While high-quality posts are the foundation of any successful blog website, most writers need to do a bit extra to grow their reader base. Head to any well-known blog website and you’ll see that most are aided by page elements to increase engagement, including forms, share buttons, and links to other blog posts.

You might also notice where many of these page elements are kept: the sidebar.
Over the years, sidebars have become a blogging staple. As users jump from post to post, the sidebar ensures that important information stays in view.
For many, the WordPress CMS is the go-to tool for launching and building out a blog. Though WordPress can be used to build virtually any type of website nowadays, the platform remains true to its roots by keeping blogging essentials like sidebars. Let’s explore how sidebars work in WordPress, what page elements should go in your sidebar, and how to add one to your blog.
What is a blog sidebar?
A blog sidebar is a page region used to display content that is not the main focus of the page, but is still important for readers to see. On WordPress blogs, sidebars typically appear as columns to the right or left side of the page, but can also appear below the main content of the page depending on the WordPress theme used.
The same sidebar may be used across an entire website, or a blogger may create several iterations of sidebars for different pages and posts. In WordPress, these options are configured through the active WordPress theme or with a plugin.
Sidebars provide space to place high-priority links and secondary content that you want visitors to see, regardless of what page they’re on. While the exact function of your sidebar will depend on the type of blog you run, a well-designed sidebar can aid navigation, improve user experience, and/or increase email list signups and conversions. In the next section, we’ll explore how to design one in WordPress.
WordPress Blog Sidebar Design
In the WordPress CMS, sidebars are composed of widgets. A widget is a content block with a unique function that you can place inside your sidebars, headers, footers, and other page regions. Widgets simplify the building process by letting you add a custom mix of page elements without any programming. There’s also the option to add your own content blocks with the Custom HTML widget.
You can add whichever widgets you want to your WordPress sidebar. However, some widgets tend to be more effective than others — these improve the reader experience and encourage users to further engage with your comment. Let’s cover 11 sidebar design elements all blogs should consider placing in their sidebars.
Email Opt-In
If you’re consistently publishing remarkable content on your blog, your readers will want to come back to see your latest posts. Make it easy for them by adding an email subscription form to your sidebar.
Placing this form in the sidebar ensures your visitors will have the option to subscribe whenever they decide that you’re worth following. They can punch in their email address, then get back to reading your posts.
About/Bio
If you feel your blog may come off a tad impersonal, a short “About Me” section — complete with your name, a photo, and a brief welcome to your website — is the solution. Visitors will immediately put a name and a face to your content, which helps establish trust, solidifies your mission, and makes for a more personal experience on your site.
This section should be brief and leave space for other sidebar contents. Consider also placing a link to your full About page for those who want to know more, as well as contact info or a contact form to get in touch.
Most Popular Blog Posts
Depending on how fast your blog is growing, chances are the majority of readers will be new to your site and won’t yet have a feel for your content. Use the sidebar to showcase your most popular (i.e. most viewed or commented) blog posts that tell subscribers what you’re all about. This way, readers won’t have to dig through pages of content to find your signature posts. It will also pique interest as to why these articles generate so much buzz.
Related Blog Posts
Your WordPress sidebar is also a great place to link to relevant posts. If a user is captivated by one of your pieces, keep them on your site and improve your bounce rate by offering up a second helping.
Related post recommendations work well beneath your main blog content area. When visitors reach the end of one of your posts, they’ll appreciate the easy access to similar content. Try using one of our recommended related post plugins for WordPress to insert one.
Recent Blog Posts
Similarly, including recent blog posts in your sidebar can give readers a better feel for the writing you do. This widget makes it easy for users who enter your site through a single blog post (rather than the homepage) to navigate to your most recent content and will encourage readers to remain on the site.
Category List
Rather than showcasing individual posts, you may instead opt to place a category list in your sidebar. This type of list links to lists of posts under a common topic and makes it easy for readers to find posts they’re interested in. Most blogging platforms automatically create this list from the categories or tags that you assign when publishing a blog post.
Navigation Menu
Website navigation menus are usually placed in the headers of WordPress sites. That said, you may discover that placing some navigational links in your sidebar — or moving your entire navigation menu to the sidebar — is a better fit for your design. Consider running some A/B tests in WordPress to see which menu placement drives more clicks.
Search Bar
Speaking of navigation, a search bar makes it easy for readers to find content with a keyword or a phrase instead of digging through your content archives. It’s also helpful when visitors can’t find the article they’re looking for.
Plus, site search is another way to better understand your readers. Many WordPress search plugins log search history, which you can use to inform your content strategy and navigation design.
Social Media Buttons
Social media is one of the best channels to promote your writing and build your audience. By linking to your social media profiles such as Facebook and LinkedIn, you can provide updates to readers across the websites they frequent. You may also want to add a button enabling visitors to share your post on their own social media accounts.
Calls-to-Action
Besides subscribing to your email list and engaging with your social media channels, use the WordPress sidebar for any CTA relevant to your blog, and send users to a landing page for a content offer, trial, or any other valuable resource. If your blog is a content marketing channel for your business, making these CTAs easily accessible is important for an effective web content strategy — a WordPress call-to-action plugin can help you make this happen.
Try to make your CTAs as relevant to your blog content as possible. Try creating multiple sidebar configurations in WordPress to place the most relevant CTAs within each blog post.
Monetization
The costs of running a WordPress blog can add up quickly hosting, domains, security, and premium plugins costs all take a bite out of your budget. One way to offset these costs and even profit from an independent blog is by placing display advertisements in your sidebar area. Google AdSense, as well as several other ad networks, allow you to embed pay-per-click ad modules in the sidebar with the WordPress Custom HTML widget.
While display ads can drive some extra revenue, be mindful of how they detract from the user experience. Visitors reading your posts for the first time may be turned away by ads or use ad-blocking software in their browsers. Therefore, this monetization strategy is not ideal for all bloggers, especially new ones.
As an alternative, you can ask for one-time or recurring support from readers. Placing a donation prompt in your sidebar is an unobtrusive way to fund your work — make it clear that your readers’ money supports your work and helps you deliver more high-quality posts. You can also link to a crowdsourcing platform like Patreon.
How to Add a Sidebar in WordPress
Depending on your theme, you may have one or more sidebars available to customize. If a sidebar region does not contain any widgets, it won’t appear on your pages by default. To display a sidebar on your site, simply add widgets to one.
You can customize your sidebar in the WordPress Customizer tool, or on the Widgets page in the dashboard. We’ll review how to do both below:
To create a sidebar with the WordPress Customizer:
1. From your WordPress dashboard, select Appearance > Customizer.
2. In the customizer, choose Widgets, then the sidebar you want to edit.
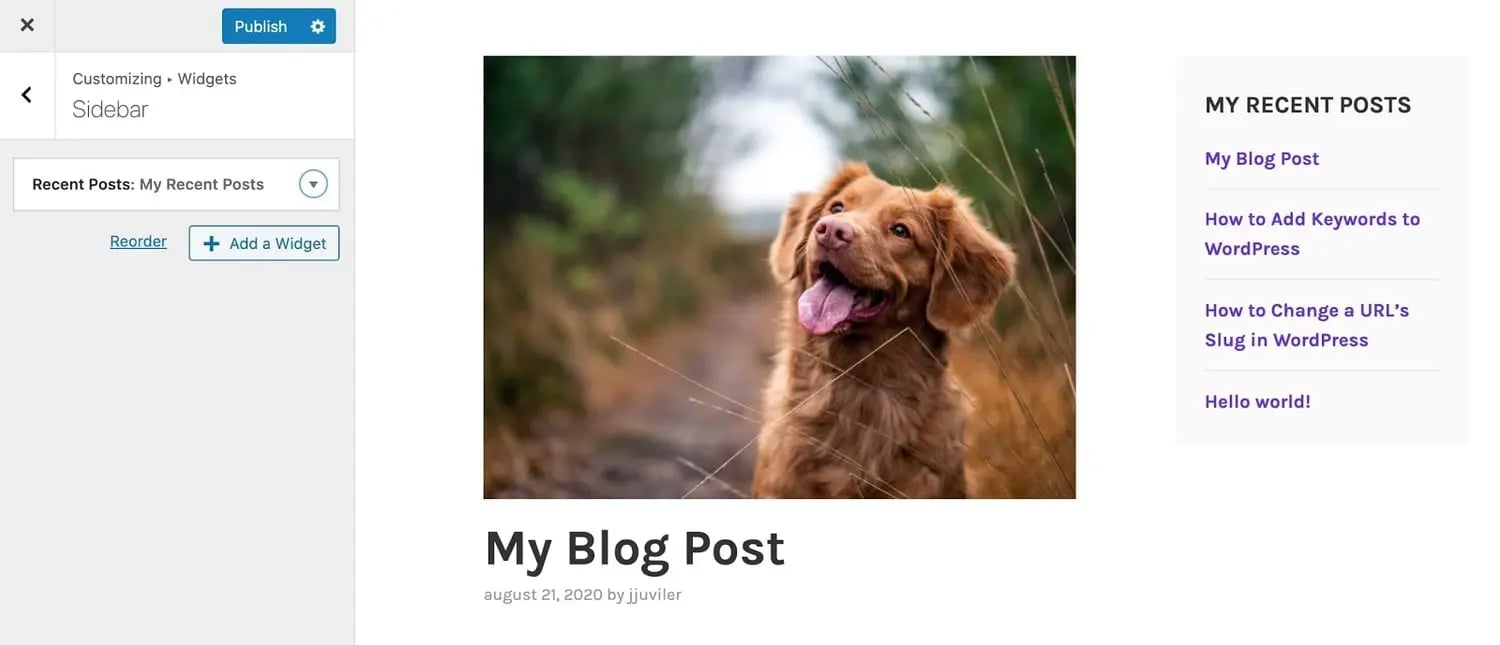
3. Click Add a Widget and choose a widget from the menu. The widget will be added to your active widgets list in the left panel and in your live preview.

4. Customize your widget settings. When finished, click Done. Click Delete to clear an unwanted widget.
5. Add as many widgets to your sidebar as you like. To change the order of the widgets, click and drag a widget to a new position in the left side panel, or click Reorder and toggle your widget order with the up/down arrow buttons.
6. When finished, click Publish.
To create a sidebar in the Widgets page:
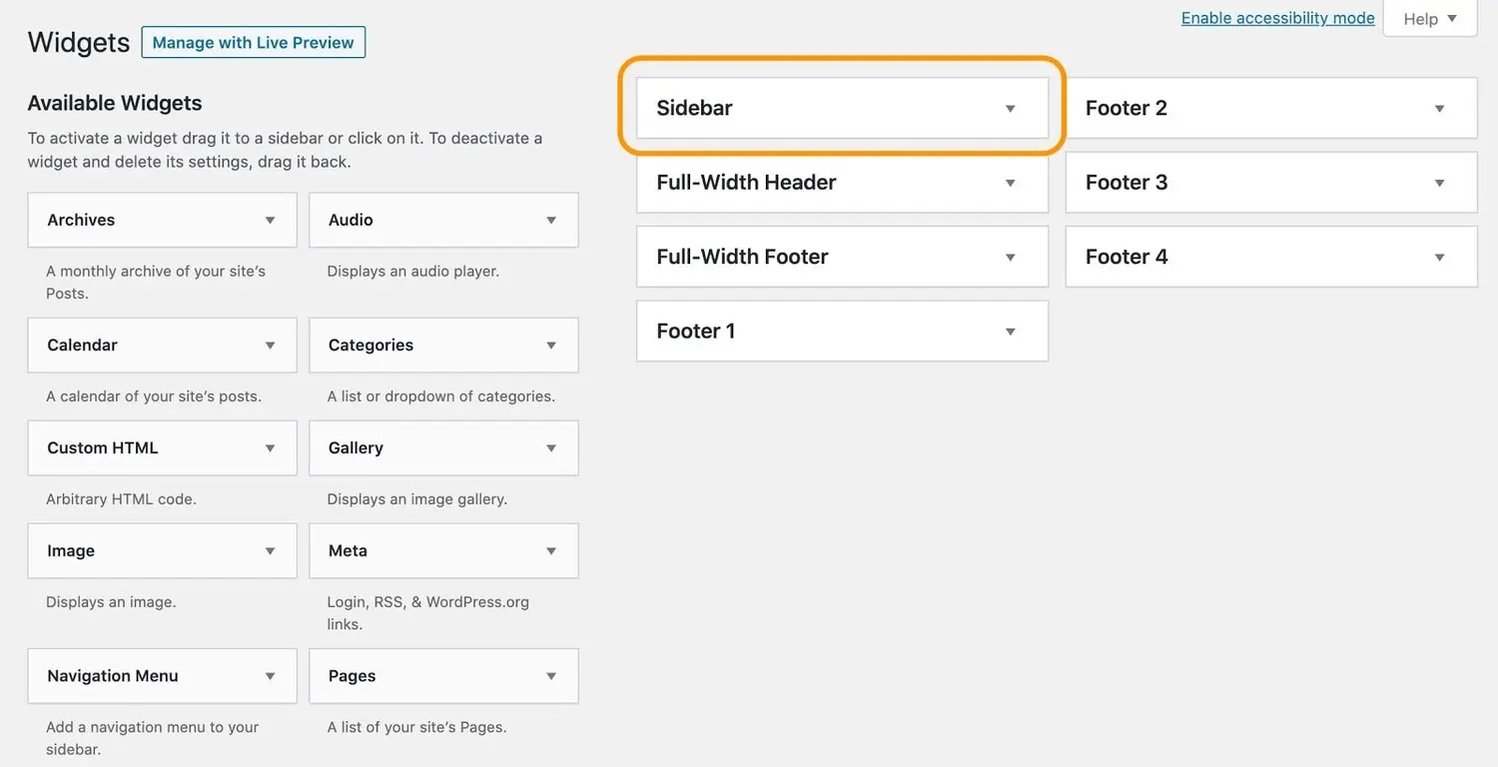
1. From your WordPress dashboard, select Appearance > Widgets. On the Widgets page, you’ll see all available widgets on the left side. If your theme supports sidebars, you’ll see a Sidebar option to the right.

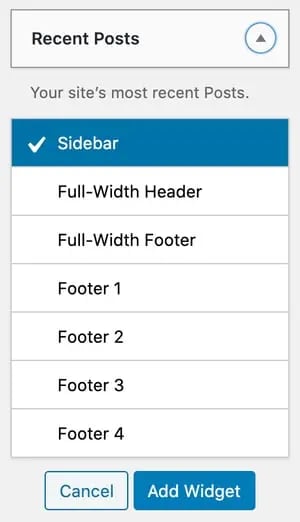
2. Add a widget to your sidebar by clicking and dragging an available widget from into the Sidebar dropdown. Alternatively, click the down arrow icon on your desired widget, then choose a sidebar from the menu and click Add Widget.

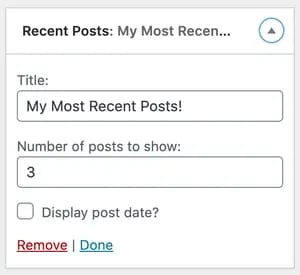
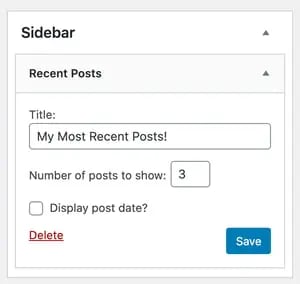
3. Customize your widget settings. When finished, click Done or Save. Click Delete to clear an unwanted widget.
4. Add as many widgets to your sidebars as you like, then preview your changes.
How to Remove a Sidebar in WordPress
Blog sidebars have many benefits, but they’re not perfect for every page or blog design. You may prefer to place your navigation, post recommendations, and CTAs elsewhere.
In this case, removing a sidebar from your WordPress site is straightforward — here’s how to do it in the Customizer and from the dashboard:
To remove a sidebar with the WordPress Customizer:
1. From your WordPress dashboard, select Appearance > Customizer.
2. In the customizer, choose Widgets, then the sidebar you want to remove.
3. Open the first widget listed by clicking the down arrow icon, then choose Remove. The widget will disappear from the sidebar in the preview window.

4. Repeat step 3 for all widgets in your sidebar. Once all widgets have been cleared, the sidebar will disappear from the preview.
To remove a sidebar in the Widgets page:
1. From your WordPress dashboard, select Appearance > Widgets.
2. Open the Sidebar dropdown that you want to remove from your site.
3. Open the first widget in the sidebar and click Delete.

4. Repeat step 3 for all widgets in your sidebar. Once all widgets have been cleared, the sidebar will be removed from your pages.
Enhance Your WordPress Blog With a Sidebar
While sidebars may not work on every blogging website, they’re a mainstay of many blogs today and probably aren’t going away. With WordPress widgets, it’s easy to do testing and on-the-fly reorganization of your sidebars.
So, try experimenting with your sidebar layout and contents to see what keeps users clicking the most. Frequent blog readers will look for a sidebar if they want to find more content or learn more about your brand — make sure you have one that serves them what they need.