Collecting data using tools like Google Analytics is critical for expanding your business’s online reach, converting leads into customers, and optimizing a digital marketing strategy to create stronger relationships with your audience.
However, collecting data is easier said than done. Google Analytics and other similar analytics tools aid the process, but they work more effectively with the addition of tags.
What are Google tags?
Tags, in a general sense, are bits of code you embed in your website’s javascript or HTML to extract certain information.
For marketers, necessary tag information typically includes how long users visit a page on your site, form submissions, how they arrived on your site, which links they clicked, or even what products they removed from their shopping cart.
Each tag tracks something different. For instance, you might create a tag just to see how many people fill out the form on your “Contact Us” page. That tag can then send more precise information to Google Analytics, or AdWords, or another third party.
Unfortunately, manually coding tags can be a tedious and difficult process for marketers without much development or coding experience, and it’s time-consuming to fill out tickets for the IT department.
With Google Tag Manager, your whole tagging process becomes much easier. All you do is embed a code into your site pages once, and then each time you want to create a tag, Google Tag Manager codes it and embeds it for you.
What is Google Tag Manager?
Google Tag Manager is a tag management system that allows you to create and monitor tags on a user interface, without writing new code each time you want to construct a tag. You simply embed the Google Tag Manager code into each page of your website. This eliminates the manual process of creating tags, making your marketing process more efficient and precise.
Google Tag Manager does a few things: first, it allows your developers and IT department to focus on bigger-picture tasks by eliminating the burden of coding each individual marketing tag.
Second, since Google Tag Manager codes the tags for you, it significantly reduces the possibility of human error.
And third, Google Tag Manager enables your marketing department to take complete control over the tags they create and monitor. Giving your marketers full reign over their tags increases efficiency. Plus, using tags improves the accuracy of your analytics system, guaranteeing higher-quality reports and a better sense of your true online audience.
With all that said, it’s still a tool you might want to try for yourself before deciding if it’s a perfect fit -- perhaps you already have a tagging system in place, or you don’t feel you need that level of organization, since your website doesn’t usually need new tags.
Google Tag Manager is free, so you can try it out virtually risk-free. Here, we’ll show you how to set up an account, how to create a new tag, how to use Google Tag Manager with your Google Analytics account, and how to embed the tool in WordPress.
After that, you can decide for yourself if it’s the right system for your business.
How to Set Up Google Tag Manager
Set Up an Account
Setting up a free account is an easy two-step process, but it’s separate from any of your other Google Analytics or Gmail accounts. To ensure a painless set-up for you, we’ve recorded our process for setting up an account.
Here’s what you do:
1. Sign up for an account.
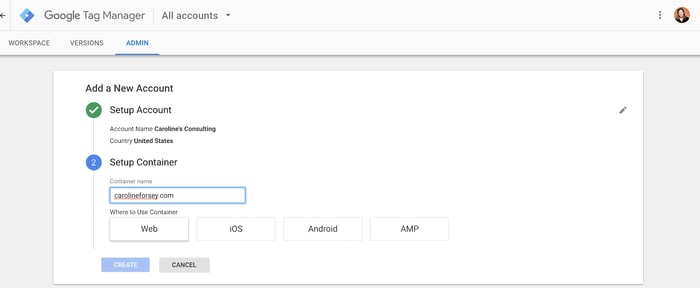
Go to the Google Tag Manager and click the green “Sign Up for Free” button. It will ask you to input your account name (company), country, and website URL, as well as where you want to use Google Tag (web, iOS, android, AMP). When you’re finished, click the blue “Create” button.

2. Follow the coding instructions.
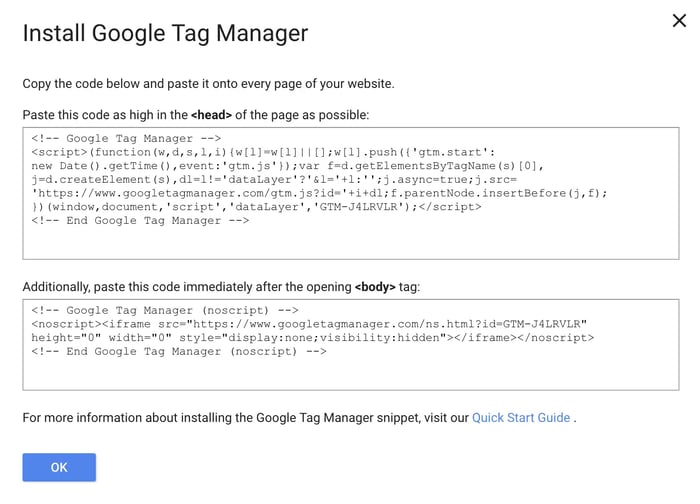
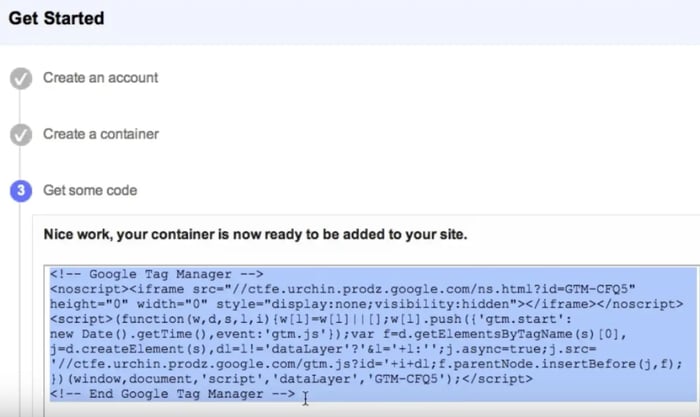
Next, you’ll be given codes and instructions to include one code high in the <head> of your page, and the other after the opening <body> tag. You can do this now, or apply the codes to your site later (they are accessible in your dashboard). Once you’re done, click “Ok”.

Set Up a Tag
Once you have a Google Tag Manager account, the first thing you’re going to want to learn is how to set up a tag.
You can create unlimited configurations of tags in Google Tag Manager.
This is helpful for creating in-depth reports on your audience’s behavior, but it can become inefficient if you don’t organize your tags properly.
Google recommends using the following naming convention: tag type - name of app - detail.
Perhaps you name one tagging configuration, “AdWords conversions - iOS - 2018-02 campaign” and then another, “Google Analytics - CTA - About Us page”.
This way, you can correctly identify and collect data related to specific campaigns or pages.
For instance, the second tag, “Google Analytics - CTA - About Us page,” tells you how well your About Us call-to-action button is performing. That information is valuable, and might be lost if you named your tags more generally, like, “CTA button”.
Now that we’ve cleared that up, let’s check out how to set up a tag:
1. Create a new tag in the Google Tag Manager dashboard.
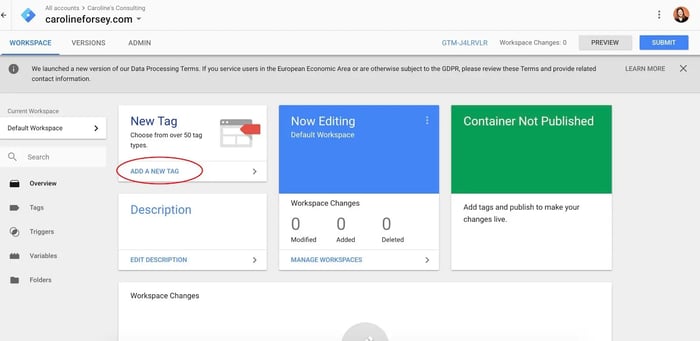
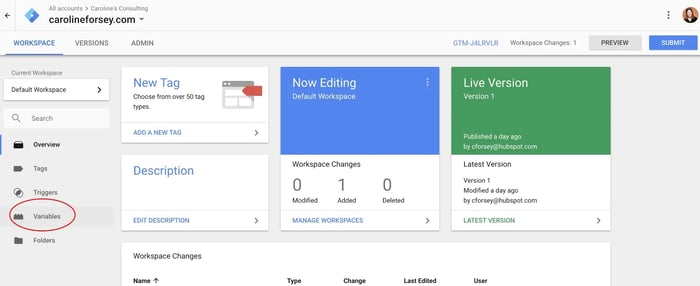
Within your Google Tag Manager dashboard, click the “Add a New Tag” button, circled below in red.

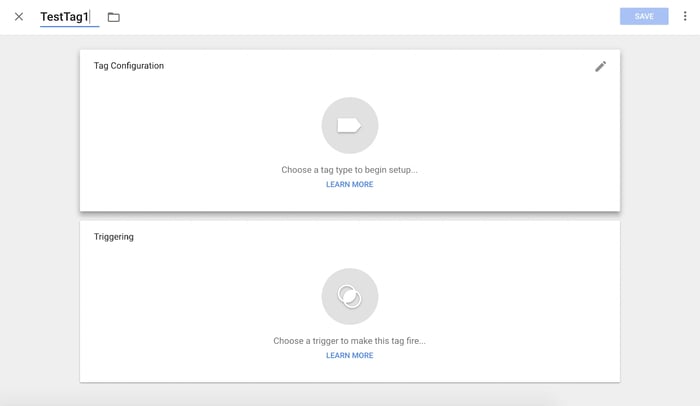
2. Configure your tag.
Title your tag, and then click anywhere in the top “Tag Configuration” box, to choose a tag type.

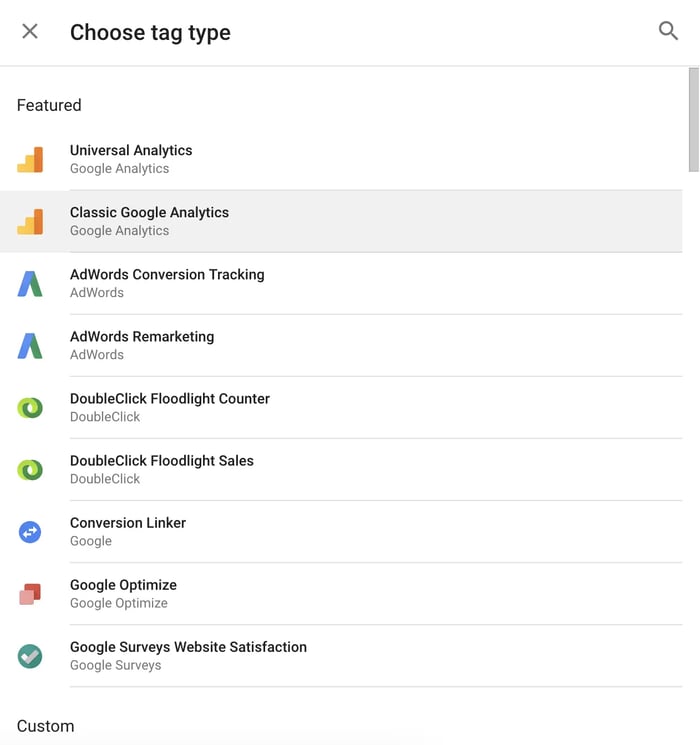
3. Choose a tag type.
There are dozens of tag types (they are not all displayed here, and you can also customize a tag type). I chose “Classic Google Analytics”.

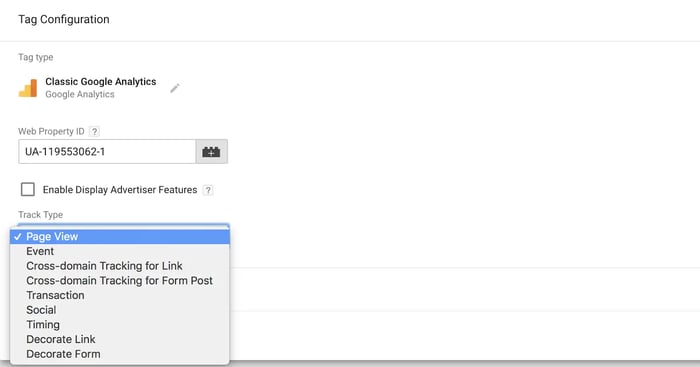
4. Link your tag to Google Analytics tracking.
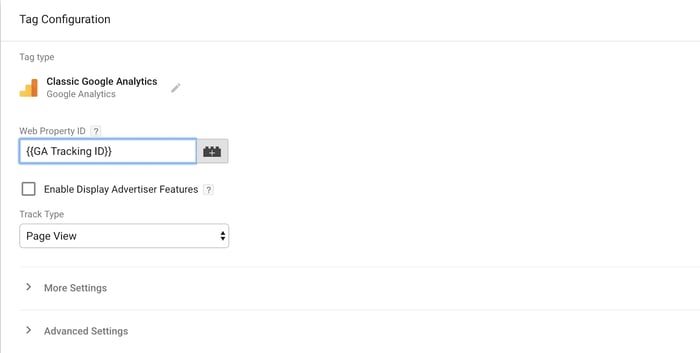
If you want your tag tracked in Google Analytics, the next step will be to input your Web Property ID, found in your Google Analytics account. Then, select a “Track Type”. I chose “Page View”, but there are plenty of other options.

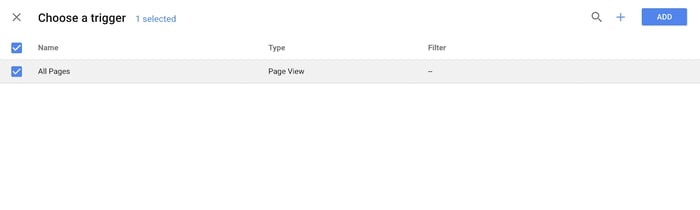
5. Choose a trigger to determine when the tag is recorded.
Next, choose a trigger (a trigger means when you want the tag recorded, i.e. “every time someone visits the page”). I chose “All Pages”, to get insights every time someone views any of my web pages, but this varies depending on your purposes.

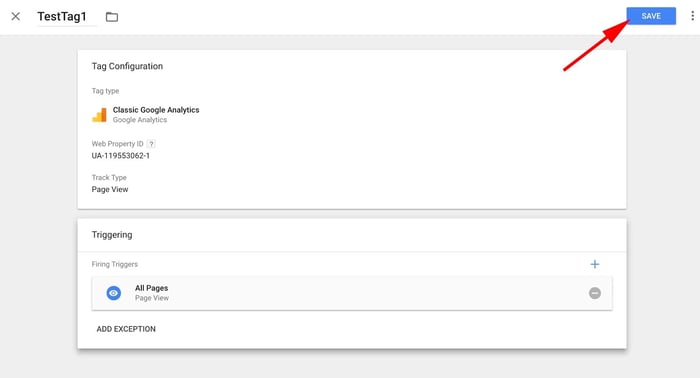
6. Save your tag.
When you’re happy with the information in the “Tag Configuration” and “Triggering” boxes, click the blue “Save” button.

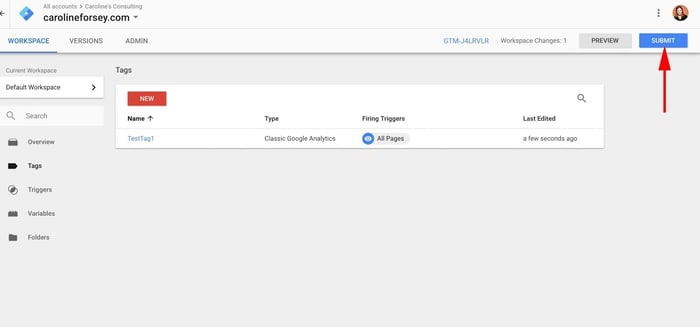
7. Activate your tag by pressing "Submit."
Next, click the blue “Submit” button. Your tag won’t work until you do so.

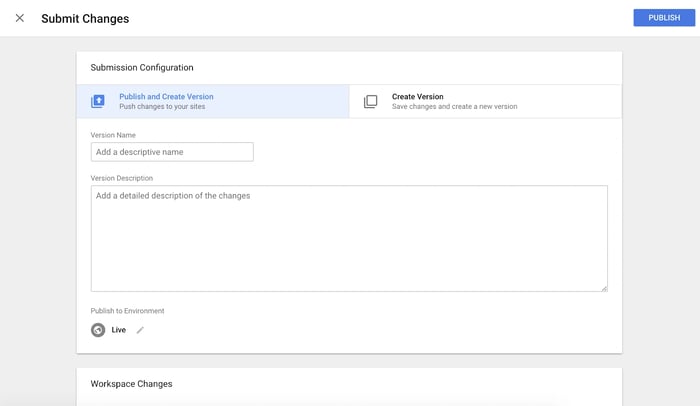
When you click “Submit”, you’ll be taken to this “Submission Configuration” page. There are two options: “Publish and Create Version” or “Create Version”. Since I’m ready to push the tag onto all my site pages, I selected “Publish and Create Version”, and then I pressed the blue “Publish” button in the top right.

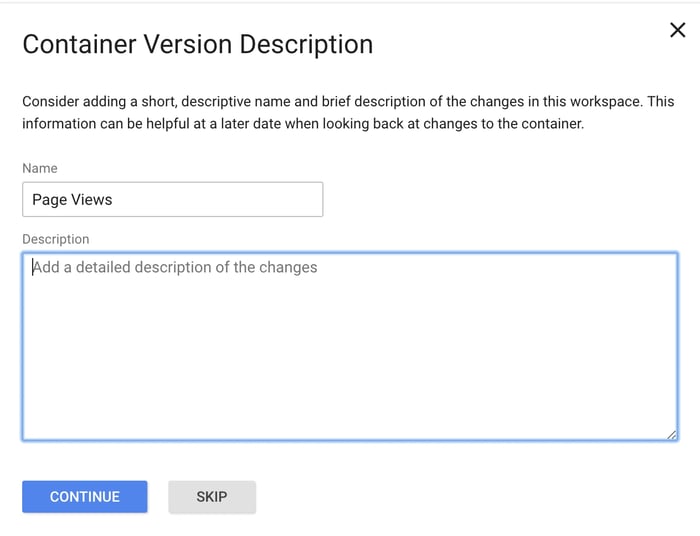
8. Add a name and description to your tags to keep them organized.
Finally, you’ll be shown this “Container Version Description”. To keep your tags organized, add a name and description to understand what you’re trying to record with this tag.

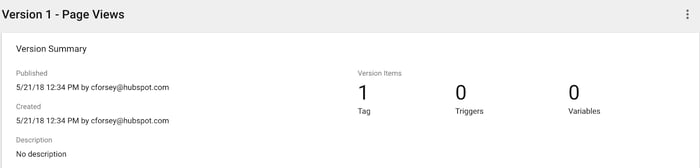
9. Ensure your tag appears in your “Version Summary” report.

Now, you’ve successfully created your first tag.
Google Tag Manager and Google Analytics
If you want to use Google Tag Manager in conjunction with Google Analytics, there are a couple steps you need to take. However, it’s a worthwhile endeavor -- embedding tags in your site will increase the precision of your Analytics reports.
First off, you’ll need to remove your GA code from your site pages. You’ll only need your Google Tag Manager tag code embedded -- if you use both, it’ll just report everything twice and mess up your data.
Second, you’ll probably want to create a variable for your Google Analytics Tracking ID. A variable is a Google Tag Manager tool meant to increase your efficiency by saving additional (optional) data you provide.
If you save your GA Tracking ID as a variable, you won’t have to look it up every time you create a new tag for Google Analytics (which makes the lazy-person in me very happy).
How to Create a Variable in Google Tag Manager
1. Click “Variables” on your Google Tag Manager homepage.

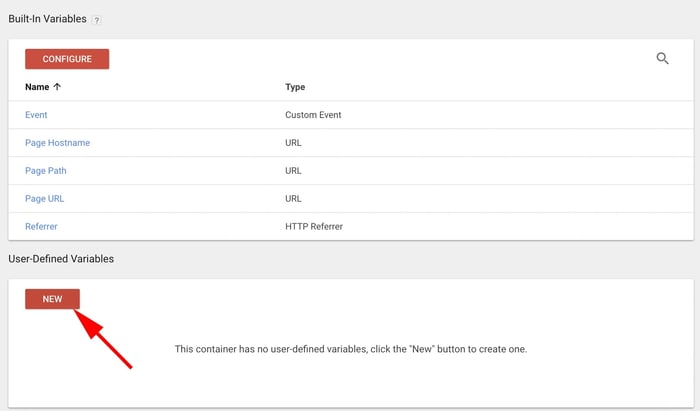
2. Under “User-Defined Variables”, click “New”.

3. Name your variable.
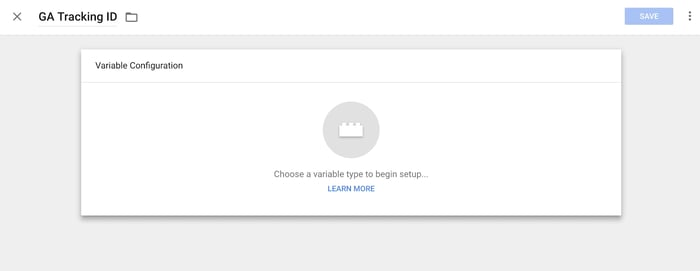
I named it “GA Tracking ID” so I’d remember. Then, click the “Variable Configuration” box.

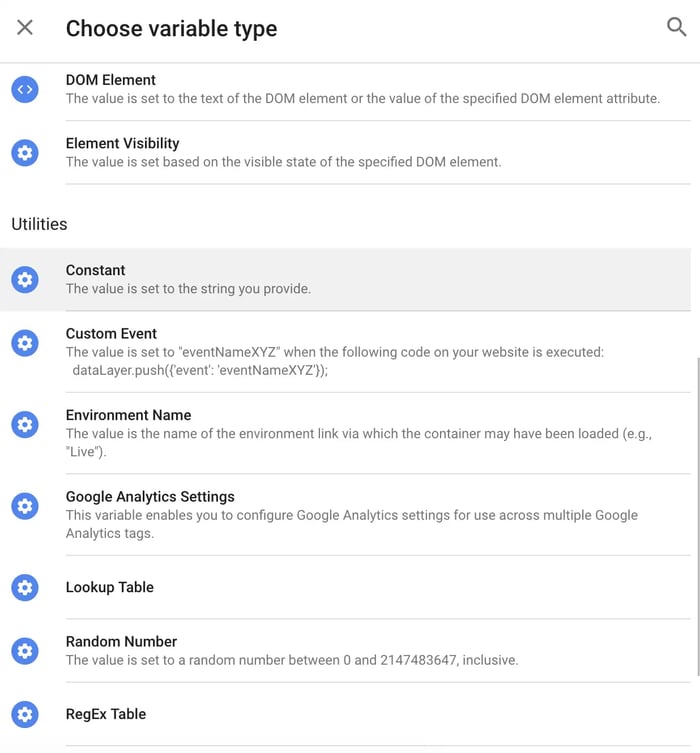
4. Pick a variable type.
Choose “Constant” as your variable type, since you don’t want the ID to change for different tags.

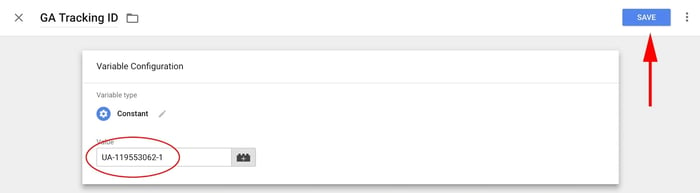
5. Save your settings.
Now, input your Google Analytics Tracking ID number into the “Value” box, and then select “Save” in the top right.

Next, let’s edit our “TestTag1” that we created earlier in this post, and include the new variable you just created.
How to Edit a Tag and Change its Value
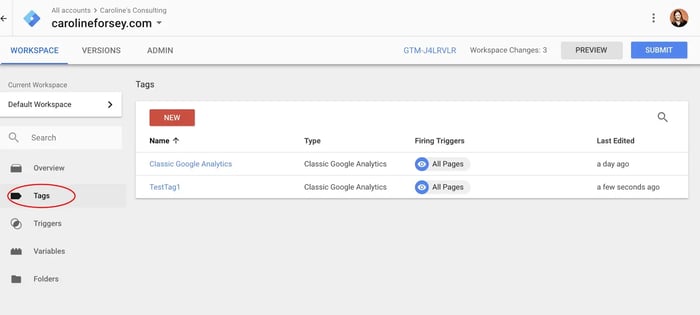
1. Choose a tag to edit.
Back on your homepage, select “Tags” from your side bar. Click on the tag you want to edit (I clicked “TestTag1”).

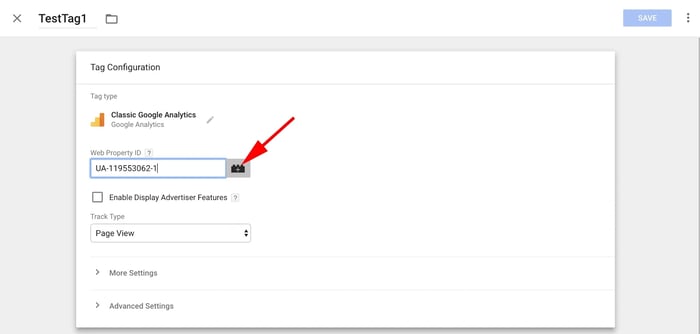
2. Click the grey “+” icon beside the “Web Property ID” box.

3. Edit a variable.
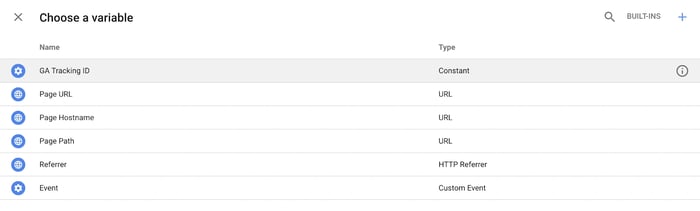
A “Choose a variable” box will pop up, and the first option, “GA Tracking ID”, is the variable we just created. Select that.

4. Click Save.
Now, your tag’s “Web Property ID” should say (or whatever you named your variable). Click save, and your tag is updated.

Google Tag Manager for Wordpress
If your business uses WordPress to host its website, there’s an easy two-step process to integrate Google Tag Manager into WordPress.
There are plug-ins available if you’ve paid for a business version of WordPress, such as DuracellTomi's Google Tag Manager.
However, if you’d rather do it manually, it’s relatively simple to do. It will only get tedious if you have a ton of different pages of your site and want to use tags on all of them -- you’ll have to copy and paste a code below the <body> tag on each page.
Here’s what you do:
1. Copy your tag code.
Copy the Google Tag Manager code you are given during the set-up process. If you’ve already set up your account, click the blue “Google Tag Manager” code beside “Workspace Changes” on your Google Tag Manager homepage (circled below in red). That blue code will also supply you with your specific Google Tag Manager code.

2. Install the code in WordPress.
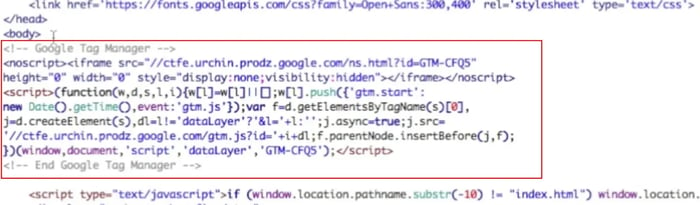
Now, paste that code below the <body> tag of each page on your WordPress site.

Images courtesy of WordPress.org
Now, your WordPress site is prepped for any tags you want to create within Google Tag Manager. Google Tag Manager will automatically code future tags and embed them in whichever page you’ve selected.
Editor's note: This post was originally published in May 2018 but was updated in December 2019 for comprehensiveness.





![A Simple Guide to Marketing ROI [Formula & Examples]](https://www.hubspot.com/hubfs/a-simple-guide-to-marketing-ROI.webp)




![Improve Conversion Rates by Changing Your Shipping Options [Infographic]](http://cdn2.hubspot.net/hub/53/file-2633582302-jpg/eCommerce/121.jpg)