As of tomorrow, June 15, all content hosted on the HubSpot CMS will be fully optimized for mobile devices. You don't have to change any of your settings to enable this new feature. Your websites will still display in their usual fashion on non-mobile devices (laptops, desktop computers, etc.).
As of tomorrow, June 15, all content hosted on the HubSpot CMS will be fully optimized for mobile devices. You don't have to change any of your settings to enable this new feature. Your websites will still display in their usual fashion on non-mobile devices (laptops, desktop computers, etc.).

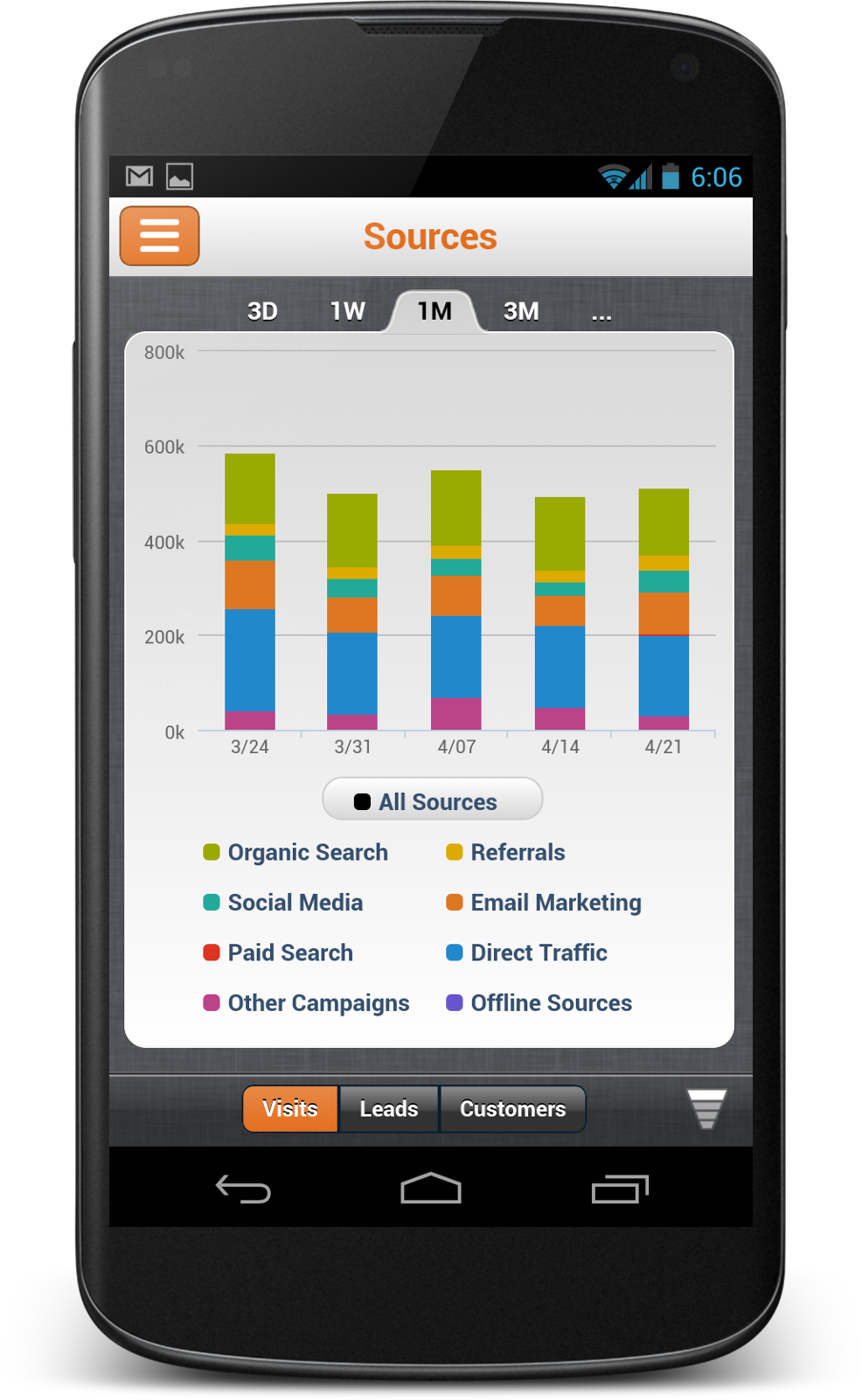
Mobile devices are becoming increasingly important in the daily lives of marketers and consumers alike. As part of our mission to keep our customers one step ahead of the game, we've made some behind-the-scenes changes to your content architecture so that your HubSpot-hosted website pages will automatically render properly and operate smoothly when they are accessed via mobile device.
What's changed?
When your site is accessed via mobile device, your visitors will now see:
- A vertical menu system for your site's main navigation
- The ability to view or hide the main menu navigation, depending on your visitor's needs
- Child menu items expanded by default, so that mouse-over is unnecessary
- Single vertical column display of your site's content
- Note that if your site normally uses 3-column content display, the middle column will be displayed first, followed by the left column, followed by the right column.
NOTE: iPad devices will not render the mobile theme, mainly because the screen width of iPads and similar devices do not require restructuring the layout for optimal viewing. Other non-Apple tablets may display the mobile theme, depending on your own settings. These devices now contain settings for requesting pages in mobile or non-mobile/desktop display based on user preference.
How do I set it up?
You don't have to do anything -- mobile optimization will be automatically enabled for all your HubSpot-hosted content as of approximately 10:30 am ET on Wednesday, June 15. Any new content you create from this date on will also be optimized for mobile by default.
If you want to enable mobile optimization for your site immediately, before it goes live by default on June 15, you can.
Simply follow these steps:
- Log in to your HubSpot portal
- Go to Settings in the upper right corner of your screen
- Scroll down to Website Settings
- Click on Mobile Theme Optimization
- Choose the radio button marked Enable Mobile Optimization Right Now (Beta)
- Click Save Changes at the bottom of the screen.
If at any point you’d like to shut off mobile optimization settings, just return to this screen and toggle the radio button Disable Mobile Optimization, then click Save Changes at the bottom of the screen.