By knowing how to resize images without losing quality, you’ll help your website look professional and establish trust with users.

It’s a task that comes up regularly for me as I build websites, design content, or publish social media posts. I might start with an infographic, for example, that needs to be broken up or re-sized for multiple different platforms and viewports. But what sounds like a simple task can turn into important parts of the design getting cropped, fuzzy text, or blurry faces.
It’s a small but important skill to master because images are fundamental to digital content creation. Whether you’re creating a website, publishing a blog post, or posting on social media, using high-quality images is an absolute must. But what do you do when an image isn’t sized correctly for a specific use case?
In this post, I’ll walk you through five easy and quick ways to resize any image without losing quality. Then I’ll take a brief look at other image resizing tools so you can find the right one for your website.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
- And more!
Table of Contents
- Why do resized images lose quality?
- Why It’s Important to Resize Images (Without Losing Quality)
- Best Ways to Resize an Image Without Losing Quality
- Upsampling vs. Downsampling Images
- Guidelines for Resizing an Image Without Losing Quality
- How to Resize an Image Without Losing Quality
- How to Reduce Image Size in Photoshop
- How to Reduce Image Pixel Size in MS Paint
- How to Resize JPG & PNG Files in Canva
- How to Resize an Image to 100KB
- How to Make a PNG Smaller Without Losing Quality
- Image Resizing Tools
Why do resized images lose quality?
When you resize an image, there are two common methods used: resizing by resampling and resizing by scaling.
Resizing by resampling involves adding or removing pixels from the image, resulting in a change in the total pixel count. This process can cause loss of quality because the software has to guess and create new pixels based on the surrounding ones. This can lead to blurriness or pixelation, especially if the image is downsized significantly.
Resizing by scaling, on the other hand, maintains the total pixel count but adjusts the size of the image by changing how many pixels are displayed per inch (PPI). While this method generally preserves the image quality better than resampling, it can still result in some loss of sharpness or detail, especially if the image is scaled up.
Regardless of the method I’m using, I always make sure to consider the original resolution and image quality before resizing. It’s the key to minimizing a noticeable loss in quality.
Why It’s Important to Resize Images (Without Losing Quality)
Resizing images correctly to maintain quality reduces the file size of the image and, therefore, how long it takes for your website content to load. So, it’s not just a question of quality visuals, poorly sized images can impact your site’s performance and user experience.
Oversized, high-resolution images might look good on the front end, but their file sizes are large. That means browsers will take longer to load them, which will increase your website’s overall load time. For more on how to make a website, check out HubSpot's free CMS tools.
A recent study found that load speed considerably impacts conversions. For example, the study found that sites that load in one second have three times higher conversion rates than sites that load in five seconds. This means you can’t afford to sacrifice a single second of load time.
That’s not to say that high-quality visuals aren’t important.
Imagine two online stores selling the same pair of shoes, but one has blurry product photos while the other has crystal clear ones. Which store are you more likely to buy from?
Probably the second store. Here’s why.
Aside from showcasing the product properly, having well-formatted images on a page conveys professionalism. On the flip side, messy images imply a lack of competence. The buyer thinks, “If they can’t get the images right, can I trust that they’ll get the products right?”
This is what happens when you resize an image and sacrifice quality. Sure, the image will fit into your banner or post, but at what cost?
Some of these points might sound like common sense, but you’d be surprised how often I have to work with web developers, clients, and partners to make sure we’re using the most optimal image size and quality possible. I often don’t get to choose the source files for a project, and I could be sent poor quality logo files or massive 10MB images to work with for a site. Being able to explain why it’s important that images are properly sized up or down makes it easier to get those files to the size they need to be.
Best Ways to Resize an Image Without Losing Quality
Here are a few of my best practice tips for resizing an image while minimizing the loss of quality:
1. Use high-resolution source images
Where possible, I always start with a high-resolution image that provides more detail and allows for more flexibility in resizing without significant quality loss. Higher-resolution images have more pixels, meaning there is more information for me to work with during the resizing process.
2. Resize incrementally
To avoid drastic changes, I usually resize the image in smaller increments rather than making significant size adjustments all at once. This approach helps me to preserve the image quality and minimizes the chance of introducing noticeable artifacts.
3. Maintain the original aspect ratio
When resizing, I’ll generally maintain the original aspect ratio of the image. This tactic helps me to make sure the proportions are maintained, preventing distortion. Stretching or squeezing an image disproportionately can lead to visible quality loss.
4. Use WordPress plugins
When using WordPress, I often simplify the image resizing process by using a plugin. These plugins preserve image quality by employing advanced algorithms and provide options for automatic optimization, reducing file sizes without compromising quality. They also support responsive design by generating appropriately sized images for different screen sizes.
This is particularly useful in some of my Search Engine Optimization (SEO) projects when I need to optimize the performance of a large website quickly. Some of my favorite plugins include Smush, Optimus, and EWWW Image Optimizer.
5. Employ command-line tools
If you have experience with command-line tools, like ImageMagick, consider using them to resize images. What I like about these tools is that they allow for bulk processing, and even let you create scripts to automate image resizing which can be a huge time saver.
To resize an image using ImageMagick, I’ll use the “convert” command with the “-resize” option.
For example, the command “convert input.jpg -resize 800x600 output.jpg” resizes the input image to a width of 800 pixels and a height of 600 pixels, saving it as output.jpg.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
- And more!
Upsampling vs. Downsampling Images
Upsampling and downsampling are two different processes used to alter the resolution or size of an image.
Upsampling involves increasing the size or resolution of an image. It typically requires adding new pixels to the original image, often through interpolation algorithms. This results in a larger image with potentially more detail, although the added detail is only an estimation based on existing pixels. Upsampling does not actually create new information or improve the quality beyond the original resolution.
One example of when I might use a tactic like this is converting a presentation for use on a super high-quality display, like a large monitor at a trade show. In that instance, medium-quality graphics can be made as sharp and crisp as possible for higher resolution screens.
Downsampling, on the other hand, is the process of reducing the size or resolution of an image. It involves removing pixels from the original image, typically by averaging or sub-sampling adjacent pixels. Downsampling aims to reduce the file size and potentially simplify the image by removing unnecessary details. However, downsampling can also lead to a loss of fine details and smoothness, as some information is discarded.
This tactic is much more common in my day-to-day work. I might use downsampling to create a thumbnail image for a carousel of posts on a main blog page, for example. Or taking a print-ready infographic and downsampling it into a size that’s suitable for social posts.
Both upsampling and downsampling have their applications depending on the specific use case. Upsampling may be used to increase the print size of an image or prepare it for high-resolution displays. Downsampling may be employed to optimize image file sizes for web or email use, reducing loading times.
Guidelines for Resizing an Image Without Losing Quality
Here are a few more of my recommendations for image resizing:
1. Be mindful of dimensions when reducing image pixel size
There’s no standard width or height you should aim for when resizing your image's pixels. It will depend on a variety of factors, including where I’m putting them on a website, whether the majority of site visitors are using desktop or mobile, and so on. I’ve found that between 600 to 1200 pixels should work well for most web images, while still maintaining quality.
2. Compress web images to 100KB
A rule of thumb is that you want to strike a balance between the lowest file size and an acceptable quality. I’m always trying to find this balance so that browsers can process the image as fast as possible, and it still looks great to human users. Generally, an image file size of 100KB or less is acceptable for images that go on your website. Some quality loss will happen, but it won’t be noticeable if done properly.
3. Use the right image file type
You might think that it doesn't matter what type of file (PNG vs. JPEG) that your image is stored in. However, your file type will impact the quality of your image as you resize it.
I usually ask for logos or graphics in PNG, whereas images and larger graphics are better in JPEG form. Here’s why:
JPEGs typically store high-quality and high-detail images. When compressed, they're easy to share online, however, because of the lossy compression process, some data from the image is deleted as it gets smaller. As you continue to use it, you risk compromising the quality of your image as it loses data over time.
On the other hand, PNGs are designed for this type of resizing. PNGs do not lose any data as you resize them so the image won't become distorted or blurry. This makes them ideal for logos and images that have a lot of writing or small figures and characters. As you resize them, those graphics will remain readable to your audience.
Let’s look at how I resize images with some of the most popular tools out there. I’ll cover:
- How to Resize an Image in Adobe Express
- How to Resize an Image in Photoshop
- How to Resize an Image in MS Paint
- How to Resize an Image in Canva
- How to Resize an Image to 100KB in Squoosh
- More Image Resizing Tools
.png)
Free Website Optimization Checklist
This website optimization checklist will help you perfect your website's:
- Performance
- SEO
- Security
- Mobile Performance
Download Free
All fields are required.
.png)
How to Resize an Image Without Losing Quality
- Create a new project in Adobe Express.
- Upload your image.
- Resize your image.
- Adjust your image.
- Download your image.
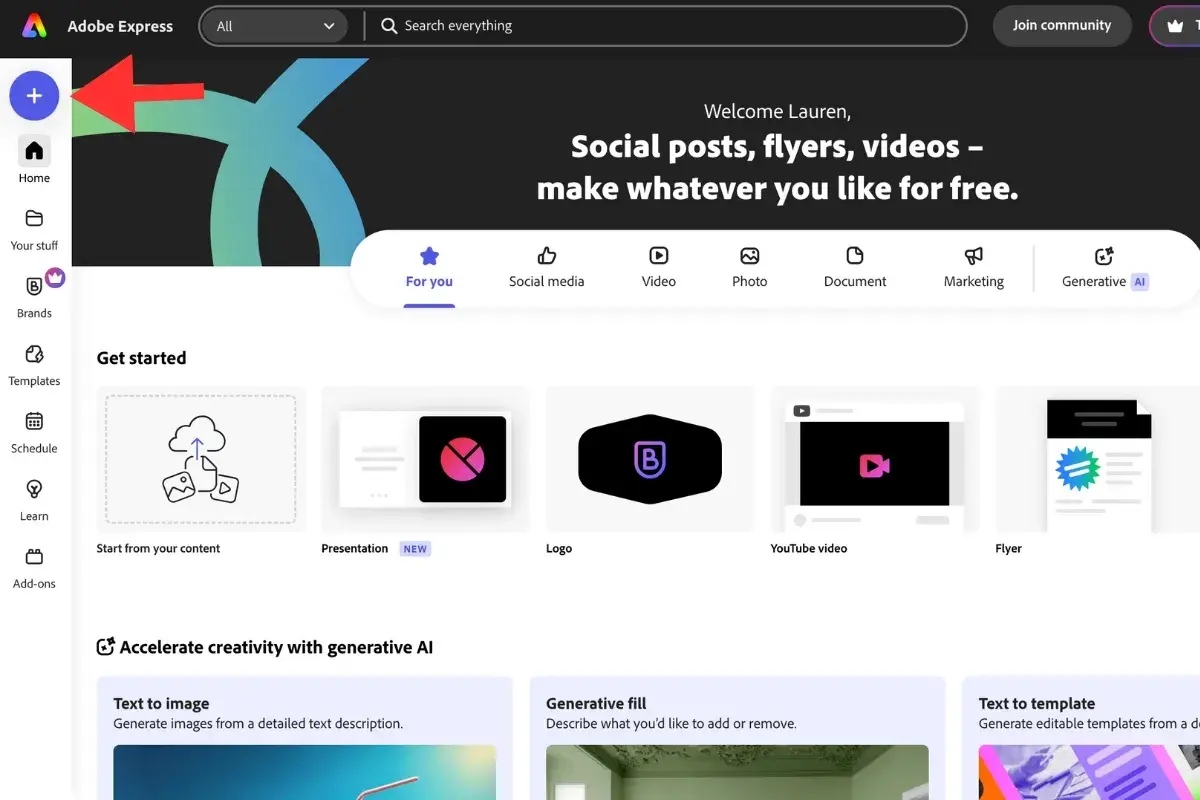
Step 1. Create a new project in Adobe Express.

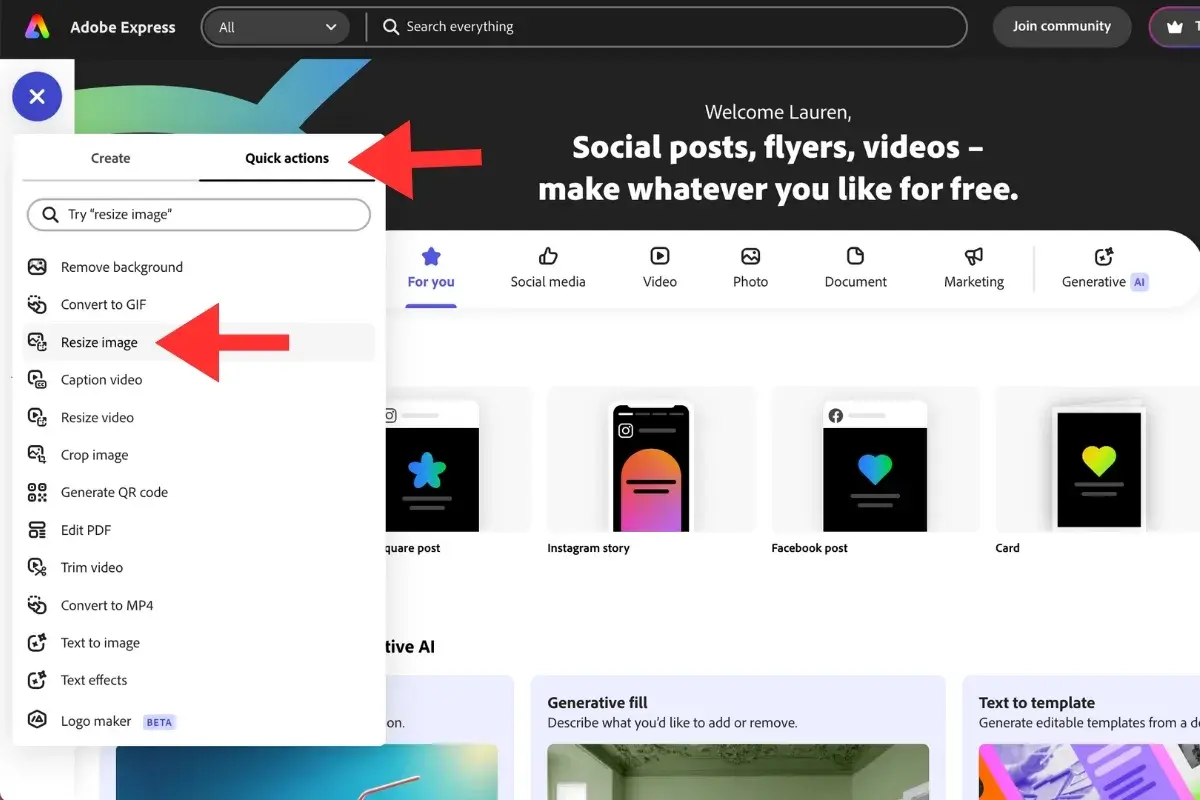
First, I click the “plus” icon on the Adobe Express homepage and select the “Quick Actions” menu. From here, I select “Resize image.”

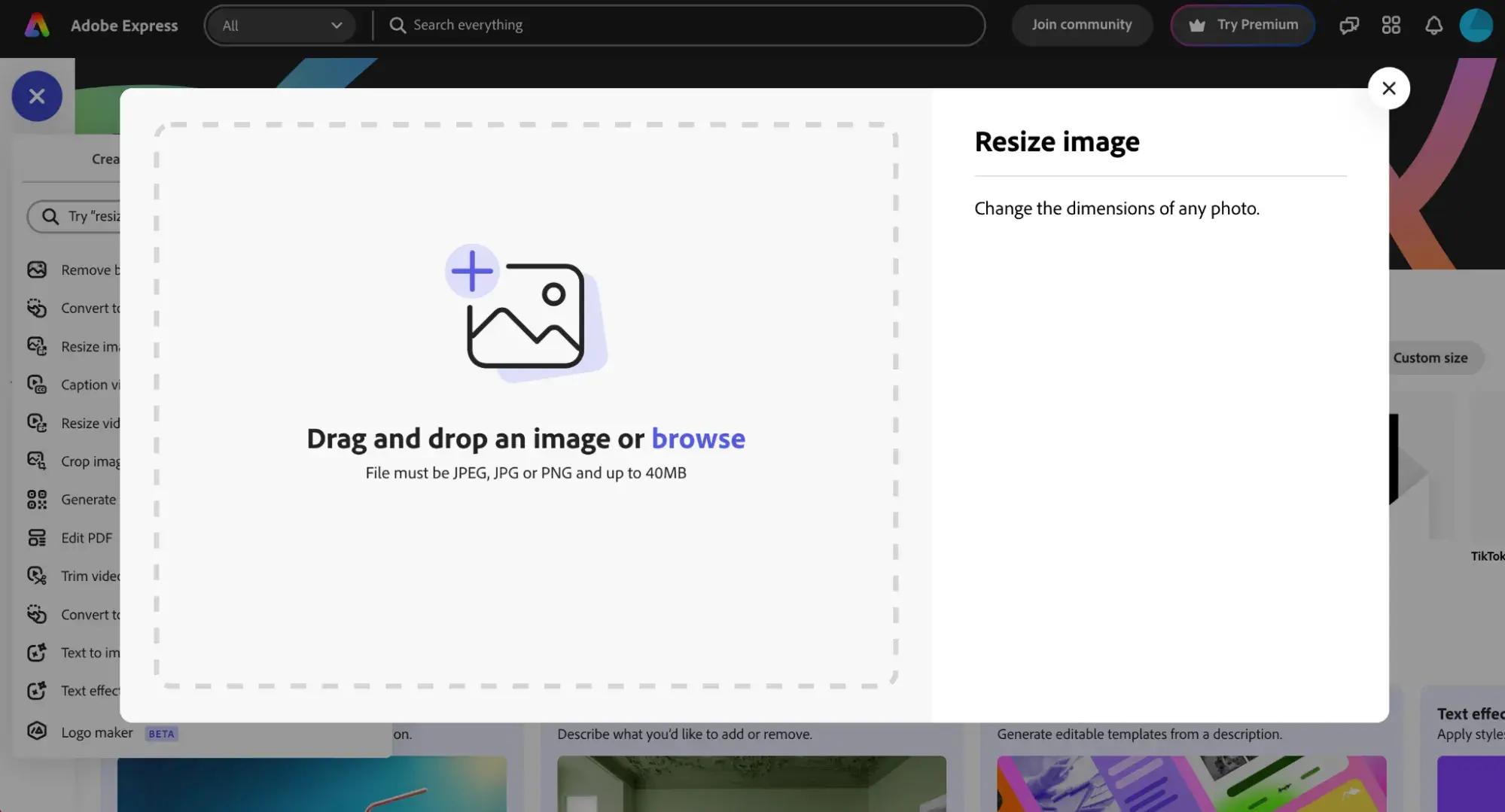
Step 2. Upload your image.

This pop-up then appears. I can upload the image I want to resize by either dragging and dropping it into the square or browsing on my device.
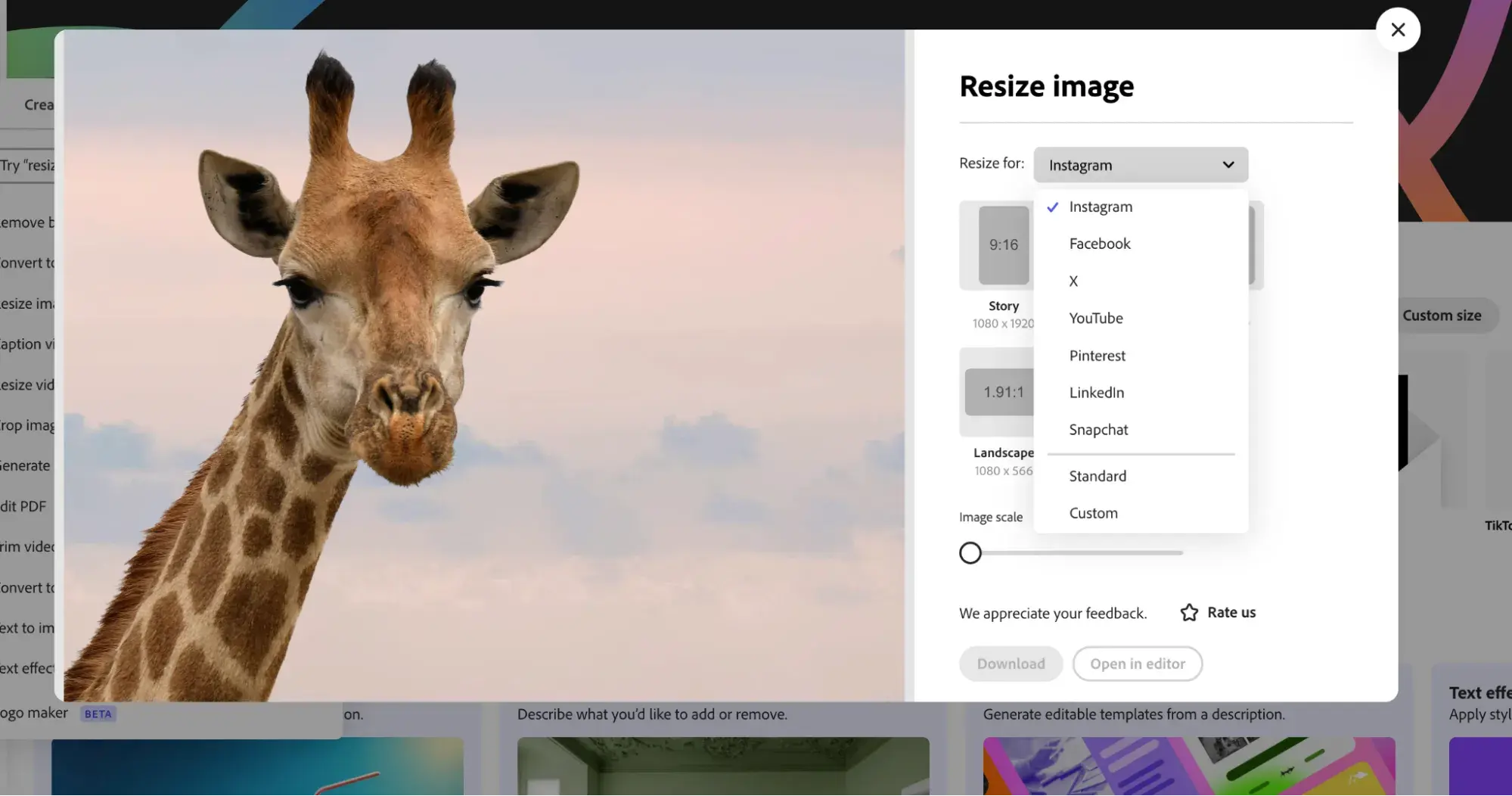
Step 3. Resize your image.

I resize the image by either using one of the available templates or inserting custom dimensions. The templates are preset dimensions based on the requirements for various social media platforms.
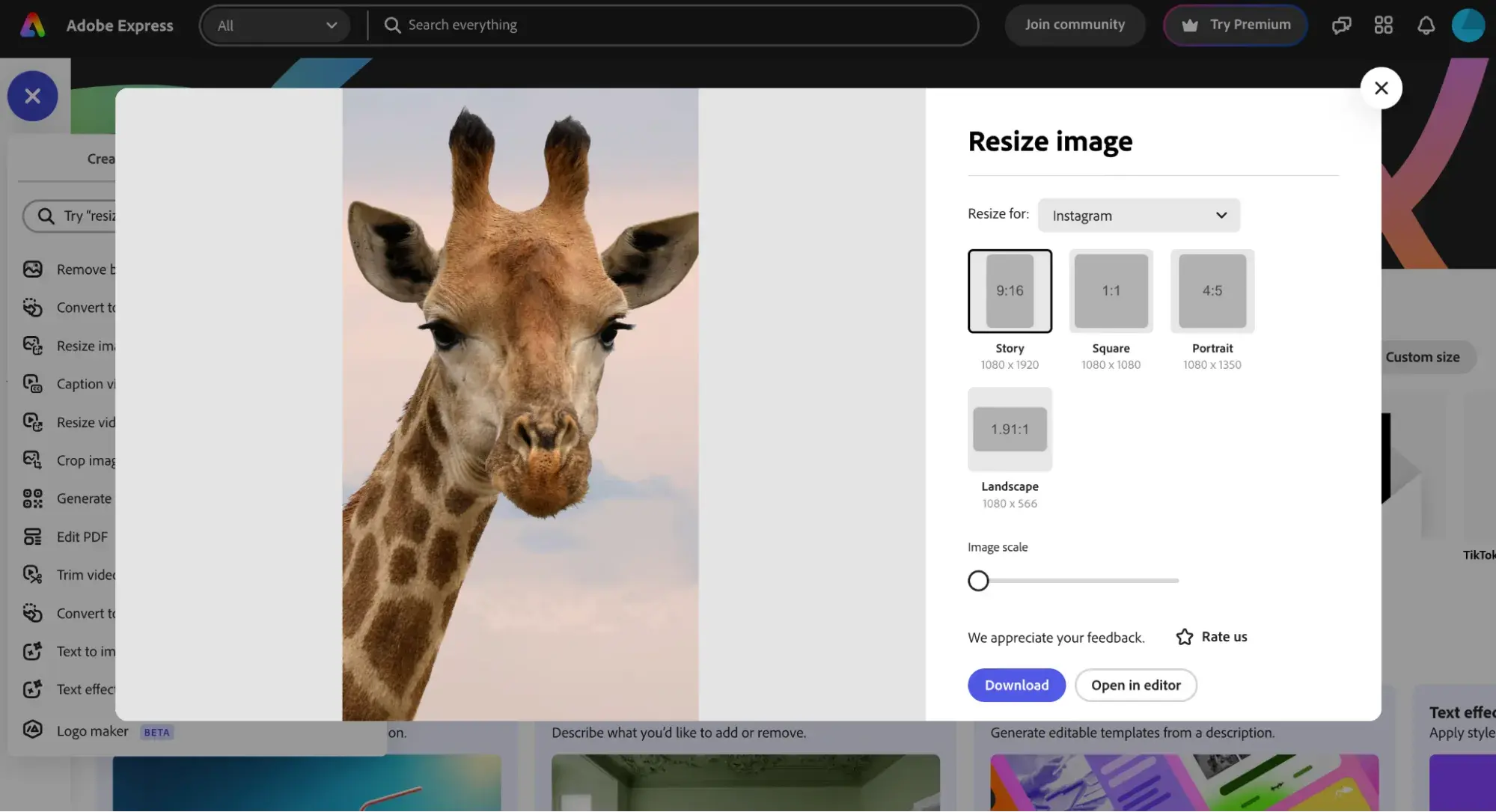
Step 4. Adjust your image.

If I’m not happy with how the crop looks, I can also adjust the image further by panning the image (dragging it from left to right) or changing the scale of the image with the slider.
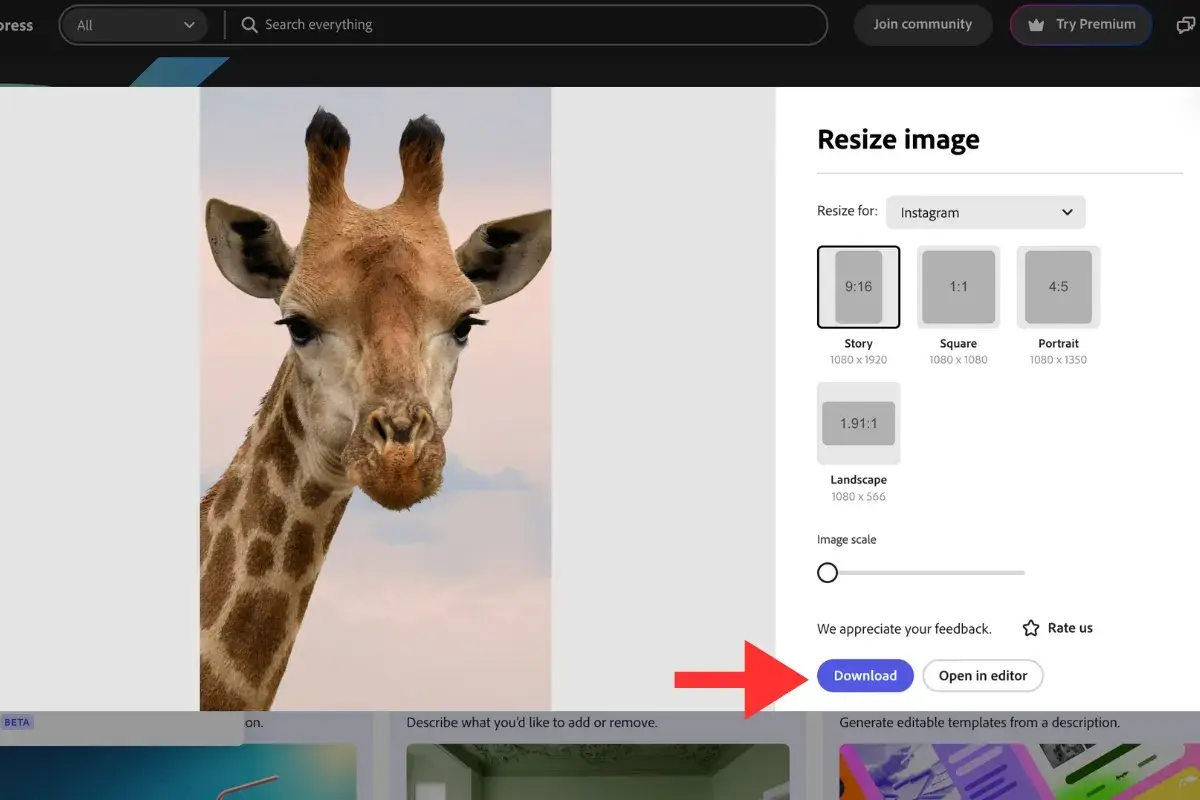
Step 5. Download your image.

Finally, I click “Download” to save the resized image to my device. I can then upload to a website, blog, or social media page.
How to Reduce Image Size in Photoshop
Step 1. Import your image.

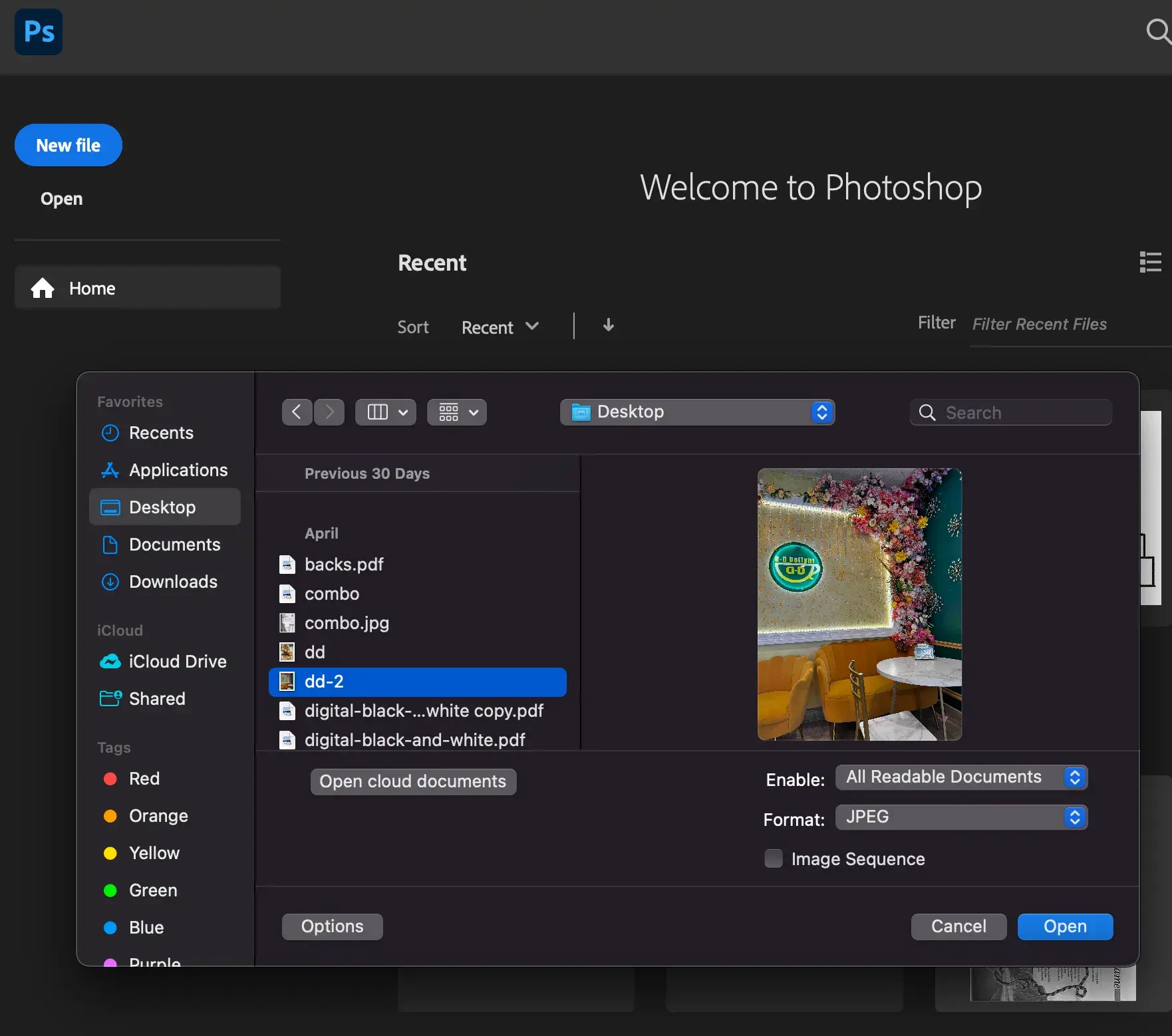
I start by importing the image by clicking “File” and navigating to “Open.” I then have to browse your device and select the image I want to resize.
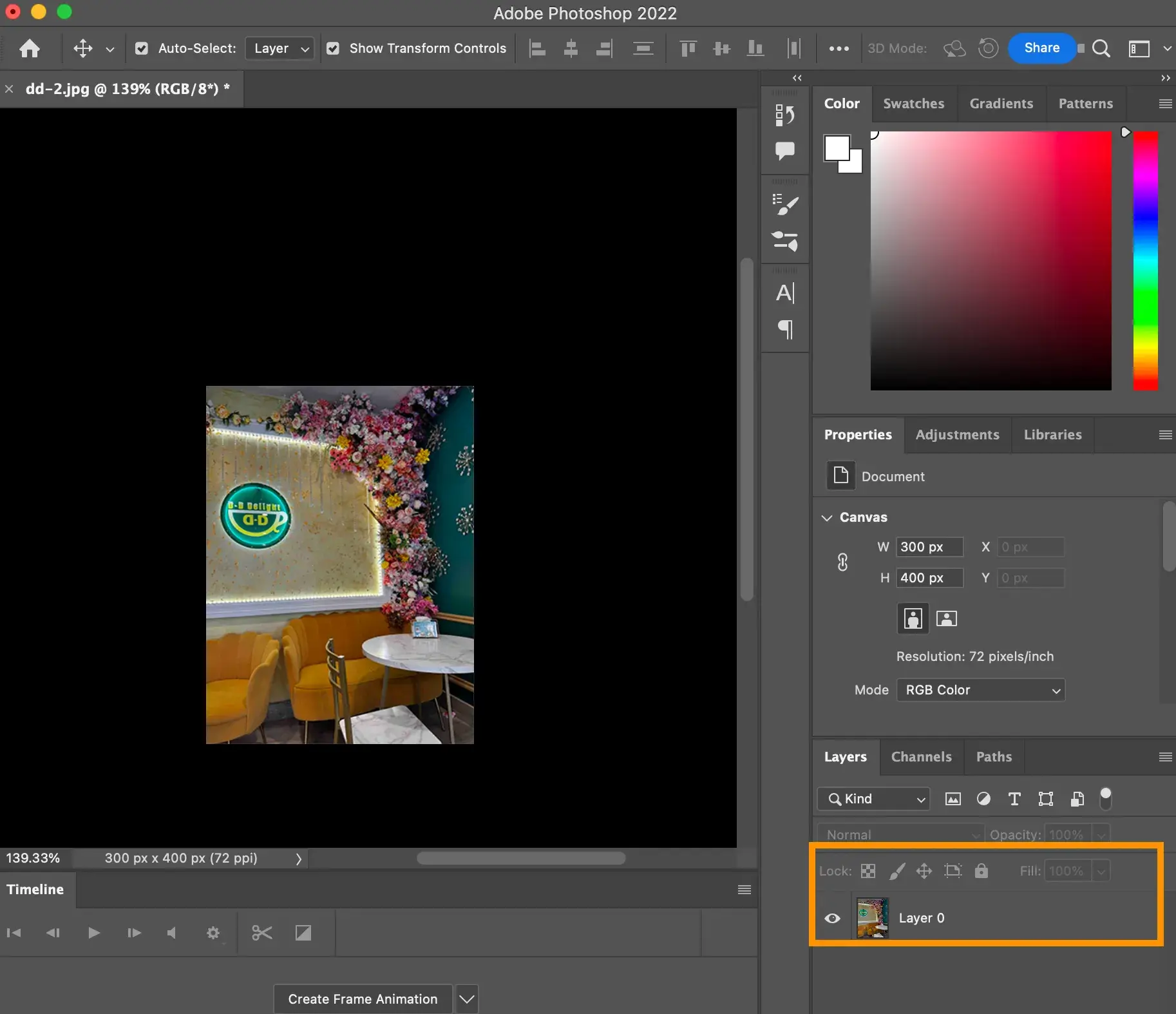
Step 2. Unlock the background layer.

Next, I navigate to the right-hand panel and unlock the background layer. This is a necessary step to be able to edit the image.
Step 3. Change image dimensions.

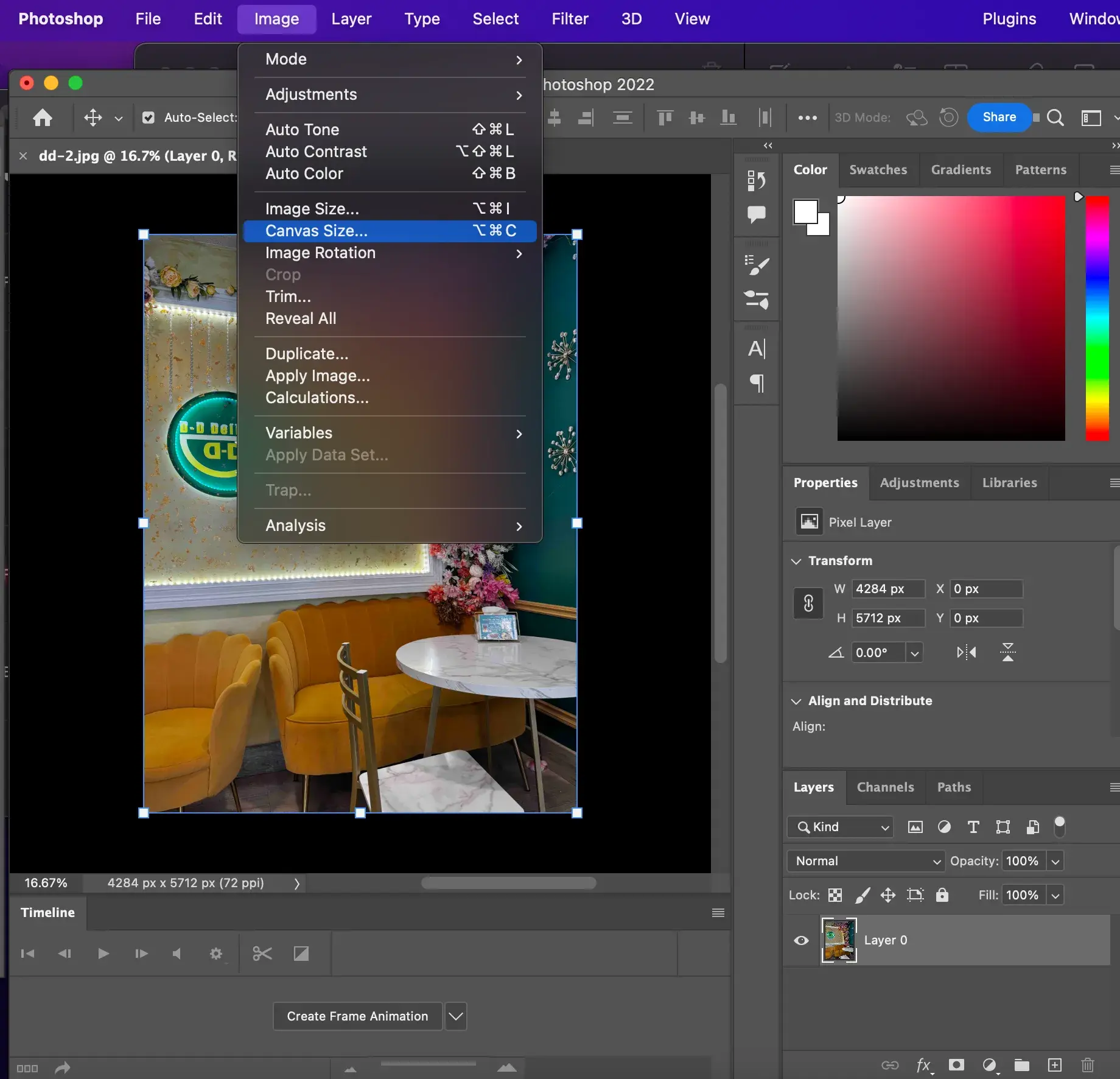
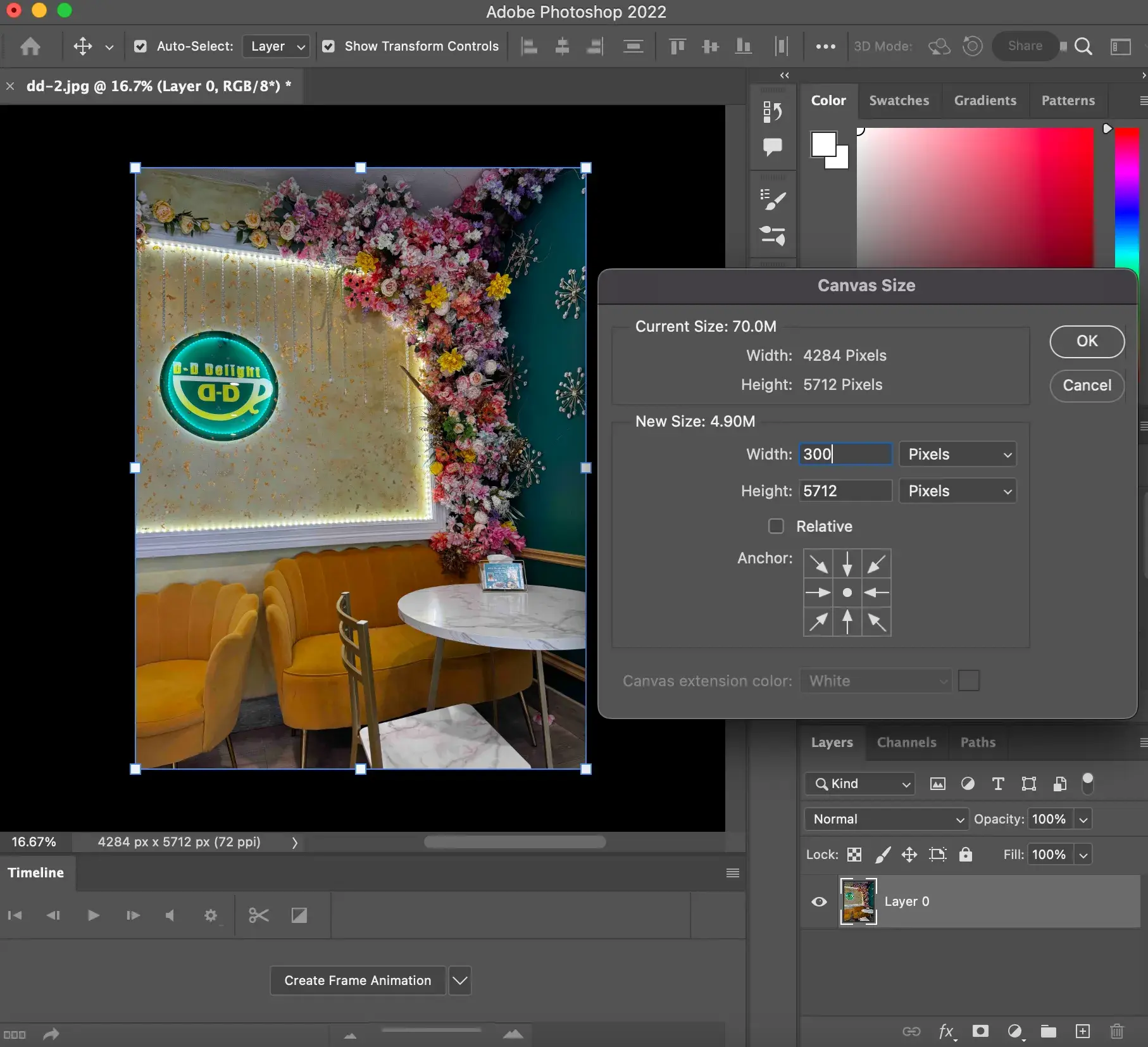
Then I navigate to the menu bar in the header and click on “Image.” I select “Canvas Size” from the dropdown menu. I can then change the canvas dimensions in the “New Size” section of the pop-up box to my desired dimensions. Then I click “OK” to proceed.

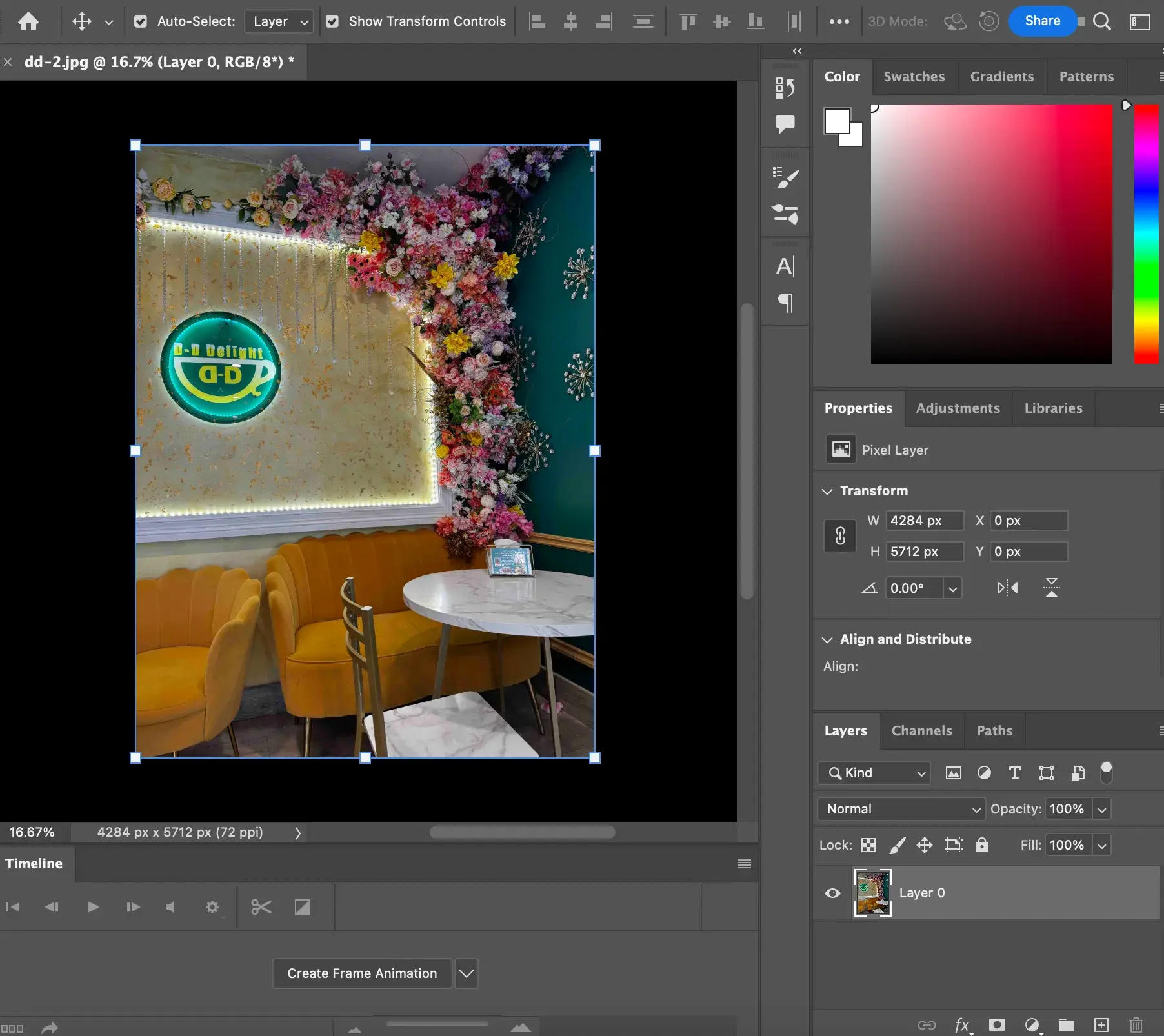
Step 4. Adjust the image within canvas.

Now, I drag the image around and adjust the edges until it fits into my newly sized canvas. I press the “enter” key on my keyboard once I’m satisfied.
Note: Ensure the “Show Transformation Controls” box is ticked, as this is what allows you to manipulate the edges of your image.
Step 5. Save your resized image.

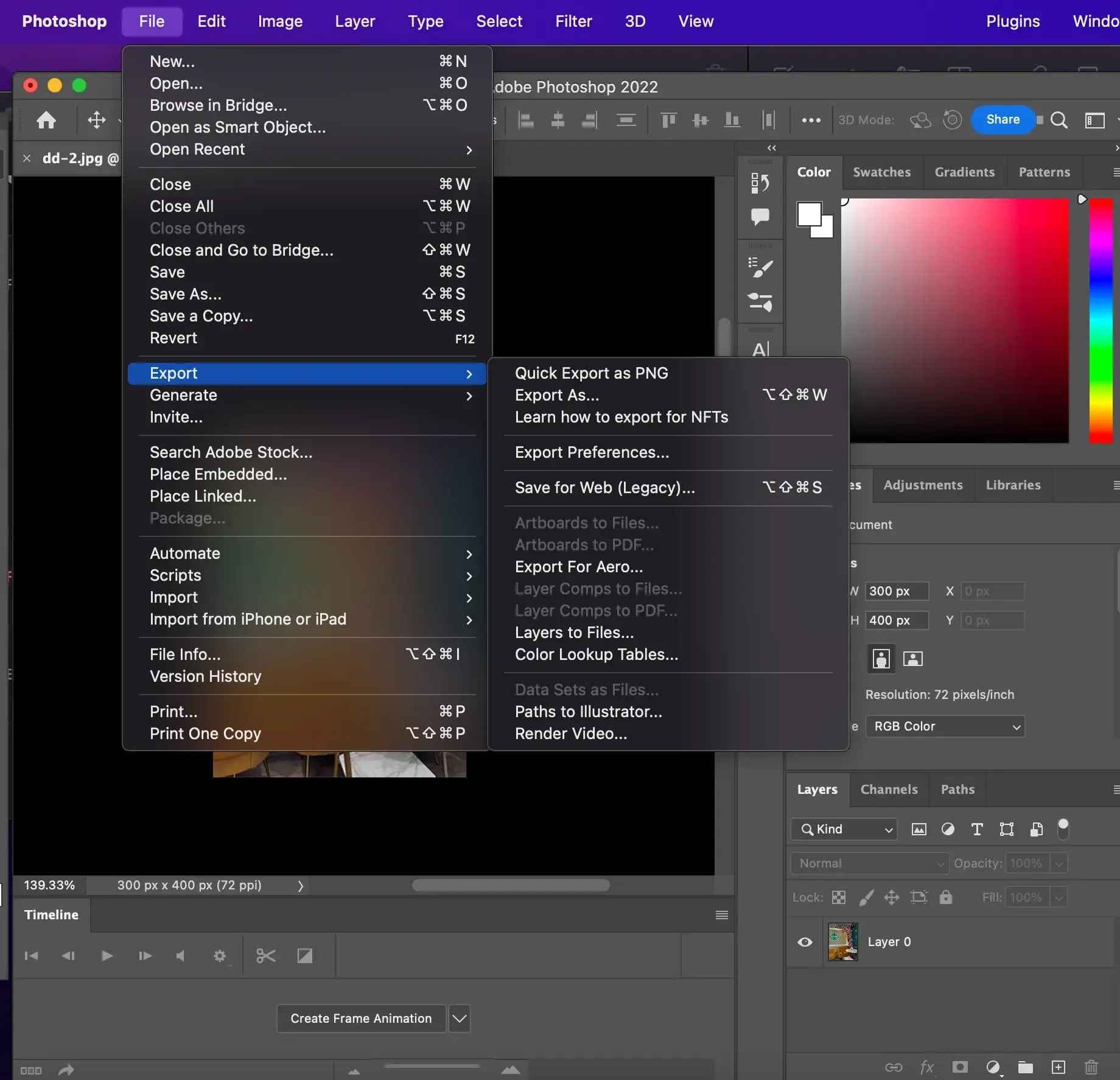
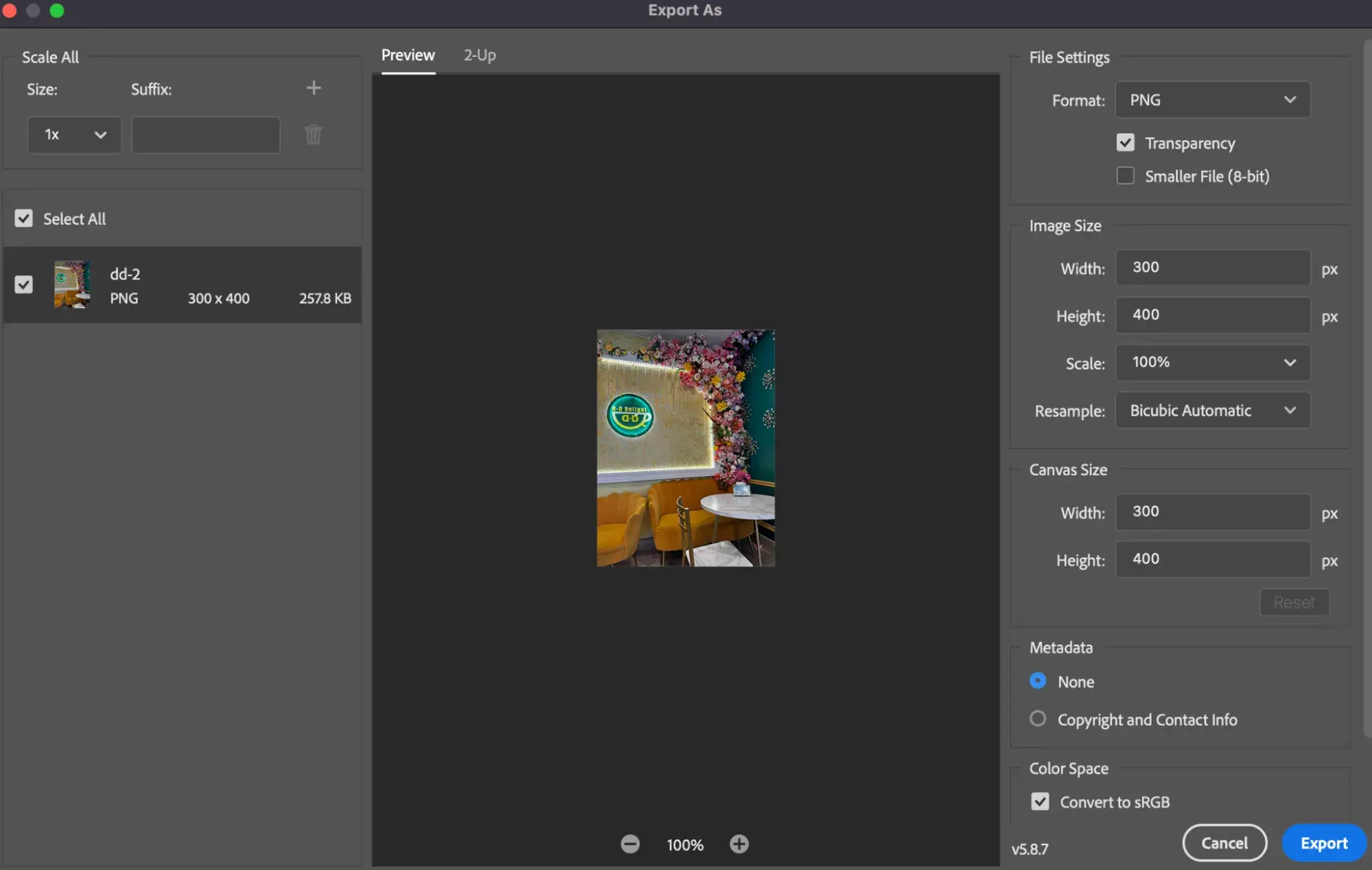
To save my resized image to my device, I select “File” from the header menu bar. Then, I navigate to “Export” in the dropdown menu and click “Export As.” This allows me to choose the format for my image (PNG, JPG, etc.). Finally, I click “Export” and save to my desired location.

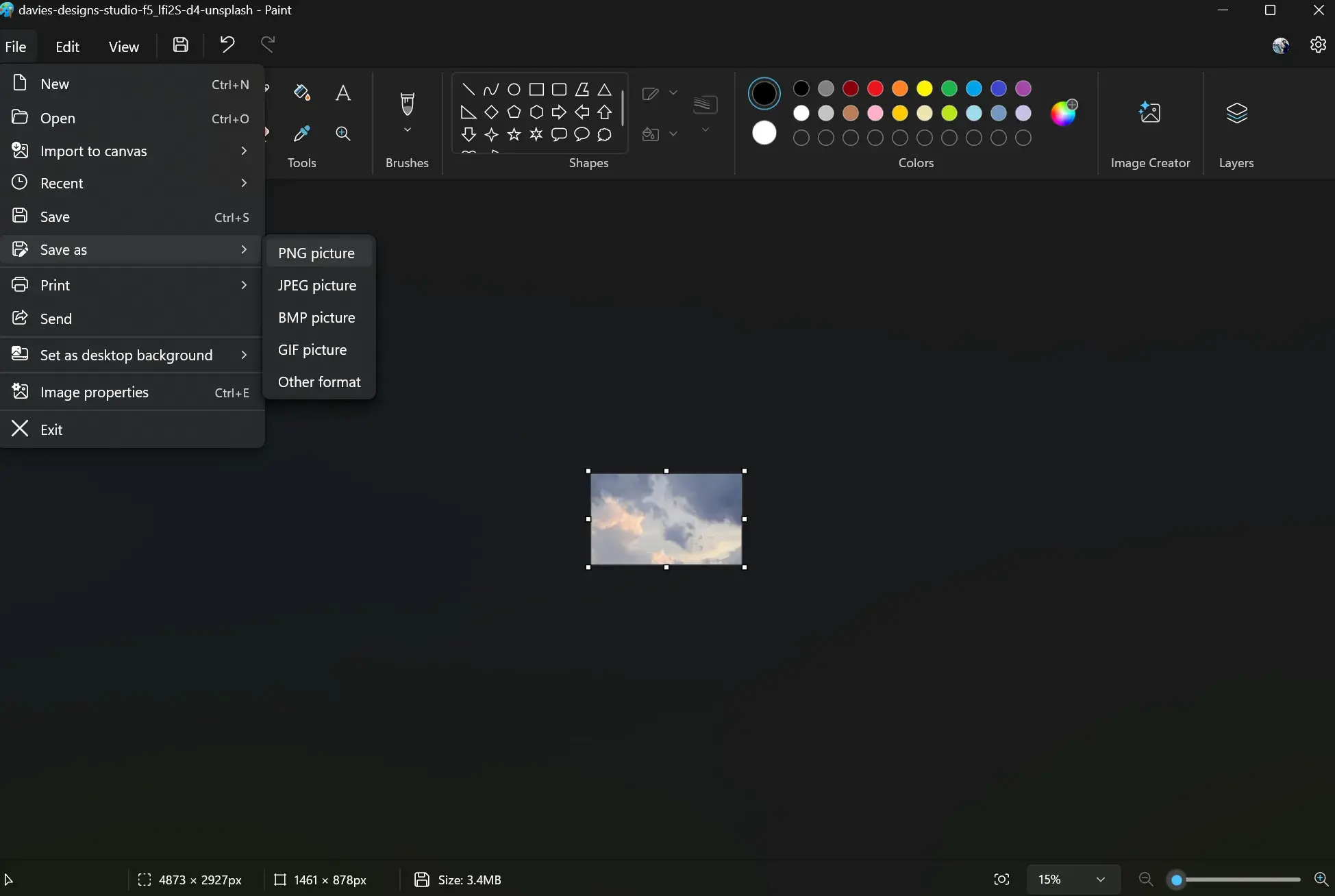
How to Reduce Image Pixel Size in MS Paint
Step 1. Upload an image.

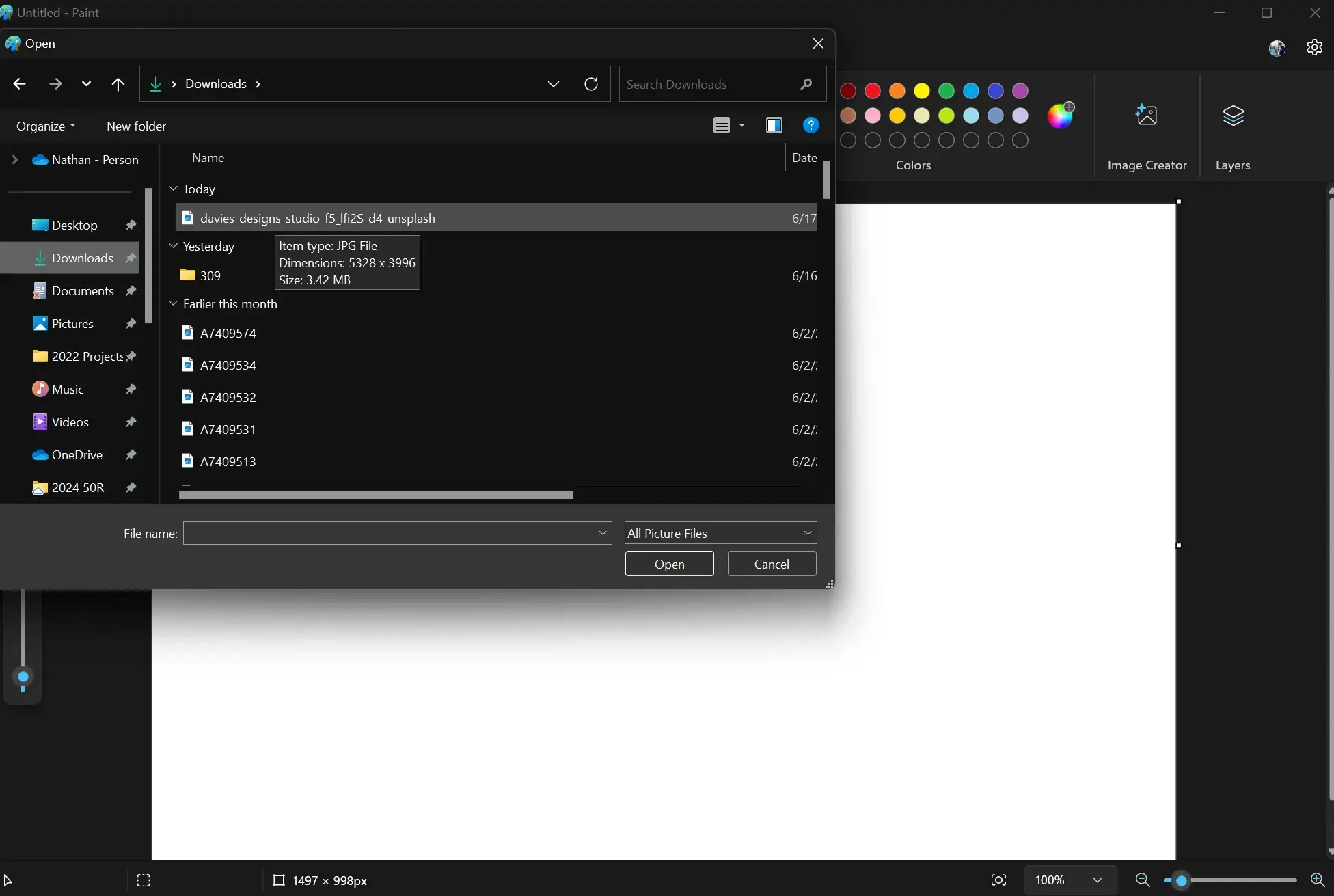
First, I choose the image I want to resize by clicking “File” on the menu bar and selecting “Open” from the dropdown menu. I select the image I want to upload from my device.
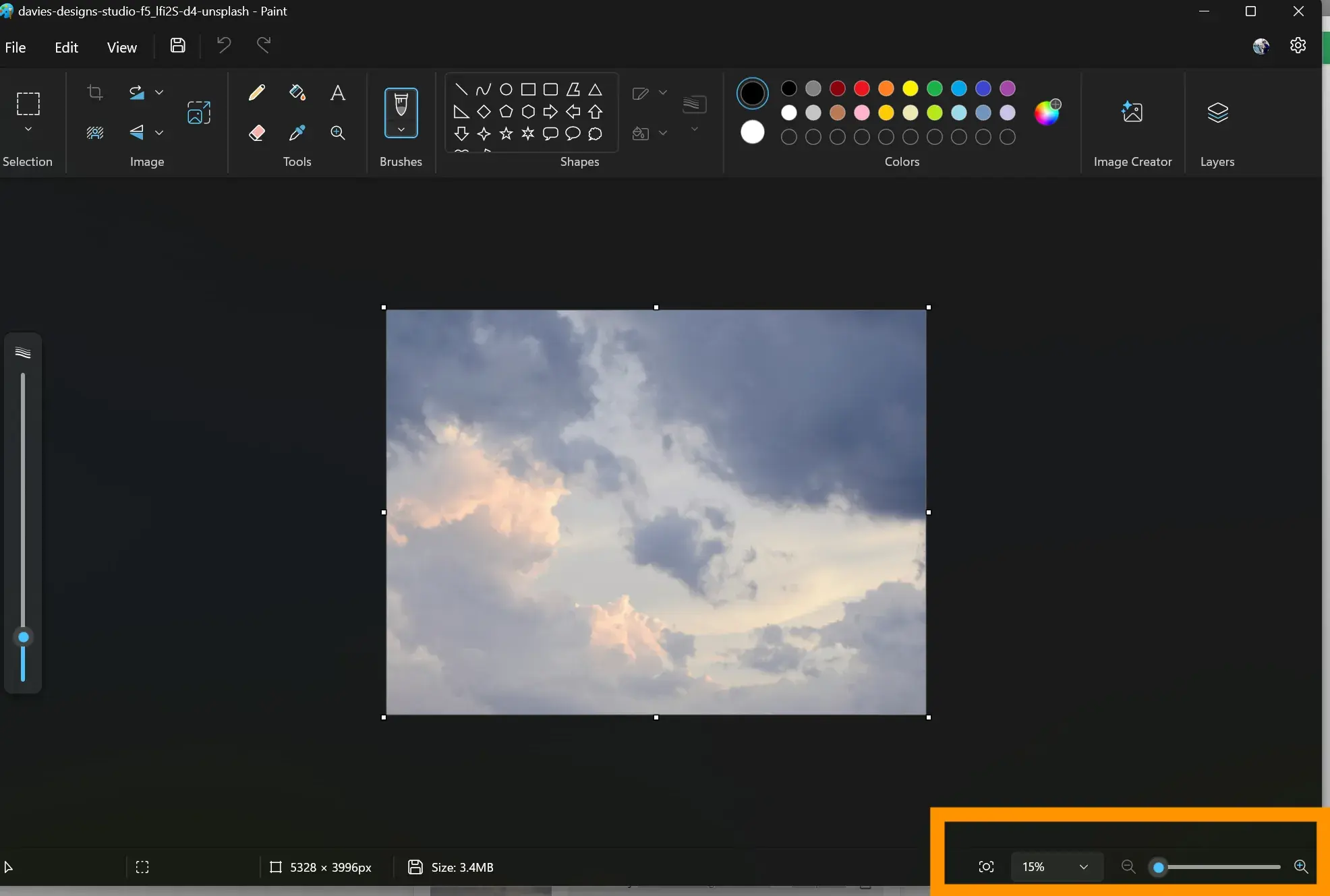
Step 2. Zoom out.

Once the image is open, if necessary, I zoom out using the slider on the status bar at the bottom of the page to bring the image into focus.
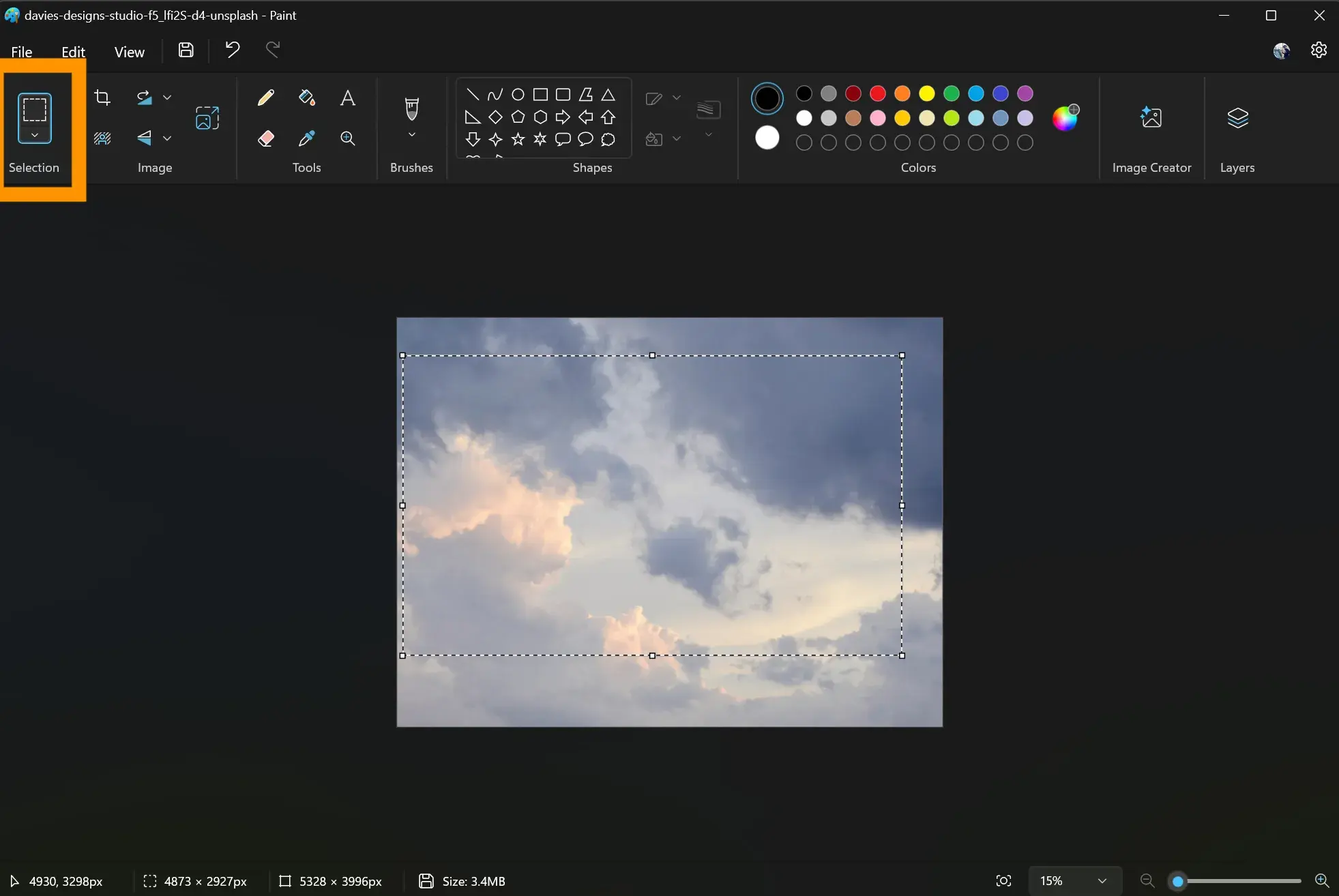
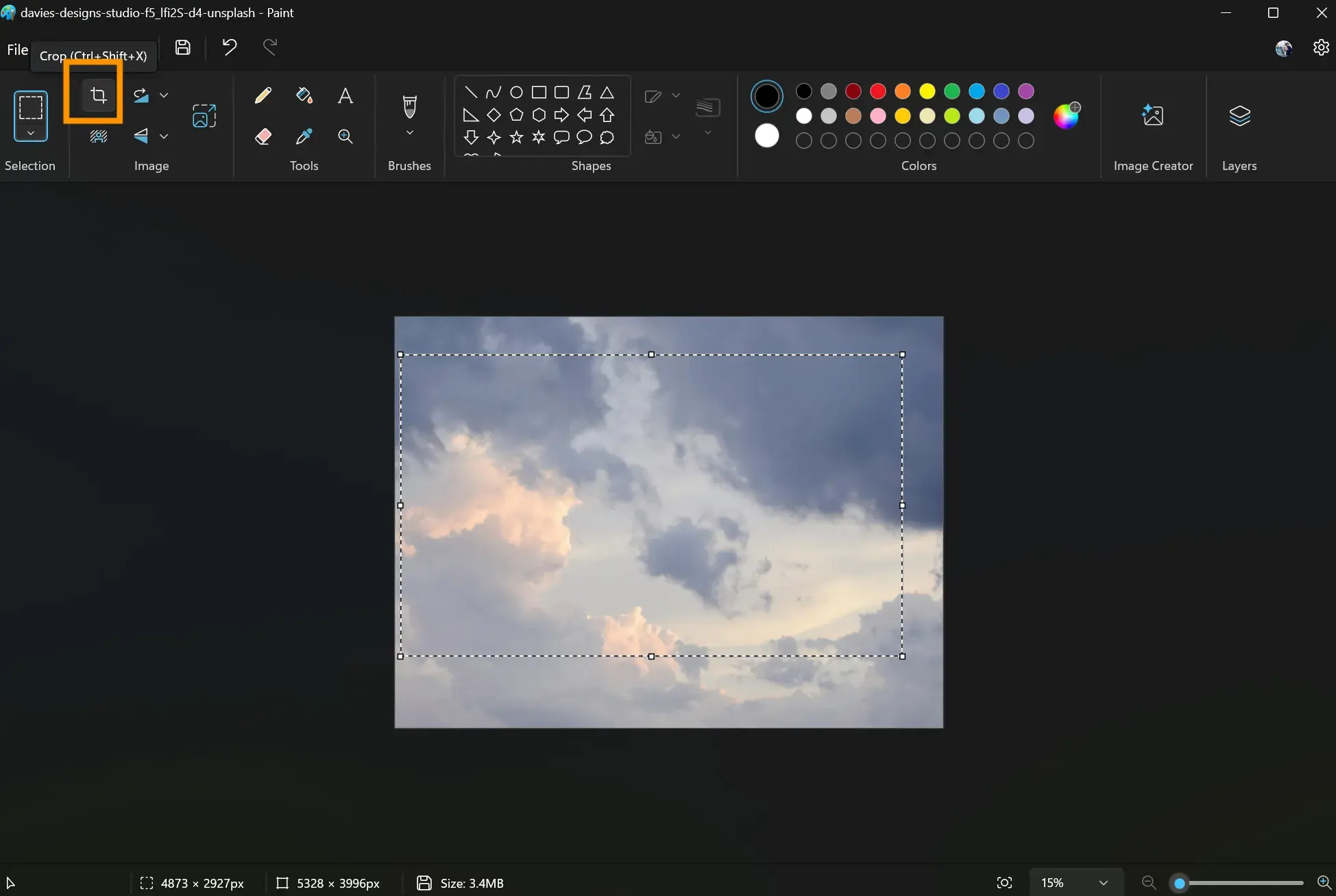
Step 3. Crop the image.

If I want to crop out a portion of the image, I click the square “select” icon and trace the area I would like to keep in the image. Once satisfied, I click the “crop” icon to crop the image.

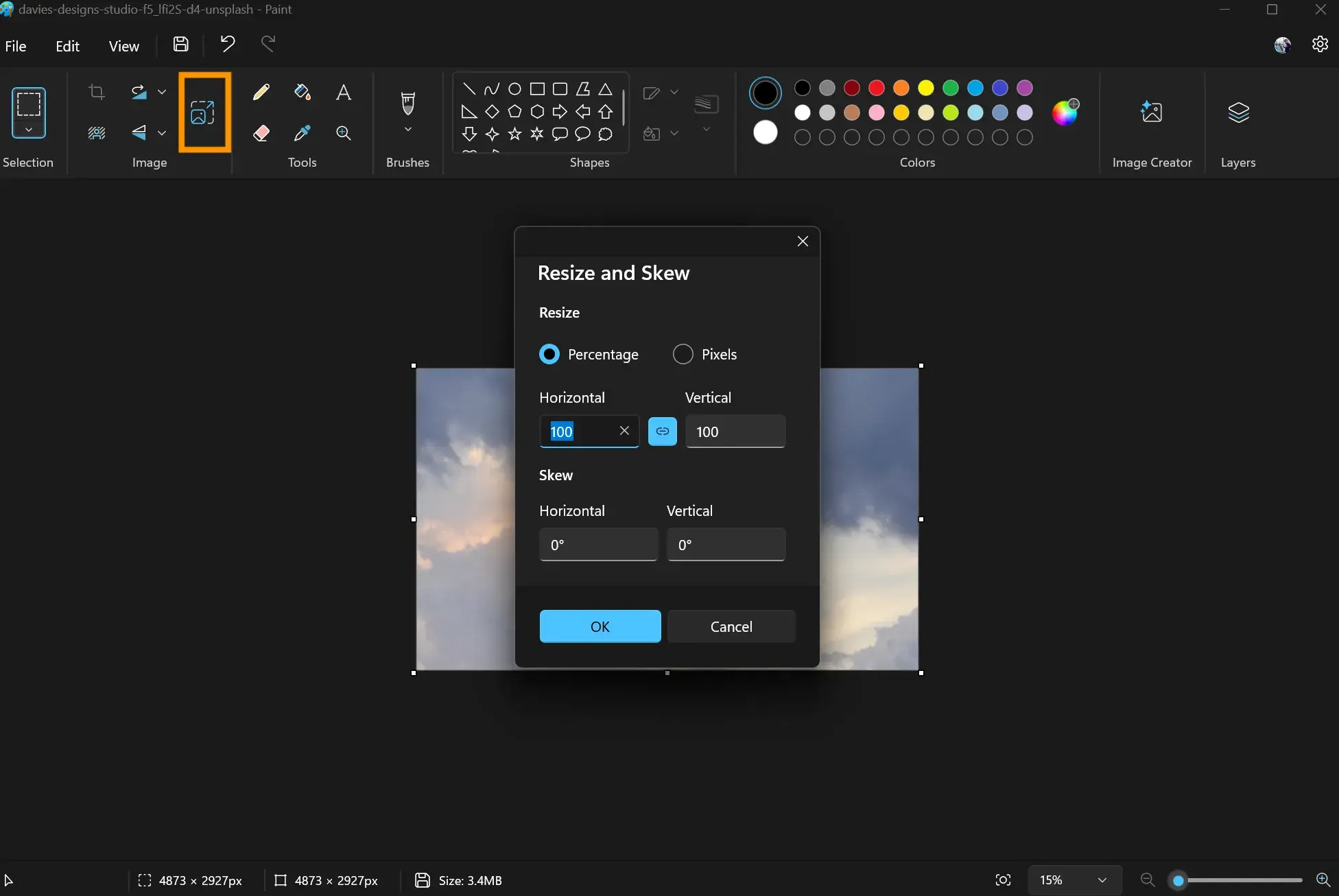
Step 4. Resize the image.

Next, I click the “resize” icon to resize the image. This will open up a window with options to resize and skew the image. I can resize the image by percentage or pixel, depending on my preference. Then I click “OK” to save my changes.
Step 5. Save image.

Finally, to save my newly resized image, I click “File” on the menu bar and navigate to “Save As” on the dropdown menu. This allows me to choose the format to save my image.
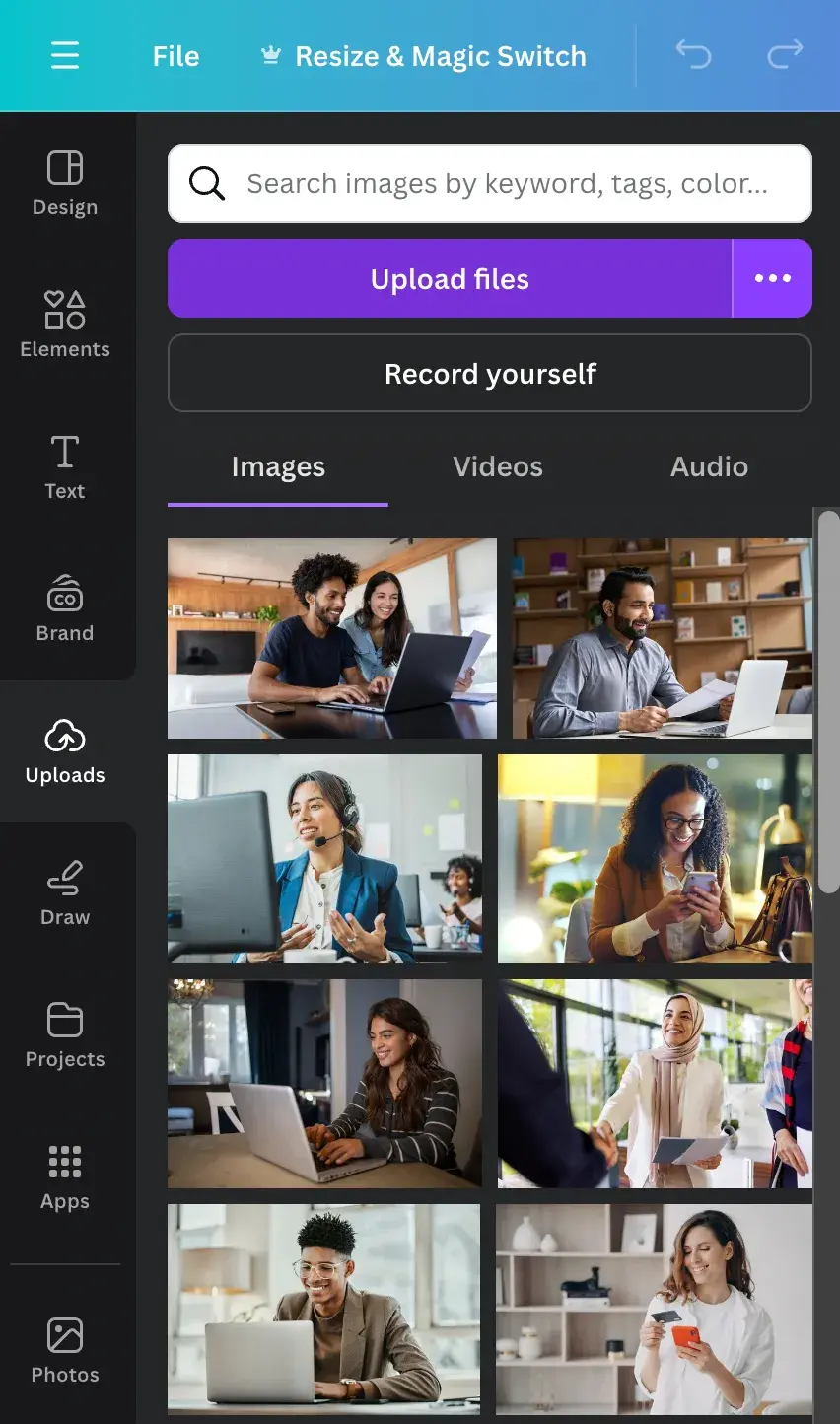
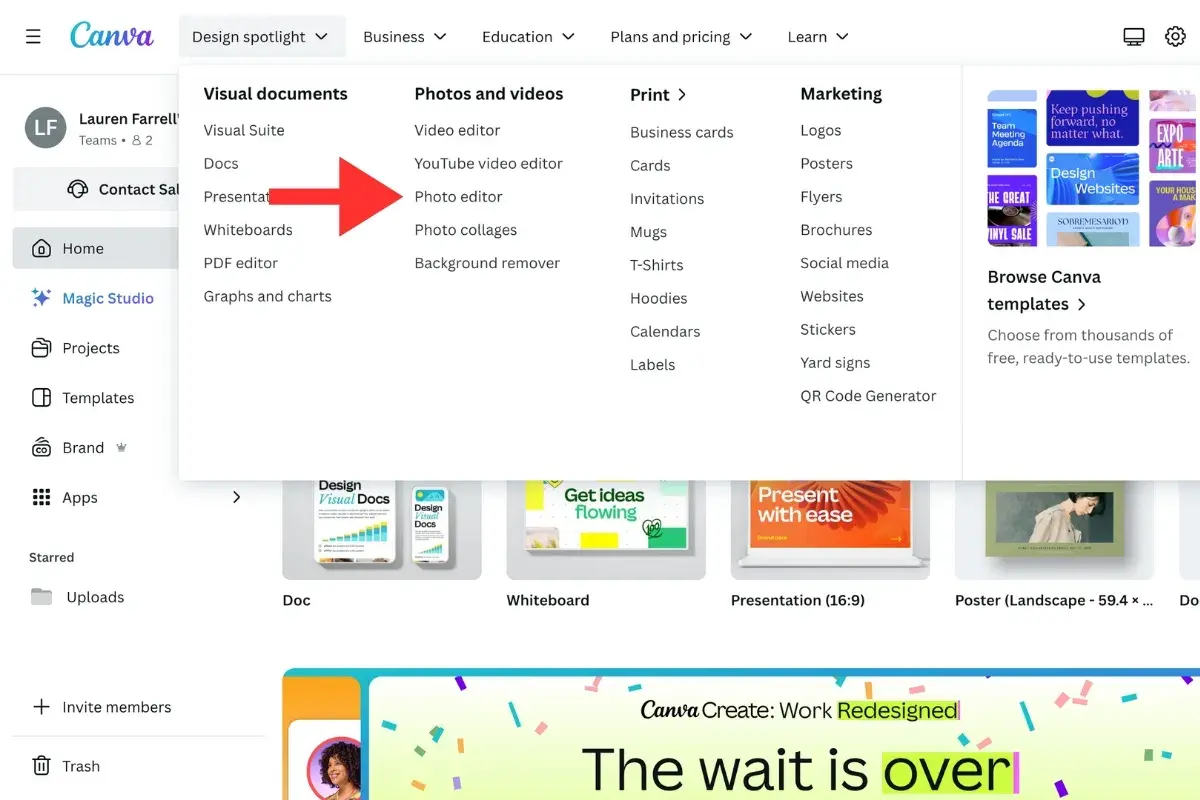
How to Resize JPG & PNG Files in Canva
Step 1. Select image from your device.

There are a couple of ways to start the process of resizing an image on Canva. With the updated app navigation and photo editor released in 2024, the most straightforward way is to upload my image and go from there.
From the Canva homepage, I click on the “Design Spotlight” dropdown and select “Photo Editor.”

Step 2. Upload your image.
A window opens up where I can click and upload the image I need to resize. I upload the image from my computer by clicking the “Upload your image” button.

Step 3. Resize the image.
Canva will open my image as a new design, with the original dimensions of the uploaded image. The Photo Editor app will open automatically in the left side panel.

Although I can crop and add new dimensions to the image using Photo Editor, it isn’t particularly useful for overall resizing. Instead, the image will be resized on the original dimensions of the design, leaving me with whitespace when I go to download it.
Instead, I usually click on the “Resize and Magic Switch” option in the top ribbon. There, I can access a ton of useful out-of-the-box resizing options for the web and social platforms, as well as the ability to create custom dimensions.
Note: The “Resize and Magic Switch” tool is only available with a premium Canva account.

Once I’ve set the new image dimensions, I save my changes by either clicking “Copy and Resize” — which will create a resized copy of the image — or “Resize” — which will resize my original image within the same design.

One of my favorite parts of this feature is the ability to select multiple options for resizing at one time to create a whole new set of resized designs. So you can quickly repurpose an image into social graphics across multiple platforms, for example.
Step 4. Save your image.

Finally, to save my resized image, I rename it in the header bar, then click the “Download” button also located in the header. This triggers a dropdown menu where I have the option to download the image.
For website images, I’ll typically use JPG from the dropdown and leave the quality at 80 since there’s usually no visual quality loss. But you can select multiple different image types from the “File Type” dropdown and play around with the file size and quality if needed.
.png)
Free Website Optimization Checklist
This website optimization checklist will help you perfect your website's:
- Performance
- SEO
- Security
- Mobile Performance
Download Free
All fields are required.
.png)
How to Resize an Image to 100KB
- Go to Squoosh and upload your image.
- Adjust image size.
- Compress your image.
- Download the compressed image.
As mentioned, when compressing an image to or under 100KB, some quality loss will happen, but it won’t be noticeable if done properly. Here we’ll look at how to compress an image in Squoosh.
Step 1. Go to Squoosh and upload your image.

First, I open Squoosh in my web browser (there is also a desktop application. To insert my image, I can either copy and paste it into the pink spot or drag and drop it there.
I can also retrieve it from my device by clicking the image icon on the page.

Step 2. Adjust image size.

Then, I toggle the resize icon on the menu bar. This will trigger a dropdown menu where I can adjust the pixel width and height of the page.
Step 3. Compress your image.
To view compression options in Squoosh, I open the dropdown menu under “Compress” where several options are listed, but there are three that are my go-tos. These are:
- MozJPEG. This method compresses images in the JPEG/JPG format. The JPG format is best for highly detailed images like photographs. It is a lossy format, meaning that the compression process removes some data permanently from the image.
- OxiPNG. This method compresses images in the PNG format. The PNG format is better for image files with lower levels of detail, like graphics and illustrations. PNG is a lossless format, meaning that no data is removed during compression.
- WebP. WebP is a relatively new file format developed by Google that aims to produce smaller file sizes than JPG and PNG while retaining quality. You can learn more about WebP here.
Step 4: Download your image.

Once I’ve set my new dimensions and compressed the image so it’s under 100KB, I click the download icon on the bottom right corner of the page.
How to Make a PNG Smaller Without Losing Quality
To resize a PNG file without losing quality, use a lossless compression tool that supports transparency and PNG files. There are many compression tools available online that can do this for free.
You can choose a PNG resizing tool that fits your preferences, but most of these tools work the same while retaining transparency and image quality. Here are some options I recommend:
- Adobe Express: The free online image resizer from Adobe works with PNGs. I like it for resizing my images while retaining quality, as well as applying dimensions optimal for social media posts.
- Biteable: When resizing PNGs, it doesn’t get much simpler than Biteable. Upload your image, set your dimensions, and download.
- Squoosh: I like to use Sqoosh when I need to quickly apply compression and resize images (including PNGs) at the same time - both of which you can do right inside of the Squoosh tool.
Let’s go through a few more of my recommendations for image resizing tools.
Image Resizing Tools
If I had to manually resize each and every image I upload to a website, it would require a huge investment of time and energy. The good news is, even with limited knowledge of graphic design, you can simplify the process with an image resizing tool.
Below is a collection of the best image resizing tools. These are some of my favorites, and they range in functionality and price so you can choose the right one for your needs and budget. Let’s get started.
Resizing.app

Resizing.app is a free Chrome extension that allows users to resize images right in their browsers. It features an incredibly simple interface.
Clicking the extension triggers a pop-up page that instructs the user to click an icon to upload an image. Then, once the image is uploaded, the user can resize the image by width, height, percentage, or using custom dimensions.
Once you resize the image, you can optimize it with the sliding scale and convert it. One drawback of this tool is that it doesn’t show the file size when you’re optimizing it. That can make it difficult to know when to stop sliding the scale to the right.
What I Like: Resizing.app is a great option if you want to quickly convert an image from one format to another and maintain the same quality.
Pricing: Free
BeFunky

BeFunky is a web-based image editor that allows users to edit photos, create collages, and design digital assets such as banners and flyers. It’s designed to be Photoshop for beginners. It’s rich with features but presented in a user-friendly interface.
With BeFunky’s Batch Image Resizer, you can even resize images in bulk instead of one by one. There’s a free version with 125 digital effects available, and a premium version with hundreds more.
To resize an image with this tool, you can import the image directly from your computer, choose an image from your Google Drive, or simply drag and drop images into the editor.
Once the image is in the editor, the rest is pretty simple — select the “Edit” menu and navigate to “Resize.” This will trigger a pop-up window where the image can be resized by width, height, or scale.
What I Like: If you’re working with a paid version of BeFunk, the integration with GDrive makes it easy to access your projects as you work.
Pricing: A free version is available. The paid version costs $4.99 a month billed annually or $9.99 a month billed monthly.
PicResize

PicResize is a web-based, image-resizing tool that allows users to crop, resize, and convert images. The standout feature of this tool is the ability to resize images in bulk using a feature called “BatchResize.”
This feature allows users to upload up to 100 pictures at once, resize these images using a single parameter such as “make my pictures X% smaller,” and finally save the images in JPG, GIF, or PNG format.
Once complete, users can download the resized images as a Zip folder.
It’s important to note two things.
- The free version of PicResize is only for shrinking photos. You’ll have to purchase PicResize Pro to enlarge them.
- You can only compress JPG file formats. Instead of a slider, there’s a dropdown menu with the options: good, better, best. While you can’t see the image file size, you can set a maximum file size.
What I Like: PicResize is a simple, easy to use tool for any resizing task. But I particularly like its upscaling feature. It uses AI to quickly double the size of images with minimal quality loss.
Pricing: A free version is available. The paid (ad-free) version costs $75 for lifetime access.
GIMP

GIMP is a free, open-source tool. However, unlike the other tools on this list which are web-based, this tool is a downloadable program.
Although you can use this program for resizing, it is designed as an “image manipulation program.” It has many other powerful features, such as photo enhancement and digital retouching.
To resize an image on GIMP, users can either insert fixed dimensions (similar to other tools on this list) or resize the image completely freehand by dragging the corners of the image.
What I Like: If you need to do some editing on the go without internet access, having a free desktop program to work with is a dream.
Pricing: Free
Resize Your Images in a Few Simple Steps
Let’s face it: Whether you’re a site owner, social media marketer, or blogger, resizing images can easily seem like just another thing in a long list of tasks.
I created this post to teach you how to make this process as easy as possible. So, next time you’re tempted to skip this crucial step, remember that by using the right methods and tools and my tips above, resizing can be quick and painless.
You can resize your images in less time, improve your website speed and delight your visitors as a result.
Editor's note: This post was originally published in December 2020 and has been updated for comprehensiveness.







![The HubSpot Blog’s 2023 Web Traffic & Analytics Report [New Data]](https://www.hubspot.com/hubfs/Web%20Analytics%20Traffic.png)