Ever since the launch of the block editor in WordPress 5.0 (Gutenberg), blocks have become an essential part of most WordPress users' workflows. While you can create pretty much any type of design by assembling a collection of blocks from scratch, the core team has been focused on finding ways to make it easier for WordPress users to benefit from the versatility of blocks.

WordPress block patterns, or predefined collections of one or more blocks, give you an easier way to create and customize designs in the block editor. Instead of creating your designs from scratch, you can just add a block pattern that you like, customize the content, and you're off to the races.
In this detailed guide, we're going to cover everything that you need to know about WordPress block patterns, and include insights from Sean Blakeley’s session ”The block pattern revolution” at WordCamp Europe 2022. Feel free to click on any of the links below to jump to that section:
- What are WordPress block patterns?
- Why use WordPress block patterns?
- WordPress block patterns vs reusable blocks
- Where to find block patterns (and how to use them)
- How to create your own custom block patterns with or without code
What are WordPress block patterns?
WordPress block patterns are a predefined collection of one or more blocks that you can easily insert into your WordPress posts, pages, full site editing templates, and more. Once you insert a block pattern, you can fully customize it with your own content to make it unique.
Another term that you might be more familiar with is "template." Block patterns are essentially pre-made templates. You import the "template" into the editor and then customize it as much as needed.
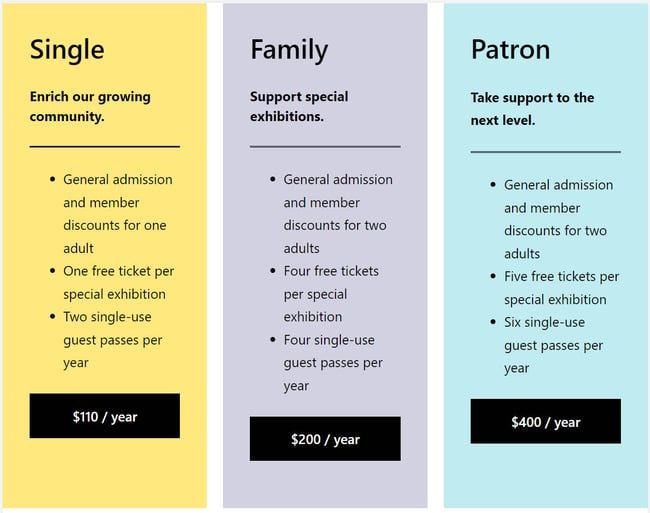
Here's an example of a block pattern for a pricing table from the official WordPress.org pattern library:

You could insert that pattern in a post or page and then customize all of the text and colors to match your site.
How do WordPress block patterns work?
In his WCEU 2022 session, Sean Blakeley, WordPress Technical Director at Americaneagle.com, defined a block pattern as “a container, or vessel, that contains blocks. It doesn’t add any functionality, doesn’t change anything. It’s just a container — but that’s deceptively simple.”
He offered the analogy of music: “There’s a finite number of notes and yet there’s an extraordinary variety of composition all using that finite number of notes. Blocks are notes, and block patterns are compositions.”
To use a block pattern, you'll insert it into the editor using the built-in pattern explorer or the WordPress.org pattern library. Then, you'll be able to fully customize all of the content and design settings just as if you'd created the design from scratch.
We have a whole section on how to find and use block patterns below, so we'll cover this topic in a lot more detail.
Why use WordPress block patterns?
There are several reasons to start using block patterns.
The first is that block patterns help you save time and work more productively:
- If you're designing your site, block patterns can help you save time when constructing key pages. For this reason, many themes have started including their own block patterns that you can use when setting up your site.
- If you find yourself reusing layouts in multiple places, saving them as a block pattern can eliminate the need to manually recreate the layout each time.
Second, block patterns can also help you access new design capabilities that you might not have otherwise. If you're not a professional designer, creating eye-catching designs from scratch is difficult (or maybe impossible). With block patterns, you can easily incorporate professional designs in your WordPress website without needing a design degree.
Third, block patterns help democratize the creation of UI components, according to Blakeley. “Think of the evolution from a TinyMCE editor and shortcodes to the drag-and drop-interface of Gutenberg,” Blakeley said during his WCEU 2022 session. This extraordinary evolution has enabled almost any one to create UI components, including clients of agencies and freelancers. “We can now provide the pie and empower clients to create their own pie as well,” he said.
WordPress Block Patterns vs Reusable Blocks
If you're familiar with the WordPress editor, you might've noticed that WordPress block patterns sound like another feature in the editor: reusable blocks. Both block patterns and reusable blocks let you insert collections of one or more blocks.
So, what are the differences between WordPress block patterns and reusable blocks, and when is the right time to use each?
Here are the main differences:
- Block pattern - these are templates that you use as a jumping-off point. You'll typically customize the pattern's content to make each instance unique (though you don't have to).
- Reusable blocks - these are groups of blocks that will be the same in every single instance. If you update the reusable block, that change will apply to every instance of that reusable block.
The key differentiator is what happens when you edit the block pattern or reusable block:
- Block patterns - any changes that you make to the block pattern after inserting it only apply to that piece of content.
- Reusable blocks - any changes that you make to the reusable block after inserting it apply to all instances of the reusable block.
For example, let's say that you want to insert a call to action (CTA) in your posts. You could use either a pattern or a reusable block depending on your goals:
- If you plan to personalize the CTA's content for each post, you might want to use a block pattern. The block pattern will eliminate the need to recreate the basic design for each instance, but you're free to update the content as needed without changing the other instances of the CTA.
- If you want the CTA to be exactly the same in every single post, you'd want to use a reusable block. If you ever want to change the CTA in the future, you just need to edit the reusable block one time and all instances of that CTA will automatically update.
Where to Find WordPress Block Patterns (and How to Use Them)
While we'll discuss how to create your own block patterns in the next section, the easiest way to get started with block patterns is to use pre-made patterns.
You have several options for finding and using pre-made block patterns:
- The official WordPress.org Patterns library provides a large selection of pre-made patterns. Using them is as simple as copying and pasting them into your designs.
- Your theme might include some of its own patterns. This is becoming more and more common nowadays as theme developers include block patterns in their workflows.
- You can install block plugins that add new patterns to your site.
Let's go through all of the options…
WordPress.org Pattern Library
The "official" source for block patterns is the WordPress.org pattern library. Much like WordPress.org has directories for free plugins and themes, it also has a directory for free block patterns.
“This enables users to share block patterns in a convenient way across the entire WordPress community,” Blakeley said in his WCEU 2022 session.
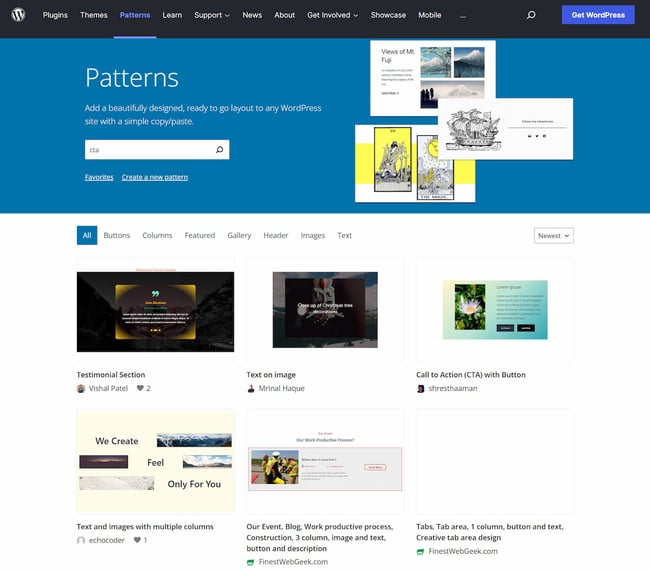
To find a block pattern that you like, just head to the pattern library and use the search and filter options:

To view a larger preview, you can click on the pattern to open its listing page.
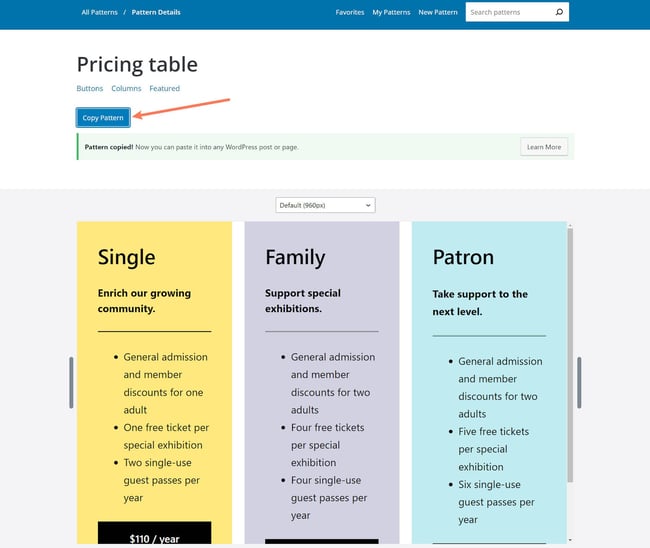
To use the pattern, click the Copy Pattern button to copy it to your clipboard:

Now, open the WordPress editor for the post or page where you want to use the pattern.
Position your cursor where you want the pattern to be and paste the pattern in. You can paste it just like you would when you're copying and pasting regular text:
- Right-click and choose Paste.
- Use the normal keyboard shortcut - Ctrl + V / Cmd + V.
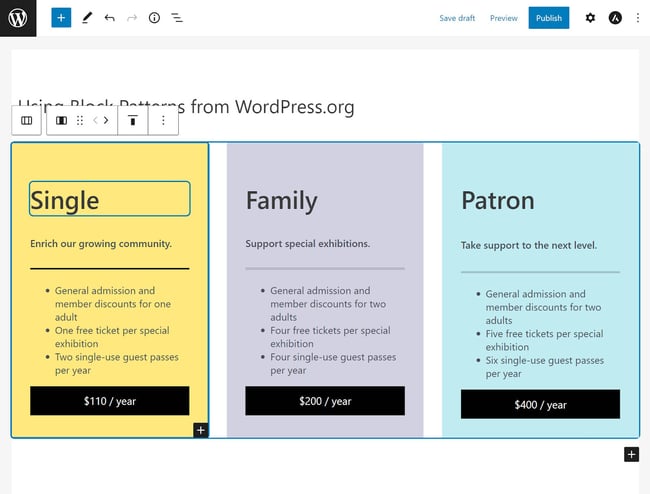
You should see the pattern in the editor. You're free to edit all of the content just as if you'd created the design yourself:

A Note About Images in WordPress.org Block Patterns
If you copy and paste a block pattern that includes an image, that image will be hosted on a third-party server by default.
This isn't ideal for long-term use on your site because that image could change or stop working if something happens.
To avoid issues, you can do one of two things:
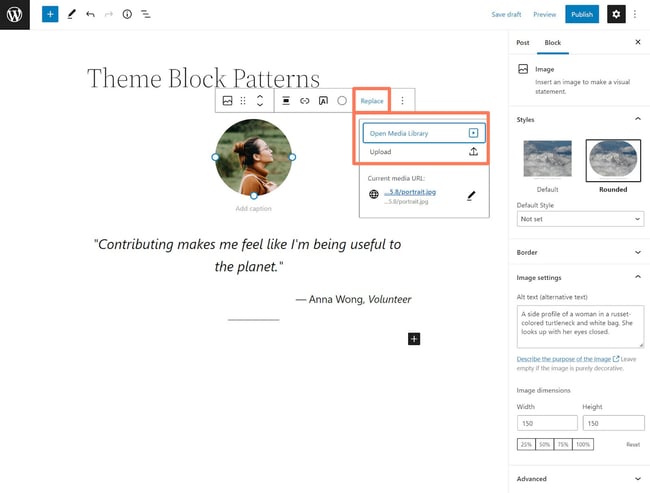
- If you want to use your own image, you can replace the image in the pattern with your own unique image.
- If you want to continue using the image from the example pattern, you can download it and then upload it to your WordPress Media Library. You can then replace the external image in the pattern with the version that's hosted on your server.

Use Your Theme's Built-In Patterns
Nowadays, many themes have started including their own block patterns. This does not apply to all themes, but it's worth checking whether or not your theme has its own patterns.
Typically, these patterns are optimized specifically to work with your theme and its design aesthetic. Additionally, you're able to access these patterns from within the WordPress editor, which makes it convenient to use them.
To get started, open the editor for the post or page where you want to use a pattern.
Click the plus icon to open the block inserter sidebar. Then, choose the Patterns heading.
If your theme offers block patterns, they should show up in the sidebar.
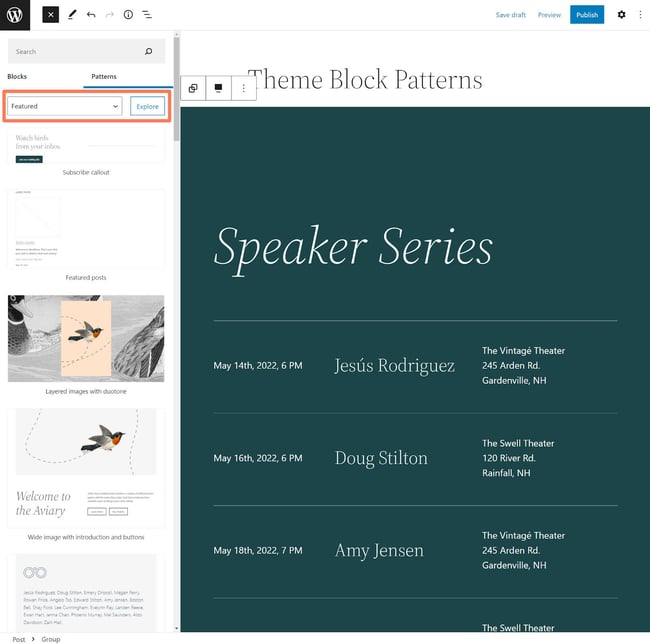
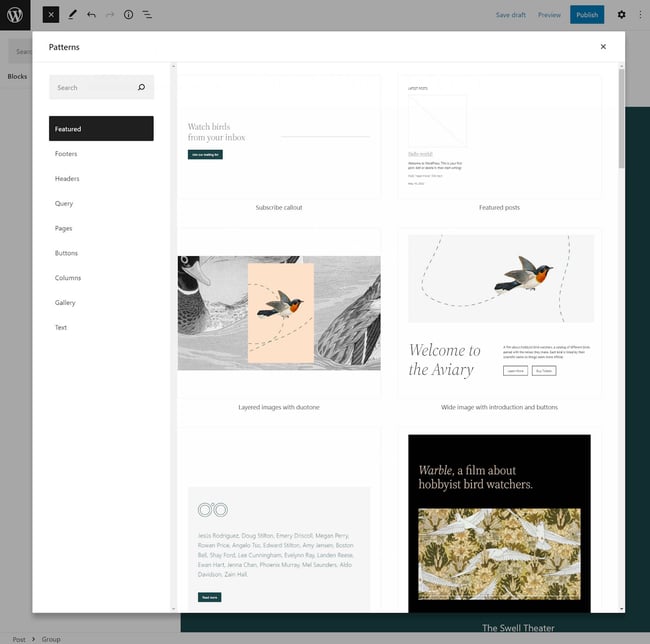
To make it easier to find block patterns, you can use the drop-down to filter by category or you can click Explore to open a larger block pattern explorer:

Here's what the full block pattern explorer looks like:

To insert a block pattern, all you need to do is click on it. It will then show up in the editor and you can fully customize it as needed.
Install Plugins That Add Patterns
Finally, many plugins will also add their own patterns (though some plugins might call them "templates").
Most of these plugins include their own custom blocks, as well as block patterns that make use of those blocks.
The most popular option is Redux, which includes over 1,000 patterns. However, you can find other plugins at WordPress.org so feel free to explore.
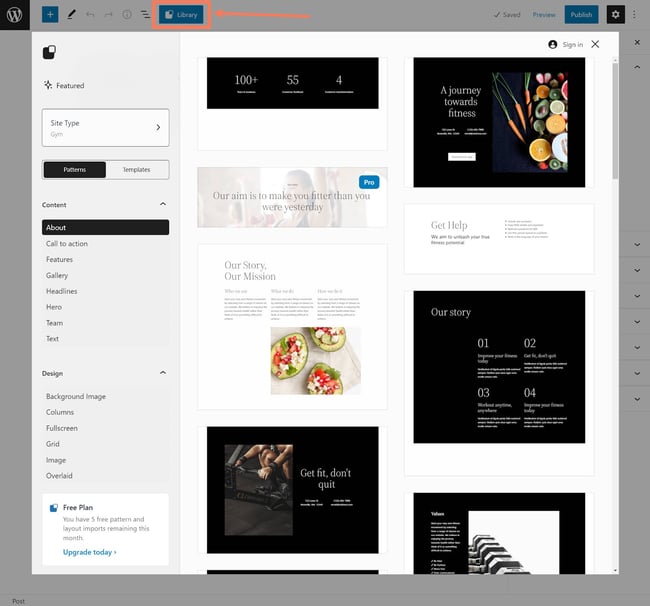
The exact way that you'll insert patterns will depend on the plugin, but here's how it works with Redux:
- Open the editor for the post or page where you want to add a pattern.
- Click the Library option on the top toolbar.
- Browse and insert patterns.

How to Create Your Own WordPress Block Patterns
In some situations, you might want to create your own block patterns that you can reuse as needed.
You have two main options to create WordPress block patterns:
- You can install a plugin that lets you design and save your own block patterns using the editor.
- You can use custom code to register your own block patterns without a plugin.
If you're not a developer, you'll want to use the first method, as it doesn't require any technical knowledge.
Use a Plugin to Create WordPress Block Patterns
While WordPress lets you save your own reusable blocks right from the editor, you don't get the same functionality for block patterns.
However, with the help of a free WordPress plugin, you can add similar functionality so that you're able to save any block/group of blocks as its own pattern, much like you can for reusable blocks.
Blockmeister and Block Pattern Builder from Justin Tadlock are two good options. Both plugins work similarly, but we recommend Blockmeister because it gives you a little more control over organizing your block patterns with custom block pattern categories and keywords.
To get started, install and activate the free Blockmeister plugin from WordPress.org.
Create a Block Pattern
You have two options for creating block patterns.
First off, if you've already created a layout in a post or page that you want to save as a block pattern, you can go ahead and open the editor for that page.
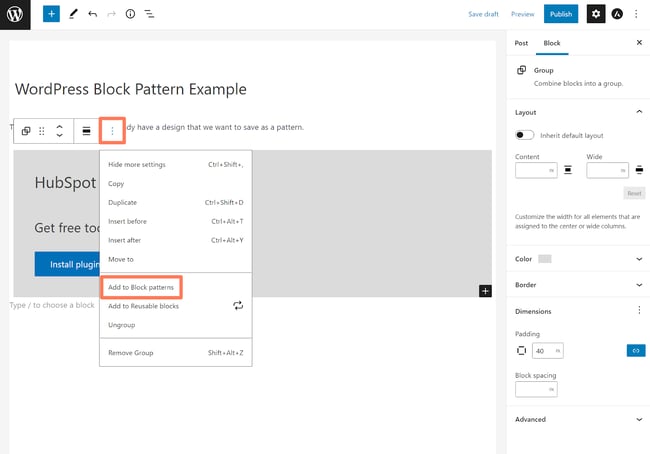
Then, select all of the blocks that you want to include in the pattern and click the three dots icon on the toolbar.
In the drop-down, you'll see a new Add to Block patterns option above the native option to save as a reusable block. Go ahead and select that option:

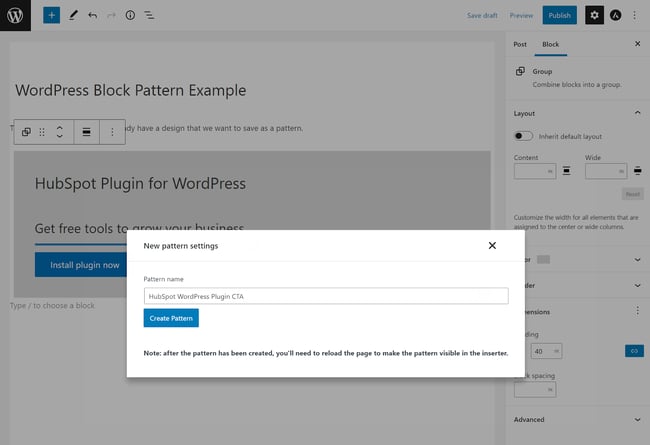
You can then give your pattern a name to help you remember it:

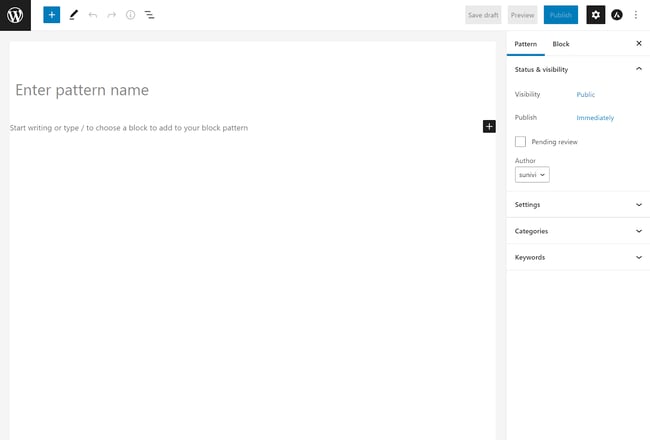
If you want to design a new block pattern from scratch, you can also go to Block Patterns → Add New in your WordPress dashboard.
This will open the WordPress editor again. However, any design that you create here will only adjust the block pattern. It won't publish any new content on your site like you would when working in the post or page editor:

Organize Your Block Patterns
One of the nice things about Blockmeister is that it lets you organize your block patterns using categories and keywords (you can think of keywords as tags).
To add these organization options, go to Block Patterns → All Patterns in your WordPress dashboard to see a list of all your patterns.
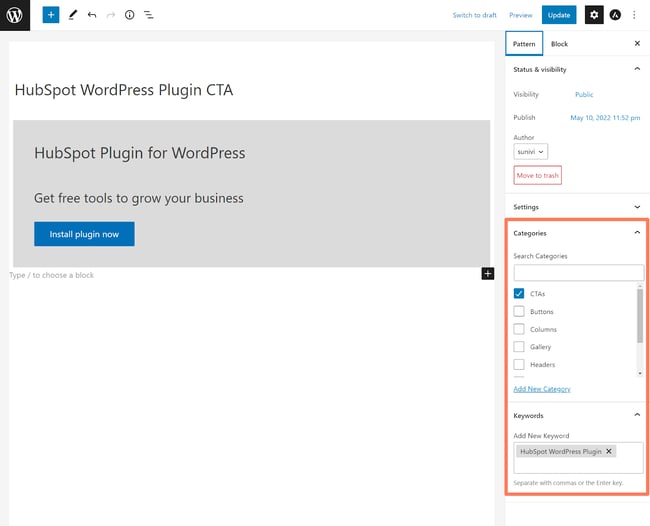
Then, edit the pattern for which you want to add a category or tag:

This will open the same editor that you saw above. If you want, you can edit the block pattern content itself.
To add block pattern categories or keywords, use the options in the sidebar:

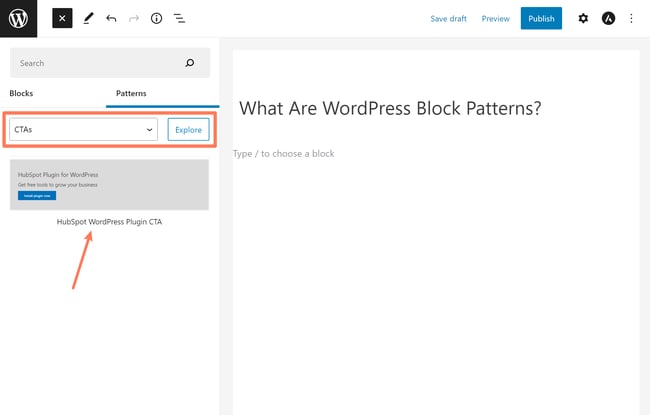
Insert Your Custom Block Patterns
You can insert your custom block patterns from inside the editor just like any other block pattern. You'll be able to find them by using the categories and keywords that you created in the previous section:

Use Custom Code to Create WordPress Block Patterns
For more advanced users, you can also create your own block patterns using code.
To do this, you'll use the register_block_pattern function. The official Block Editor Handbook provides detailed explanations and examples for using this function. You can find that documentation here.
Get Started With WordPress Block Patterns Today
WordPress block patterns play an important role in the WordPress block editor. They can help you access new designs while also working more productively. Going forward, they'll continue to play a larger and larger role as theme and plugin developers continue to build block patterns into their offerings.
You can also create your own block patterns to simplify your workflows, either with a plugin like Blockmeister or some custom code. Try inserting your first block pattern today and you'll see their versatility right away.