Pinterest marketing is incredibly effective.
Marketers target Pinterest users by sharing content that’s too irresistible for us to pass up. And with over 433 million people on Pinterest, why wouldn’t marketers want to be on the platform? Not to mention 83% of users have made a purchase from content they’ve seen on Pinterest. So, how can your business use Pinterest as a marketing tactic to help improve your brand awareness and conversions?

In this guide, we’ll cover the answer to that question as well as how Pinterest works, which Pinterest marketing strategies you should implement, how small businesses can benefit from the platform, and which tools you can use to ensure your Pinterest marketing strategy works for your business. But first, we’ll review what the platform is and how it works — let’s get started.
Chapters
What is Pinterest?
Pinterest is a social media platform in which users explore, share, and store visual content they find inspiring, helpful, or entertaining.
Users add, or Pin, their chosen content to boards with a common theme to keep it organized so other users can discover new content related to their interests.
If you haven't yet opened a Pinterest account, learn more about that process here. Once you sign up, you can begin sharing content and, therefore, social media marketing on the platform.
To make the most of the platform, upload your business’s content from your computer or mobile device, Pin content you find on the platform, and add content you find on the web using the Pinterest browser button.
Engagement is key. Follow the boards of your friends and competitors, "Like," and comment on others’ Pins, re-Pin (or repost) content, and share links to your website and blog in your Pins.
It’s important to note there are personal and business accounts on Pinterest. Choosing a business account will allow you to gain access to Pinterest Analytics and other features including a visual search tool, a native video player, and the ability to run Pinterest ads if you choose — making the platform ideal for marketers.
Now, let’s review some Pinterest marketing strategies to help you improve your influence and impact on your audience.
How to Use Pinterest for Marketing
- Distribute your content.
- Build a community.
- Educate customers.
- Drive website traffic and boost online sales.
These strategies represent ways to add Pinterest to your greater marketing efforts. Here are a few benefits of using Pinterest for marketing.
1. Distribute your content.
85% of Pinners search for and prefer visual content. This makes Pinterest a uniquely strong place to distribute all types of content, including written blog content. Unlike Instagram, users can click-through live links.
On Pinterest, you share content on Pinterest boards. Boards save all of your Pins and distribute your content for your followers to explore. You can have as many boards as you want, and they can be organized into themes, ideas, plans, or types of inspiration to make it easy for your audience to find the content they’re looking for.
You can also invite people to join your boards — which would make your board a "group board" — if you want other contributors to add content they believe works with your board’s theme. This is a great way to increase engagement and interaction on your profile.
.png)
12 Pinterest Templates for Business
Create click-worthy Pins in minutes with the help of these PowerPoint templates.
- 12 customizable PowerPoint templates for creating stunning Pins
- Instructions for how to use the templates
2. Build a community.
Online communities bring together like-minded people and serve as helpful hubs for businesses.
With a Pinterest community, you can count on your followers and fans to interact with your boards, consume your content, and make their way to your website — driving traffic in the process.
There are millions of people who use Pinterest every month. By treating your Pinterest board as a two-way street through which you can interact with and engage users (not like a one-way billboard), you can build a loyal community of Pinterest users who may become customers, too.
How to Build Your Pinterest Following
Although you can search for and add specific friends via their name, Facebook account, and other identifiers, this is time-consuming and would make it nearly impossible to substantially grow your following.
Instead, consider the following methods to build out your base of fans and followers on Pinterest.
- Promote your Pinterest account via your other social networks.
- Follow accounts you believe would want to follow you back.
- Watch what your competitors are doing to increase their base of followers and learn from their techniques.
- Use keywords in your posts (we’ll discuss these tactics in more detail later).
- Ask influencers to re-post some of your content to gain the attention of their followers.
- Pay for a Pinterest ads account to run ads on the platform.
3. Educate customers.
Pinterest is rife with tutorials, infographics, how-tos, and links to additional educational content. Given its propensity for visual content, it’s a powerful channel to educate and engage customers.
While creating and sharing content for your Pinterest profile and marketing to users, be sure to keep your target audience in mind.
Similar to the way you would when creating new products, developing your branding, or posting to other social networks, you want to ensure you’re pushing out content that appeals to your target audience, current customers, and buyer personas on Pinterest.
You can do this in a few different ways:
- Research your buyer personas to determine what type of content would be most helpful and appealing to them.
- Survey and ask your current followers and customers for feedback on what they want from your company on Pinterest.
- Look at what your competitors are doing well (or not) to help you think about new ways to push out your content and make it unique.
- View the boards of your current followers and customers to aid in your understanding of who your audience is and what they're most interested in.
4. Drive website traffic and boost online sales.
Pinterest, unlike Instagram, allows you to link your visual content to another website — namely, your website. This feature allows you to share both written and visual content and direct users back to your website in the process.
This is a powerful addition to your marketing as it can boost online sales, too. Many brands use Pinterest to showcase product images while sharing content.
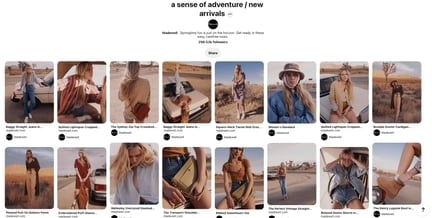
For example, this board, created by the clothing company Madewell, serves as a source of travel inspiration and is paired with real products they sell to get their audience excited about their brand, the lifestyle they promote, and the idea of purchasing some clothing.
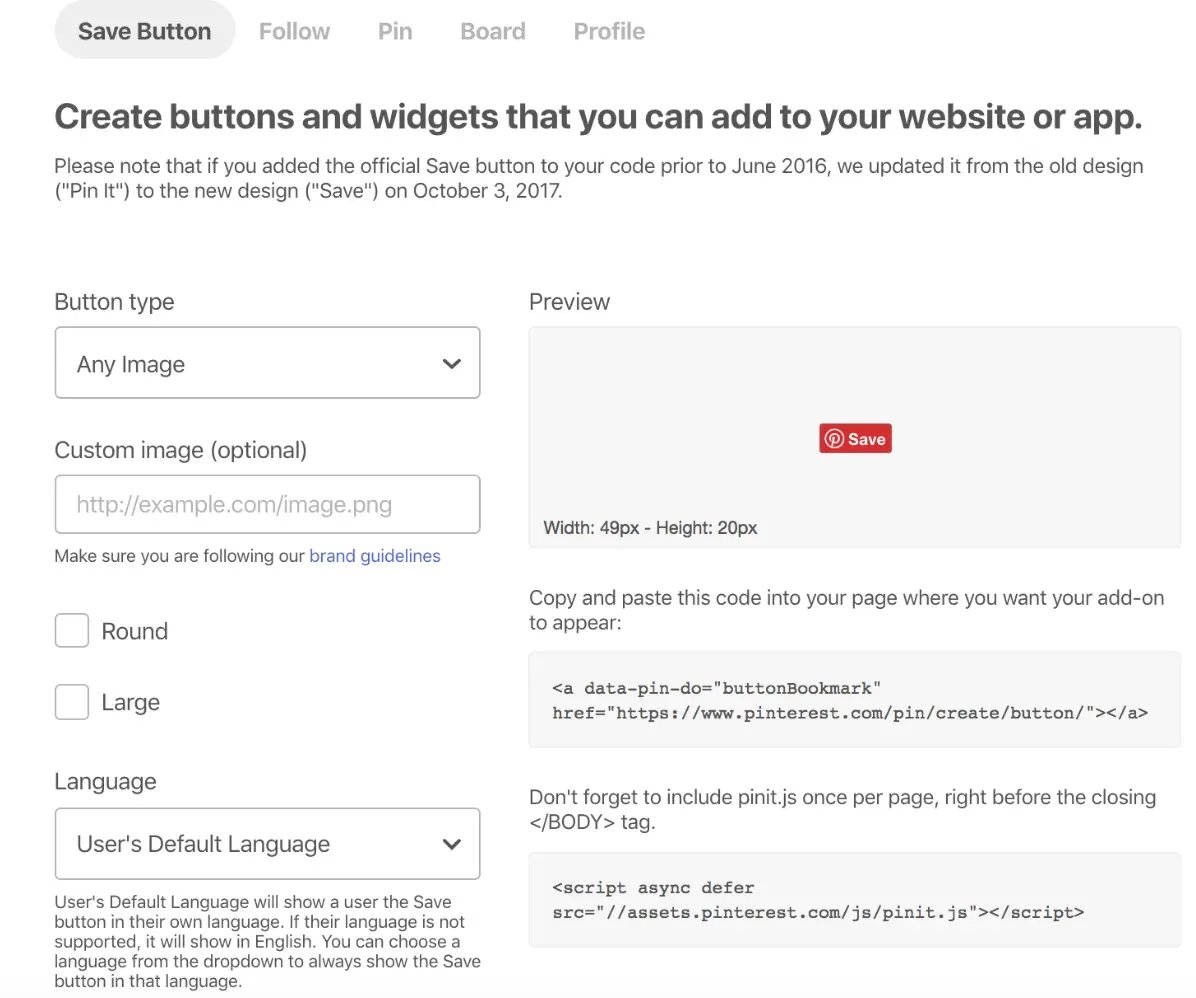
By integrating Pinterest on your website, you’ll be able to easily drive traffic from one of your web pages directly to your Pinterest profile so your leads and customers can begin viewing your content in seconds (and hopefully follow you!).
These Pinterest widgets and buttons allow your website visitors to interact with your Pinterest page via your website and give them the ability to view and follow your profile or go directly to a specific Pin or board. The network’s widget builder helps you quickly customize, create, and add this feature to your site.

These 9 Pinterest marketing strategies hold value for businesses of any size, in any industry. This universal approach to marketing is one reason Pinterest is such a valuable social media tool.
1. Sign up for a business account.
To market to your target audience, you should create a Pinterest business account. As mentioned, this free account provides you with access to Pinterest Analytics (which we’ll review in more detail shortly) and other handy marketing features such as a profile that clearly states you’re a business, Pinterest widgets, and Pinterest tag. If you already have a Pinterest account and want to convert it into a Pinterest business account, you can also do that without losing any of your content or work.
Note: If you’re looking to enhance your business account and run ads on Pinterest, you can do so by upgrading your account — and setting up your method of payment because this part of Pinterest is not free — to target your audience more aggressively with the help of the platform’s Ads Manager.
.png)
12 Pinterest Templates for Business
Create click-worthy Pins in minutes with the help of these PowerPoint templates.
- 12 customizable PowerPoint templates for creating stunning Pins
- Instructions for how to use the templates
2. Choose the right categories for your content.
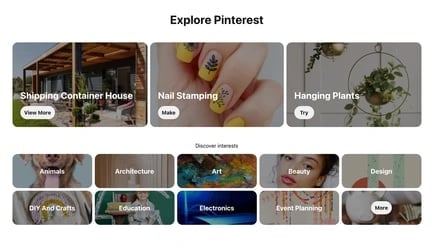
By choosing the right category for your content to be shared in, your Pins and boards will become more searchable for users looking to discover content similar to that of your business. Users can search for specific categories on Pinterest or simply go to the “Categories” section of any profile on the platform to view all content related to the topic they’re searching for.

Some of the most popular Pinterest categories include travel, health and wellness, and beauty.
3. Use unique images and videos.
Similar to other social networks, Pinterest contains a plethora of images and videos. Not only do you want to ensure you’re posting images and videos that will help you promote your brand and market your products/ services, but you’ll also want to ensure they stand out against all of the others on the platform. Otherwise, why would a user choose to follow you over your competition?
Here are some ways to ensure you’re sharing great and unique visual content on Pinterest:
- Create and share branded videos to promote your products and company. Pinterest users watch nearly 1 billion videos per day on the platform.
- Share images and videos that show your products in action so viewers can more easily envision themselves using them.
- Avoid excessive blank (or white) space in your images — images with 30% less blank space in the background are pinned most.
- Create videos between 30-90 seconds long because they’re proven to have the highest performance.
- Create specific boards to share images of your company’s most helpful data visualizations and infographics if you have them for your audience to use as resources for their businesses.
4. Leverage keywords.
By using keywords throughout your profile, posts, Pins, and boards, you’ll be more likely to organically appear in users’ feeds and searches. Keywords and phrases on Pinterest are related to specific niches being searched by users.
For example, if you sell suitcases, you might use keywords and phrases like "vacation" or "going on a trip" throughout your profile and Pins. This way, when a user searches one of those terms, your profile and images of your suitcases will appear on their feeds.
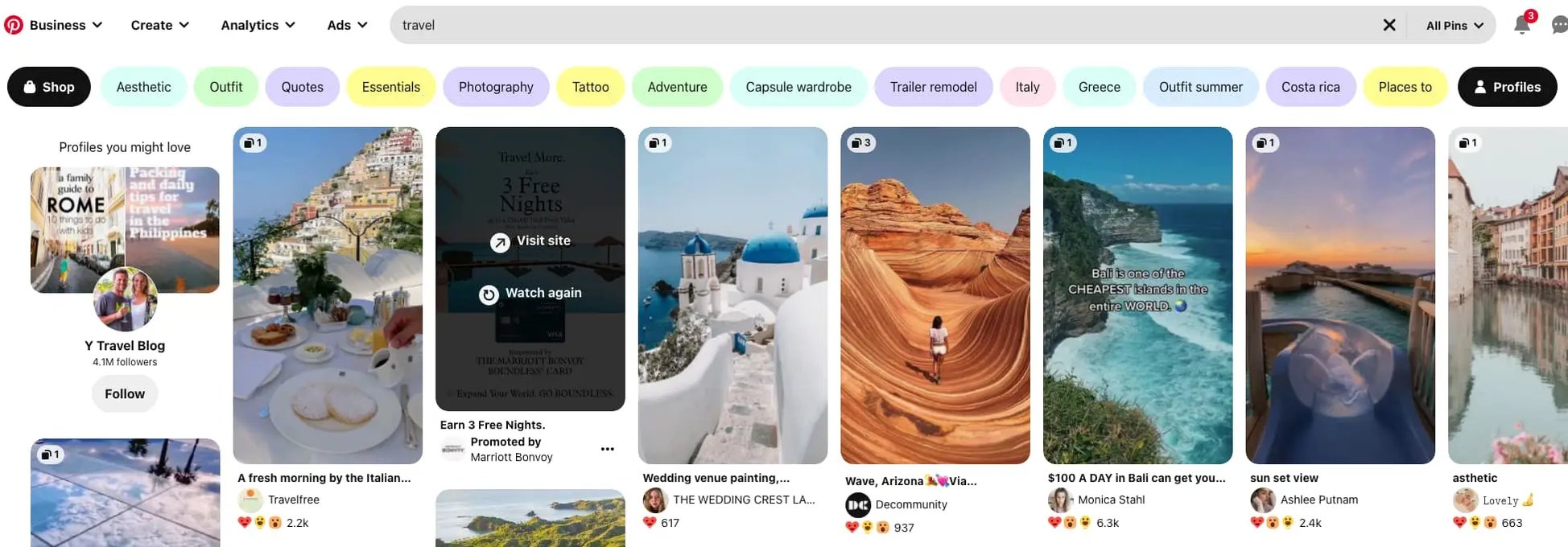
When performing keyword research on Pinterest, start by searching terms related to your niche within the platform itself.
In the image below, I searched for the term "travel" and not only found content related to that niche, but Pinterest also provided a number of related keywords at the top of the screen. This tells you what other related terms users are searching for to support your research.
 You can also use the plugin Keywords Everywhere to see the search volume for terms on Pinterest. This helps you understand the level of demand for the keywords you're using.
You can also use the plugin Keywords Everywhere to see the search volume for terms on Pinterest. This helps you understand the level of demand for the keywords you're using.
Here are some locations in which you can insert keywords on Pinterest to improve your chances of organically ranking through search:
- Bio and profile
- Pin descriptions
- Board titles
- Board descriptions
- Image-Alt-Text
For those of you who choose to pay for Pinterest ads, there’s also an option to use the platform’s keyword targeting tool to help you reach your audience through your ads.
5. Share your content on other social networks.
To promote your Pinterest account and content, you should share your Pins, images, and videos in other areas to improve your chances of being seen and followed. For example, you can claim your business’ Pinterest account on Etsy and YouTube so your followers can easily learn about the other platforms you’re on and how they can view more of your content. Additionally, claiming your account will provide access to analytics and data on all of these Pins so you can see the other networks your audience is most interested in.
You can also link your Pinterest profile to your Facebook and Google accounts so you can easily add and find friends, share content across networks, speed up your login on all accounts, and backup your profile in case you lose or forget your password details.
6. Follow, engage, and interact with other accounts.
When you follow and interact with other Pinterest users and their accounts, you’re able to initiate and maintain personal relationships between them and your business. This type of engagement has the potential to make your followers feel a level of loyalty towards your brand that keeps them coming back to your profile for inspiration, ideas, and to buy products.
Here are four ways you can build strong and lasting relationships with your target audience through your marketing tactics on Pinterest:
- Follow new accounts of users who state or show they have interests related to the work your business does and the content you post (you can do this by searching keywords and hashtags or reviewing the people who follow your current audience members).
- Re-Pin, Like, and comment on the content your followers and fans share.
- Respond to the messages your followers write on your content to personalize their experience on your profile and make them feel heard.
- Create engaging posts that showcase your expertise in your industry, teach your followers how to do something, or get them involved (in a giveaway or contest for example).
.png)
12 Pinterest Templates for Business
Create click-worthy Pins in minutes with the help of these PowerPoint templates.
- 12 customizable PowerPoint templates for creating stunning Pins
- Instructions for how to use the templates
7. Use social media best practices.
When using Pinterest, be sure to follow the same social media practices you would on other social networks. Examples of this include remembering to interact and engage with your followers, regularly post to (and update) your account, and avoid blatant self-promotion that feels pushy and forced to your audience.
Additionally, you can focus on the following five best practices to boost engagement on Pinterest.
- Encourage your followers to feature your brand in their content (and maybe offer to repost them or re-Pin their content if they do).
- Provide your audience with an incentive — such as a prize — for choosing to follow and interact with you as well as create posts featuring your products and branding.
- Offer your audience discount codes, coupons, as well as details about your latest products, and updates to existing products to keep them coming back to your profile.
- Ensure your content is helpful and useful for your audience members — all content should have a purpose and/ or meaning.
8. Analyze your results.
If you’re putting all of this effort into marketing on Pinterest, it’s probably safe to assume you’re going to want to ensure the work you’re doing improves your business’ conversions and brand awareness.
So, you’ll need to analyze the results of your Pinterest marketing efforts to keep track of your referral traffic, number of engagements, leads generated, and anything else you’re interested in learning more about. The easiest way to do this is through Pinterest Analytics.
Pinterest Analytics provides you with four major types of information including:
- Metrics about your profile as a whole.
- Insights about the number of people who save and re-Pin your content.
- Platform metrics to understand how people interact with your content via both desktop or mobile.
- Data about your most popular Pins.
Pinterest for Small Businesses
If you have a small business, you may be wondering whether or not putting all of this effort and time into implementing Pinterest marketing strategies is actually worth it.
Short answer? Yes, it is.
Pinterest is one of the more versatile, affordable, and impactful marketing tools for businesses that are looking to convert more leads, drive traffic to their websites, and increase brand awareness to use.
Plus, Pinterest users have the highest purchase intent of any other social media users. Let’s discuss some more ways small businesses, like yours, can benefit from creating a presence on Pinterest.
Tell a visual story.
Pinterest helps you tell a visual story about your brand. Through pictures and videos, you’re able to show — rather than tell — your audience what you’re about as a company, the things you value, what and who you support, and the types of products and services you sell.
Pinterest provides you with a unique and engaging way to introduce your small business to platform users.
Humanize your brand.
Social media of any kind can help you humanize your brand and give it some personality — Pinterest is no exception. On the platform, you’re able to reach out directly to your audience members, chat with them one-on-one or as a group, and assist them through any difficulties or roadblocks they encounter while doing business with you.
You’re also able to show your audience and followers how much their support and business mean to you through giveaways, videos of your behind the scenes work, latest company news, product information, promotions, and discount codes.
Creating and maintaining these business-to-customer routines early on humanizes your brand, sets the tone for what your company will be known for, and shows customers how you intend to grow with them in mind.
Feature your blog posts.
You can use Pinterest to feature your inbound marketing efforts such as your blog posts or content offers. For example, you can Pin a photo or video to a board and include a link to blog post about that visual content. This not only promotes your blog posts but it also drives traffic directly to your website.

Display your work and showcase your expertise.
Pinterest is a great way for your small business to display your work and showcase your expertise in your industry. Examples include Pins with images and videos of your work, infographics, data visualizations, and blog posts.
Due to the fact you might not be a recognized brand yet, doing this is important. That’s because as your business grows and you become more well-known, you’ll be more likely to be recognized as an industry leader and a business with helpful and applicable content for audience members.
Drive traffic to your website.
Pinterest is a great way to drive traffic to your business’ website — this will help your small business generate leads and conversions. You can share URLs in your profile as well as on your Pins and boards. For example, you may choose to post content with a link to your email sign up page, “About Us” page, or blog.
Conduct market research.
Pinterest is a great resource for conducting market research. It’s especially helpful for small businesses that may not have a large following quite yet or the experience to know exactly what their audience members expect and want in terms of content.
With Pinterest, you can easily review what your competitors — and the companies in your industry that are more established than yours — are doing. This will allow you to discover which tactics they’re using on the platform and see what’s working for their audience members. You can also look at the content your audience Pins as well as who they’re following and interacting with.
.png)
12 Pinterest Templates for Business
Create click-worthy Pins in minutes with the help of these PowerPoint templates.
- 12 customizable PowerPoint templates for creating stunning Pins
- Instructions for how to use the templates
Pinterest Marketing Tools
There are a number of tools you can use to help you reach your target audience and engage users on Pinterest. There are three major types of resources to help you accomplish this — account management tools, image design and creation tools, and follower count and community growth tools.
1. Social Media Management Tools
Social media management tools help you schedule posts and organize your content on any social network, including Pinterest, prior to actually posting it.
This way, you can ensure everything is shared and pushed out as planned. Social media management tools often have analytics capabilities as well, which you can use in tandem with Pinterest Analytics.
Some popular social media and Pinterest management tools include:
- Hootsuite gives you the ability to schedule your Pins in advance, gain insights into your data and analytics, and measure your results on Pinterest.
- Tailwind provides you with analytics about your Pinterest profile, a data reporting system to help you determine what’s doing well with your audience members, and advice about the best days and times to share your Pins.
- Sprout Social allows you to take advantage of a range of features to help you reach your target audience and buyer personas through Pinterest. These include platform analytics, engagement tools, post-scheduling capabilities, and details about the type of content your audience wants.
Pinterest has also launched its own scheduling tool, allowing Business users to pre-schedule their content within the platform.
2. Pinterest Image Design and Creation Tools
Pinterest image design and creation tools allow you to design, edit, create and publish professional-looking photos and images for the platform (along with any other social media site and your website).
Considering Pinterest is a visual social network where users discover eye-catching, beautiful, and creative images and videos, it’s important your content looks perfect so you can attract more followers and engagement on your profile.
The following three tools are great for anyone who doesn’t necessarily have a background in fields like graphic design or art but still wants to share unique and polished content on their profile.
- Canva allows you to create professional images for Pinterest with over 1 million images, graphics, templates, and icons available to choose from.
- Pablo provides you with a way to create beautiful images for Pinterest in under 30 seconds with easy-to-use effects and templates.
- PicMonkey gives you the ability to create and edit images and has advanced image editing tools such as masking, mirroring, and double exposure.
- AdobeExpress offers intuitive tools and templates, and Photoshop-quality effects to create expertly-designed images for users of all skill levels.
3. Follower Count and Community Growth Tools
Follower count and community growth tools on Pinterest are available to help you promote your profile and content as well as increase your number of followers and engagements. The following three tools were created to help you accomplish this specifically on Pinterest.
- PINGROUPIE provides you with the number of Pins, users, and followers on different group boards on the platform so you can determine whether or not you want to join and Pin your content on it.
- Loop88 helps you to create shareable content they’ve determined is ideal for Pinterest to help you attract your target audience and grow your following.
Start Marketing On Pinterest
Pinterest is a powerful marketing tool with the ability to help you organically increase brand awareness, boost conversions, increase sales, and create long-lasting relationships with your target audience and buyer personas.
You can achieve all of these things for your business by following the Pinterest marketing strategies we reviewed and incorporating the available tools and resources to help you succeed as a business on the platform.
So, sign up for a business account and begin creating unique and engaging content to market to your customers and followers on Pinterest.
Editor's note: This post was originally published in January 2012 and has been updated for comprehensiveness.












![How to Use Pinterest to Promote Your Business or Blog [Free Templates]](https://blog.hubspot.com/hubfs/Pinterest%20for%20Marketing.jpg)
