Considering that 88% of online consumers are less likely to return to a site after a bad experience, you need to take a critical look at your current site.

When analyzing your site, you might discover a few reasons to propose a redesign. Maybe your site is looking outdated and in need of a rebrand. Maybe your site is loading slowly and you’re getting negative feedback from visitors. Or maybe your site isn’t responsive so you’re losing mobile traffic.
Whether you’re looking to improve your site’s appearance, conversation rate, or traffic, a website redesign can have a huge impact on your business.
Despite these potential benefits, don’t expect immediate buy-in from every stakeholder. Considering that a website redesign could cost up to $65,000, you need to be prepared to convince your boss to invest the money, time, and resources required to redesign your site.
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
Download Free
All fields are required.
.png)
In this post, we’re going to walk through the process of writing a website redesign proposal that your boss can’t say no to. Let’s get started.
Website Redesign Proposal Sample
Every website redesign proposal should follow the same basic format. You begin with a problem statement, offer a proposed solution, and estimate the time and budget needed to complete the project.
To gain a better understanding of each of these components, let’s take a look at the website redesign proposal of my fictional company, ABC, below.

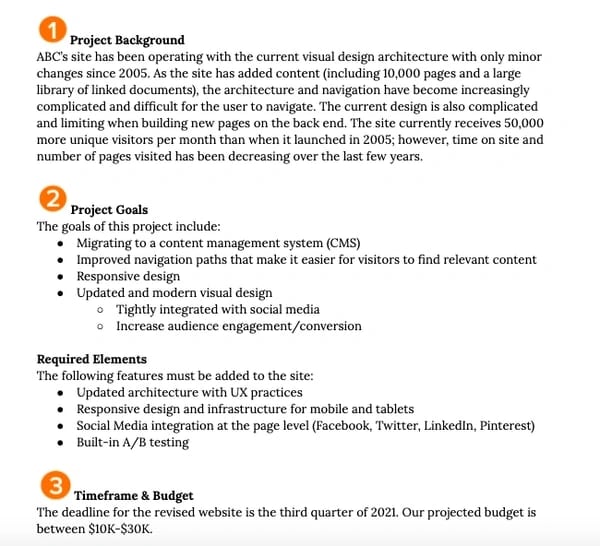
1. Problem Statement
The proposal begins by clearly laying out the problems of ABC’s current site: it’s difficult for visitors to navigate and difficult for back-end users to create pages. These navigation and design issues are then tied to metrics: the site is seeing a higher bounce rate and fewer page visits over time.
Now the proposal will explain how a website redesign will address and resolve these issues.
2. Proposed Solution
The proposed solution is broken down into two sections: the goals of the redesign and the functionality that must be added to the new site to meet these goals.
The primary objectives of ABC’s redesign are migrating to a CMS, improving navigation paths on the front end of the site, and implementing a responsive and modern design. The proposal also includes secondary objectives of the redesign: social media integration and increased engagement with the audience.
Then we move onto the specific functionality required to achieve these goals, including a responsive design and integrations with Facebook, Twitter, LinkedIn, and Pinterest.
3. Time and Budget Estimate
This section mentions a projected timeline and budget. Stakeholders at ABC are going to have follow-up questions about the timeline and costs, including proposed dates for the start of the redesign and the launch of the new site. They also might ask for estimates of CMS vendors that offer the required functionality mentioned above. You can anticipate and address these questions in your own redesign proposal.
Now that you have a better idea of what a website redesign proposal should include, let’s build a template paragraph by paragraph.
Website Redesign Proposal Template
To get started writing your own proposal, you can use the website redesign proposal template below.
1. Identify the pain points of your current site.
Begin your proposal with an honest assessment of the limitations of your current site. Do the color palette, typography, and other design elements no longer align with your brand? Do you have multiple navigation systems across your site that are confusing or frustrating visitors? Is it difficult for your team to schedule and update content?
Make sure to connect these issues with opportunities your business could capitalize on. Rebranding will help you reach your target audience, simplifying the navigation system will help improve the user experience, and migrating to a content management system will help improve the workflow of your marketers.
Here's a template for assessing your current site:
Our current website is: [LIST FLAWS]
By redesigning our website, we will fix [LIST WHAT REDESIGN WILL CORRECT]
As a result, our business will [LIST COMPETITIVE ADVANTAGES]
2. Establish clear and measurable goals for your new site.
When taking inventory of your current site, you might find lots of issues that could take the redesign project in different directions. To narrow your scope of work, establish clear and measurable goals for your new website, such as:
- Attracting 10,000 unique visitors a month
- Increasing your conversion rate by 5% each year
- Generating 50 backlinks each month
- Gaining 10 newsletter subscribers each week
Then decide which is your top priority and which are secondary. Say, for example, your top priority is generating 1,000 qualified leads for your sales team per month. Then your secondary goals might be educating prospective buyers on your services by providing at least 10 blog posts, training videos, and other helpful resources per week.
Here’s a template for establishing project goals:
Our top priority is: [LIST TOP PRIORITY]
Our secondary priorities are: [LIST OTHER GOALS]
3. Outline the required functionality of your new site.
Next, outline what your site needs to accomplish these goals. You can also include optional functionality but make sure to clearly state which are must-haves and which are nice to-dos.
For example, it may be essential that you have a blog on your site but nice to have a complete resource center with advanced search functionality. Depending on your budget and timeline, you may only get the core functionality — and that’s okay.
If you align the core features with your main objectives, just getting the bare minimum approved will allow you to meet your goals. For example, a blog by itself can help you drive more organic traffic to your site. But, if you’re lucky, you could get your entire wishlist approved.
Here’s a template for outlining the features you need:
To achieve our top priority, we need: [LIST REQUIRED FUNCTIONALITY]
To help achieve our other goals, we recommend: [LIST OPTIONAL FUNCTIONALITY]
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
Download Free
All fields are required.
.png)
4. Estimate costs and deadlines.
Finally, you have to give your boss and other stakeholders an idea of how much the redesign is going to cost and how long it’s going to take.
Try to clearly break down the total cost into line items. Begin by stating which CMS you’re going to use. If it’s proprietary, include how much the software costs per month. If it’s open-source, account for hosting, SSL certification, and any premium themes and extensions you’ll need to purchase. If you’re planning on hiring a freelancer or agency to help redesign your site, estimate that cost by multiplying their hourly rate by the proposed duration of the project.
Knowing that a typical website takes 12–14 weeks to redesign, you can break that down into more actionable deadlines. How many weeks will it take to evaluate and select a CMS? When do you propose to start the redesign? When do you propose to launch the redesigned site? These are just a few questions you should answer in your proposal.
Here’s a template for breaking down the project budget and timeline:
The estimate of the redesign is: [LIST THE TOTAL SUM]
Below is the line-item detail of the estimate: [LIST COSTS IN TABLE]
The redesign will last approximately: [LIST THE TOTAL WEEKS]
Below is an estimated time table of the redesign: [LIST STAGES OF REDESIGN]
Ready to Redesign Your Site
Convincing the necessary stakeholders that you need to overhaul your company site can be a challenge. By following the template outlined above, you can create a website redesign proposal that effectively communicates your website’s current issues and explains how a redesign will resolve those issues and grow your business.