providing more transparent navigation, Madewell will reduce user frustration and make the experience more intuitive.

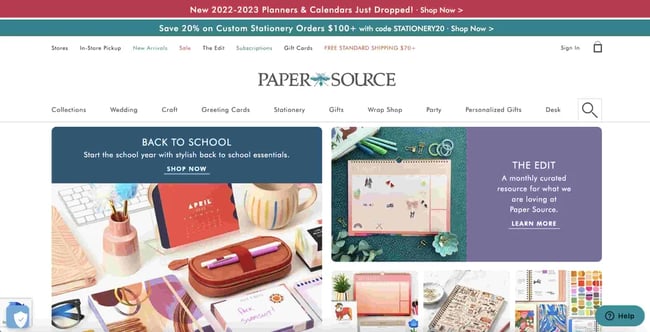
6. Paper Source
What it got wrong: Outdated design

Paper Source was founded in 1983, and, like many brands that have been around for decades, its website demonstrates outdated design. The layout features images, text boxes, and CTAs. As a result of this obsolete design, customers might think the products — and overall brand — are outdated and opt for a newer, trendier brand. In the above picture, you'll also notice a double CTA above the logo, which can be confusing for visitors.
How to Improve: Paper Source has to overhaul its website design. Too much information on the homepage leads to user paralysis and makes visitors opt for websites with simpler, less confusing designs. By reducing the clutter on the landing page, Paper Source could make this a significantly more visually appealing site.
Bad Website Design: Movies
Movie websites inform visitors about a film and possibly persuade them to purchase tickets or film rights. However, if a movie website appears outdated, unprofessional, or difficult to navigate, visitors may exit before they get the information they desire. Here are a few movie websites that could use some tweaks.
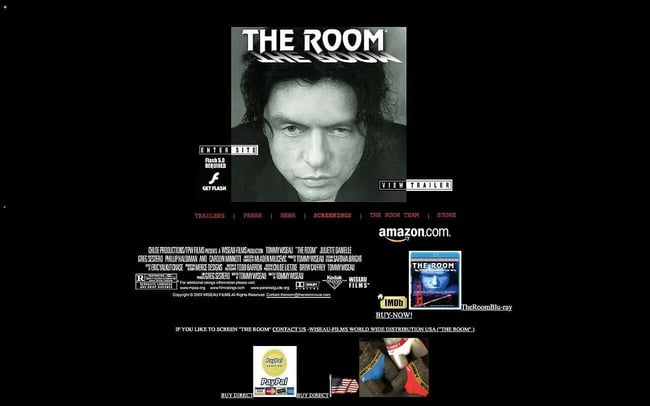
7. The Room - Official Movie Site
What it got wrong: Lack of credibility

Could The Room's website be ironically bad? Maybe? Whatever the intent, it has several UX issues, many of which contribute to a lack of credibility.
The website doesn't have a navigation menu and instead is one very long homepage. Therefore, you'll have to scroll endlessly through the site if you want to find something.
The items below the featured image look like navigation items, but if you click on them, they open up a new tab. Some are broken and open up a blank tab. So your only choice is to exit the site or scroll. You'll see many images, GIFs, and hard-to-read text as you go. The media and info are only somewhat related to the film and ultimately distract from the site's primary goal: to get consumers to buy rights to use the film.
How to Improve: The website looks like it was created in the early 2000s and hasn’t been updated since then. This certainly affects its credibility and drives visitors away. So by adding navigation, fixing broken tabs, and cleaning up the text, the site gets a significant boost.
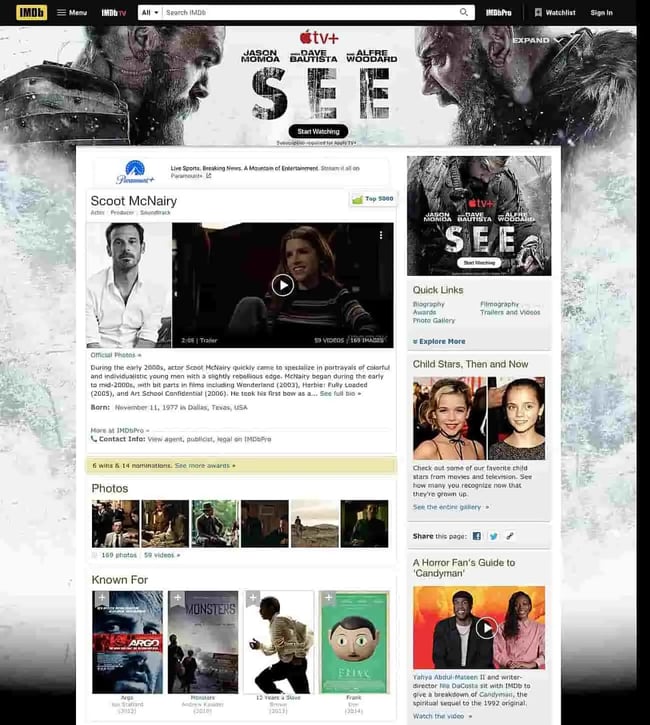
8. IMDb
What it got wrong: Cluttered layout

IMDB has redesigned many web pages, like its homepage, for a much sleeker user experience. But some of its pages still have the outdated design shown above, which has some UX pain points. There's little whitespace and color, a relatively small font, and many ads and other content. This contributes to a cluttered layout and doesn't make it easy for visitors to accomplish their goal: finding out more about Scoot McNairy in this case.
.png)
Free Website Optimization Checklist
This website optimization checklist will help you perfect your website's:
- Performance
- SEO
- Security
- Mobile Performance
There's no easy way to navigate the page either. Say you wanted to learn about McNairy's details, for example. You'd have no choice but to keep scrolling — past his photos, featured work, credits, and related videos — until you got to that section.
How to Improve: IMDB’s website contains so much information that only seasoned users know where to go for specific information they want. To attract new users and retain existing ones, IMDB would benefit from better organization of its website’s layout. The site would benefit tremendously if the website manager fixed the outdated design, added whitespace, and reduced the amount of clutter.
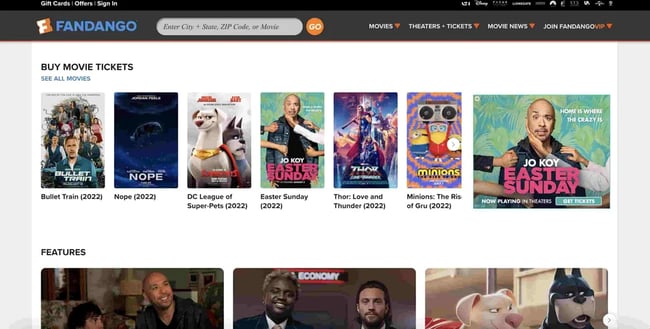
9. Fandango
What it got wrong: No clear CTAs

Like Zara, Wayfair, and the other sites discussed above, Fandango lacks a clear path for users. The problem: while an explicit CTA instructs visitors to buy movie tickets, there's no live link that brings them to a place where they can checkout. This leads to confusion, as guests are unsure where to buy tickets. Furthermore, the muted color scheme results in a lack of visual interest.
How to Improve: Fandango presents information without telling users what it wants them to do next. Fandango can enhance its website UX by making its primary CTA — buy movie tickets — feature a live link so visitors can rapidly take action and purchase their tickets.
Bad Website Design: News
The primary goal of a news website is to get people to consume as much of your content as possible. The trick is to promote a variety of your content without overwhelming or confusing the user. Here are a few that miss the mark.
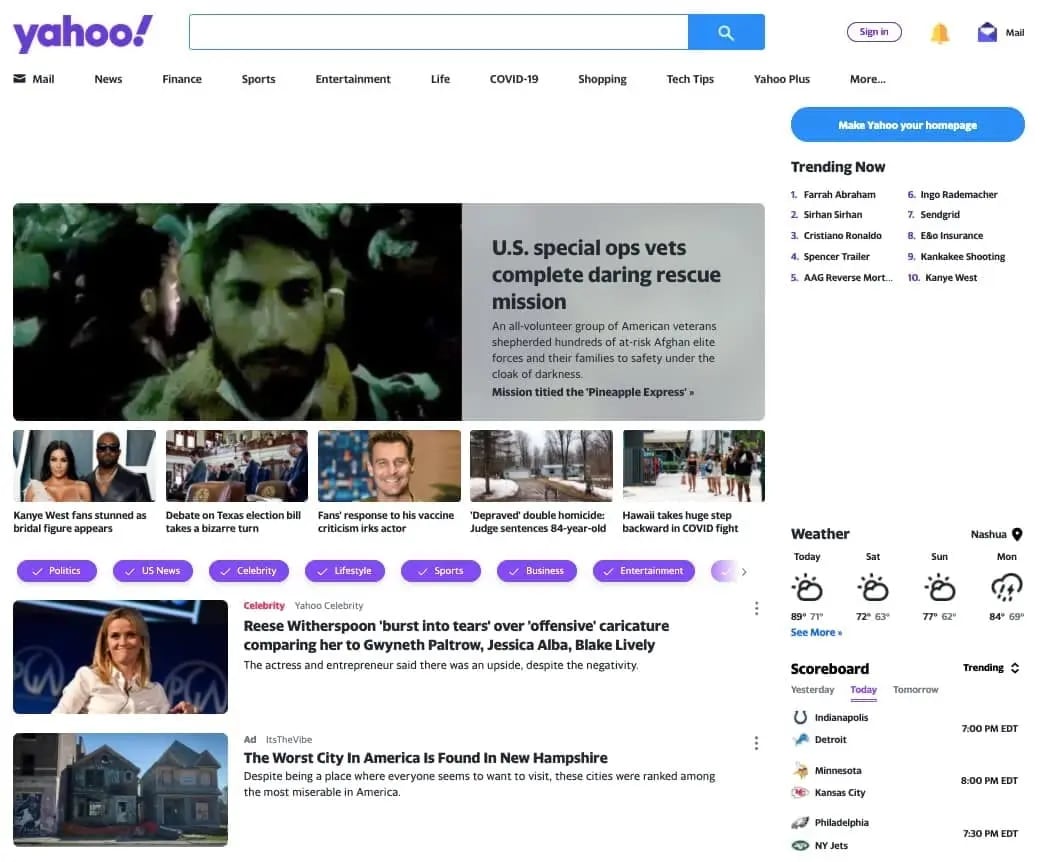
10. Yahoo!
What it got wrong: Whitespace

We appreciate that Yahoo! has thousands of articles under dozens of categories to offer. But in an attempt to showcase this variety of content, its homepage becomes overwhelming.
One problem is whitespace. While there's almost too much negative space above the fold (at least on the desktop version), there's too little as you begin scrolling. This, combined with the small font size, affects the readability of the homepage. Various ads also contribute to a feeling of claustrophobia and confusion. As a result, instead of browsing the different content on the site, users might decide to exit and go to another news site.
How to Improve: Yahoo should be more mindful about the amount of whitespace it uses. Furthermore, ads take up a lot of space and make scrolling down to see what matters to users — the news — more cumbersome.
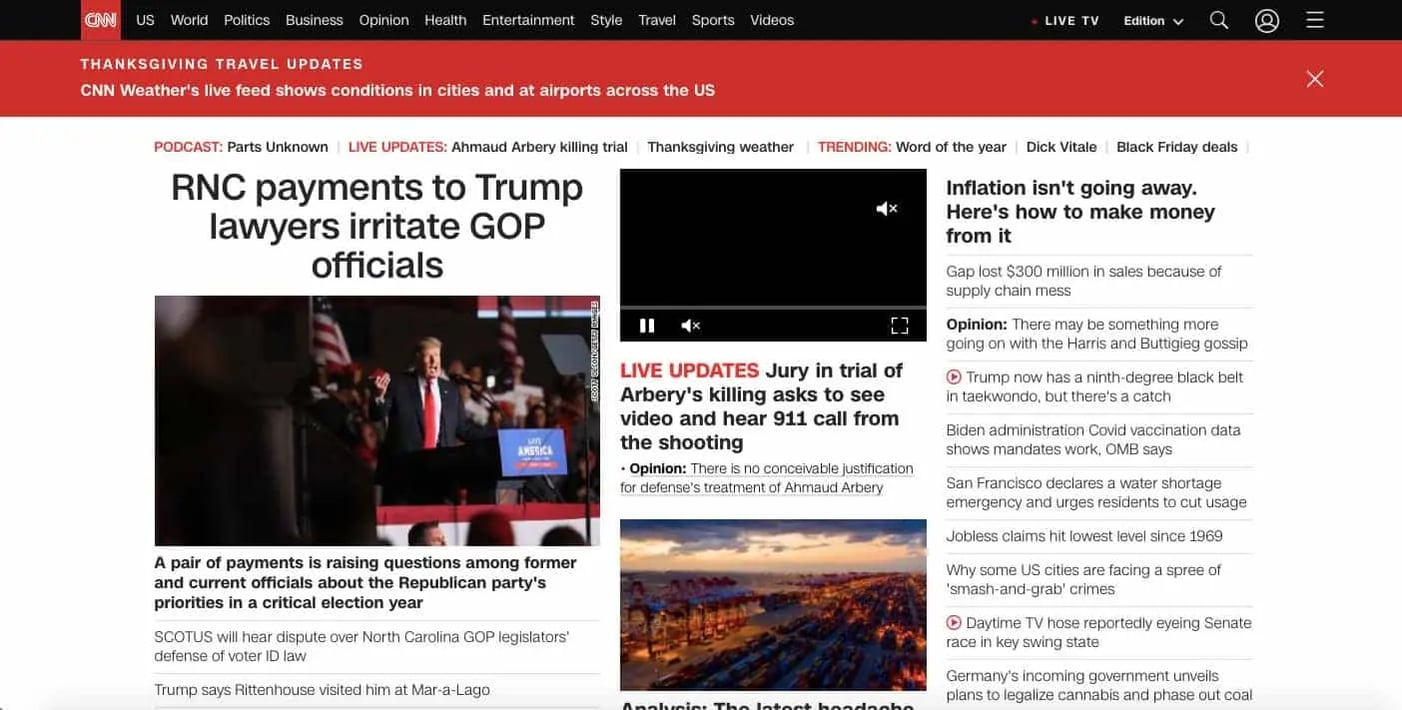
11. CNN
What it got wrong: Slow load time

Think of slow load time as a website's enemy; over half of mobile website visitors exit a site if it takes more than three seconds to load. Like Yahoo!, CNN is designed to showcase a wide variety of content, including images, videos, and text.
However, the page is heavy and slow to load. So slow that it's listed as one of the top slowest sites on the internet by Speedmonitor.io. Because load time is essential to the user experience and search engine rankings, CNN is likely losing visitors and positions on search engine results pages (SERPs) due to its speed.
How to Improve: CNN’s vast content library is weighing it down and making it load slowly. The site could enjoy a quicker load time by reducing the amount of text, images, and video.
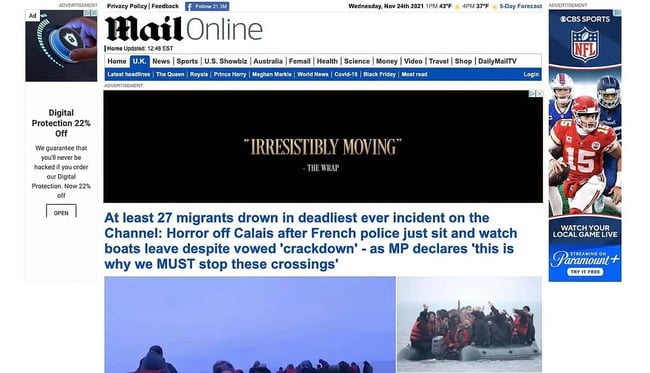
12. The Daily Mail
What it got wrong: Too many ads

Ads are a necessary evil because they ensure websites can provide free content to visitors while generating revenue from affiliate and product sales. Because eliminating ads is impossible, the goal becomes displaying them in a way that disrupts user experience as minimally as possible.
The Daily Mail does not meet this objective. The ads clutter the main body of the web page and both sidebars, pushing the content down and making it more difficult to read. They also significantly slow down the website's load time.
How to Improve: The sheer number of ads makes visiting this website an unpleasant experience. Readers just want to read the news, and covering most of the screen and disrupting the user is counter-productive. Designers should reduce the number of ads and adjust their placement to be less invasive.
Bad Website Design: Education
An educational website informs visitors and provides them with the necessary resources about the institution. Therefore, a website that uses animations, colors, or other design elements in an unconventional way risks distracting attention from the content. Let's look at some examples that fall short of this goal.
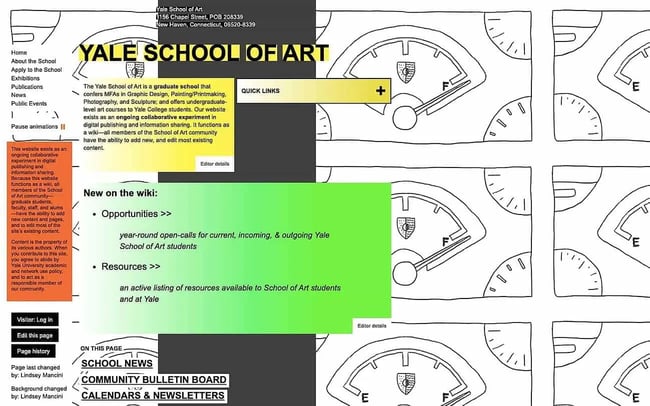
13. Yale School of Art
What it got wrong: Inconsistency

It makes sense that Yale School of Art would want its website to make a bold impression. That could mean breaking some web design conventions — but in this case, it's at the expense of user experience.
While an animated background can add more personality and depth than a solid background, Yale's speed and glitch effect distract from the rest of its content. The inconsistent use of colors, fade effects, borders, and font styles (uppercase, lowercase, italicized, bold, underlined, and regular font) is distracting.
How to Improve: For a school of art, this website has one of the most inconsistent layouts and styles we’ve seen. Yale should focus on creating a website that doesn’t negatively affect user experience. We recommend that it removes the distractions that affect readability.
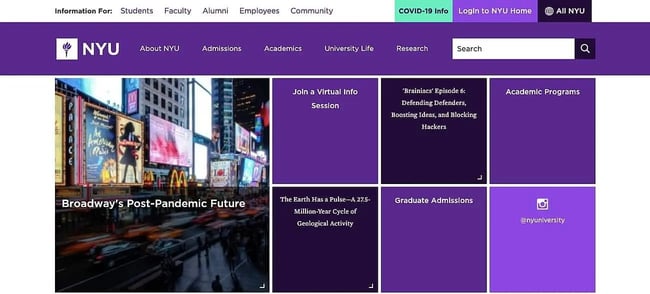
14. NYU
What it got wrong: Color

NYU's homepage has three major components — a navbar, a body section with a unique grid layout, and a footer — all of which are purple. Although they are slightly different shades of purple, there's not much contrast, so separating one section from another is difficult. This is confusing and makes navigating the site more difficult.
.png)
Free Website Optimization Checklist
This website optimization checklist will help you perfect your website's:
- Performance
- SEO
- Security
- Mobile Performance
Also, since the grid layout has some images but is mainly blocks with a solid background color and some text, it looks like the web page isn't fully loaded. More pictures would help prevent this misconception and provide valuable context to readers.
How to Improve: NYU should improve the contrast on its website. While the grid layout is unique, it makes the site feel squeezed and slightly claustrophobic. The site could benefit tremendously by using visual hierarchy principles instead of a grid and using color more sparingly.
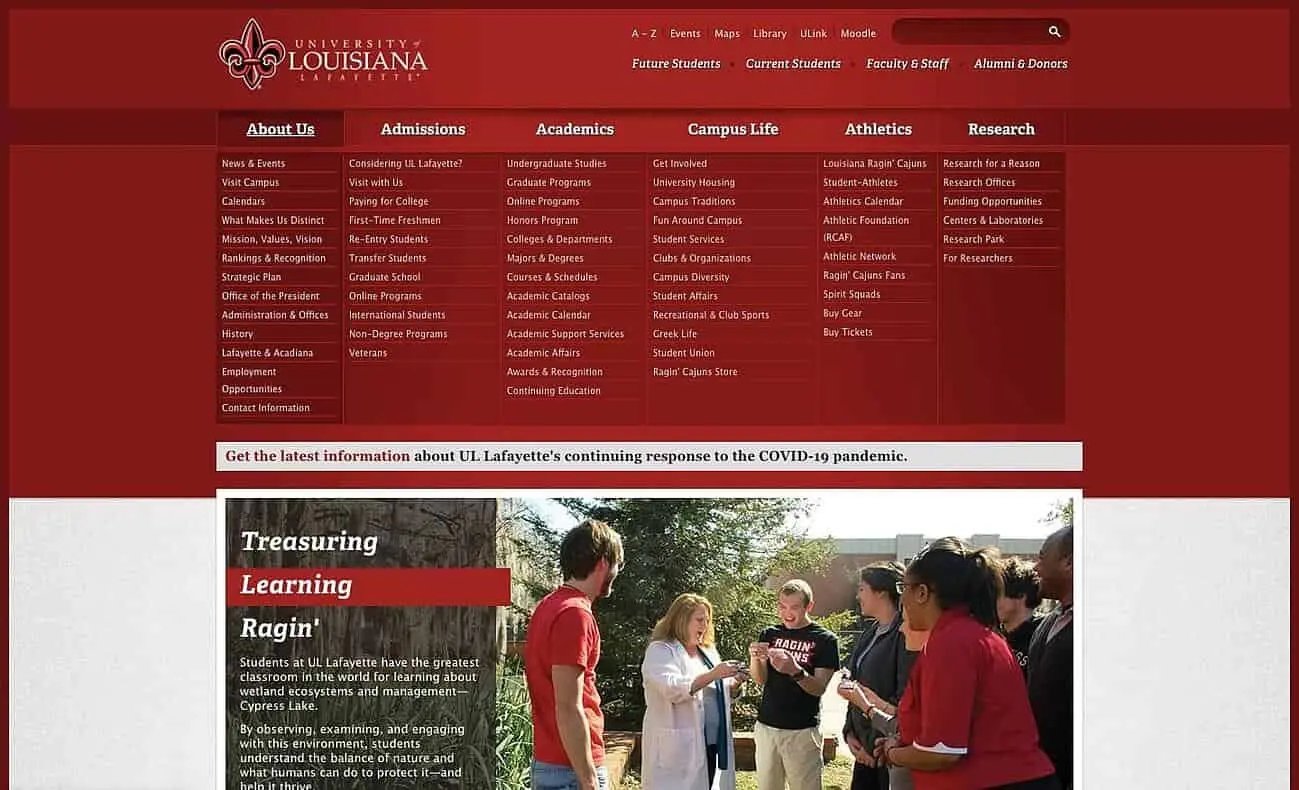
15. University of Louisiana
What it got wrong: Complex drop-down navigation

The University of Louisiana has a lot of online resources to offer, so it makes sense to have a drop-down navigation menu. But the design doesn't provide a clean and readable list of items.
The font is small, there's not much spacing between items, and the menu color is very similar to the header background. When a user hovers over an option, the whole column changes to a slightly darker red instead of the individual choice. As a result, the user will likely feel overwhelmed by the possibilities presented instead of guided.
How to Improve: Although there’s a navigation menu, the University of Louisiana could make the website significantly more accessible by simplifying the drop-down navigation menu.
Bad Website Design: Community
A community website is where people turn to get their news, find popular content and products, and hang out. Ideally, this website should make it easy for readers to browse casually and find exactly what they're looking for on any device. Here are a few community websites that fail to meet these requirements.
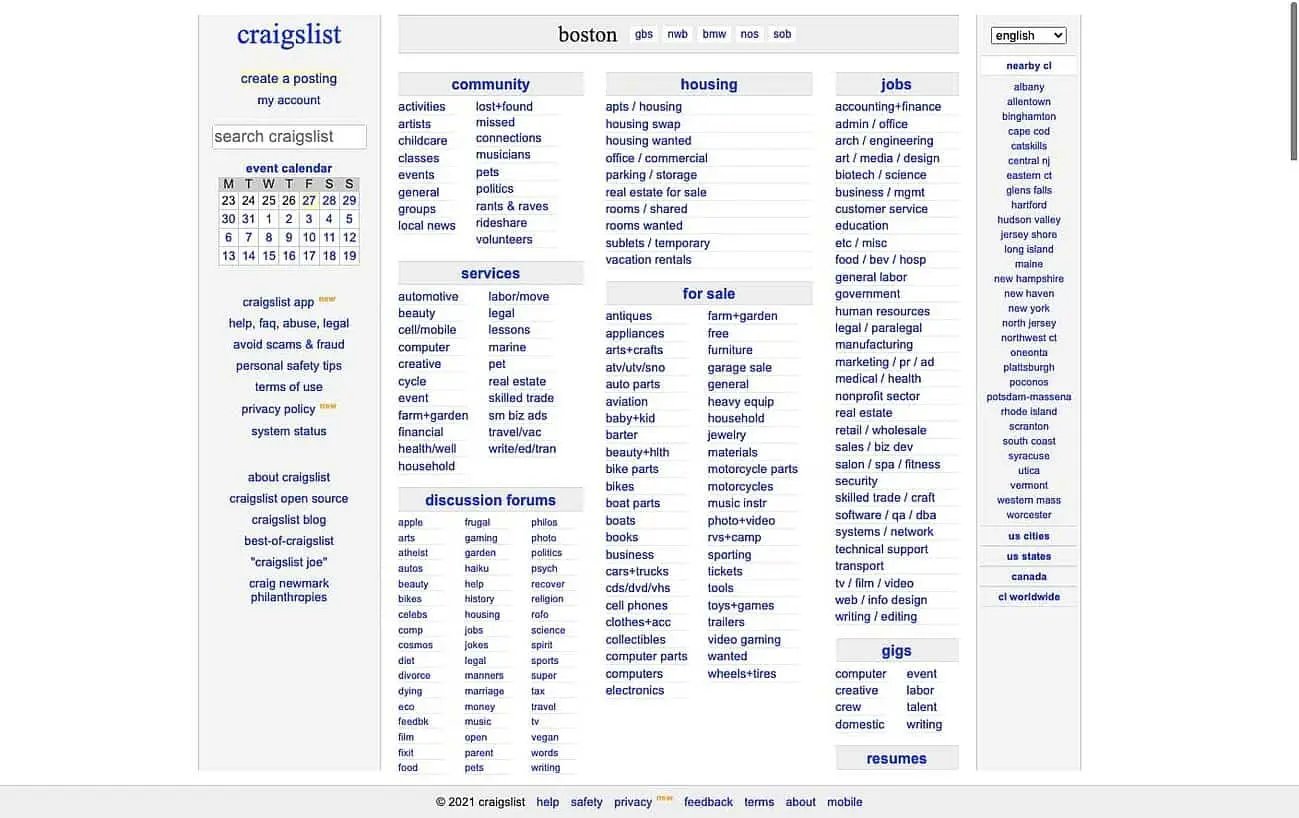
16. Craigslist
What it got wrong: Non-responsive design

Craigslist is notorious for its bad website design (although there are also proponents who defend it). While it's not pretty, it does allow users to browse, sell, search for something specific, and connect.
The major problem is that the site isn't responsive. So, if you open up Craigslist on your desktop or laptop and try to resize the window, it will hide a bunch of the content. Its mobile site works well, but nowadays, users expect to be able to access a website on nearly any device and screen size.
How to Improve: Craiglist’s website is not responsive on different devices, which affects the amount of traffic it attracts and retains. By enriching the mobile website experience, Craigslist could see an uptick in traffic and a lower bounce rate, as people will be more likely to visit and stay on the site.
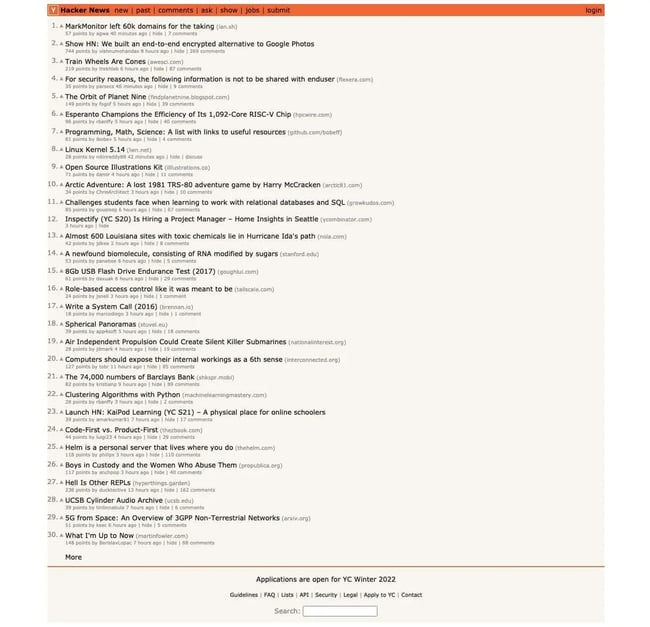
17. Hacker News
What it got wrong: Readability issues

Hacker News is the go-to source for tech coverage and breaking news related to cybersecurity. Although it's a widely-read publication, it has some readability issues.
For example, each item in the list provides an action to upvote, sort by website, view the submitter's profile, sort by the time they posted it, comment, or go to the story. But the small and muted color of the font and lack of whitespace, icons, and hover effects makes it hard to tell that these are available and separate actions.
How to Improve: Some changes in typography, color, placement, and whitespace would vastly improve the readability and scannability of this site.
Bad Website Design: Arts
An arts organization’s website aims to offer a space where patrons and supporters find information regarding upcoming events, buy tickets, and make donations. The most effective ones provide all the details visitors might need about performances, staff, volunteering, and more — while keeping the layout sleek and straightforward so it's intuitive. Here are a few art websites that could benefit from improving their design.
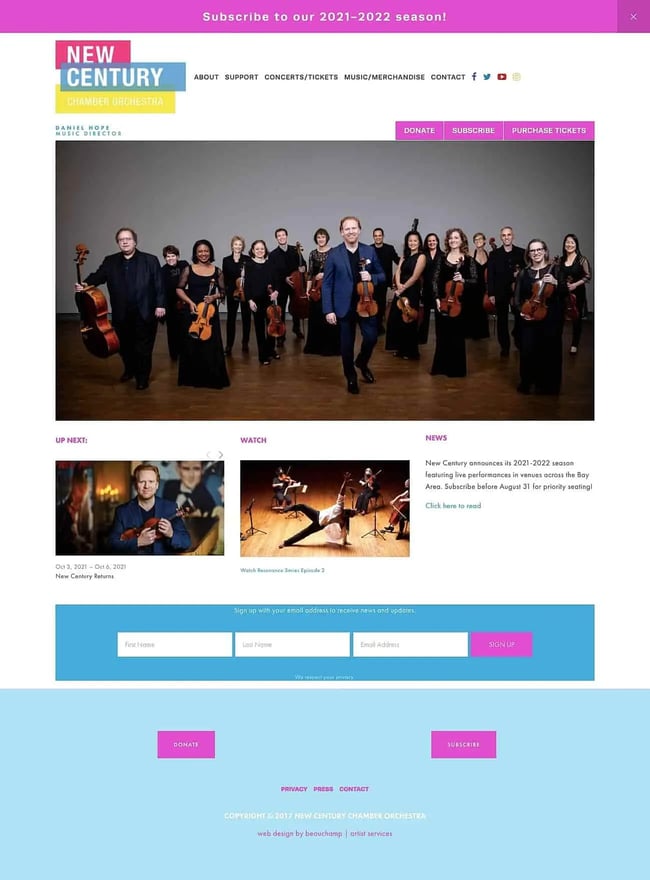
18. New Century Chamber Orchestra
What it got wrong: Inconsistent branding

The New Century Chamber Orchestra has an awesome logo of three colors: pink, blue, and yellow. These colors appear throughout the site — but in different shades. For example, the headings, opt-in email form, and footer on the homepage are all different shades of blue (none of which match the blue in the logo). Across the site, there are CTA buttons that are neon pink, yellow, and blue.
How to Improve: Some of these choices seem inconsistent and unintentional, which injures the user experience and dilutes the brand's identity. The New Century Chamber Orchestra would benefit from sticking with one cohesive color palette.
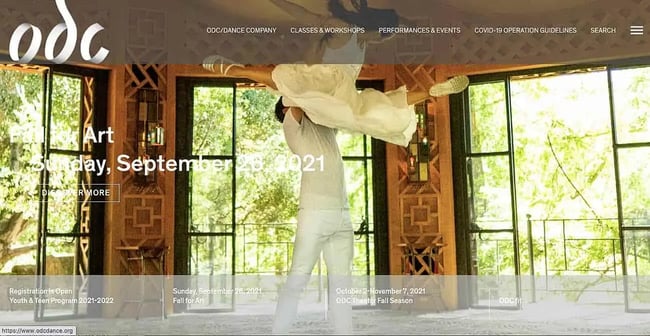
19. ODC/Dance
What it got wrong: Accessibility issues

We're major advocates of website accessibility, and this site has some accessibility issues which might limit its ability to reach as broad an audience as possible. On this website, a video auto-plays on the homepage. While this is interactive and engaging, it should have controls that allow the user to pause or stop playback, according to WCAG guidelines.
Furthermore, the site has some color accessibility issues. In the screenshot above, some heading and CTA text isn't visible against the image background. Since the navigation bar and banner at the bottom of the screen are somewhat transparent, the white text is also tricky to read. This may stop users from clicking on the CTAs or navigation links or even staying on the site.
How to Improve: OBD/Dance doesn’t satisfy WCAG guidelines on accessibility. If ODC/Dance did so, they'd not have these accessibility issues.
.png)
Free Website Optimization Checklist
This website optimization checklist will help you perfect your website's:
- Performance
- SEO
- Security
- Mobile Performance
The Showcase of “Bad” Websites
The websites above are examples of "bad" website design because they fail to be user-centric in some way. Some have accessibility issues due to a lack of color contrast. Others overwhelm users with choices because of a cluttered layout or the absence of visual hierarchy. And many use colors, whitespace, and images inconsistently or unintentionally. However, you can learn from these mistakes and avoid them in your website designs to provide the best experience to your visitors.
We hope that by providing tips for avoiding bad website design we’ve helped you make your website more user-friendly!
Editor's note: This post was originally published in December 2018 and has been updated for comprehensiveness.





![31 Makeup Artist Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/makeup-artist-websites.png)

![20 Retro Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/retro%20websites_32023-Apr-19-2023-07-39-17-5853-PM.png)
![31 Night Club Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/Copy%20of%2031%20Night%20Club%20Website%20Design%20Examples%20We%20Love%20%5B+%20How%20To%20Make%20Your%20Own%5D.jpeg)
![25 Actor Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/actor%20websites_22023.png)
