Using SVG files allows you to offer site visitors powerful graphics that load quickly and look great. (Not to mention, using SVG files boosts your SEO efforts.)

With those potential outcomes, why are only 54% of websites using SVG files? The truth is that image optimization online isn't easy. Quality image resolution, responsive design, and animation can improve any website. But if they're not done right, they can tremendously affect user experience and site speed — and not positively.
In this post, we’ll walk you through everything you need to know about SVG files. You’ll discover how they work, why site owners use SVG files, and even pros and cons. Let’s dive in.
- What is an SVG file?
- How SVG Files Work
- What are SVG files used for?
- Where to get SVG files
- Pros and Cons of SVG files
- How to Make or Edit an SVG File
- SVG Software
What is an SVG file?
An SVG file, short for scalable vector graphic file, is a standard graphics file type used for rendering two-dimensional images on the internet. SVG files store images as vectors and are known for generating crisp graphics while remaining optimized for search engines.
.png)
Free Website Optimization Checklist
This website optimization checklist will help you perfect your website's:
- Performance
- SEO
- Security
- Mobile Performance
SVGs are something of a magic trick in website design. This file type is programmable, usually smaller than other formats, and even capable of dynamic animation.

You might have noticed that a key differentiating factor is that SVG files store graphics as vectors. That begs the question: What exactly is a vector image?
Raster vs. Vector Images
We can divide the image file formats used on the internet today into two categories: Raster and vector graphics.
You’re probably familiar with common image formats, PNG and JPEG. These are raster graphics formats, meaning they store image information in a grid of colored squares called a bitmap. The squares in this bitmap combine to form a coherent image, much like pixels on a computer screen.
Raster graphics work well for highly detailed images like photographs, where each pixel has a specific color. Raster images have a fixed resolution, so increasing their size lowers the quality of the image.
Vector-graphic formats — like SVG and PDF — are different. These formats store images as a set of points and lines between points. Mathematical formulas dictate the placement and shape of these points and lines and maintain their spatial relationships when the image is scaled up or down. Vector graphic files also store color information and can even display text.
How SVG Files Work
SVG files are written in XML, a markup language used for storing and transferring digital information. The XML code in an SVG file specifies all the shapes, colors, and text that comprise the image.
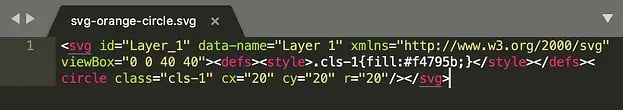
Let’s look at some examples. I’ll start by drawing a simple circle SVG:

When I open the file for this circle in a text editor, this XML code appears:

As you can see, there’s not much code here. We only need one line of code to draw a circle. That’s because XML does most of the work for us with tags. In the code above, tags are shown in pink within angle brackets.
To draw the circle, the XML code specifies the shape with a <circle> tag, its position with the and with the cx and cy attributes, the radius with the r attribute, and the color inside the <style> tag. #f4795b is the hexadecimal color code for this particular shade of orange.
When provided with an SVG file like this, a web browser (or other application) takes in this XML info, processes it, and displays it onscreen as a vector image. All modern browsers render SVGs this way, as can specialized graphics editing software.
You’ll also notice that this XML file is written in English. SVGs are basically text files, which makes them readable by humans. This enables developers to make edits to XML files directly. For instance, I could replace the fill value to change the color of the circle:

Of course, we can accomplish a lot more with vectors than just basic circles.
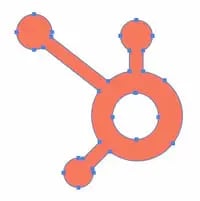
Let’s look at a more complex image, the HubSpot sprocket logo:

Though a simple icon, this graphic consists of 30 lines connected by 30 points:

Let’s open this SVG file in a text editor:

Okay, there’s a bit more going on here, but the concept is the same. We still have our <style> tag, which tells us the color. Instead of a <circle> tag to give us the shape, we have a <path> tag. All the values in this tag specify the points of the graphic and the lines between these points.
How to Open an SVG File
The good news is that most browsers are designed to render, interpret, and display SVG files. To open a .svg file, launch your browser, then open the file, and it will show in your browser.
Let’s now look at how websites tend to apply SVGs.
What are SVG files used for?
SVG files work best for images that contain less detail than a photograph. That’s still rather broad, so let’s discuss some of the most common uses of SVGs online.
Icons
Most icons translate well to vectors, given their simplicity and clearly defined borders. Icons for page elements like buttons must be responsive for varying screen sizes, which means they must be perfectly scalable.
Logos
The SVG format is particularly well suited for logos, which appear in website headers, emails, and print on anything from pamphlets to hoodies to billboards. Again, logos tend to be simpler in design, which lends nicely to the SVG format.
Illustrations
Vectors also suit non-photo visual art nicely. Decorative webpage drawings can scale easily and conserve file space if added as SVG files. You can create the illustrations below, even the textures on some shapes, with SVGs.
Here's an example:

Animations and Interface Elements
By harnessing the capabilities of CSS and JavaScript, you can set SVGs to change their appearance dynamically and trigger automatically during or after an event. Animated SVGs can serve to add visual flair to your pages, or you can use them to engage with user interface animations:

Infographics and Data Visualizations
Would your website benefit from informational displays, like an infographic or illustrated chart? This is another useful application for SVGs. Your designs will scale seamlessly, and text within the SVG file is indexable. Again, this is helpful for your SEO optimization efforts.
.png)
Free Website Optimization Checklist
This website optimization checklist will help you perfect your website's:
- Performance
- SEO
- Security
- Mobile Performance
You can even design charts as SVGs that update dynamically based on real-time data input. For instance, you could create a "progress bar" vector for a fundraiser that fills out as the donation total increases.
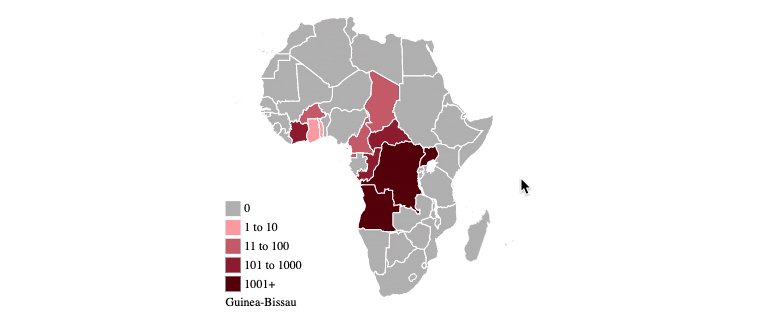
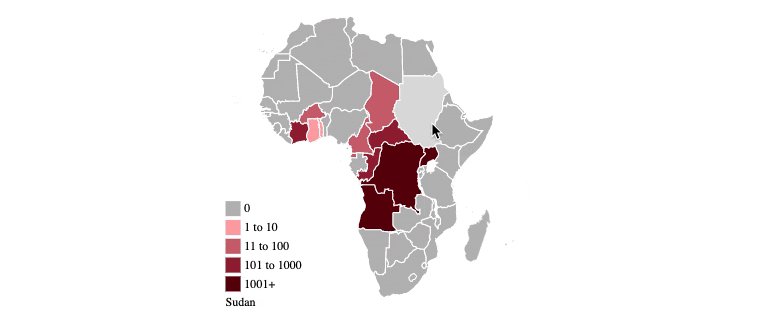
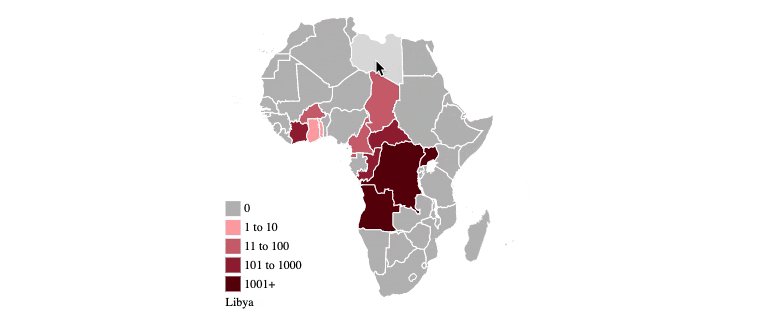
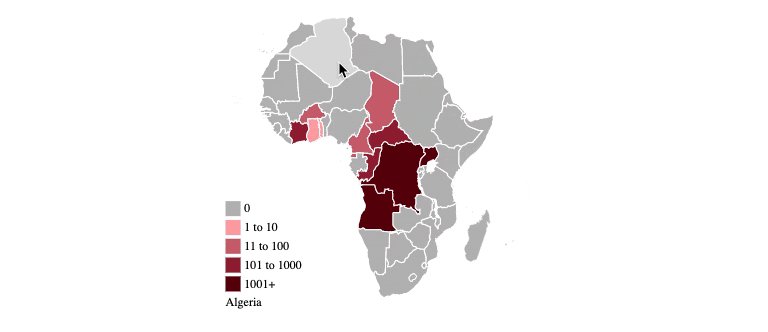
You’ll also see SVGs implemented often on informational sites for data visualizations and maps. Check out this example below.

Where to Get SVG Files
1. Icons8
Best For: consistent SVG icons in various styles![]()
Icons8 is a comprehensive resource for finding and downloading SVG icons. It offers a wide range of high-quality and consistent icons in various styles and categories. With its user-friendly search, you can quickly find what you need.
Icons8 offers both free and premium subscription plans, ensuring options for various budgets.
2. Freepik
Best For: trendy SVG vectors and icons
Freepik is a well-known library of regularly updated SVG vectors and icons. It organizes all the images by categories, orientation, color, size, and license type to make users easily and quickly find the SVG files they’re looking for. They also continuously update their collections to match the latest design trends.
3. unDraw
Best For: completely free SVG images

unDraw offers completely free SVG illustrations for various projects, which makes it a go-to resource for designers and developers looking for high-quality images without copyright concerns.
It also lets you customize the color of the illustrations to match your visual aesthetics.
Advantages of SVG Files
XML code isn’t just neat to look at — it makes SVG files powerful and practical for website and web applications, as we’ll explore in this section.
1. Infinite Scalability
It’s right there in the name: You can shrink or expand SVGs to any size without losing quality. Image size and display type don’t matter with SVGs — they always look the same. Because of this, SVG files are a fan-favorite if quality is important to you.
This is important because the size of web images differs by viewer, based on browser window dimensions, device, zoom ratio, site layout, and responsive design. Your images must appear fully rendered to every viewer, and SVGs make this a lot easier.
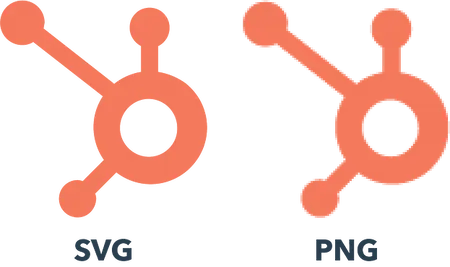
Consider the HubSpot sprocket again. Here’s the logo as an SVG, 100 pixels wide:

And here’s the same logo in PNG format, also 100 pixels wide:

They look pretty indistinguishable now, but the difference in quality is obvious when I scale each up to five times the size:

Can you see the difference now?
If you want to expand or shrink an SVG file, the program reading the file readjusts the points and lines to retain clear boundaries and solid colors.
Raster images, in contrast, appear pixelated when blown up on our screens. While there are workarounds for this problem to keep the raster formula — like using different files of increasing size for the same image — they take more work and are more prone to errors. Raster images were not designed for scaling.
However, there’s a tradeoff to better scalability: By design, SVGs lack the detail of raster images. You can only convey so much visual information from a vector system, but a raster format can display images as detailed as the bitmap allows. Any attempt to perfectly represent a detailed PNG (such as a photograph) as a vector will result in a massive and impractical SVG file. (But we’ll talk more about that later.)
So, both file types have their place in web design. Use PNGs, JPEGs, and other raster formats for photos, and try SVGs for anything less detailed.
2. Customization
SVGs give designers and developers a lot of control over their appearance. Rather than modifying the files directly in a text editor, you can use one of many SVG-compatible editing programs to change your vector shapes, colors, text, and even other visual effects like color gradients and shadow.
3. Scripting Compatibility
The SVG file format was developed by the World Wide Web Consortium as a standardized format for web graphics, designed to work with other web conventions like HTML, CSS, JavaScript, and the document object model.
Thanks to this compatibility, you can control SVG images with scripts. This opens the door for various dynamic display possibilities, from animations to dynamic charts to mobile-responsive images. This level of control over appearance isn’t possible with JPEG and PNG formats.
4. Accessibility and Search Engine Optimization
SVG files are text files, offering some advantages over raster formats. First, as we’ve covered, programmers can look at the XML code and quickly understand it.
Also, if an SVG graphic contains text, the text information is stored in the file as literal text (not as shapes). This allows screen readers to interpret SVGs, helping those with difficulties interacting with digital content.
Lastly, search engines like Google can index SVG files. Include keyword text in the image if you want to place a text-heavy infographic or other SVG display on your page. This can help your page rank and improve your SEO. PNGs and JPEGs are limited to metadata and alt text in this respect.
5. Smaller File Sizes
SVG files store images more efficiently than common raster formats if the image isn’t too detailed. SVG files contain enough information to display vectors at any scale, whereas bitmaps require larger files for scaled-up versions of images — more pixels use more file space.
This is good for websites because smaller files load faster on browsers. Ultimately, using SVGs ensures your pages aren’t weighed down by images and don’t take forever to load.
Disadvantages of SVG Files
While there are many great use cases for SVG images, this may not be the best format for every project. There are two notable reasons why you may not choose to use an SVG file.
1. Not the right format for high-quality or detailed photos.
Designers create vector graphics with points and paths, not pixels. So, you can create a vector graphic by tracing a photograph or using a converter to change your photo into an SVG. But your final image won't look exactly like your photograph.

2. Requires some knowledge of code.
SVG is an XML-based scene description language for graphics. Many web designers use HTML to adjust fonts, spacing, and more. Like HTML, SVG is great for people with some engineering know-how. But if you're not comfortable manipulating code, this may not be your favorite image format.
How to Make or Edit an SVG File
- Create a design to convert to a scalable vector graphic file.
- Trace your design.
- Convert your design into a vector image.
- Resize the artboard as needed.
- Fine-tune your design.
- Export your file as an SVG.
- Copy and paste the XML code to use your design online.
To get started creating SVGs from scratch, you don’t need to know anything about XML or programming. You can draw your vectors in one of the programs listed above and export them in an SVG format. These instructions are for Adobe Illustrator.
.png)
Free Website Optimization Checklist
This website optimization checklist will help you perfect your website's:
- Performance
- SEO
- Security
- Mobile Performance
1. Create a design to convert to a scalable vector graphic file.
Develop a design in Illustrator that you want to convert to an SVG file. Ensure smooth imagery with distinctly indicated corners or curves for a clean transition from non-SVG to SVG.
2. Trace your design.
Click Image Trace over the design in the artboard for Illustrator to select. In the drop-down menu, navigate to Advanced Options. Every design is unique, so make sure to adjust as fit.

It's a best practice to lower the number of paths to further smooth the borders of the design. When done, select Outline View to clarify the design’s borders and the number of nodes present.
3. Convert your design into a vector image.
Click Expand to take the design you’ve identified and make it into a vector. For simple designs like this one, open the Magic Wand tool, click back onto the white of the artboard and delete it. This will discard the background and leave the transparent layer with your vector visible.
4. Resize the artboard as needed.
The smaller the file is, the better it will read on a website. This makes it more likely to improve Google page performance ranking.
5. Fine-tune your design.
Refine your design by removing unnecessary nodes with the Simply or Smooth tool. Adjust as needed to simplify the paths without adverse effects.
Designers will often create more than one design on a single artboard. If this is typical for you, you'll want to separate your new design from any others you may have present on the artboard. To do this, use the Magic Wand tool, then click the Group Selection tool.
6. Export your file as an SVG.
Once you select your design, click File > Export > Export As SVG (*.SVG).

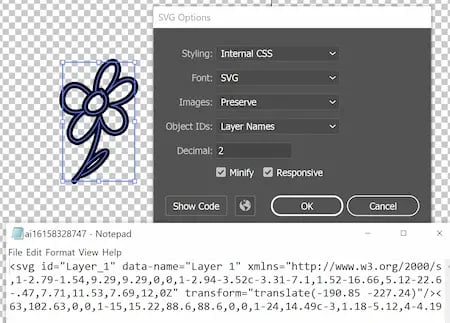
7. Copy and paste the XML code to use your design online.
Click Show Code in SVG Options to view the XML, then copy to use as you create or optimize your website images.
Featured resource: Website Optimization Checklist

What is the best SVG software?
You could directly modify any SVG file in a text editor, but this is impractical for changing most things beyond colors. Instead, use software for editing vector art.
Each program has its own limitations and learning curve. If you plan to explore SVGs further, try out a few options and get a feel for the tools available before settling on a free or paid option.
1. Sketch
Best For: Small Businesses
Platforms: Mac OS X, Linux, and Windows

Sketch is an easy-to-use digital design platform that includes a useful vector editor. Users of this popular platform include UI and UX mobile app and web designers. This platform also has a range of collaboration tools for quick feedback and editing. There's even an iPhone and iPad app for previewing so you can work from anywhere.
2. Figma
Best For: Collaborative Remote Teams
Platform: Online

Figma is a powerful design and collaboration platform that also has SVG export options. It's popular for many reasons including ease of use, and quick animating and prototyping options.
It also offers online tools that are useful for remote teams.
3. Adobe Illustrator
Best for: Creative professionals
Platforms: Windows and Mac

Adobe’s program for creating and editing vector graphics. You can export Adobe projects as SVGs or in several raster formats. The image trace tool is especially useful if you plan to trace photographs and logos to create vector graphics regularly.
A quick note: Photoshop is also an option for SVG creation. That said, this tool is a raster graphics editor. This tool offers basic vector tools, but you may prefer a more advanced vector graphics editor when creating SVG files.
Free Software to Make SVG Files
1. Inkscape
Best For: Easy Setup
Platforms: Mac OS, Linux, and Windows

This free and open-source vector graphics editor is great for illustrations, logos, diagrams, and web graphics. If you're still learning the code behind SVG files, their site also offers clear documentation that can help you as you learn.
2. Vectornator
Best For: Feature-Rich Vector Creation
Platforms: iPhone, iPad, and Mac

This free tool is vector-based, which makes it useful for creating SVG illustrations. Its features support Boolean operations. These make it easier to combine shapes. It also has options for masking and auto-trace.
3. Vecteezy Editor
Best For: Editable Vector Templates
Platform: Online

This web-based SVG editing software makes it easy to create graphics with a huge library of templates and graphics. They also have user-friendly tools to create original vector graphics in your browser.
4. macSVG
Best For: Beginners
Platforms: iOS, Android, macOS, Windows, and Linux

This open-source software helps designers create SVGs for web pages, mobile apps, and more. Licensed by MIT, this tool is an easy tool for users to start creating and editing SVG files.
If you’re still looking for the perfect vector graphics software for your project, check out this list of Illustrator alternatives.
More popular options include:
-
Microsoft Visio, a flowchart, diagram, and infographic maker.
-
CorelDRAW, another dedicated vector graphic editor.
-
GIMP (GNU Image Manipulation Program), a free, popular, and open-source image editing program.
-
Google Docs, you can export drawings created in Google docs to SVG.
.png)
Free Website Optimization Checklist
This website optimization checklist will help you perfect your website's:
- Performance
- SEO
- Security
- Mobile Performance
Designing for Scale
Scalable vector graphics come in handy in many different scenarios. They’re versatile, interactive, and easy to start creating with a graphics editor and a bit of design know-how. With SVGs in your web design tool belt, you won’t need to worry about blurry graphics again.
Editor's note: This post was originally published in October 2020, and has been updated for comprehensiveness.








![11 Types of Websites to Inspire Your Own [+ Examples]](https://blog.hubspot.com/hubfs/types-of-websites.png)