I'm guessing that adding custom CSS to your website is probably not at the top of your to-do list today.

And if you’re still reading this, then you likely need to customize the design of your WordPress website quickly, and a few Google searches have clued you in that CSS plugins could do the trick.
If you're not opting for a Bootstrap WordPress theme, then a CSS plugin is a great alternative.
In this post, we’ll cover why you might need a WordPress CSS plugin and what your best options are.
Why Your Site Needs a WordPress CSS Plugin
Many WordPress users like to customize their sites and enhance the design of their themes by adding custom code, but if this isn’t done correctly, it can create problems down the line for the health of your website. It is always a good idea to keep dynamic changes like custom CSS code separate from your core theme files. If you do add the code in the theme files as opposed to using a plugin, you can lose all your customizations the next time you update your theme. This will cost you time and resources that you probably don’t have.
WordPress themes typically come with the option to add custom code to change the default design to avoid this issue, but if your theme doesn't come with that default option, you can use any of the following WordPress plugins to get the job done. Check them out to find the one that’s perfect for your site.
Custom CSS WordPress Plugins
- CSS Hero
- Code Snippets
- Genesis Extender Plugin
- Simple Custom CSS
- WordPress Custom CSS Plugin
- WP Add Custom CSS
- Custom CSS
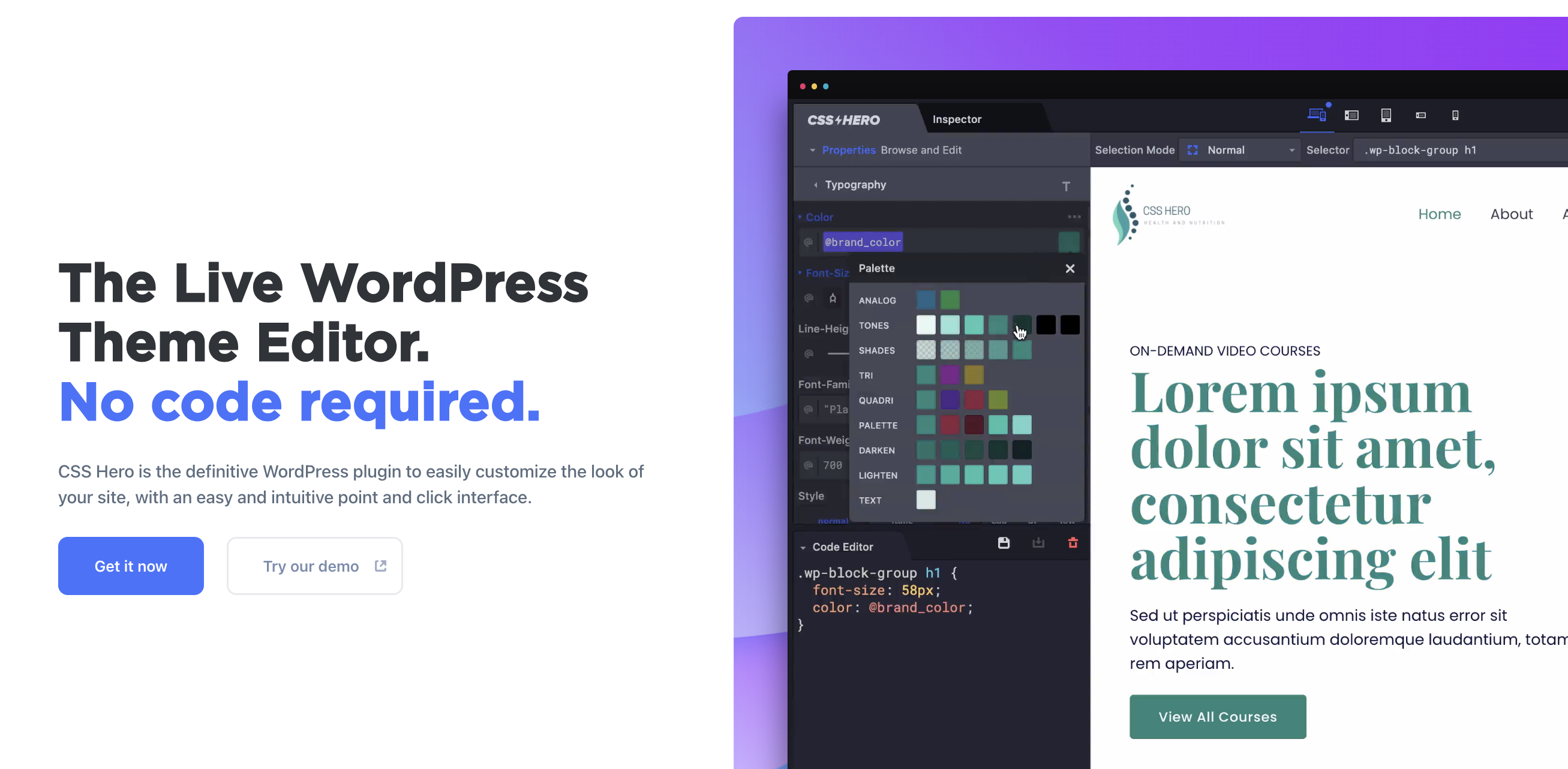
1. CSS Hero
If you are looking for a plugin that’s user friendly, you should consider CSS Hero. This plugin makes the process to edit CSS painless; you can use the drag-and-drop interface to edit each element of your theme. Even if you don't have any coding skills, you can still make your site look exactly the way you want.
CSS Hero puts a huge collection of Google Fonts at your fingertips, and you will have full control over the color scheme.

2. Code Snippets
Editing your theme files to add code is a thing of the past with this plugin. Code Snippets is an easy, clean option to add CSS code snippets to your site. The GUI interface mimics your theme’s functions.php file by running the custom code snippets as if they were added there directly.
Code Snippets is offered in 13 languages to suit a diverse range of websites.

Source
3. Genesis Extender Plugin
If your site is using the Genesis framework, you can use this plugin to add custom code to your Genesis child theme.
Genesis Extender from CobaltApps offers tons of options to customize Genesis. If you want to insert additional CSS code, this plugin will help you do so easily without editing the theme files. It is a must-use plugin for any WordPress site powered by Genesis.

4. Custom CSS Pro
Custom CSS Pro is a professional CSS editor that allows you to customize your WordPress site’s appearance with custom CSS code without ever modifying your theme or plugin files. Users who’ve downloaded Custom CSS Pro love it for its lightweight and intuitive UI which saves them hours customizing their websites.

5. Simple Custom CSS
Simple Custom CSS is a very basic and easy-to-use plugin to override plugin and theme default styles by adding custom code. This is a popular and widely used WordPress plugin to edit the CSS style of WordPress files. Some of the most popular features of this plugin include live preview, useful code syntax highlighter, and error checking so you can be confident that your code renders correctly every time.

Source
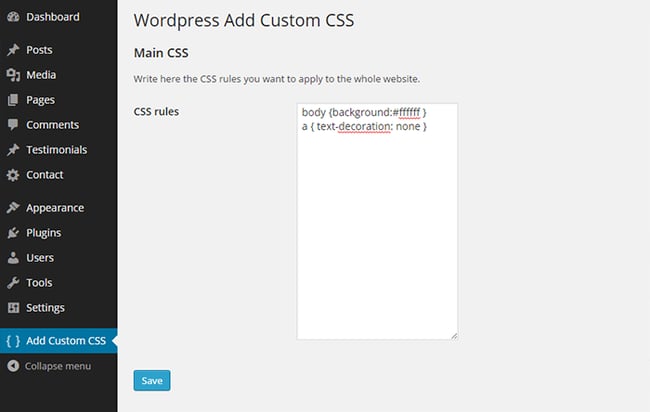
6. WP Add Custom CSS
This plugin allows users to add custom code to an entire website as well as to individual posts and pages. If you make changes to the whole site, the plugin will override the default stylesheets of your theme and plugins. With the WP Add Custom CSS plugin, you can even hide and show individual elements on specific pages.

7. SiteOriginCSS
SiteOrigin is a visual CSS editor for WordPress that is easy for anyone to use. Whether you're a beginner or an advanced user, the SiteOrigin site editing experience is great for all. If you're new to coding, the powerful inspector tool will help you identify the site elements you want to update with a CSS selector while the visual editor gives you simple controls to edit colors, styles, etc. You don't have to play around in code if you don't want it. It can be used with any theme and the company is committed to keeping the plugin free, with all upgrades and updates free as well.

Custom CSS Code at Your Fingertips
When you don’t have a WordPress developer on your team and you need to make quick design changes to your website, you no longer have
to rely on adding code directly to your theme file. In addition to being time-consuming, your changes aren’t guaranteed to remain if you make larger design updates down the line. You’ll want your customizations to stay intact even if you decide to update your theme, and any of these custom CSS WordPress plugins will do just that.
Editor's note: This post was originally published in January 2020 and has been updated for comprehensiveness.






