Images are one of the best ways to engage potential leads, communicate your message and branding, and get people on your side. There are many image formats from PNGs to WebP format and much more.

A key Google ranking factor is the size and number of images, which is also a key reason why visitors will bounce off your page. Thanks to image compression, websites can deliver image-heavy pages to visitors’ browsers in seconds or less but at a loss of image data.
In recent years, Google has attempted to fix this dilemma with a new file format. In fact, you’ve probably seen it across many websites without realizing it. It’s called WebP, and it's worth a look if you run a website with images.
In this post, I’ll explain the WebP format, its benefits, and drawbacks, and how to generate them for your site.
What is WebP?
WebP (pronounced “webpy”) is an open-source image file format developed by Google that supports both lossy and lossless image compression. A WebP file is an image file in the WebP format. First introduced in 2010, the WebP format has been gaining traction online in recent years and was created to deliver high-quality, lightweight image files over the web.
To better understand why the WebP format is so useful, let’s first review why images can be a tricky aspect of web development and design.
According to Pingdom, images alone make up over 60% of the download size of a typical web page. And, the more images you put on the page, the more content your servers need to store and deliver to visitors requesting your website. This in turn slows down your pages, which affects user experience and bounce rate, and not in the way we want it to.
The go-to solution is to utilize image compression, which reduces file sizes enough to shave off some load time. Image compression can be either lossless, which preserves all information in the original image, or lossy, which deletes some file information in the compression process. This “loss” reduces file size more than lossless compression, but it also lowers image quality. Whether this drop in quality is noticeable depends on the extent of the compression applied.
The two leading image formats on the web, PNG and JPEG, are lossless and lossy respectively. This makes PNGs better for low-detail images like small images or icons that need to preserve quality, whereas JPEGs are more often used for high-detail images like photographs that can take a hit in quality in exchange for a significantly reduced file size.
This all means that, given the choice of PNGs and JPEGs for their image formats, website owners must find a balance between images that are both small enough to keep pages fast, and high-quality enough to look good.
The WebP format is Google’s answer to this problem: WebP image files are up to 26% smaller than comparable PNGs and 25% to 34% smaller than comparable JPEGs without a noticeable difference in quality. This allows webmasters to use images that are both high-quality and small in file size — it’s the best of both.
To out-compress PNGs and JPEGs, the WebP format predicts color values based on adjacent blocks of pixels in the image and encodes the difference between the prediction and the actual color. This tends to consume less file space than both JPEG and PNG compression techniques.
Benefits of WebP
- The main advantage of the WebP format is that it can package an image into a smaller file than other formats while preserving comparable quality.
- This helps speed up your web pages without sacrificing the appearance of your images.
- Smaller image files also save on bandwidth and device resources, which is especially important on mobile devices today.
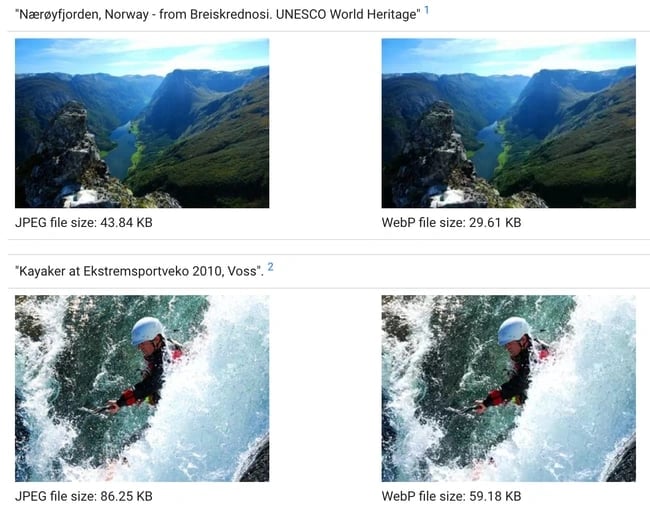
If you’re skeptical about these claims, you can view Google’s WebP Gallery, which compares the same high-detail images in JPEG and WebP formats side-by-side. Can you tell the difference?

One more advantage of WebP is that it also supports transparency and animations, which are both helpful if you want to add further visual flair to your page.
Disadvantages of WebP
So, if the WebP format is so great, why is it used by just 1.3% of websites?
- The main reason is that WebP is relatively new to the game, and has only recently been adopted by leading web browsers and image viewing/editing software.
- WebP is not supported by all browsers and software. Namely, Apple Safari and Internet Explorer do not support WebP.
- Today, the WebP format is supported in the Google Chrome, Mozilla Firefox, Microsoft Edge, and Opera, browsers.
- Popular editors like Gimp and Adobe Photoshop (although Photoshop support requires a plugin to edit WebP files) aslo support the WebP format.
Though this could change in the future, you should know this limitation. If you want to serve WebP images on your site, consider storing extra PNG/JPEGs for users of these browsers. Image viewers like Adobe Acrobat and Apple Preview also do not support WebP.
How to Open a WebP File
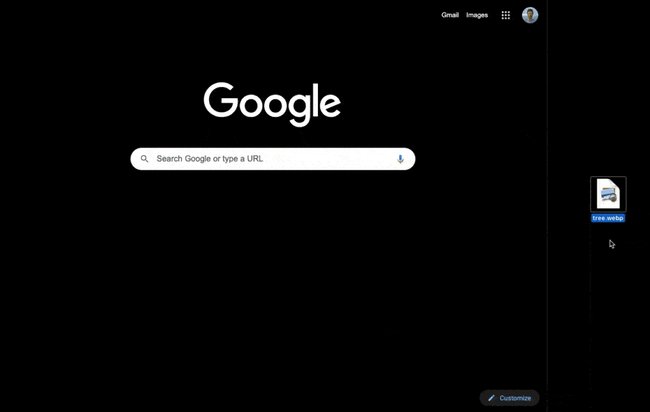
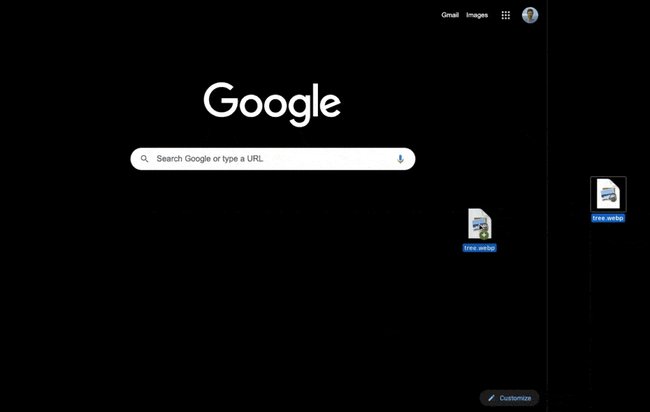
Open a WebP file as you would any other image file — the simplest method is with your browser. To view a WebP image in your browser, simply drag the file icon into your browser window, or right-click the file and select the application you want to use to open it.

How to Convert a WebP File
Many popular online image conversion tools can convert JPG and PNG to WebP, or vice versa. This image conversion site can convert one or multiple image files from one format to almost any other you could want, including WebP. Choose your starting and ending format, and this tool will do the rest.
If you’re comfortable with the command line, Google also offers a downloadable library that can convert JPEG, PNG, and TIFF formats to WebP, or decode WebP back to PNG. It is available for Windows, macOS, and Linux — learn more about the library here.
Serve Better Images With WebP
WebP might not be a household name like JPG or PNG … at least, not yet. However, this compression technology is being adopted by image-heavy blogs and business sites (including this one!) to better serve visitors and cut down on load times.
If you find your pages need a speed boost without the quality drop, try implementing WebP images on one page and see how it improves things. After all, what’s the point of stuffing your page with amazing visuals if users don’t stick around to see them?








![11 Types of Websites to Inspire Your Own [+ Examples]](https://blog.hubspot.com/hubfs/types-of-websites.png)