Marketers often like to think about websites strictly in terms of design or conversions, but user experience (UX) is the way to bridge the gap and ensure your design converts.

By taking the time to create a wireframe when building or redesigning a website, you can focus on the user experience as a separate (but connected) piece of the puzzle. A wireframe enables you to test drive the page layout and evaluate user flows in order to see exactly how the new website will function and find any potential mistakes that might eventually get in the way of conversions.
In this post, we’ll cover exactly what the wireframing process looks like for websites, the types of wireframes you can use, and how to create a wireframe for your own project.
What is a website wireframe?
A website wireframe is used to map out the main features and navigation of a new website design. It gives an idea of the site's functionality before considering visual design elements, like content and color schemes.

Layouts and features such as menus and buttons are mapped out to assess the overall experience of the end user.
A website wireframe also provides a practical map of the project for team members to see where everything will go as they complete related tasks.
Some designers or clients may tempt you to skip this part of the process, calling it unnecessary and time-consuming. But wireframing is about preparing yourself and all good preparations require time. And working without a plan usually takes up even more time and you run the risk of a project failing altogether.
You should always create a wireframe in the early development stages because it will help you reveal errors in judgment or design, giving you time to correct them. In terms of collaboration, you can use wireframes to work effectively with your team and explain concepts to your clients.
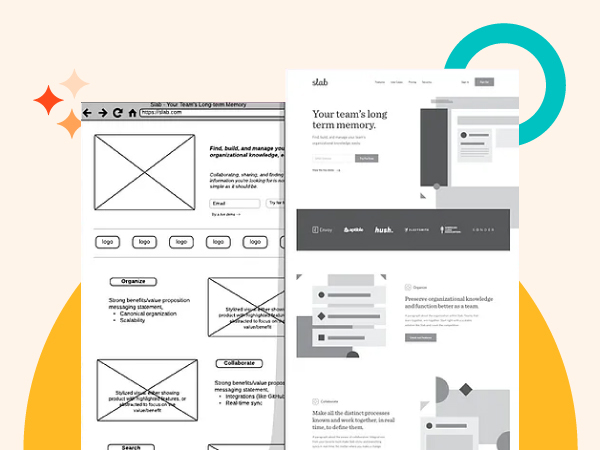
Some wireframes are more detailed than others. It's wise to start with a low-fidelity wireframe. Low-fidelity wireframes show the general localization of elements on the screen. You can develop these initial designs into more high-fidelity wireframes, which provide more details — such as what the final elements will look like.
Whether you use a low-fidelity or high-fidelity wireframe will depend on what your project needs at the time.
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
Why create a website wireframe?
There’s a few reasons to create a website wireframe, but the most important is that it enables you to identify and take every opportunity to improve your site’s functionality, ease of use, and convenience in order to delight your users. It can also help your design team collaborate better and gather feedback from clients before the design process is too far along.
By providing a glimpse into how visitors will interact with your site, a website wireframe can reveal any aspects of its design or functionality that could be improved to better assist users in reaching their goals. These goals might include: making a purchase, signing up for a newsletter, or reading a blog post. Identifying any points of friction at this stage of the design process is much more ideal than discovering them after you’ve decided on colors, fonts, and imagery.
How to Create a Simple Wireframe
.png?width=650&height=433&name=My%20Featured%20Image%20Template%20Backgrounds%20(1).png)
1. Identify the goal of the website.
Before taking pen to paper to mock up a wireframe, you’ll find it helpful to understand the goal of your website. While it might seem obvious that you want to bring in as much traffic as your server can handle, think through what you want all those visitors to see and do while you’ve got their attention. Should they end their visit with a purchase? Should they download an app? Perhaps you’d like them to view a certain page before dropping off to another website entirely. Whatever your goal is, make sure your team is aligned around it so that the subsequent steps flow smoothly until you take your site to production.
2. Understand the user flow.
Wireframes help you identify and evaluate user flows so that everyone on your team understands how the visitor should interact with each page on your site. During this step, you should outline each entry point a visitor could use to land on your homepage, then choose a few primary entry points to create a journey flow.
Take some time to outline your user flow in a text format before sketching a wireframe. Why? It’s much easier and faster to move steps around when they’re simply written out rather than mocked up as a wireframe.
3. Determine your website wireframe size.
Your wireframes will need to vary in size depending on what screen size you’re creating it for. Mobile devices, tablets, and desktop screens will vary in size — not to mention the window on a desktop can be scaled up or down. To get the most accurate measurements for your wireframe, use pixel measurements rather than inches or points. Here are the standard sizes for each screen type:
Wireframe size for a mobile screen
1080px wide x 1920px long
Wireframe size for a tablet screen
8” Tablet - 800px wide x 1280px long
10” Tablet - 1200px wide x 19200px long
Wireframe size for a desktop screen
768px wide x 1366px long
4. Begin your website wireframe design.
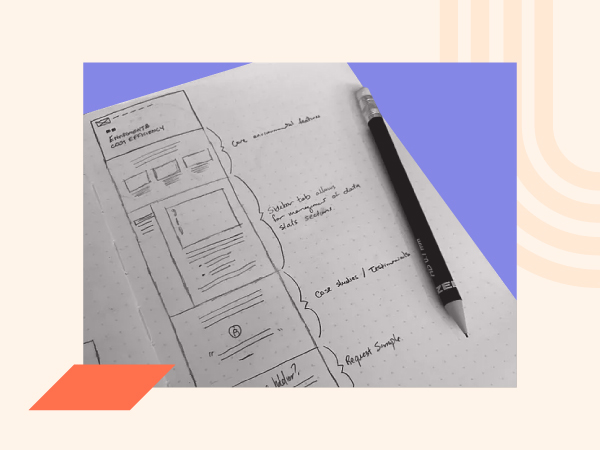
Now it’s time to visualize your user flow in a wireframe. If you’re using physical pen and paper, we recommend using dotted paper or grid paper to keep things in alignment. This will help you transform the physical version of your wireframe to a digital copy more easily.
If you’re starting on a digital platform, choose a tool that works best for your wireframe fidelity needs. If you’re not sure whether to use low, medium, or high fidelity, check out this comprehensive wireframe fidelity guide on the topic.
5. Determine conversion points.
Once you’ve got your wireframes sketched, it’s time to decide exactly how the user should move through each step. Just because you’ve outlined the steps the user should take doesn’t mean they’re intuitive for them to flow through. At this stage, you’ll determine what buttons, hyperlinks, images, or other elements on the page will guide the reader onto the next step until they reach the end goal that we discussed in step 1.
6. Remove redundant steps.
Wireframing is an iterative process. It’s rare to do a single round of sketching wireframes that are production-ready. You might notice some web pages are redundant and can be combined to create fewer clicks for the user. Wherever an opportunity exists to simplify your wireframe, sketch it out and solicit feedback — that brings me to our last step…
7. Get feedback on the wireframe.
Your website will go through several rounds of tests and revisions before it goes live, but it’s still a good idea to get feedback on your wireframes in the beginning stages. Collaborate with your design and development teams, as well as any internal staff, and customers to get their opinion on the flow itself. Getting input now prevents the essence of the UX from getting lost after adding buttons, screens, and page layouts into the mix.
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
Wireframe Examples
Below are some of the best examples of wireframe types to light up your creative zones and help you solidify the wireframing process that works for you.
1. Sketch
Some developers begin their sketching with a pencil and paper or a whiteboard. This simple, hand-drawn method illustrates a basic concept before spending time fussing with graphical elements.

2. Detailed Hand-Drawn Wireframe
Hand-drawn wireframes don't always have to be simple. You can use a ruler in addition to your pencil and paper to create a more detailed design. However, it might be more convenient to use a digital wireframe tool for such detailed work since your hand-drawn efforts may be difficult to digitize.

3. Low-Fidelity Wireframe
Low-fidelity wireframes are created digitally and display elements in simple content blocks, taking your basic concept sketch and turning it into something more refined. Low-fidelity wireframes are important for determining what graphical elements need to be created and what copy needs to be written.

4. Low-Fidelity Mobile Wireframe
Don't forget that responsive versions of your website and mobile apps get wireframes too. Many designers even wireframe the mobile version first since website visitors are visiting sites on mobile more often than ever before.

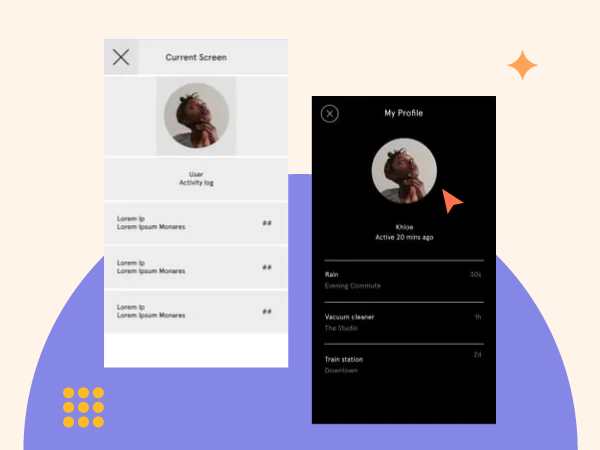
5. High-Fidelity Wireframe
Using digital tools, you can create a high-fidelity wireframe that illustrates in more detail without the creation of too many graphical elements. This results in a more aesthetic look without time-consuming design work that could be thrown out in the review process anyway.

6. Low-Fidelity Interactive Wireframe
Websites aren't static, so why should your wireframe be? There are many interactive wireframe tools that can help you demonstrate your user experience flow before committing to your graphics.

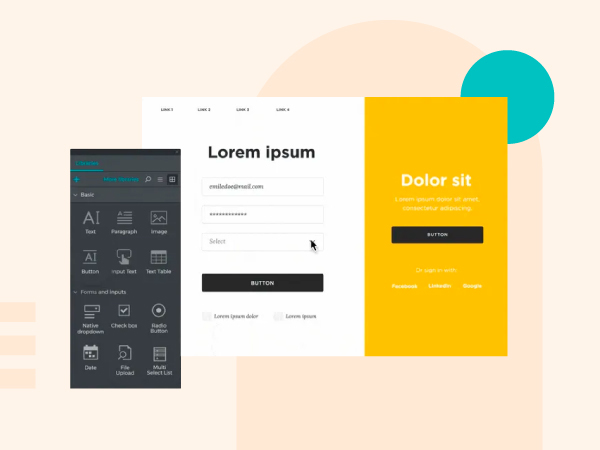
7. Wireframe Mockup
Once the bones of the design have been approved, you can then create graphical elements to flesh out the design. This is called a mockup.

8. Interactive Wireframe Mockup
You can also use wireframe tools to create an interactive mockup without creating the actual site, complete with a UI Kit and graphical elements. This step can be helpful if you have a design team that is handing off the site implementation to developers because they can review both the intended look and functionality of the site, resulting in a more streamlined workflow with fewer revisions needed.

These are just a few examples but they show how website wireframing can be achieved in different ways.
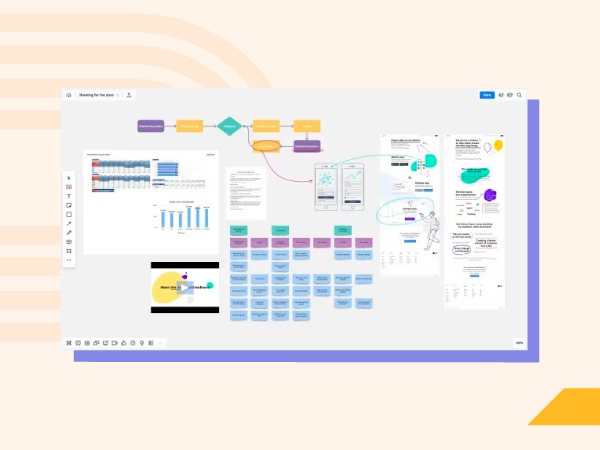
9. Free Website Wireframe
If you’re on a budget, you can explore free website wireframing tools like Miro. This one in particular will give you the basic wireframe capabilities that work great for low to medium fidelity mockups.

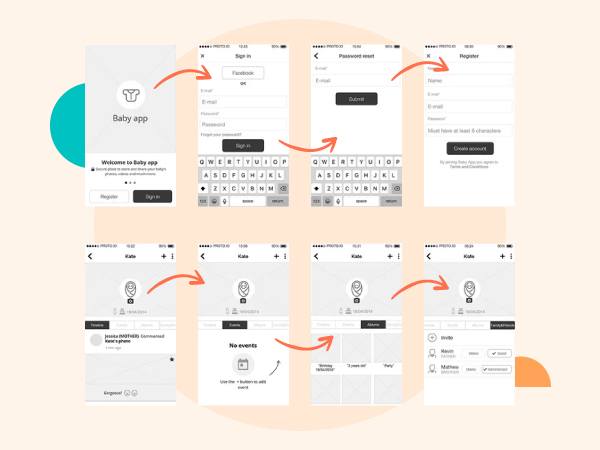
10. Mobile Website Wireframe
Mobile responsiveness is an essential web design best practice. Creating a wireframe for the mobile version of your website specifically is a key step for a successful website in general. You’ll fare better with UX, SEO, and conversions as a result of prioritizing mobile web design.
There a few different approaches to building a mobile wireframe. You might condense all of your desktop features to fit onto a mobile screen. Or you may limit some functionality altogether to yield a mobile-friendly experience.

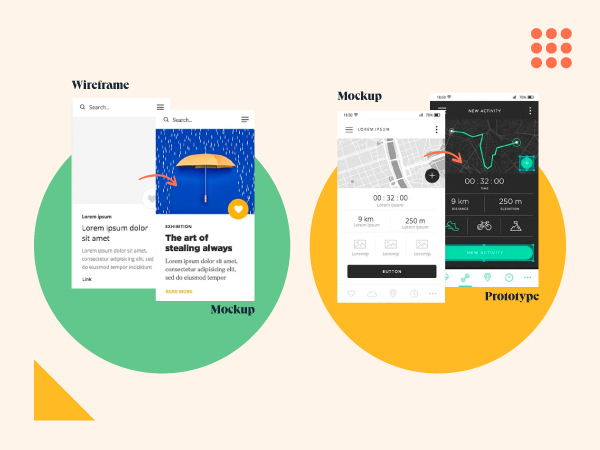
Mockup vs. Wireframe vs. Prototype
A wireframe is the first step to communicating your website ideas to other people. It provides a basic foundation from which other people can see and understand. A mockup goes a step further, illustrating the expected appearance of the product. A prototype can be created after a wireframe and mockup have gone through the design approval process.
Prototypes provide even more detail about the website design, revolving around the feel of the website for the user and basic functionality — such as demonstrating what an element looks like when you hover your mouse over it.
Wireframes, mockups, and prototypes are similar pieces in the website development process and involve design steps that happen in close succession to one another. Sometimes, they can overlap depending on the designer’s needs.
This explains why some people find it difficult to understand the differences between these three concepts.
So what's the difference between a mockup vs. wireframe vs. prototype?
The best way to summarize the difference between a mockup vs. wireframe vs. prototype is by illustrating an example: where a wireframe shows a blank rectangular box, a mockup shows a resulting blue button, and a prototype shows what it looks like when it's clicked.
Here's an example of a wireframe vs. mockup and a mockup vs. prototype:

How a Website Wireframe Improves the Design Process
If you want a functional website, you must first start by making a proper plan for executing the design. With a wireframe, you can easily map out the elements of each page and make changes as you see necessary. When your project is near completion, the number of errors will be significantly reduced by taking the time to create wireframes.
Start with a low-fidelity wireframe and take your time adding details. When shopping for a tool, exercise similar caution to find one that fits your specific design needs.
Editor's note: This post was originally published in March 2020 and has been updated for comprehensiveness.

.webp?width=646&height=226&name=website-wireframe_6%20(1).webp)






![11 Types of Websites to Inspire Your Own [+ Examples]](https://blog.hubspot.com/hubfs/types-of-websites.png)