“Gutenberg is unlocking a tremendous amount of creativity and power in the hands of users to create and design things and make websites on their own without relying on anyone else. [Without Gutenberg] maybe they would have had to hire someone to do it, or maybe these websites and things wouldn’t exist,” Matt Mullenweg said in the closing session of WordCamp Europe 2022.

To harness the true power of WordPress in 2022 and beyond, it's important to understand the WordPress Gutenberg editor.
Gutenberg was set as the default editor in WordPress 5.0. Going forward, the use of this editor will expand into widgets and menus, and even enable you to design your theme's templates with full site editing.
So, how does the Gutenberg editor work, and how can you use it most effectively on your WordPress website?
Those are the types of questions that we're going to answer in this post. Here's what you'll learn:
- What the Gutenberg editor is
- Pros and cons of the Gutenberg editor versus other solutions
- A general overview of how to use the Gutenberg editor
- Nine advanced tips for using the Gutenberg editor more effectively
What is the Gutenberg editor in WordPress?
The Gutenberg editor is the default content editor for WordPress that provides a new, modular editing experience. Each piece of content in the editor is its own block that can be added, arranged, and rearranged to create media-rich pages. This process is highly visual and intuitive, unlike processes that require shortcodes, custom HTML, and other workarounds.
The editor is named "Gutenberg" because it aims to revolutionize the entire building and publishing experience as much as Gutenberg did the printed word.
You also might see it called the "WordPress block editor" or even just the "WordPress editor" since it's been the default editor for multiple years now.
The Gutenberg editor was first added to WordPress in version 5.0, which was released in December 2018. It replaced the older TinyMCE editor, which is now known as the "Classic editor" or the "Classic TinyMCE editor".
The most unique thing about Gutenberg is its block-based approach. When you create a design with Gutenberg, each element is a separate "block". Here are some examples:
- Each paragraph is its own block.
- Each image is its own block.
- A text heading is its own block.
- An embedded YouTube video is its own block.
- …and so on.
“Each block is a distinct individual unit but, within WordPress, we have consistent tools for editing, managing, and controlling them all. That is the block editor," Evan Mullins, a Senior WordPress Engineer at Bluehost, explained in his WCEU 2022 lightning talk, "Blockity McBlock Blocks, Oh My!"
We'll talk about the pros and cons in the next section, but there are a few advantages of this block-based approach:
- You get a more visual preview of what your design will look like as you're creating content.
- You can more easily incorporate layout elements (e.g. multiple columns) and content elements (e.g. a button) without needing to resort to custom HTML and CSS.
- It eliminates the need to use shortcodes to add content from plugins, which were a common need in the older editor. Instead, plugins can now offer their own dedicated blocks.
The Block Vision
The block-based approach of Gutenberg also opens up a whole new realm of possibilities.
One of the reasons that the WordPress core team has been pushing for Gutenberg is that it's a lot more than just a content editor for posts and pages. The eventual goal is that you'll be able to use Gutenberg to design 100% of your site, from your header all the way down to your footer. This type of editing is called full site editing (FSE).
To learn more about it, check out our full guide to WordPress full site editing.
“There is a vision [that’s been] guiding the roadmap of WordPress development for the past number of years. The Gutenberg block editor was only step one and full-site editing is the main focus of step two,” writes WCEU 2022 speaker Evan Mullins in his GitHub. The next steps are collaboration, which will provide a more intuitive way to co-author content, and multilingual, which will provide Core implementation for multilingual sites.
Pros and Cons of Using the Gutenberg Editor
While there are many advantages when using the Gutenberg editor, it's not perfect. Let's go over some of the pros and cons of using Gutenberg over other popular editing options such as the Classic TinyMCE editor or a page builder plugin like Elementor.
Pros of Using the Gutenberg Editor
- You get a much more visual, code-free design experience than the Classic TinyMCE editor (though it's still not as powerful as a page builder plugin when it comes to design flexibility).
- All things equal, a design that you create with Gutenberg will generally load faster than one you create with a page builder plugin. This is because Gutenberg adds less "weight" to the page.
- Unlike a page builder plugin, the Gutenberg editor is a native feature. This means you generally won't need to worry about compatibility issues, nor will you need to deal with updates.
- Gutenberg is very extensible, which means you can find tons of plugins that add new blocks, design options, templates, and so on.
Cons of Using the Gutenberg Editor
- The drag-and-drop functionality is still not as flexible as a page builder plugin.
- While it's much more visual than the TinyMCE editor, you still can't see a 100% accurate visual design while working on it like you can with a page builder plugin.
- Page builder plugins still offer more advanced design functionality when it comes to details such as animations, motion effects, and so on.
How to Use the Gutenberg Editor
Now, let's look at how you can create a basic piece of content using Gutenberg and blocks.
We're not going to go too in-depth here. However, if you want a more detailed look at working with blocks, you can read our full guide on how to use WordPress blocks.
In the next section, we'll also share some more advanced tips for working more effectively in the Gutenberg editor.
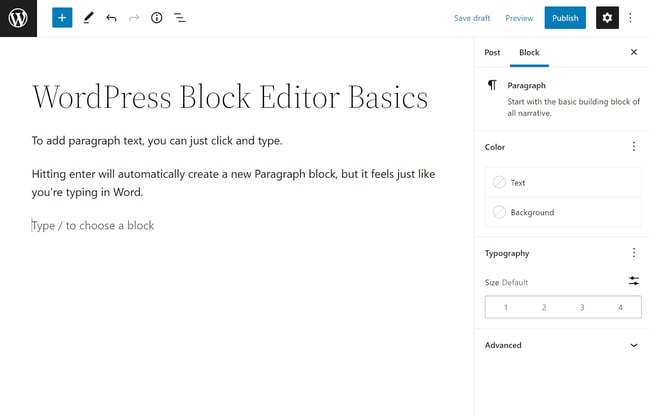
Adding Paragraph Text
To add text content, you can just click into the editor and start typing, just as if you were working in Microsoft Word or Google Docs.
Whenever you hit enter, Gutenberg will automatically create a new Paragraph block for you.
For basic formatting such as bold and italics, you can use the toolbar that appears when you select content.

To add headings, you can add a Heading block. How? Let's cover that next!
Adding Blocks
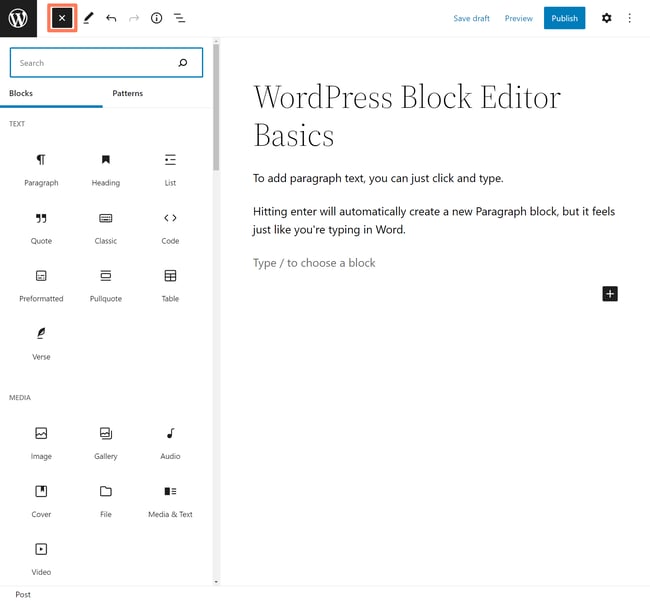
For Paragraph blocks, you can just click and type, as you saw above. To add other blocks, you can click one of the "plus" icons to open the block inserter.
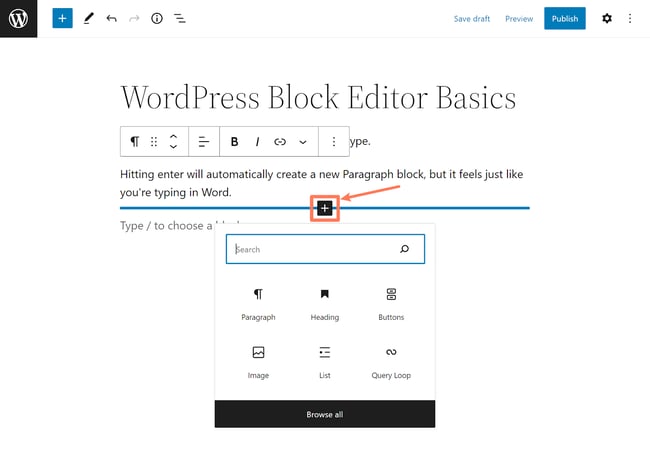
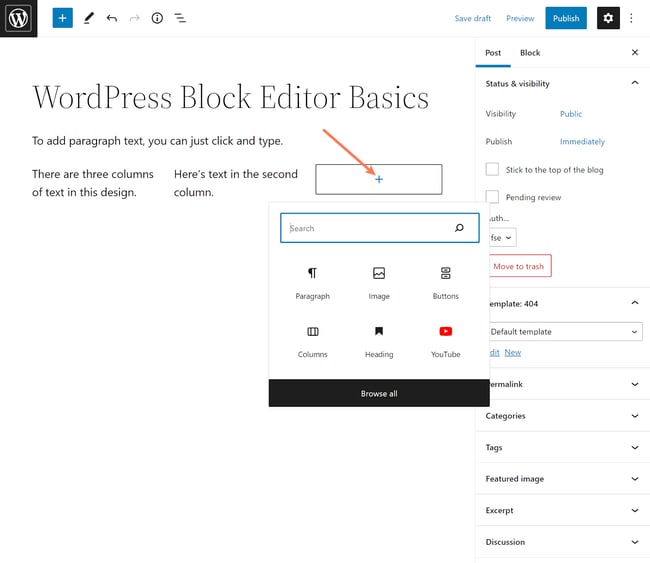
The main plus icon on the top toolbar opens the full block inserter:

You can also insert blocks at specific parts of your content by hovering your mouse and clicking the "plus" icon that appears:

Customizing Blocks
You have two main options to customize blocks once you've added them.
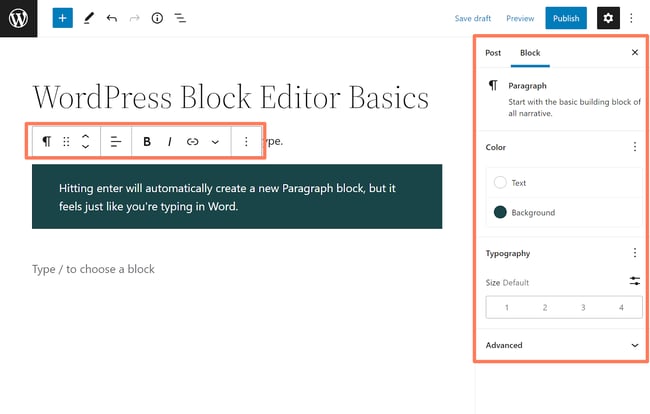
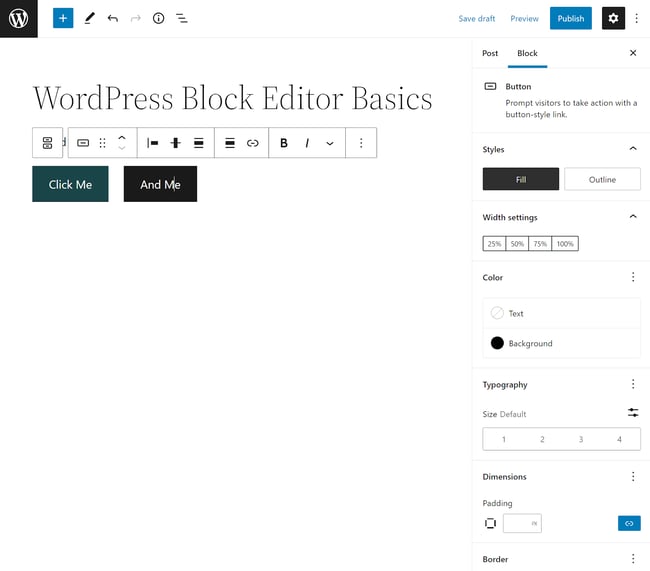
First, you'll see some basic options on the floating toolbar that appears when you select a block. For more advanced customization options, you can use the Block settings in the sidebar.
When you select a block, you'll see settings that are specific to that block in the sidebar:

Adding Images and Other Media
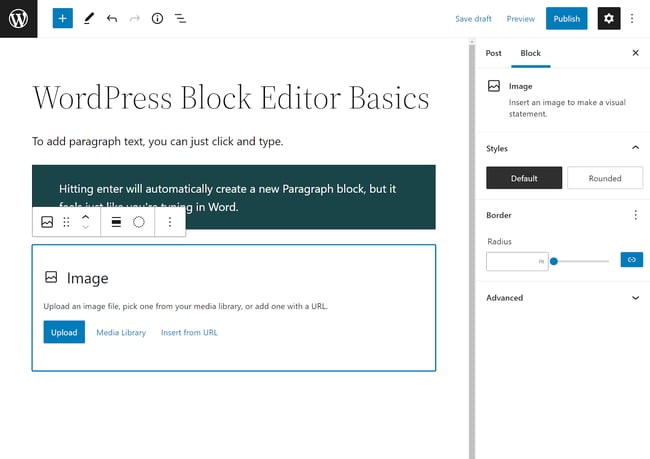
To insert a standalone image, you can add an Image block. It will then give you options to upload an image or choose an existing image in your Media Library:

You'll also get other image-based blocks, such as a Gallery block.
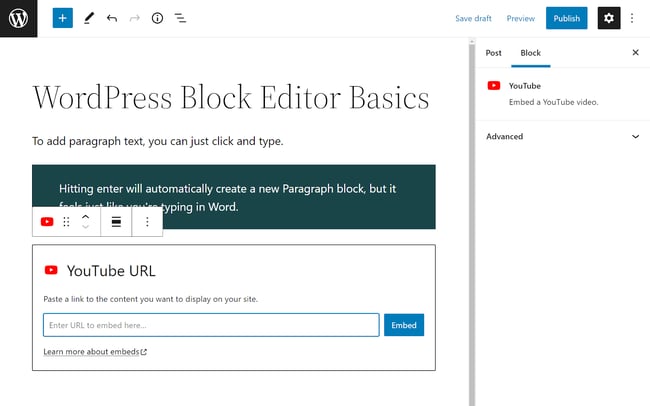
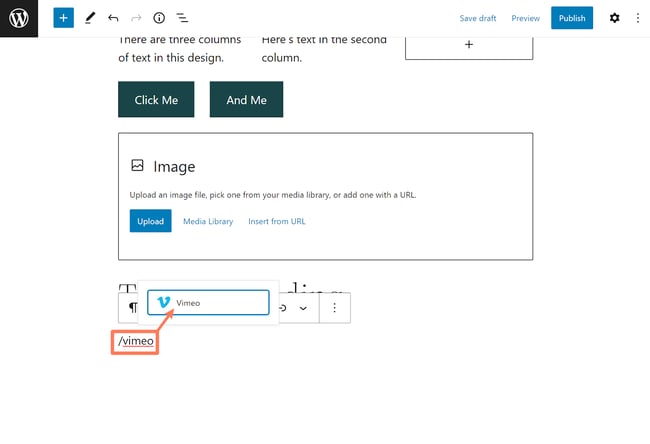
To embed videos from places like YouTube or Vimeo, you can use the dedicated embed block for that service and then just paste in the URL:

Adding Buttons and Other Elements
One of the advantages of Gutenberg is that you no longer need custom HTML to add buttons and other similar content elements, such as dividers.
Instead, you can just add the dedicated block for the element that you want to include:

Creating More Complex Layouts
To start getting more advanced with your layouts, you'll rely primarily on two blocks:
- Columns block - this block lets you create multi-column designs.
- Group block - this block lets you group multiple blocks together. For example, you could use it to apply a common background color to multiple blocks.
Both blocks work in the same basic way.
First, you'll add the Columns or Group block, which will act as the "parent” block. For a Columns block, you'll also get an extra option to choose the column layout.
Then, you can add other blocks inside the Columns or Group block. You can use the "plus" icon that appears inside or drag and drop blocks into the parent block.
For example, here's what it looks like to add blocks inside a three-column layout:

To help you manage these nested blocks, the editor includes a feature called list view - more on that in the next section!
Nine Tips for Getting More From the Gutenberg Editor
Once you understand the basics of the Gutenberg editor, you can start leveling up your skills to unlock new abilities and work more productively.
Below are nine tips to improve your workflows in Gutenberg.
1. Use list view to select and work with blocks.
If you've created a more complex layout, such as one with columns or groups, it can sometimes be difficult to click on the exact block that you want to control because the blocks are nested inside one another.
For example, maybe you want to control the main parent columns block, but you keep accidentally clicking on the interior column blocks or the content in those columns.
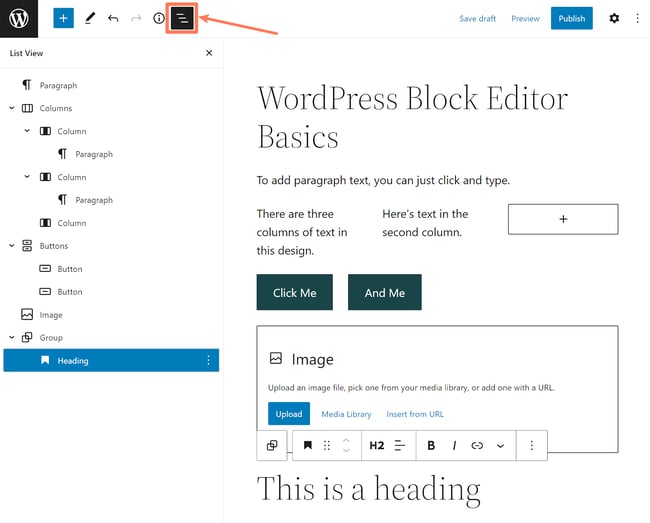
To address this, the editor includes a list view feature. In the list view, you'll see a full list of all the blocks in your post in the order in which they appear.
To open list view, you can click the list view button on the top toolbar or use this keyboard shortcut - Ctrl + Alt + O (more on shortcuts later).
Here's what you can do in list view:
- Select a block by clicking on it. You can also select multiple blocks by using Shift + Click.
- Rearrange blocks by dragging and dropping them in list view.
- Click the "three dots" icon to open basic settings for a block, such as duplicating blocks.

2. Insert blocks more quickly using your keyboard.
The full block inserter interface is great for being able to see which blocks are available to you. However, as you become more acquainted with Gutenberg, you'll know exactly which block you want to use, so it's a waste of time to have to browse the full interface.
To speed things up, you can quick-insert blocks using your keyboard. Here's how:
- Hit Enter to go to a new line in the editor.
- Type / (slash) followed by the name of the block that you want to insert.
- Use the keyboard arrow keys to select the exact block that you want from the list that WordPress suggests.

3. Use other keyboard shortcuts to save time.
Typing slash to quick-insert blocks is one of the most useful keyboard shortcuts in Gutenberg, but the editor also includes a number of other keyboard shortcuts to help you work more efficiently.
Here are our picks for some of the most useful Gutenberg editor keyboard shortcuts:
- Ctrl + Z - undo the most recent change.
- Ctrl + Shift + Z - redo the change that you just "undid".
- Shift + Alt + Z - delete the block(s) that you've currently selected.
- Ctrl + Shift + D - duplicate the block(s) that you've selected.
- Shift + Alt + O - open the block list view.
Note: On macOS, swap Ctrl for Cmd.
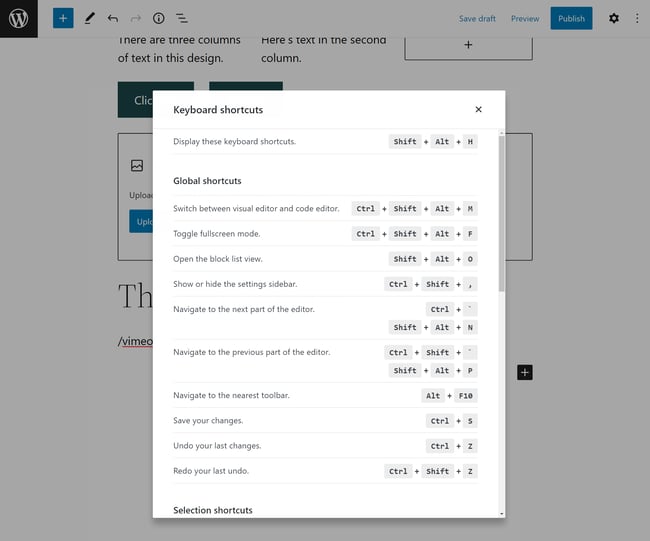
You can open the full list of keyboard shortcuts by using this keyboard shortcut - Shift + Alt + H:

4. Quickly upload images by dragging them from your computer.
While the Gutenberg editor makes it easy to select images from your Media Library just like you did with the Classic editor, it also gives you a new speedy option for uploading images.
With the block editor, you can also upload images by just dragging them from a folder on your computer.
To start, click and drag the image file from a local folder to the editor. When you do so, you should see a blue line appear that indicates where the image will be placed.
When you release the image file, Gutenberg will automatically upload the image to that spot using the Image block.
You can also drag multiple image files at the same time. When you do this, Gutenberg will automatically upload all of those images and insert them in the Gallery block.
5. Change the Gutenberg interface layout according to your preferences.
If you don't like the default interface layout in Gutenberg, you have a few options for customizing it to your preferences:
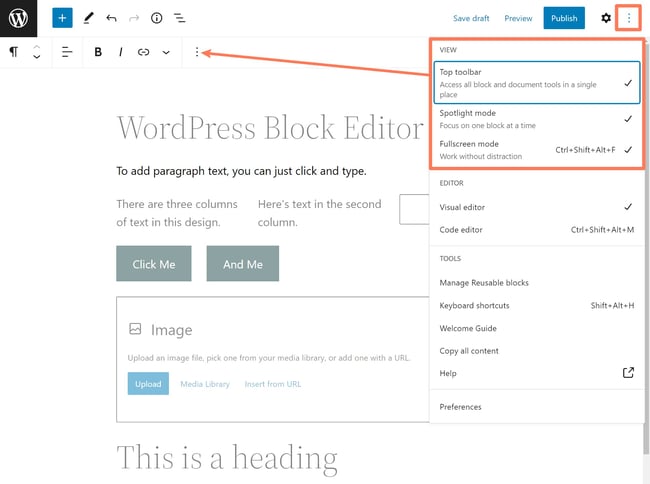
- Top toolbar - by default, the editing toolbar for a block appears as a floating toolbar above the selected block. If you'd prefer, you can enable the Top toolbar setting to change it to a fixed toolbar at the top of the document.
- Spotlight mode - this puts the focus on the currently selected block and slightly dims other blocks.
- Fullscreen mode - this is enabled by default. If you disable it, you'll be able to see the WordPress admin sidebar.
You can access all of these options by clicking the "three dots" icon in the top-right of the editor:

6. Edit HTML code when needed.
While most people will work in the editor's visual interface, Gutenberg also makes it easy to access your content's underlying HTML code.
You have two options for working with HTML:
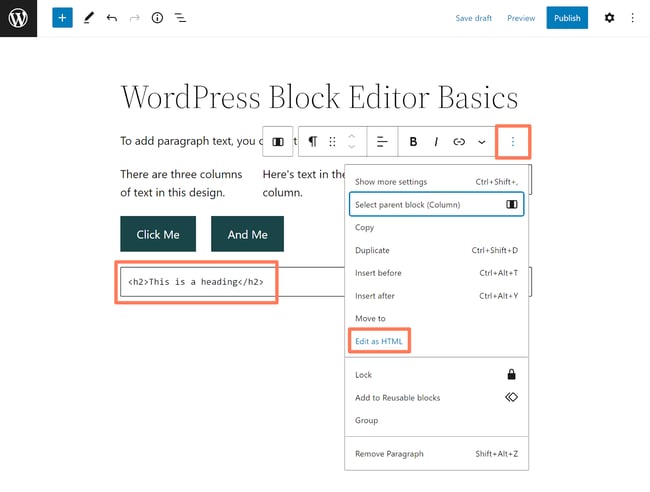
First, you can edit the HTML for an individual block by clicking the "three dots" icon on the editing toolbar and selecting Edit as HTML. To go back to the visual preview, do the same thing but select Edit visually:

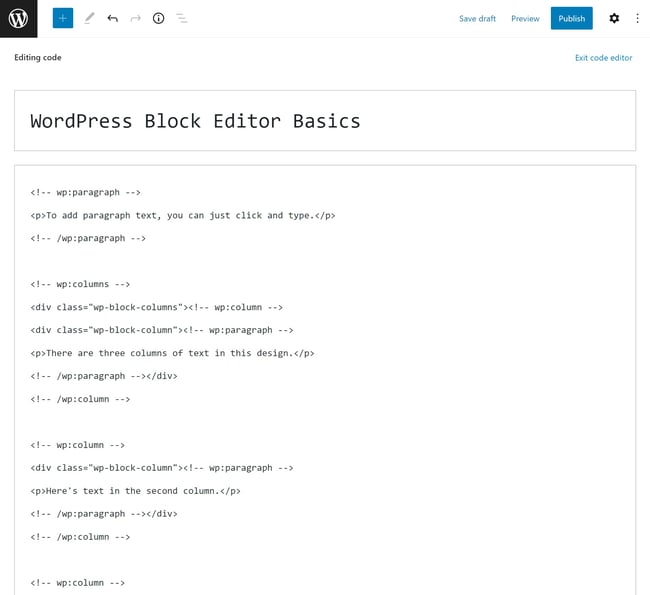
Second, you can edit the HTML for the entire document by clicking on the "three dots" icon in the top-right corner of the editor and selecting Code editor:

7. Lock blocks so that other users can’t edit them.
To avoid accidentally messing up important content (or another user on your site accidentally messing up content), Gutenberg now lets you "lock" blocks as of WordPress 6.0.
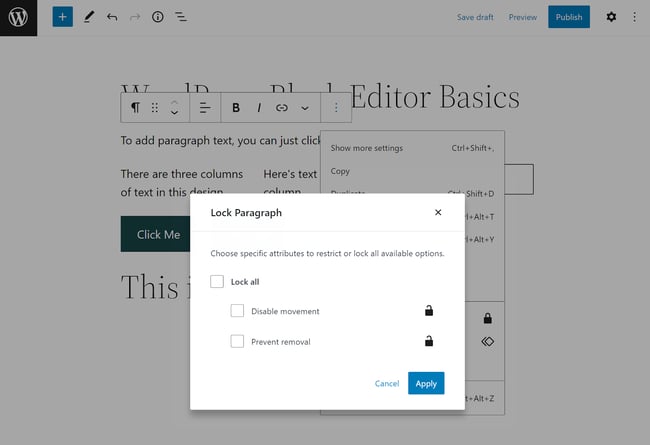
When you lock a block, you can choose specific actions to disable:
- Moving the block
- Deleting the block
For now, you're still able to edit the content of a locked block. However, you might get the ability to lock content in the future.
Here's how to lock a block:
- Select it in the editor or list view.
- Click the "three dots" menu icon.
- Select Lock.
- Choose what actions to lock in the popup.
- Click Apply.

You can unlock a block by following the same actions.
8. Install WordPress block plugins to add more functionality.
While the native WordPress editor already comes with tons of blocks that you can use, those default blocks are far from your only options. You can also add new blocks by installing plugins.
Some plugins are focused on adding a single block, such as the SimpleTOC plugin which helps you create a table of contents. Others add whole collections of 20+ blocks, such as Spectra.
Others are even more advanced. WP-DXP, for example, is a free plugin that extends the Gutenberg block editor to provide the ability to set rules for what content to show and when to show it.

During his WCEU 2022 lightning talk, "Delivering Personalized Experiences using WordPress", Filter Digital CTO Paul Halfpenny said, "Despite the investment in Gutenberg and FSE, WordPress lacks the ability to provide personalization to admins in the interface. For example, what if they want to set a block to display different content based on user behavior?"
WP-DXP was designed to provide a "quick and easy way for editors to display block content to different users based on who they are and their past behavior," Halfpenny explained. By extending Gutenberg to deliver deep personalization options into WordPress, their aim is to enable WordPress to continue to compete against enterprise content management systems.
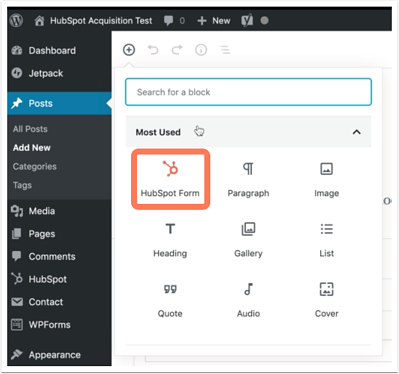
Beyond dedicated block plugins, many other WordPress plugins will also add their own blocks. For example, if you use the HubSpot WordPress plugin, you'll get a dedicated HubSpot Form block to easily include forms in your content.

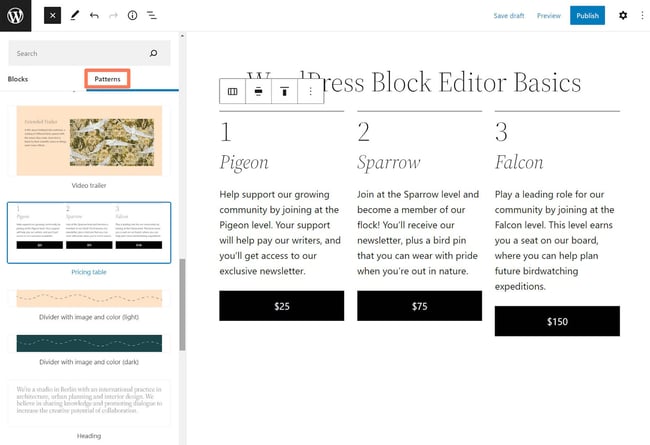
9. Use block patterns and reusable blocks to save time.
Block patterns and reusable blocks are premade collections of blocks. You can think of them kind of like "block templates".
“Reusable blocks have identical content, which is used in multiple places on a site. For example, if you have an intro paragraph at the beginning of every blog post and you want to manage it all in one place, you could use a reusable block. Then when you edit that, all instances will be updates as well,” Mullins explained during his WCEU lightning talk.
Block patterns, on the other hand "can include multiple blocks and styles to achieve a certain look or pattern. They’re built into the inserter so can be easily browsed, added, and edited," he said.
You can use both block patterns and reusable blocks to save time when creating/reusing designs and also access designs from professional designers.
For a more detailed look, check out our full guide to WordPress block patterns. While that post is focused on block patterns, it also touches on reusable blocks and how they differ from block patterns.

Get Started With the Gutenberg Editor Today
Since its launch in WordPress 5.0, the Gutenberg editor has quickly grown to become an integral part of using WordPress. What's more, its role will only grow going forward as WordPress continues to build on Gutenberg with features like full site editing.
Once you get the hang of Gutenberg, you'll be able to use it to take more control over your site's design and content - all without needing any special technical knowledge. Give it a try today and you'll be a Gutenberg expert in no time.