Website accessibility for blind folks isn't a nice-to-have — it's a must. In fact, you should build visual impairment accessibility into your website design. If it's not already, it's time to learn how to update your site to create a website that's accessible to all of your visitors.

In this post, we'll walk you through everything you need to know about creating functional websites for people with blindness. We'll walk you through why creating accessible websites for the blind is essential, the difficulties people with blindness often face while perusing the internet, three people with visual impairment use to search the web, and most importantly, how to make a website accessible for the blind.
-
What obstacles do people with visual impairment face while using the internet?
-
What are the tools people with blindness use to search the internet?
-
Be sure your site is prioritizing website accessibility for people with blindness.
.png)
Website Accessibility Checklist
This checklist will help you make the following more accessible on your website:
- Web Pages
- Navigation
- Video & Media
- And More!
Why is web accessibility for blind individuals important?
There are plenty of reasons your company must create a digital space accessible for people with blindness. Let's start with the most important one: Visual impairment accessibility is the right thing to do. By prioritizing blind accessibility in your website design, your organization demonstrates its commitment to creating an inclusive digital environment for all visitors.
By ensuring everyone can access your website regardless of visual impairment, your company site is a safe space where people with blindness can visit without accessibility barriers.
While that's a significant reason prioritizing visual impairment accessibility is critical, it's not the only one. There can be legal implications if your company does not comply with specific standards of website accessibility for blind folks.
The Rehabilitation Act of 1973 prohibits people from experiencing discrimination based on their disability. This applies to all programs or activities funded by federal employment and agencies. Therefore, if your website isn't accessible to people with blindness, visitors can take your company to court and sue you for discrimination.

In addition to legal and ethical reasons, website accessibility for blind folks helps your website reach as broad an audience as possible. According to the Centers for Disease Control and Prevention, about 12 million people aged 40 and over in the U.S. have a visual impairment. By prioritizing blind accessibility, you're taking steps to ensure the most people can interact with your site as possible. Once again, the right thing to do — and the right move for your business, too.
As you learn how to make a website accessible for the blind, you'll also notice that the steps you take positively impact your site's search engine optimization (SEO). For instance, there are certain must-haves for visual impairment accessibility that also benefit your site's SEO. Think: Alt text descriptions and adding captions to videos embedded in your website.
Lastly, prioritizing blind accessibility in your site's design benefits user experience. And if your visitors have a poor user experience, 89% will switch and use a competitor site instead.
If you need some ideas to inspire you, we've rounded up a few excellent examples of accessible websites.
What obstacles do people with visual impairment face while using the internet?
Unfortunately, there are a lot of websites out there that don't follow best practices for blind accessibility. As a result, there are a lot of obstacles people with visual impairment may face when searching the internet. Let's run through some of them.
Pages Without Headings or Structure
Because many people with visual impairment rely on screen readers to disseminate information from your site, pages without headings or structure pose a significant problem. Screen readers have difficulty translating pages without headings or structure to people with blindness.
Thoughtfully Structured Headings
Even if your page does have headings, those must be thoughtfully structured to ensure your site is digestible for the screen readers that relay context to people with visual impairment visiting your site. By providing headings that follow a logical structure, you can rest assured people with blindness will be able to find what they need.
Portions of the Website Inaccessible to Screen Readers
Once again, keep screen readers in mind when devs and designers are building your website. It's of paramount importance that all sections of your website are accessible for screen readers so people with visual impairments visiting do not miss any crucial information.
Images Without Alt Text
If your site features visual elements, it must include Alt text so people with blindness can use tools to determine what the image depicts.
Buttons or Links Created Without Accessibility in Mind
When creating websites for the blind accessibility, be sure your buttons and links also comply with screen reader best practices. Because some screen readers identify and list all the links on your page, you should include niche anchor text or buttons so people with visual impairment can easily understand which they're clicking.
Imagine how confusing it is to have several buttons prompting users to 'Click here' but no context as to what they can expect when they do so.
Lack of Language Declaration Options
Because screen readers assume the language on a website is in the visitor's default, there may be issues if your site includes phrases in a different language. Be sure you keep this in mind by providing language information.
Not Prioritizing Keyboard Accessibility
Because people with visual impairments mainly use keyboards to access information, your website must be keyboard friendly. If your site includes features only accessible with a touchscreen or mouse, you probably aren't prioritizing visual impairment accessibility.
.png)
Website Accessibility Checklist
This checklist will help you make the following more accessible on your website:
- Web Pages
- Navigation
- Video & Media
- And More!
What are the tools people with blindness use to search the internet?
It's helpful to understand which tools people with blindness use to search your website so you can guarantee your site is optimized for these tools.
Screen Readers
Screen readers are an excellent tool people with blindness use to search the web. A screen reader is effective for visual impairment accessibility because it renders your text and graphic content as speech (or braille) output.
This software is crucial for people with blindness to navigate your site as it provides context of what's on the page. There are plenty of options for screen readers, but NVDA, JAWS, Narrator, and VoiceOver are the most well-known.
Because screen readers consider Alt text to deliver the content to the person with visual impairment, your page must follow best practices.
.webp?width=650&height=433&name=3%20website-accessiblity-for-blind%20(1).webp)
Screen Magnifiers
As we mentioned earlier, some individuals with visual impairment can still see to a degree but need assistive technology to make it easier. For individuals with low vision, a screen magnifier might be the tool of choice to search your website.
When building your website, be sure to mention to your design, developer, and user experience teams that your site needs to be compatible with screen magnifiers.
Browsers Created to Assist People with Visual Impairment
In addition to screen readers and magnifiers, there are specific browsers people with blindness can use to navigate through the internet. (Think: EIA or WebbIE.) These browsers have certain features that aid visual impairment accessibility, such as the ability to determine page structure. From there, they can accurately relay information to people with blindness.
How to Make a Website Accessible for the Blind Community
Now that you know the tools people with blindness use to search the internet, let's dive into how to make a website accessible for the blind community.
Ensure your site features color contrast.
Color contrast is a must-have to ensure blind accessibility on your website. Your website needs to meet WCAG.20 A.A. requirements at least, so be sure to use high contrast between font and background color. If not, it's time to rework the color contrast on your website.
If you're concerned your site is not compliant, use a color contrast checker to ensure your website is up to standard.
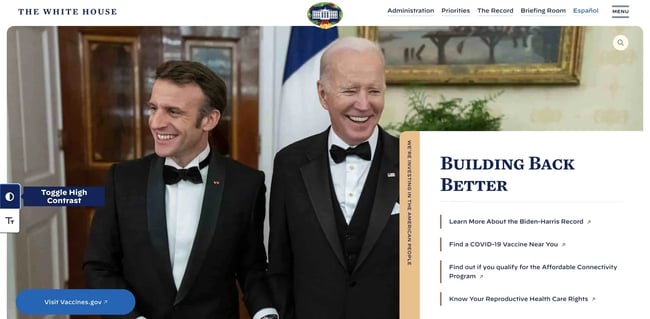
Check out this example on The White House's home page. You can clearly toggle between color contrast to find something that works for you.

Add patterns and textures to visual elements on your website.
Particularly for people with color blindness, visual elements that feature color can be challenging to discern. If you're featuring a bar graph with different colored bars, consider using different patterns and textures to make it more easily digestible.
Provide font adjustment options.
Unfortunately, many websites don't consider font size features in accessibility for partially sighted folks. To ensure people with visual impairment can see the content on your page if they're partially sighted, provide font adjustment options. This allows individuals to make the font larger as necessary.
As a baseline, your font should be 10-12 points, and visitors should be able to make it more prominent as they desire.
Keep color to a minimum in your website interface.
Use color sparingly on your website interface. Even though you might like how it looks, it isn't the most accessible choice, and that should be your priority. Don't rely on color to relay information to users (such as using red to indicate a warning). Of course, you can still include color on your site — but do so wisely and ensure it meets color contrast standards.
Use icons to assist with clarity.
Next, consider using icons to assist with clarity on your site. People with varying degrees of blindness may not always be able to discern colors. Consider if you have a warning on your site in red font. While that's helpful for visitors with full sight, it's not for visually impaired people. Instead, add a caution logo with the text to provide additional information.
Add Alt text that follows best practices.
Alt text isn't enough — it has to follow best practices. If you need help creating Alt text that complies with guidelines, we've created a thorough guide to everything you need to know about Alt text.
Ensure you have structure and headers.
We've already mentioned the importance of having specific, structured headers. This is a top priority for those using screen readers. Keep in mind that this is more than just structural to your website. Your team should also keep this in mind when they're writing content that you'll post on your site.
Be sure your site is prioritizing website accessibility for people with blindness.
By ensuring your visitors can enjoy your site regardless of their visual impairments, you demonstrate your company's commitment to creating a more equitable digital environment for those with disabilities. Most importantly, you are making a space where your visitors feel free to show up as themselves.











![Best Fonts for Accessibility and Visually Impaired Users [ADA-Compliant Fonts]](https://blog.hubspot.com/hubfs/ada-fonts.jpg)