Are you searching for WordPress themes for your website and can’t find the perfect match? This article will teach you how to customize a WordPress theme to give your website the unique flavor it deserves.

While your theme largely determines how your WordPress site looks to visitors, it’s not set in stone. WordPress, being a flexible platform, offers several ways to modify your theme to match your tastes. Most of these methods are straightforward and don’t require any programming experience to pull off.

This guide will discuss how a WordPress admin can modify their theme and clarify when each method is best used. I’ll also share some of the best premium WordPress themes for customization, so you can build your ideal site without running up costs on multiple theme purchases.
Table of Contents
- How to Customize a WordPress Theme
- Highly Customizable WordPress Themes
- What to Do If You’re Unable to Customize Your Theme in WordPress
- Customizing Your WordPress Theme
How to Customize a WordPress Theme
If you’re a site administrator, there are several ways to make changes to your WordPress theme. First things first, — you’ll need a theme to customize.
Choosing a theme is one of the essential steps in building a WordPress website. Your active theme impacts how your site looks to visitors and affects how easy it is for you to change things from the back-end.
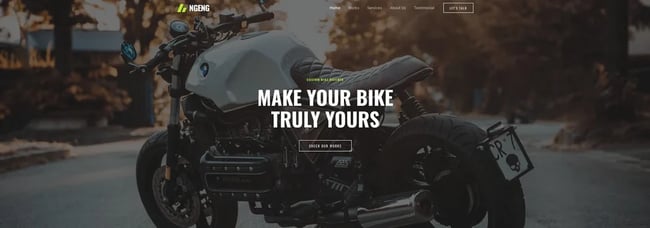
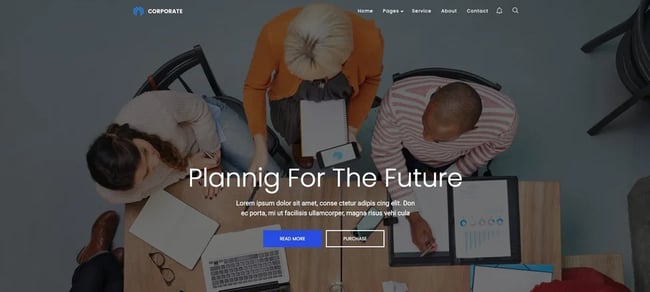
To reduce the time spent on extra edits to your theme, pick a theme that best aligns with the goals of your website. For instance, consider looking for corporate WordPress themes if you’re running a corporate website. specifically. The same goes for any site, be it a creative site, a tech site, or an online store. The less editing post-installation, the better.
Also, note that some themes are more customizable than others. Some themes are minimal in their implementation and require customization through plugins or additional code, while others will completely overhaul parts of your WordPress interface and orient your site almost entirely around your theme. We’ll recommend some of the best customizable themes later on, but keep this in mind while you search.
With your theme installed and ready, you can start tweaking. Here are the main ways to go about customizing your WordPress theme:
Plugins
We’ll get to making actual theme changes in a minute, I promise. But before altering the theme itself, think about whether the changes you want could be best accomplished with a WordPress plugin instead.
If you’re looking to change the functionality of your site, a plugin may be the best option in your case. They can handle things like site performance, SEO, and design elements like image sliders.
Sure, you could add these extras to the theme yourself, but a plugin is probably more powerful, easier to implement, and less likely to break your website. Plus, plugins are kept separate from your theme, so they’ll continue to work even if you decide to switch themes.
The Customizer
The easiest way to directly modify your WordPress theme is through the Customizer, a native tool that administrators use to change the basic styling of their active theme without touching the underlying code.
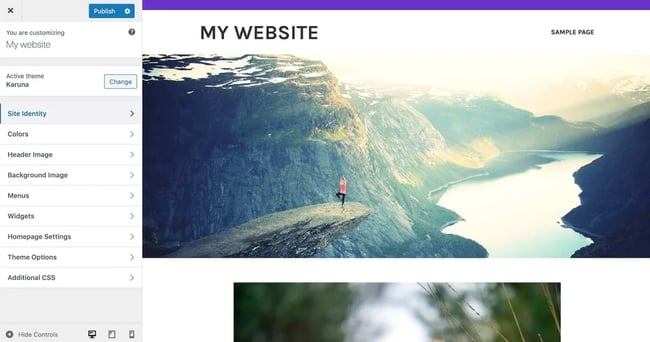
Access the Customizer by choosing Appearance > Customize in your WordPress dashboard. Once there, the Customizer will list all aspects of your theme that you can change on the left side, and display a real-time preview of your changes to the right. There’s even an option to preview a page on different screen sizes, toggled at the bottom of the left-side panel.

Depending on your theme, the Customizer panel will include different items, though usually you can modify basic things like site identity (i.e. title, tagline, and logo) and colors.
Additionally, there are two important tabs at the bottom of the panel: Theme Options and Additional CSS. If you’re comfortable writing CSS, Additional CSS is the best place to add custom CSS to your site’s page elements without editing files directly. Above that, the Theme Options panel is where you can change theme-specific features — your options in this tab are determined by the active theme.
Not only are changes easy to make — they’re also lasting. Any modifications you make in the customizer will carry over if you update your theme in the future. (And yes, you should always update your theme when given the option. Outdated themes are a major WordPress security vulnerability.)
Page Builders
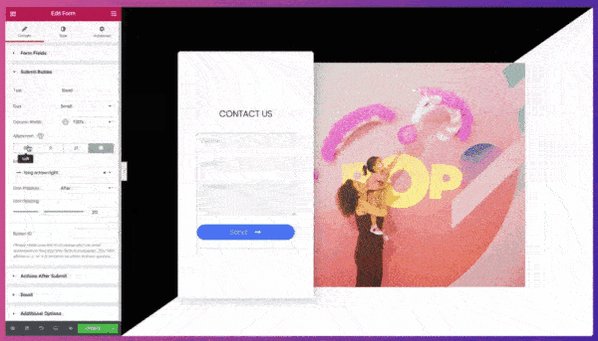
For easy page construction, page builders are your best bet. A page builder is a WordPress plugin that enhances the WordPress page and post interface, making it easier to change the layout of your site. Popular page builders include Elementor, WPBakery (formerly known as Visual Composer), Beaver Builder, Divi Builder, and Themify Builder.
Most WordPress page builders work the same way, as what-you-see-is-what-you-get (WYSIWYG) editors. A WYSIWYG editor lets you drag-and-drop elements onto the page to preview how it will look to visitors. Rearranging elements is as simple as dragging them around with the mouse — the page builder will modify all the underlying code accordingly.

WordPress themes often advertise as being compatible with certain builders, so take this into account when searching for your next theme. Many premium WordPress themes come bundled with a page builder — a common instance is themes built with the WPBakery builder — or include their own native builder, such as Divi and X. These themes aim to give you the exact WordPress site you want without ever needing to show you the code.
Editing Theme Code
You can do a lot with the Customizer and/or a quality page builder. But, for the most control over your theme’s appearance, WordPress users can also edit the code of their active theme themselves. This approach isn’t recommended for beginners, since you run the risk of breaking your site, but experienced users may prefer this method over a graphical user interface.
.webp?width=700&height=355&name=Screen%20Shot%202022-06-22%20at%209.19.40%20AM%20(1).webp) Cascading Style Sheets (CSS) code largely determines how your theme looks, including colors, element sizing, typography, and some layout aspects. The safest way to add your own CSS or override existing CSS is through the Customizer. Open the Customizer and choose Additional CSS. Here you can paste in your CSS and see how it affects your pages. These changes will stay in effect if you update your theme.
Cascading Style Sheets (CSS) code largely determines how your theme looks, including colors, element sizing, typography, and some layout aspects. The safest way to add your own CSS or override existing CSS is through the Customizer. Open the Customizer and choose Additional CSS. Here you can paste in your CSS and see how it affects your pages. These changes will stay in effect if you update your theme.
Outside of the Customizer, you can also edit your theme files directly. However, do not make CSS file changes to your live website (test in a staging environment first), and do not modify the files of the original theme you downloaded.
Instead, create a child theme from your current theme and make edits there. A child theme is a theme that inherits the look, feel, and functions of the original theme, called the parent theme, but is kept separate from the parent theme. As a result, changes to the child theme don’t affect the parent theme, and vice versa.
Full Site Editing
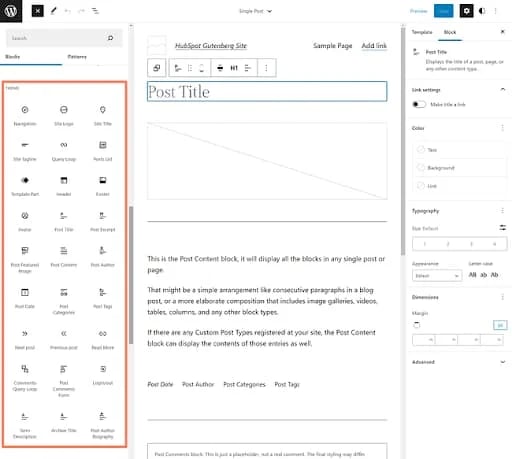
WordPress’ newest update allows full site editing, you can customize any part of your website using its block editor. Here is what it looks like editing a template in WordPress using the block editor.
 If you are creating a blog post, for example, you can create a template that will use special theme blocks like post title, date, author, etc. Instead of manually adding information like your post title, WordPress will do this automatically for each post using your template.
If you are creating a blog post, for example, you can create a template that will use special theme blocks like post title, date, author, etc. Instead of manually adding information like your post title, WordPress will do this automatically for each post using your template.
Please note that as of June 2022, some parts of this feature (like the site editor) are still in beta. We recommend that you familiarize yourself with the Gutenberg Editor while WordPress finalizes this new addition.
Highly Customizable WordPress Themes
- Divi
- Avada
- Astra
- Porto
- X
- Massive Dynamic
- Jevelin
- Newspaper
- H-Code
As mentioned, some themes are built especially to be customized. Multipurpose WordPress themes can be adapted for any website — choose one, and it might be the only theme you’ll ever need. Here are nine options that are easy and effective to customize:
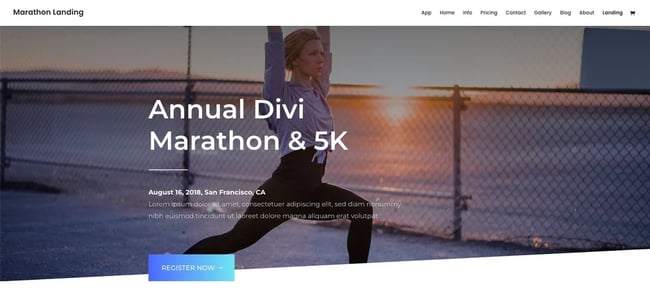
1. Divi
If you’re well-versed in WordPress, you’ve likely heard of Divi. This powerful theme is known for its flexibility, robust features, visual appeal, customer support, and native Divi Builder. This is an excellent theme for those looking to customize every part of their site with one product.
The theme and module customization options of the Divi theme allow you to toggle individual elements on single pages and across your site. Be it your logo size, heading text styles, or whatever else, you can experiment as much as you please before taking your changes live.
Divi is powered by the Divi Builder, one which offers a drag-and-drop interface for your pages. Divi Builder packs a huge library of modules that you can use to enhance your site, helping even novice WordPress users feel like a pro.
To see what this theme can do, see our examples of websites built with Divi.

2. Avada
With more than 650,000 sales to date, Avada continues to be one of the leading WordPress themes in the market. A theme and WYSIWYG builder in one, it’s known for its flexibility and adaptability to many types of sites, thanks in large part to its numerous pre-built website demos for different niches, all of which are WooCommerce-compatible.
The customization options that Avada offers are hard to match by other themes — the theme options panel offers you all the tools needed to produce a unique design. Also, you can take advantage of its included slider and custom fields plugins to add dynamic and interactive elements.

3. Astra
There are many capable multipurpose WordPress themes out there, but most will cost you a bit extra. Astra, on the other hand, offers both a free and pro version for all budget ranges.
This theme integrates with popular page builders, Elementor and Beaver Builder, as well as WooCommerce, to produce an exceptional experience for website visitors.
Astra is built to be lightweight and user-friendly, resulting in a site that gives you complete control over the design without being weighed down by excessive code. Included in the theme are dedicated modules to modify layout, headers & footers, sidebars, color, typography, and much more.
Astra also comes with a library of 300+ ready-made starter templates for a variety of use cases. You can import a demo site, easily customize it, and go live in record time.

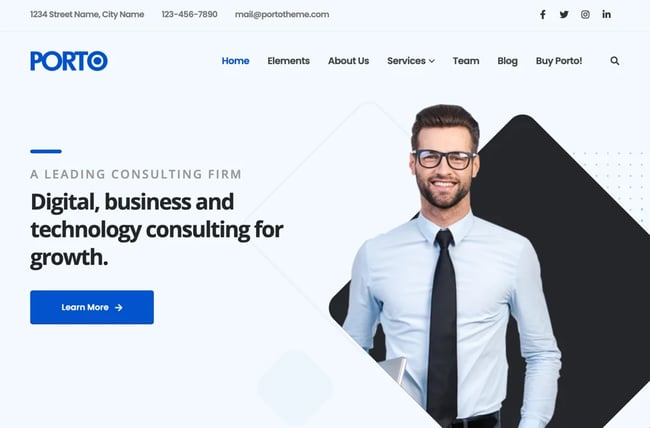
4. Porto
With over 73,000 sales on Themeforest, Porto is popular amongst both beginners and professionals. With its wide range of drag-and-drop header, footer, and navigation options, Porto is a theme used to create a highly-customized website.
Porto is compatible with most major WordPress page builder plugins including Elementor, WPBakery, and Gutenberg. There are 126 pre-built websites included with your purchase, which provide a great starting point for further customizations.

5. X
The self-proclaimed “Best WordPress Theme,” X is certainly up there, at least as far as customization goes. X is built on a front-end page builder called Cornerstone, a drag-and-drop editor that keeps everything on one screen. Cornerstone lets you place over 40 unique elements, including post accordions, Google Map embeds, videos, audio, image sliders, and more. You can also change the size and color of your font, edit padding and margins, and change the background to give it your best look.
If you go with X, you’ll also be given access to its Design Cloud, a library of page elements, page layouts, and full website demos that can be adapted precisely for your site. It’s a fast and simple way to bring professionalism to your online presence without a design degree.

6. Massive Dynamic
Massive Dynamic is another superb WordPress theme that deserves mention here. This theme comes with the drag-and-drop Jenga Builder, which allows you to see the results of your changes in real-time and lets you place over 70 design elements with the click of your mouse. There are also many demo sites if you want to start with something more concrete.
Massive Dynamic also comes with a striking live text editor that lets you edit your text directly from the front end, and is compatible with various modern plugins for dynamic elements, SEO, and ecommerce.

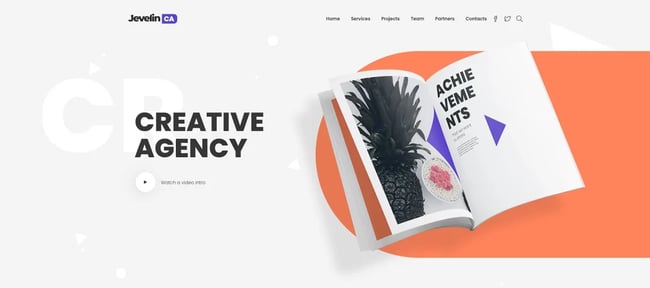
7. Jevelin
Jevelin is a multipurpose theme built for use with the WPBakery page builder. Packed with a bundle of stunning features and demos, this theme helps you create a site to compete with the most advanced on the web. From one-click demo installations, to automatically responsive elements, to WooCommerce integration, this theme has you taken care of.
In addition to a drag-and-drop editing interface of WPBakery, you’ll get 40 custom-crafted shortcodes, and Jevelin comes bundled with the premium plugins Contact Form 7 and Slider Revolution as well.

8. Newspaper
Looking to run an online publication? Newspaper is one of the best, most popular media themes available. It’s ideal for content-heavy sites like blogs, news sites, and online magazines. With the right aesthetic, you can propel your brand as a trusted information source.
The Newspaper theme comes with a comprehensive theme options panel where you can set all of the details of your site to make it look the way you want. Starting from the homepage and branching out to your article pages, you can set all layouts according to your needs.
Plus, this theme is fast, responsive, and SEO-friendly to give your content an edge over competitors in search engine results.

9. H-Code
Closing out our list is H-Code, a modern, creative, clean, responsive, and powerful multipurpose theme geared toward businesses and online stores. Don’t let the name throw you — there’s no coding necessary with this option. There are many beginner-friendly customization features for building a top-notch site.
Built to work with the WPBakery builder, H-Code comes with over 50 ready-to-use unique homepage concepts that can be used to give the best look to your site. Also, there are over 20 shortcodes for image galleries, forms, product listings, and more offerings to churn out the perfect online property.
![How to Customize a WordPress Theme [+10 Themes for New Websites]](https://blog.hubspot.com/hs-fs/hubfs/How%20to%20Customize%20a%20WordPress%20Theme%20%5B%2B10%20Themes%20for%20New%20Websites%5D.webp?width=650&height=299&name=How%20to%20Customize%20a%20WordPress%20Theme%20%5B%2B10%20Themes%20for%20New%20Websites%5D.webp)
What to Do If You’re Unable to Customize Your Theme in WordPress
At some point, you may experience issues using the Customizer tool on your website. You might not be able to select certain options, or the page might not load at all. Here are two common methods to address this type of issue.
Update everything.
The source of your Customizer problem could be an outdated plugin, theme, or WordPress core. So, the first thing you should do is check that your current theme, all of your plugins, and your WordPress installation are all up-to-date, and stay on top of updates as they become available.
Not only will outdated files cause compatibility problems, but they also increase the chance of a security breach. Both of these are capable of bringing down your site, so it’s worth the extra care of checking your software versions.
Check for conflicting plugins.
Another common cause of back-end issues on WordPress websites is a plugin whose scripts conflict with another plugin or with the active theme. Generally, the more plugins you use, the more likely there will be some conflict, so it’s best to limit your plugins to only what is necessary for your site and deactivate the ones which you don’t use.
The best way to check for a plugin problem is to deactivate all plugins on your site (but keep them installed). In the dashboard under Plugins > Installed Plugins, tick the box to select all plugins on your site, then choose Deactivate from the Bulk actions drop-down menu. Then, check if the Customizer works. If so, reactivate each plugin one at a time, checking the Customizer each time. Once the Customizer stops working, you’ll know you’ve found at least one culprit.
However, further investigation may be necessary to determine whether the one plugin alone is breaking your Customizer, or whether it has to do with two or more plugins being active at once. So, don’t immediately delete a plugin once you’ve found it. The problem could also occur because one plugin has yet to update, and you can keep it installed and deactivated until the update comes.
Customizing Your WordPress Theme
As we’ve seen, there are several ways to go about customizing your active WordPress theme. Beginners should opt for plugins and the built-in Customizer, while experienced users can delve into the underlying code with caution.
As is often the case with WordPress, less is more. In your initial theme search, be sure to pin down a theme that you believe will get you most of the way there, then top off your design with your own modifications. Finally, limit the number of plugins you have installed as much as you can to keep things lightweight and reduce the chance of an error.




