Most companies have an FAQ — or Frequently Asked Questions — page on their website. This page includes a series of questions that are commonly asked by customers and cover topics including product or service usage, business hours, prices, and more.

While sometimes overlooked, FAQ pages are an important component of most customer support strategies and save time for both the customer and employee. Customers don't have to go through the trouble of contacting customer support to get answers to simple questions, and employees can offer standardized responses for recurring questions.
If you're looking to create a new FAQ page for your business, the tips below can help you get started. Use these links to find what you’re looking for in a pinch:
How to Create an FAQ Page
- Use service data to identify your most common questions.
- Decide how you'll organize the FAQ page.
- Include space for live support options.
- Design your FAQ page.
- Publish the FAQ page on your site.
- Monitor the FAQ page's performance.
- Update content and add more solutions over time.
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
1. Use service data to identify your most common questions.
Your FAQ page should address the most common questions customers have about your products, services, and brand as a whole. The best way to identify those questions is to tap into your customer service data and see which problems customers are consistently reaching out to you with.
If you have a help desk or call center software you can easily discover the most popular questions that customers have for your team. Some ticketing systems even offer tagging features that allow agents to label individual tickets which then automatically categorizes them in a stored database. That way, you can sort your tickets by topic, date, or popularity, when you're analyzing your team's data.
2. Decide how you'll organize the FAQ page.
As you'll see from the examples below, not every FAQ page looks the same. Depending on what your company is selling and how many products it offers, your FAQ page might consist of a single page with a list of questions or several pages linked together. What's best for your business will vary based on the needs of your customers and how easy it is to troubleshoot your products.
If your FAQ page does consist of multiple pages, then one critical element you'll need to consider is your navigation bar. If your search bar is tricky to use or doesn't yield desired results, customers won't have the patience to sift through pages one by one until they find an answer.
When creating your knowledge base articles, try to use searchable keywords in both your post titles and in your writing. This will make your pages easier to find since they'll include the same terms and phrases that visitors are searching for.
3. Include space for live support options.
FAQ pages are intended as an initial support option for customers looking for an immediate answer to a quick question or problem. It shouldn't replace your knowledge base or your entire support team, but rather supplement your support channels as an additional, lightweight resource.
When customers do have questions that extend beyond the range of your FAQ page, you should have options available that directly connect them with your support team. You could add a link that opens a new support ticket or even just list your call center's phone number at the bottom of the page. The idea is that customers shouldn't have to navigate back to your home page just to locate your company's email or phone number.
4. Design your FAQ page.
The next step is designing your FAQ page. We have some handy tips for doing this located in the next section of this post. But, if you can't wait until then, here's a jump link so you can skip on down.
5. Publish the FAQ page on your site.
Once your FAQ page is ready, it's time to publish it to your website. Most companies will provide a link to the FAQ page in their website's main navigation bar, so no matter where they are on the site, visitors can go directly to the page if they need help.
If you have a knowledge base, then you may want to add the FAQ page as a section of this resource. In this case, make sure your FAQ page is extremely searchable and includes plenty of keywords that will make it easily accessible to customers searching your website.
6. Monitor the FAQ page's performance.
With your page up and running, customers should be more successful in finding solutions to common problems. To find out if that's the case, you'll need to revisit the customer data that you used to create an online FAQ page in the first place.
Go back to the categories that you used to segment your support cases. Are there any differences between now and before? Are the same problems affecting your customer base? Or, are you noticing case volume for your most common problems decreasing? If you're seeing this type of positive change, then you know your FAQ page is effective.
7. Update content and add more solutions over time.
As your business grows, you should update your FAQ page to include any new questions that become popular over time. For example, if you release a new product or service you'll need to update your FAQ page so that it includes troubleshooting tips for this offer as well. This shows that you take customer success seriously and that you're rolling out new products and services that your team knows how to support.
Designing an FAQ page may seem like a piece of cake, but it's easy to get carried away with your design and over-complicate the page. When developing your FAQ page, use the following tips to ensure your design is optimal for your customers.
FAQ Page Design
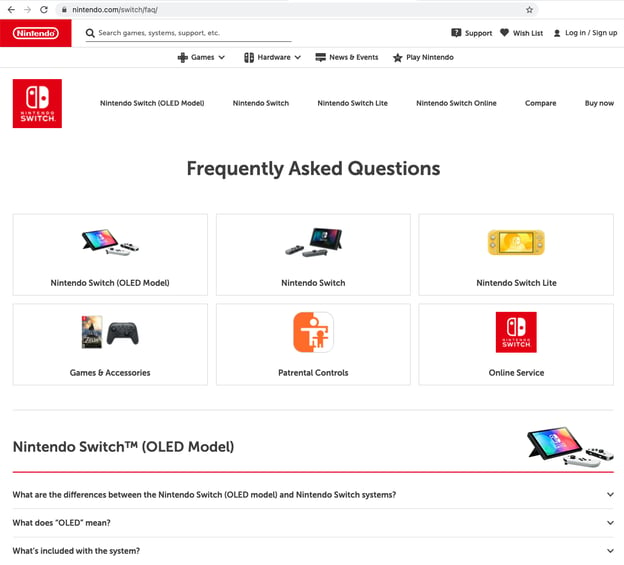
When you create an FAQ page, there are some key items and practices that you should maintain for the best customer experience. Let’s dive into each and look at a fantastic FAQ page like the Nintendo Switch has provided for better reference.

1. Write clear and concise pages.
In terms of FAQ pages, "the more the merrier" is actually a fallacy. Too much text can end up being too confusing, causing readers to have to search for the answer they need. Rather than writing long and eloquent paragraphs, it's best to be straightforward and brief when providing answers.
2. Regularly update each page.
Every FAQ page you have must be accurate. As your organization faces product launches and updates, your FAQ pages should reflect these changes as well. This means your team needs to consistently review each page and revise it after launching new features.
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
3. Include a search bar.
While it's helpful to list out all FAQ questions on a single page or link to them from a landing page, this dense format can end up being tedious for many customers. Often, customers come to a FAQ page with a single question in mind and are forced to scroll through tens or hundreds of other questions to find theirs. If they have access to a search bar, they can easily search their question or related keywords to save time.
4. Organize questions by category.
What can also be tedious is listing all the questions in random order. This is especially frustrating for customers who have several related questions regarding a single topic. Thus, it's helpful if you divide up questions into overarching topics, such as products, security, and billing.
5. Link top questions.
It's good to have categories laid out on the landing page of your FAQ section. However, there are likely some questions that are more popular than others. To save customers even more time, these top questions should have their own section and a link to their answer at the top of your FAQ page. That way you can maintain your categorical organization while making your most commonly asked questions more accessible.
6. Stick to the basics.
You might want to lighten up your FAQ pages with fun colors, themes, or humor. These can be effective based on your organization and its branding, but customers aren't on your FAQ pages to be entertained. It's typically best to stick to a basic format and simple design that can be quickly accessed and easily read.
These tips can offer you structure when crafting your own FAQ page. For more guidance in your design process, check out the following companies who created successful FAQ pages.
FAQ Page Examples
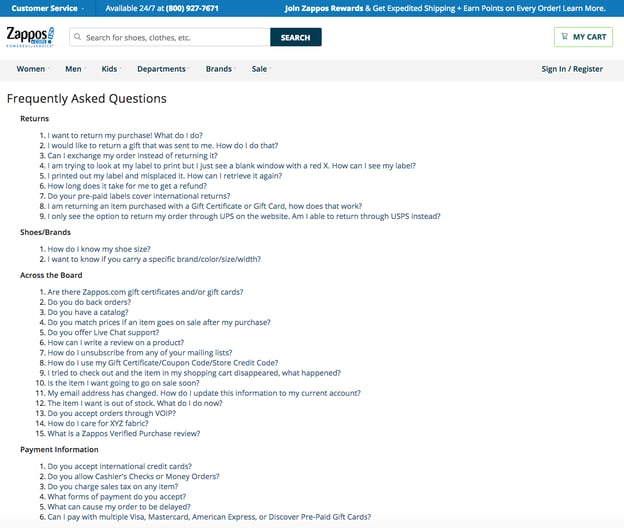
1. Zappos
Zappos saves visitors a lot of time with its simple and easy-to-read FAQ page. Questions are separated into larger categories that make for simple searches. While there's no search bar, the ease of viewing all questions on a single page makes for an equally accessible experience.
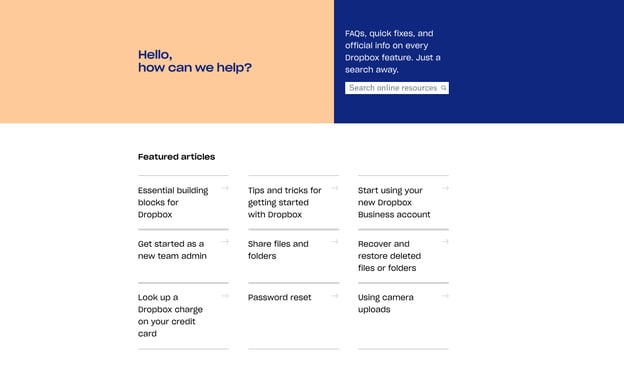
2. Dropbox
Dropbox checks all the boxes with its thorough, but uncomplicated FAQ page. The page has a clear, bold search box that encourages visitors to utilize the tool over scrolling for their question. The top of the page has links to its featured FAQ pages — likely the most popular or newest ones. Below are many topics with short descriptions to help readers access answers quickly.
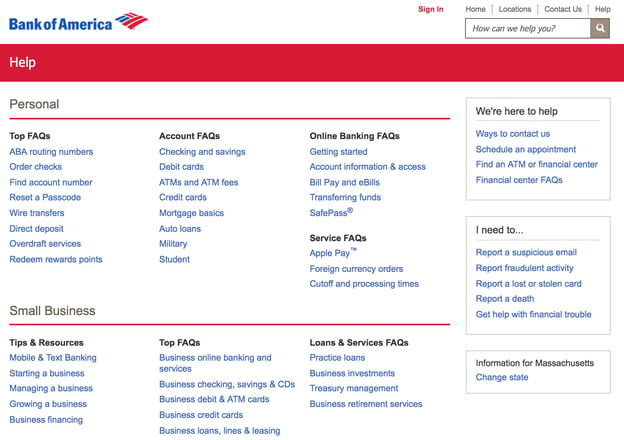
3. Bank of America
Bank of America's FAQ page is excellent. First, before accessing the page, it allows you to select your state of residence. Then, you have several options to search on the FAQ page. You can scroll through topics and select the one that best fits your question or you can search your question in the search bar. And there are links on the right side that help you perform some important actions like reporting fraudulent activity.
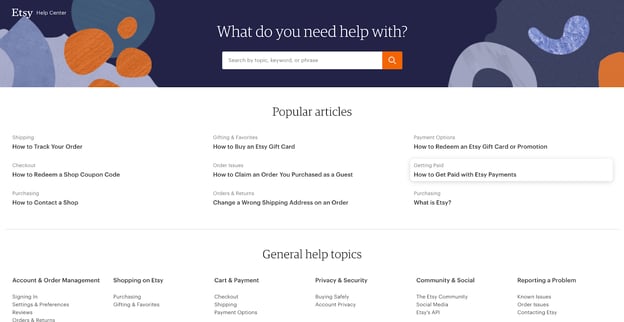
4. Etsy
Etsy succeeds in having an FAQ page that's informative, straightforward, and aesthetically pleasing. What's great about it is that the popular articles are listed with their overarching topic name. When you click on the article, you can access other articles within that topic on the left-hand column. Below are many more topics divided between two easy-to-grasp parent categories.
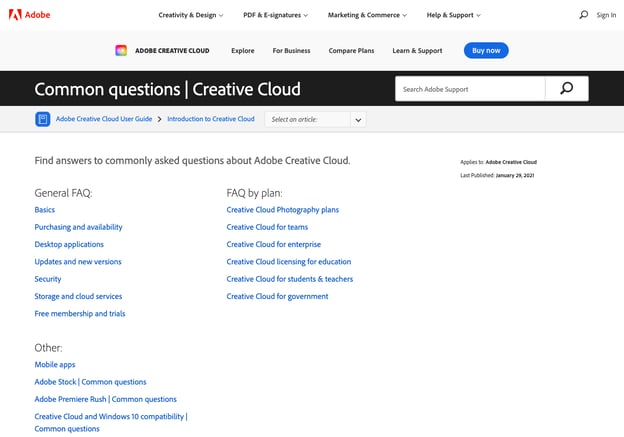
5. Adobe Creative Cloud
Adobe Creative Cloud has an FAQ page with a search bar at the top and a disclaimer that the content applies to the 2018 version of Creative Cloud. The best part is that you never have to link away from the original page. Every topic is linked at the top within larger sections. If you scroll down, you can read each question within each topic and click on the arrow to read the answer.

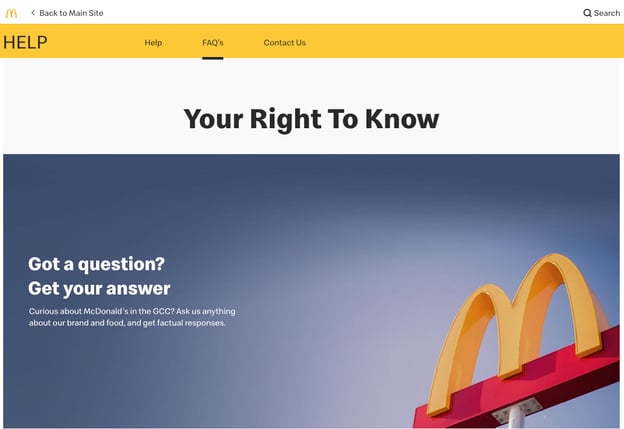
6. McDonald's UK
The McDonald's UK FAQ page is aesthetically pleasing, and even includes pictures of customers enjoying the product. As you scroll down you see several options for finding answers to questions. You can search your question, filter responses by one or more topics, or simply scroll down through all the 967 questions listed on the page (which may be a bit time-consuming but, hey, your choice).

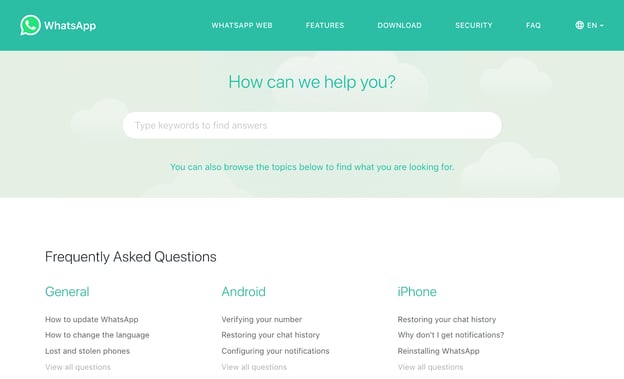
7. WhatsApp
WhatsApp's FAQ page has a soothing, green color scheme that aligns well with its branding. Beyond that, there are no frills on this simple FAQ page. There's a clear search bar that allows you to type in keywords. Below are the broad product categories, along with links to three popular questions or topics. You can view all questions within a category by clicking the appropriate link.
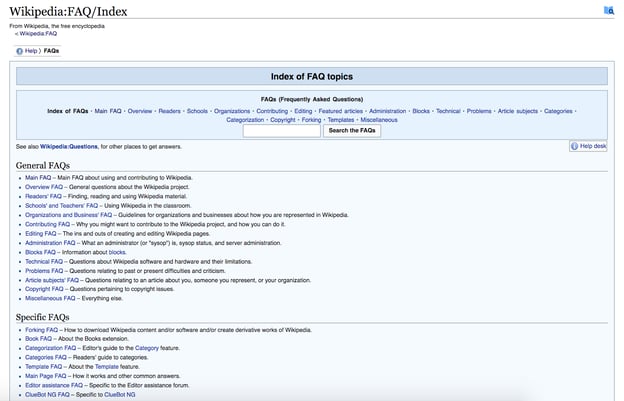
8. Wikipedia
Wikipedia has an FAQ index that's formatted very similarly to its articles. You can search through all the FAQs at the top or view overarching topics within the categories of "General" and "Specific." Each topic brings you to a separate page that lists all the questions and their answers.
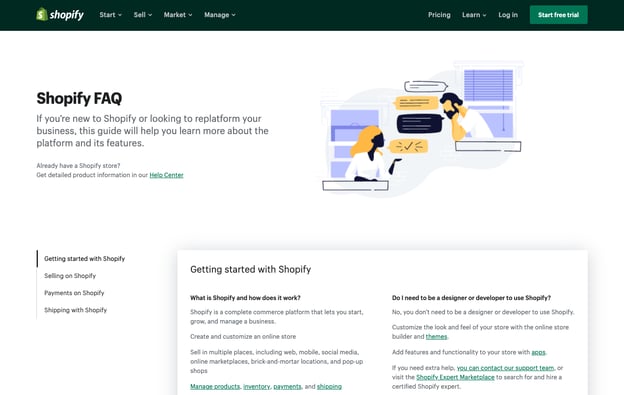
9. Shopify
Shopify's FAQ page is an example of one FAQ page that doesn't necessarily require a search bar. Since there isn't a surplus of questions — just 14 in total — visitors may not need to search their question at all. You can click one of the four topics on the left-hand side or scroll down to view all questions and answers on the same page.

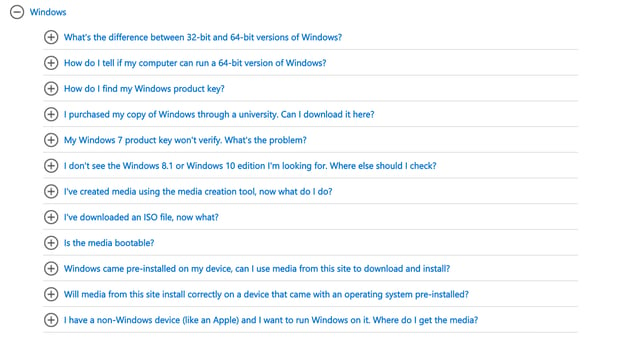
10. Microsoft
Microsoft has a FAQ page that might surprise you with how minimalist it is. The landing page simply features headers like "Windows" and "Office" with plus signs beside them. Once you click the drop-down menu, it reveals a list of questions related to the topic.
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
This is another example of an FAQ page that may not require a search bar. Since there are only 26 questions in total, Microsoft can just list the questions and answers for each category.
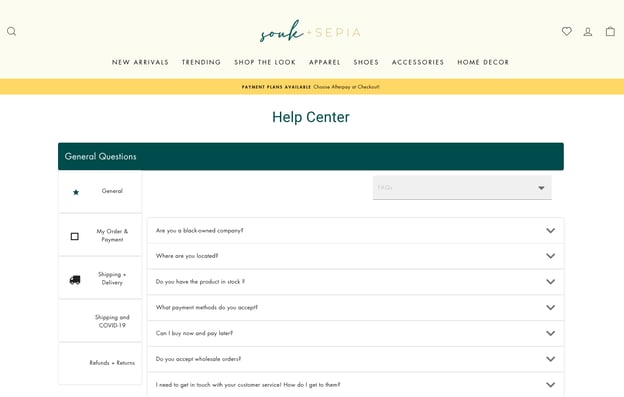
11. souk + SEPIA
The souk + SEPIA FAQ page features a directory to divide the categories of questions customers may have for its fashion marketplace. It’s commendable that the company has an entire category dedicated to addressing the concerns of shipping delays from the pandemic this past year — these are details that customers can build trust in before they make a purchase.

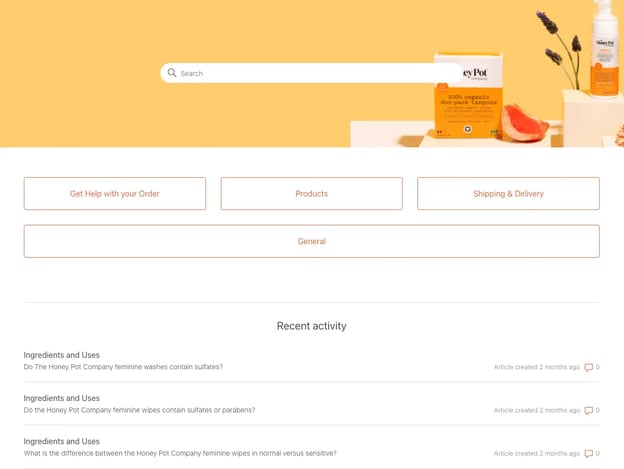
12. The Honey Pot
The Honey Pot’s FAQ page is short and sweet, you can search for topics or click on the section you need clarification in the top and center of the page — easy.
Now the real value-add of this FAQ page is that there’s a “Recent activity” section where articles are added upon enough customer request. This company sells sustainable and toxin-free menstrual products, and in this section the brand shares its scientific research and ingredients in detail for the conscious consumer.

Make Your FAQ Page Answer the Questions
An FAQ page is a resource that can save your employees time, and provide customers with the information they need. We hope you use this list to build your own FAQ page that's sure to bring your customers exactly what they're looking for.
Editor's note: This post was originally published in [Month Year] and has been updated for comprehensiveness.
![Get Inspired: 77 Examples of Exceptional Web Design [Free Download]](https://no-cache.hubspot.com/cta/default/53/c791aced-6180-48a5-916d-b2d76cec1836.png)