I ran a couple of speed tests on my website, and I have to say — my site ranked pretty well (more on my results below). The well-optimized images on my site were among the key factors that contributed significantly to these high scores.

If you want your website to have similar results, I recommend focusing on image optimization.
The last Google study shows that sites taking over 10 seconds to load will experience a 123% rise in bounce rates. Websites with images are likely to need help improving their page speed. Slow page speed increases the chance of visitors hitting the back button.
In this blog post, I'll explain why you should consider image optimization and several steps to optimize images quickly and easily, including what I did for my website.
Table of Contents
- What is image optimization?
- My Tips to Get Started With Image Optimization
- How to Find Image-Related Issues on Your Site
What is image optimization?
Image optimization is the process of modifying an image for web use by reducing its size, decreasing the time it takes to download the image, and increasing how quickly the page loads. This process involves compressing the file size, changing the image format, and resizing the dimensions of your images.
Image optimization is about finding the right balance between quality and performance.
You want the images to be as clear as possible for your users without sacrificing your website’s speed or performance.
If your images are not properly optimized, they can cause lagging loading times and lower page performance. And nobody wants that — especially not your website visitors.
When done properly, image optimization can drastically decrease the size of your images in kilobytes and megabytes without affecting how they appear on a website.
I’ve found that compressing and resizing images are two of the easiest ways to optimize your images for website speed. However, there are so many other image optimization methods you can explore.
.png)
Free Website Optimization Checklist
This website optimization checklist will help you perfect your website's:
- Performance
- SEO
- Security
- Mobile Performance
Download Free
All fields are required.
.png)
My Tips to Get Started With Image Optimization
Now that you understand how image optimization works let's explore some best practices for optimizing images for search, or image SEO. Fortunately, optimizing images for better page speed is a relatively straightforward process.
Here are some of my favorite tips to help you get started.
1. Start off with a website speed test.
Getting a sense of your website’s current performance and speed is a great place to start when you’re looking at optimizing your page performance — especially where images are concerned.
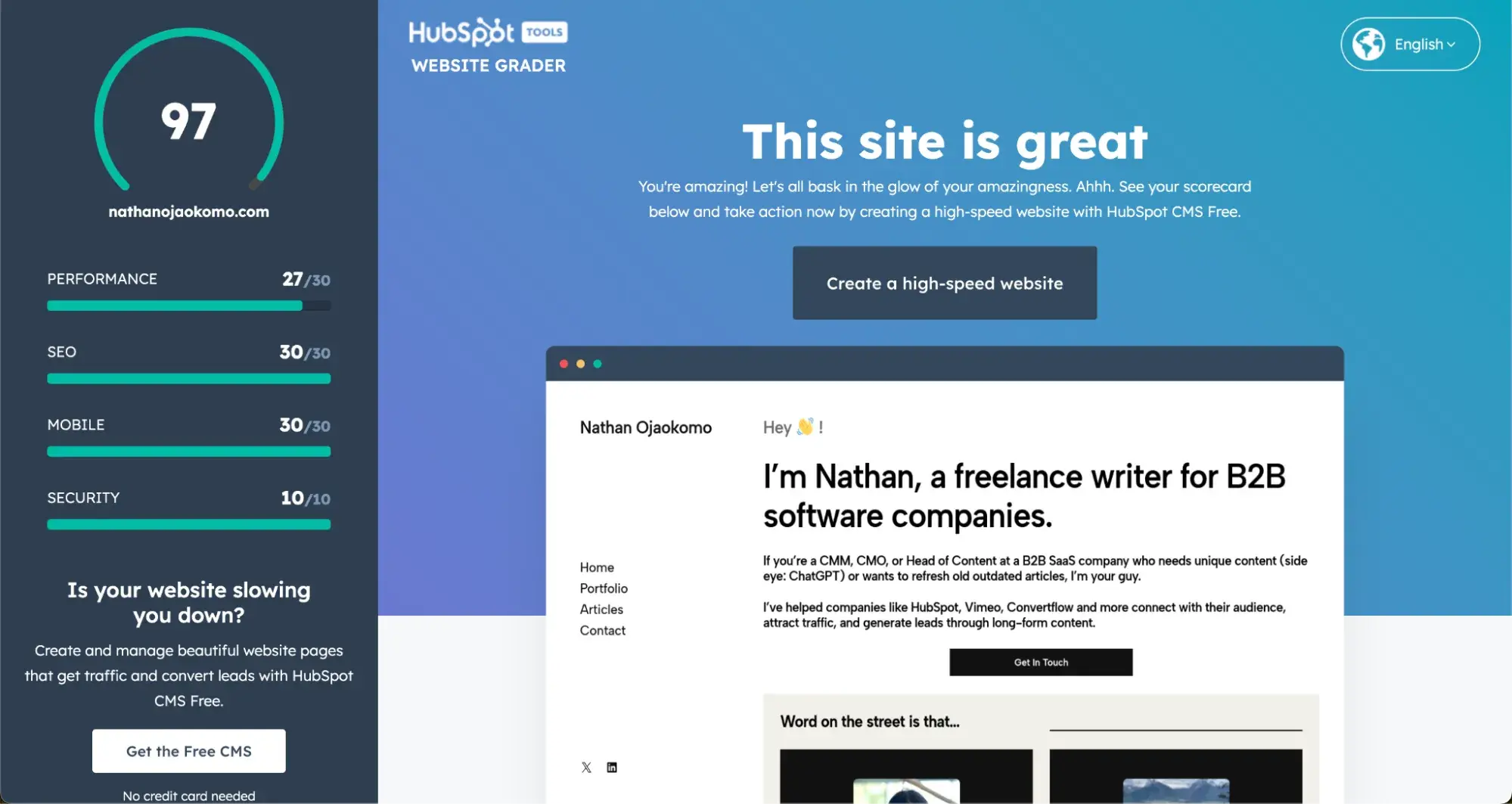
I recommend using a tool like Hubspot’s free Website Grader. When I did this with my website, it gave me a whopping 97/100 score.

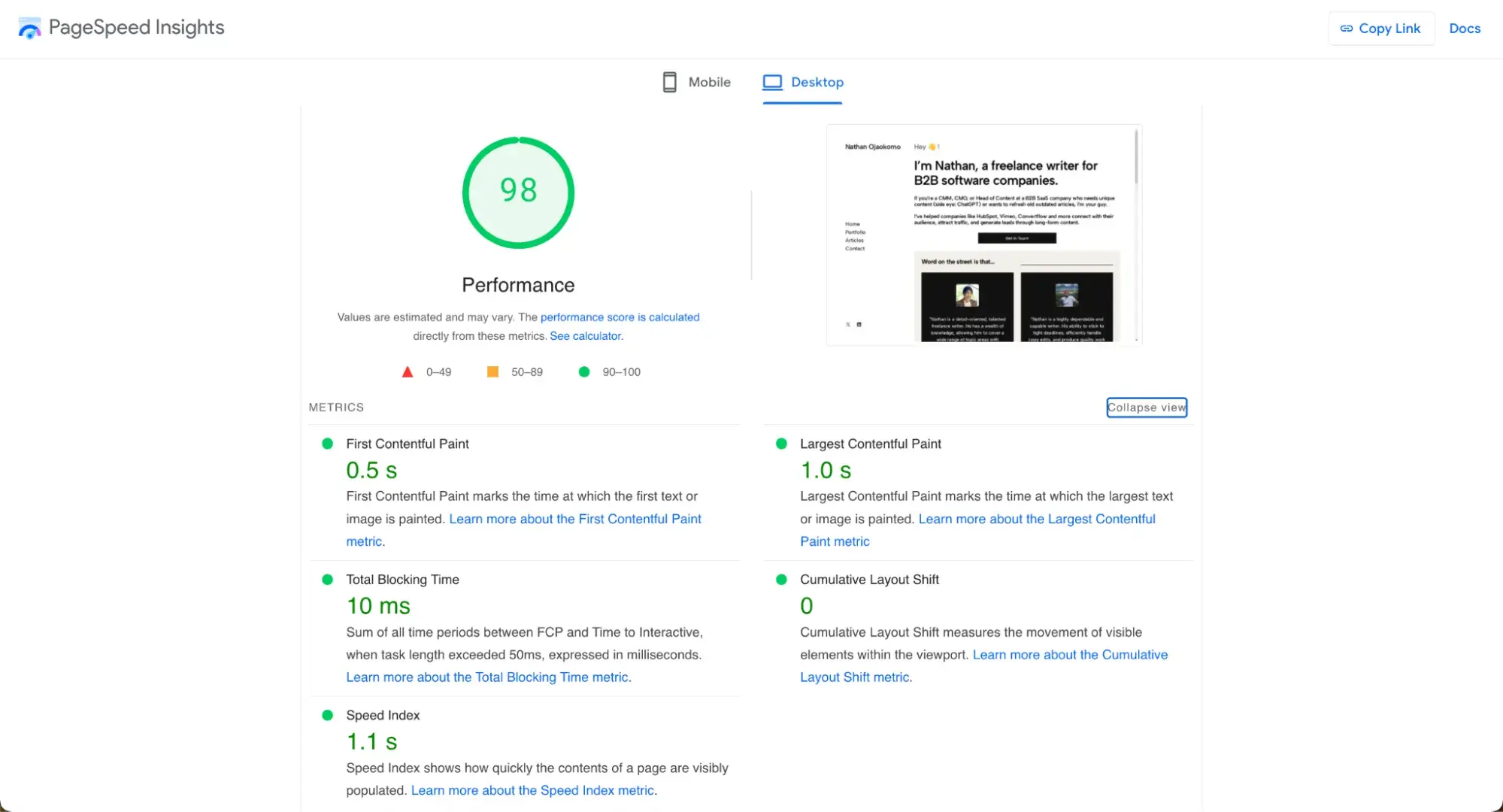
Next, I tried Google’s PageSpeed Insights, which returned a 98/100 website performance score.

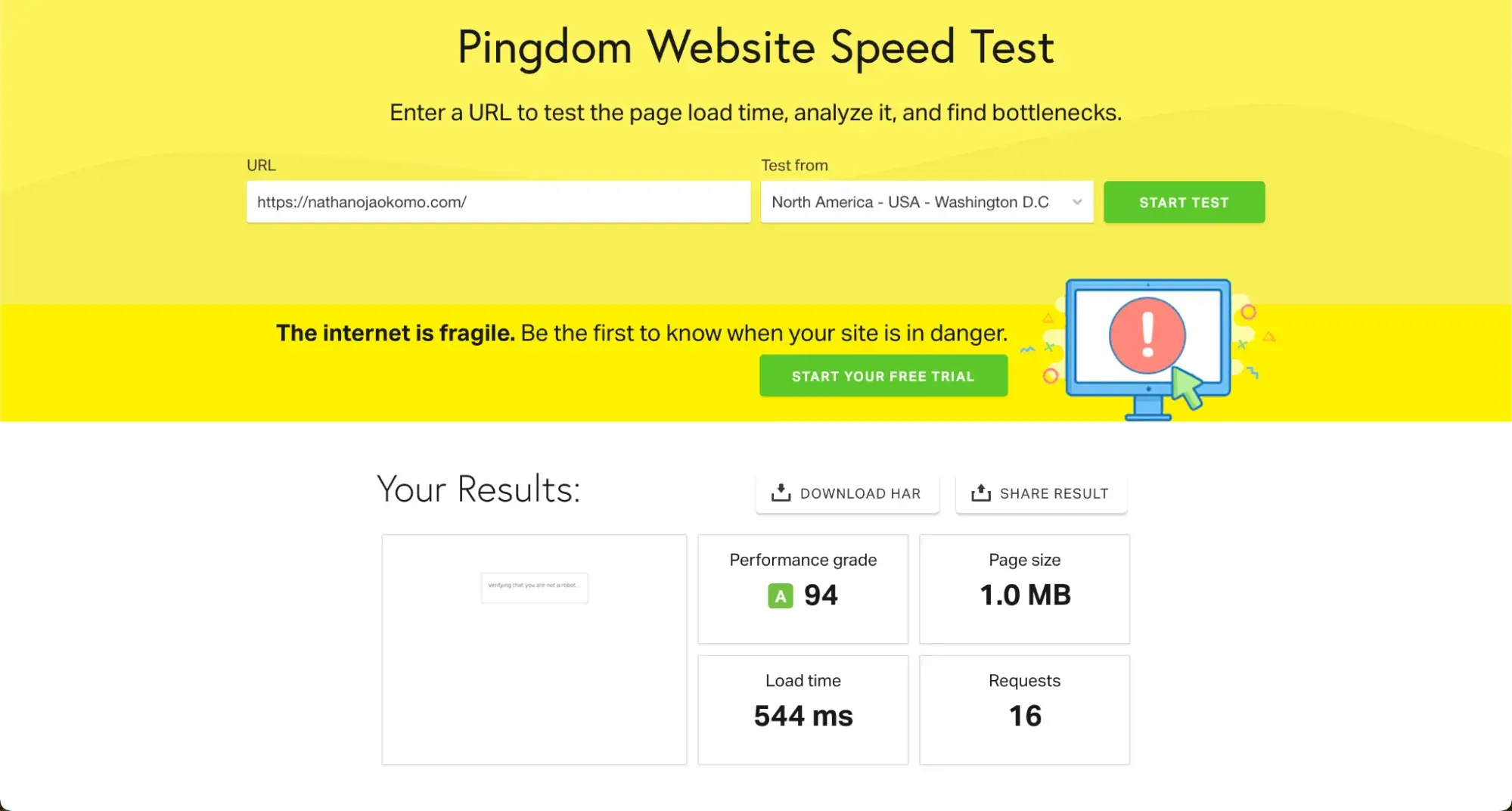
Finally, Pingdom Website Speed Test had me at a 94 performance grade.

2. Make sure you choose the right image format.
Images come in different formats and serve various purposes. Each of these file types has unique advantages and disadvantages, and each of those comes with an impact on file size. So, like I did for my site, you’ll need to think about your image formats and make sure you’re making the best decision for your page performance.
The most common formats are as follows.
JPG
JPG is the default image format used by most digital cameras and phones. It‘s good for photographs because it supports a wide range of colors and resolutions. However, it’s not as suitable for images with sharp edges or text because the image quality can suffer when compressed.
PNG
PNG is another popular image format best suited for graphics and logos. It supports transparency and produces sharper edges than JPGs but doesn't support a wide range of colors and has larger file sizes.
GIF
GIFs are often used for simple animations and graphics, supporting up to 256 colors. However, they don't support transparency and have smaller file sizes than other image formats.
SVG
Finally, SVG is the best option for vector images that require a lot of details without taking up too much space.
Here’s a simple reference that can help you know when to use each specific type of image.
- Is it a photograph? Use JPG.
- Does the image need transparency or have text? Go with PNG.
- Is it a simple animation? GIFs are your best bet.
- Is it a logo or an icon? An SVG will work best.
3. Compress your images.
Compression is the process of reducing the amount of data your images take up without affecting how they appear on-screen.
When I compress images before uploading them, I’ve noticed a decrease in my site’s load time.
I recommend image compression tools like TinyPNG and ImageOptim for compressing your images. These tools don’t require technical expertise; you simply need to upload the files you want to compress.
4. Resize your images.
While some image formats are typically larger in size than others, you might need to resize the images to ensure they don’t slow your site’s speed.
Resizing an image involves reducing its dimensions and pixel size to take up less space but still look good on screen.
You can use a tool like Photoshop or GIMP to resize manually and crop images as needed or a service like Kraken or Cloudinary that automatically resizes and optimizes images for you.
You can also resize images right in your content management system (CMS).
Resizing my website images reduced my website’s load time from 60 seconds to 544 milliseconds.
Here’s how I resize my images in WordPress:
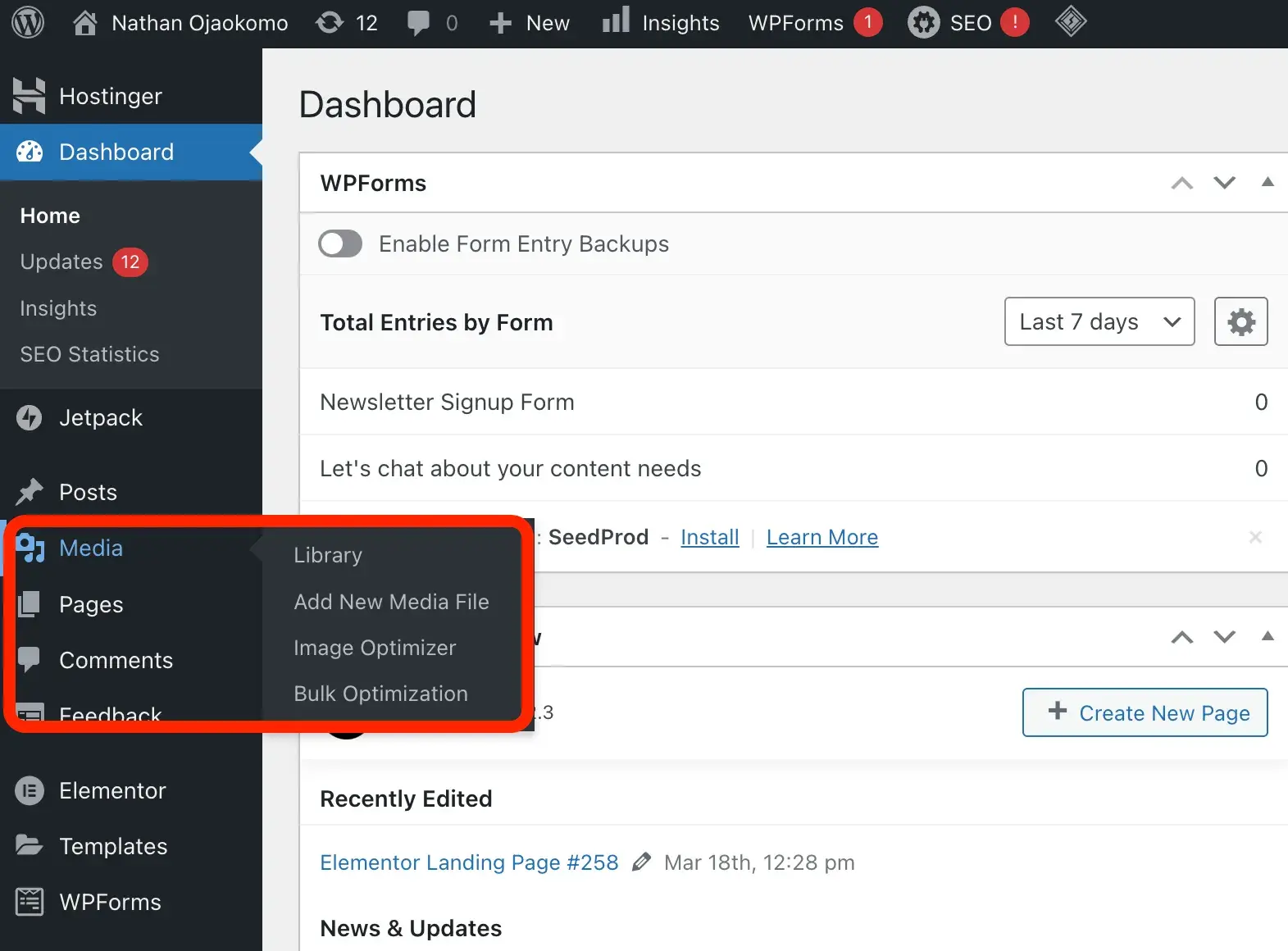
First, I navigate to Library under the Media sidebar.

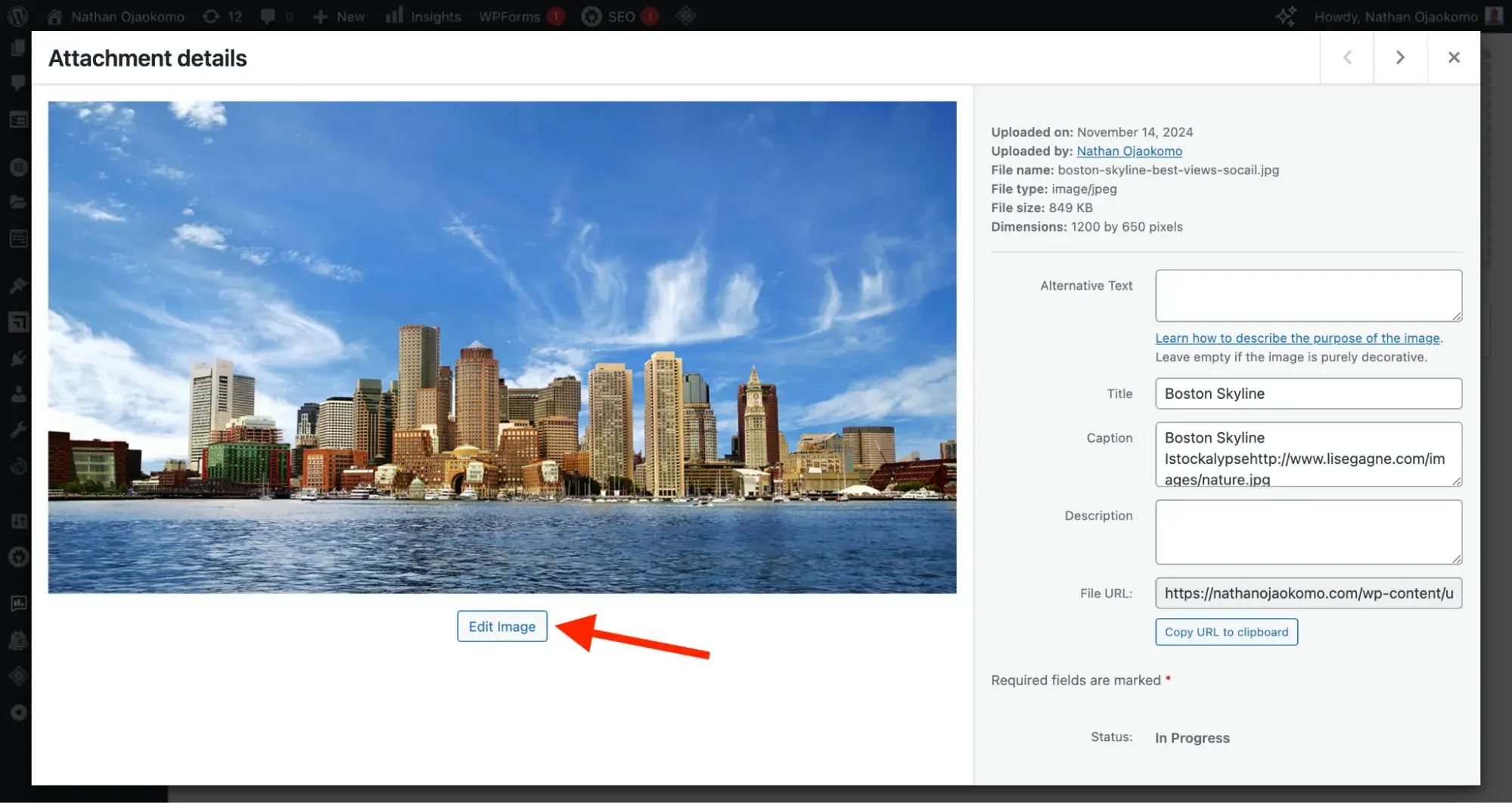
Then, I select the image I want to resize and click Edit Image.

I click Scale and choose the new dimensions for my image. (Note that you cannot use a dimension higher than the image’s original dimensions.)
Once I’ve set the new dimensions, I head back to my Media Library and insert the new image wherever I want.
To keep things clean, I’ve found it helpful to delete the original image or rename the new ones to identify them quickly.
Pro tip: You can do the same thing with HubSpot. Here’s a guide on automatically and manually resizing images using HubSpot.
5. Use lazy loading.
Lazy loading is the process of loading images only when they appear in the viewport.
This allows you to prioritize how your images load so that certain elements on a page can be displayed first for a faster user experience.
If I have a very long webpage with 100 images, without lazy loading, I'm forcing visitors to download all 100 images at once — even if they only look at the first few and leave.
With lazy loading, I might only need to load 5-10 images initially, drastically improving the initial page load time.
To implement lazy loading, you can use a plugin (like LazyLoad and Smush) or write code using JavaScript and HTML.
The HTML code for lazy loading might look like:
<img src=“image.jpg” loading=“lazy” alt=“Description” />
Or
<img
data-src=“actual-image.jpg”
src=“placeholder.jpg”
alt=“Description”
class=“lazy”
/>
Loading images before the visitor is ready to view them is unnecessary.
6. Write relevant alt texts and file names to help with image SEO.
While an image’s file name or alt text may not directly affect your website’s speed, their significance in search engine optimization, accessibility, and user experience makes them vital parts of your image optimization process.
For file names, I like to use descriptive and personalized names. Just like I have a personal name that separates me from my siblings, these images should also have their names.
The file name should help search engines understand what the image is about.
Imagine this image below has the name “IMG_1633.jpg”. This name identifies the image but doesn’t properly describe it.

What about a name like “Pizza with pepperoni and tomato toppings”? That’s way better.
For alt text, I write concise, relevant descriptions that provide context about the image. I’ve also learned to avoid starting the alt text with words like “image of” or “this is a picture of.” Instead, I jump right into the description.
Doing so improves accessibility for visually impaired users and helps search engines understand the image.
For example, in the image below, instead of using an alt text like “Baseball player hitting a ball at a baseball field,” I’ll use “David Ortiz of the Boston Red Sox batting from home plate at Fenway Park”.

With alt text, readers can still tell what your image is about if the images don’t load completely.
How to Find Image-Related Issues on Your Site
Now that you’ve followed these tips to optimize your images, how can you tell if you did the right thing?
You can use testing tools to evaluate image-related issues and page load speed and ensure your website runs optimally and efficiently.
Here are some of my favorite tools.
1. Website Grader
HubSpot's free website grader makes understanding website performance easy. You’ll get a report card that includes ratings for SEO, performance, security, mobile, and more.
2. PageSpeed Insights
Google PageSpeedInsights provides insights into how fast your website loads, how well its images are optimized, and how you can improve your page loading times.
3. Lighthouse
Google’s Lighthouse is an open-source Chrome dev tool that allows you to audit your website's performance across multiple categories, including how optimized its images are. It also provides detailed suggestions on how to improve your website’s performance.
4. Pingdom
Pingdom allows you to test how quickly your website loads from multiple locations and how many requests are being made for each image.
5. GTmetrix
Like Pingdom, GTmetrix offers a comprehensive report of how your website performs and how you can improve it. It includes a detailed analysis of how well your images are optimized and how quickly they load.
Final Thoughts on Image Optimization
Image optimization is an often overlooked aspect of web development — but as I’ve shown here, it's an essential part of ensuring page speed and web performance.
By following the tips I’ve shared in this post, you can significantly reduce your website's page load times. This will help you deliver an improved experience for your viewers that encourages them to return.
.png)
Free Website Optimization Checklist
This website optimization checklist will help you perfect your website's:
- Performance
- SEO
- Security
- Mobile Performance
Download Free
All fields are required.
.png)
![Free Resource: Website Optimization Checklist [Download Now]](https://no-cache.hubspot.com/cta/default/53/00d9cc96-eff7-4cea-8ff3-583374c3dcd5.png)



![19 Website Speed Optimization Strategies for 2024 [New Data]](https://knowledge.hubspot.com/hubfs/how-to-optimize-website-speed-1-20241203-1468927.webp)


![9 HTML SEO Tags That Impact Your Ranking [Cindy Krum's Tips]](https://knowledge.hubspot.com/hubfs/html-seo-1-20241119-1659249.webp)