Easy navigation is vital for any website, and adding WordPress breadcrumbs can make navigation a breeze. With breadcrumbs, people expect to find what they need with the fewest clicks possible, making it feel effortless for visitors to locate specific content on your site.

On top of carefully planning your website in a logical way, adding breadcrumbs (not the edible ones) can provide visitors with an easy method for moving around your site and understanding how your site as a whole is structured.
In this post, we’ll cover what breadcrumbs are, why they’re useful, and how to use them in WordPress.
Table of Contents:
- What are breadcrumbs in WordPress?
- How WordPress Breadcrumbs Work
- Why You Should Add Breadcrumbs to Your WordPress Website
- How to Add Breadcrumbs to WordPress With Themes
- How to Style WordPress Breadcrumbs
- Turning Off Breadcrumbs in WordPress
Here’s a short video on how to use breadcrumbs for your WordPress website:
What are breadcrumbs in WordPress?
Breadcrumbs are navigational aids that help visitors understand where they are on your website. Breadcrumbs show the hierarchy of your web pages, and visitors can use them to navigate back to a previous page or to discover more relevant content.
Take this example from Best Buy. If visitors enter their site on the “PC Laptops” page, they can view other related categories at the top of the page, like “Computers & Tablets” or “Laptops.”

How WordPress Breadcrumbs Work
WordPress breadcrumbs serve as a secondary navigation system that traces a user's path within a website.
Often displayed at the top of the page, these navigational aids provide a clear way to visualize the user's location and how to easily backtrack to previous pages. It's an intuitive design element that enhances user experience.
Working With WordPress Breadcrumbs
The function of WordPress breadcrumbs is threefold. Firstly, they improve user navigation by offering a quick way to return to preceding pages without multiple clicks or extensive scrolling.
Secondly, they provide a visual representation of the site's hierarchy, showing clearly how pages are interconnected. Lastly, by linking back to previous pages, breadcrumbs can positively influence a website's SEO by encouraging search engines to crawl through more pages.
In summary, WordPress breadcrumbs are a multifaceted tool that enhances the functionality and design of a website. They not only guide users effortlessly through a site's content but also assist in building a favorable SEO structure.
As a seamless part of website design, breadcrumbs remain an essential component for user-friendly and efficient site navigation.
Why Add Breadcrumbs to Your WordPress Website?
With breadcrumbs, visitors can access related pages on your site with just a click. Aiding navigation in this way keeps visitors engaged with your content for a longer duration and exposes them to more of your content and product offerings.
Breadcrumbs also help lower bounce rates. Since visitors can access your website from any page, breadcrumbs act as a guide for visitors to explore other parts of your website.
But, breadcrumbs can do more than just enhance the visitor experience — they also improve your SEO. Putting breadcrumbs across your pages help search engines crawl your website to determine its internal linking structure. Google might also use your breadcrumbs in search results to help your visitors, as seen below:

To add breadcrumbs to a WordPress website, you can use a plugin or check whether your theme offers breadcrumbs built-in. In the next section, we’ll explain how to add them in a variety of ways.
How to Add Breadcrumbs to WordPress
- Install and activate Yoast SEO.
- Copy the breadcrumb embed code snippet.
- Click update file.
- Select Appearance > Theme Editor.
- Paste the code snippet into your theme file(s).
- Select SEO > Search Appearance.
- Click the Breadcrumbs tab.
- Under Breadcrumbs settings, click Enabled.
- Configure your breadcrumbs settings.
- Click Save changes.
Yoast SEO is a popular SEO plugin for WordPress. You can do a lot with Yoast SEO, including enabling breadcrumb navigation.
How to Add Breadcrumbs With Yoast SEO:
1. Installation
If you haven’t already, install and activate the Yoast SEO plugin under Plugins > Add New. This will add a new SEO option to your left sidebar.
2. Setup
Next, you need to add some code to your theme files that tells Yoast SEO where to display the breadcrumbs.
Copy and post the code snippet below:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '</p><p id=“breadcrumbs”>','</p><p>' );
}
?>
Step 3. Update File
Click Update File to save your changes.
Step 4. Change Appearance
In the left sidebar, select Appearance > Theme Editor.
Step 5. Paste Code
In the theme editor, paste the code snippet you copied to the bottom of one or more of the following theme files:
- header.php if you want breadcrumbs to show in your header across your entire site.
- page.php if you want breadcrumbs to appear on all your pages.
- single.php if you want breadcrumbs to appear on all your posts.
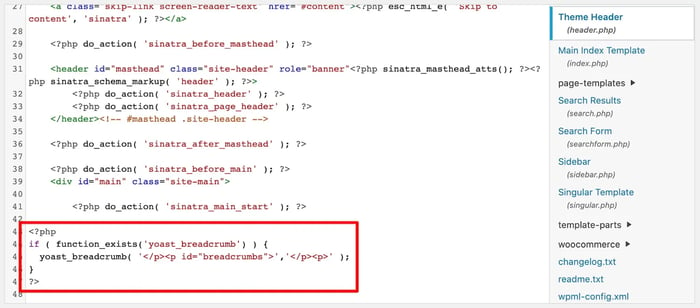
Here’s what the code looks like pasted into the header.php file of the Sinatra theme. The pasted code is shown in the red box:

It might take a bit of testing to find which breadcrumb placement presents the best user experience.
6. Select 'Search Appearance'
In the left sidebar, select SEO > Search Appearance.
7. Click 'Breadcumbs'
Click the Breadcrumbs tab.
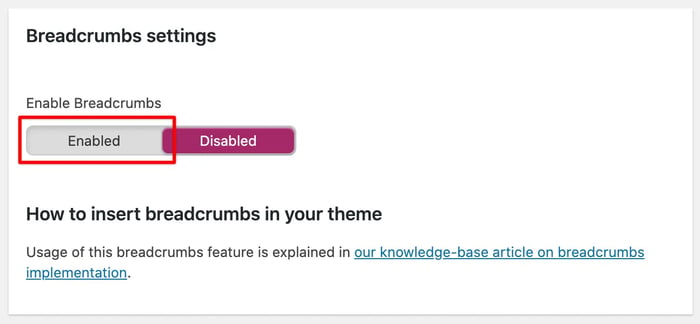
8. Enable Breadcrumbs
Under Breadcrumbs settings, click Enabled.

9. Configuration
Selecting Enabled will reveal breadcrumbs settings. Configure these to your liking.
10. Save Changes
At the bottom of the page, click Save changes.
How to Add Breadcrumbs With Other WordPress Plugins
If you’d prefer a different tool to add your breadcrumbs, pick from our additional plugin recommendations below.
Plugin: All in One SEO
All in One SEO (AIOSEO) is a complete SEO plugin and toolkit for WordPress. Over 2 million professionals use this popular plugin to improve their website search rankings.
1. Installation
Install and activate the plugin under Plugins > Add New. This will add a new All in One SEO option to your left sidebar.
2. Setup
Complete the AIOSEO Setup Wizard. At the end of the setup, click Finish Setup and Go to the Dashboard.
3. Settings
In the left side panel, select All in One SEO > General Settings.
4. Enable Breadcrumbs
Click on the Breadcrumbs tab, then click the On button next to Enable Breadcrumbs.

Step 5. Configuration
Scroll down and click on the Shortcode icon. Then, copy the AIOSEO breadcrumbs shortcode underneath it.

Step 6. Apply Shortcode
Go to the post or page you’re editing on your site and paste the AIOSEO breadcrumbs shortcode.
Step 7. Update
Click on the Update button to save your changes.
Step 8. Preview Changes
Preview your post or page to see that the new breadcrumb navigation is added.
Plugin: Rank Math
Rank Math is a WordPress plugin that helps users rank higher in search engines. To add breadcrumbs with this plugin:
Step 1. Installation
Install and activate the plugin under Plugins > Add New. This will add a new Rank Math option to your left sidebar.
Step 2. Setup
Complete the six-step Setup Wizard. At the end of the setup, click Return to dashboard.
Step 3. Settings
In the left side panel, select Rank Math > General Settings.
Step 4. Enable Breadcrumbs
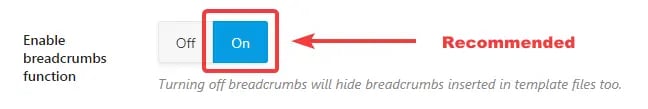
Under the Breadcrumbs tab, click On next to Enable breadcrumbs function.

Step 5. Configuration
Configure the breadcrumbs settings to your preferences.
Step 6. Save Changes
When finished, click Save Changes.
Plugin: Breadcrumb NavXT
For those looking for breadcrumb functionality without the extra SEO features, Breadcrumb NavXT is the go-to plugin. It offers extensive control to enable and customize your breadcrumbs.
Step 1. Installation
Install and activate the plugin under Plugins > Add New.
Step 2. Settings
In the left side panel, select Settings > Breadcrumb NavXT.

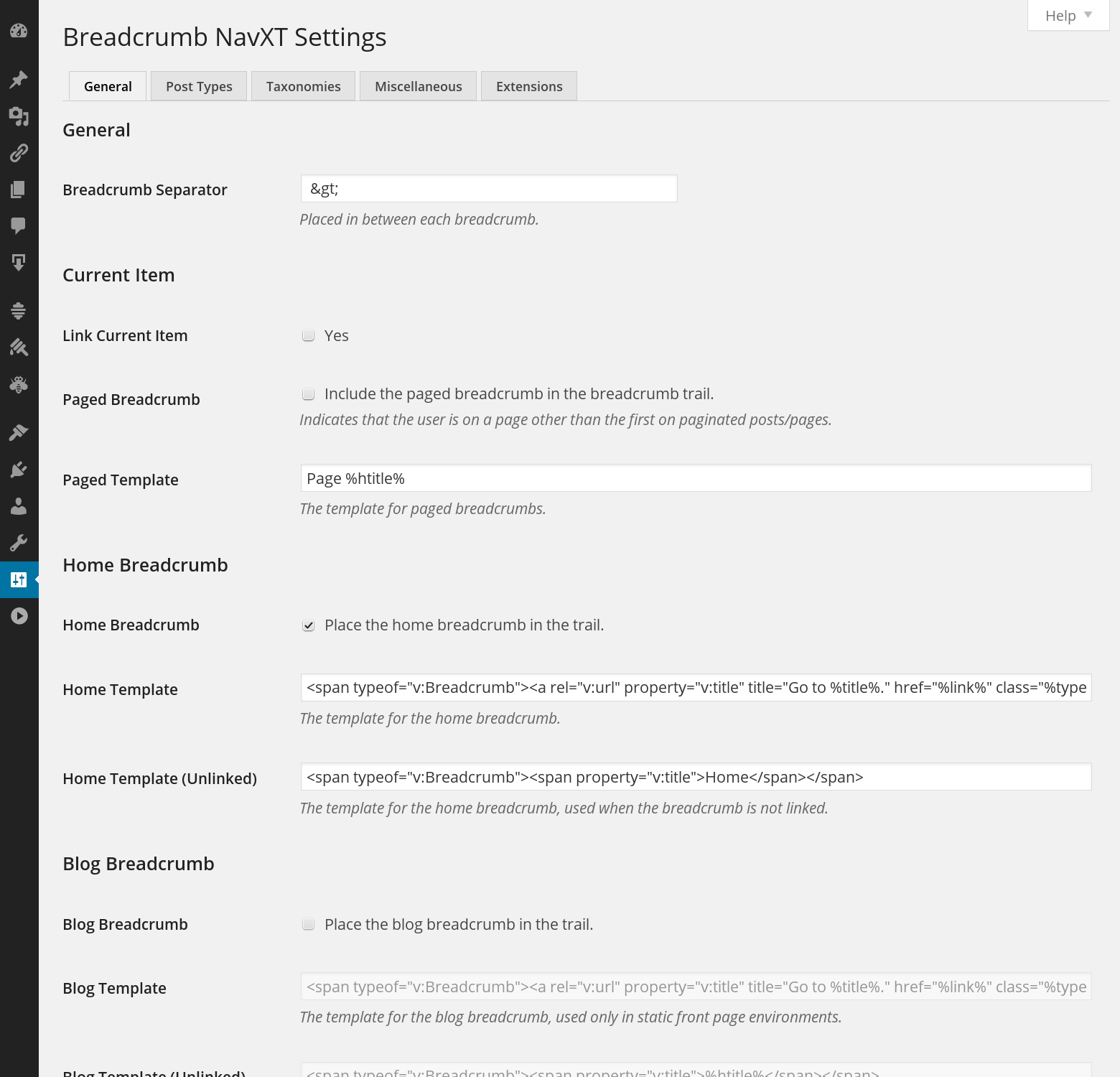
Step 3. Configuration
The default settings will be enabled. Under the General tab, you can modify how breadcrumbs work on your entire site. Options under the Post Types tab allow you to specify the breadcrumbs format for your posts and pages.
Step 4. Save Changes
When finished, click Save Changes.
Plugin: Breadcrumb
Breadcrumb is another lightweight plugin for breadcrumb navigation anywhere on your website using shortcodes. To use this plugin:
Step 1. Installation
Install and activate the plugin under Plugins > Add New. This will add a new Breadcrumb option to your left sidebar.
Step 2. Setup
Select Breadcrumb in the left sidebar.
Step 3. Configuration
Under Breadcrumb Settings, you can configure breadcrumbs to your liking.
Step 4. Save Changes
When finished, click Save Changes.
Step 5. Apply Shortcode
Navigate to a new or existing page or post in your WordPress editor and add the following shortcode:
[breadcrumb]
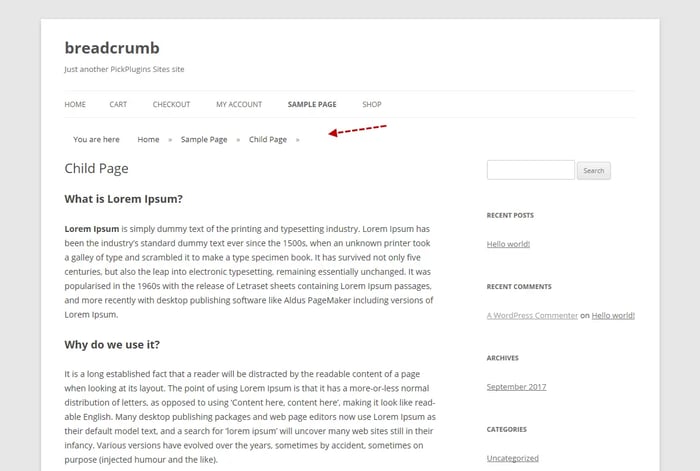
Your breadcrumb will appear like this:

Plugin: Catch Breadcrumb
Catch Breadcrumb is a simple tool for seamless breadcrumb navigation. Unlike other plugins, you have the option to hide breadcrumbs on your homepage.
Step 1. Installation
Install and activate the plugin under Plugins > Add New. This will add a new Catch Breadcrumb option to your left sidebar.
Step 2. Setup
Select Catch Breadcrumb in the left side panel.

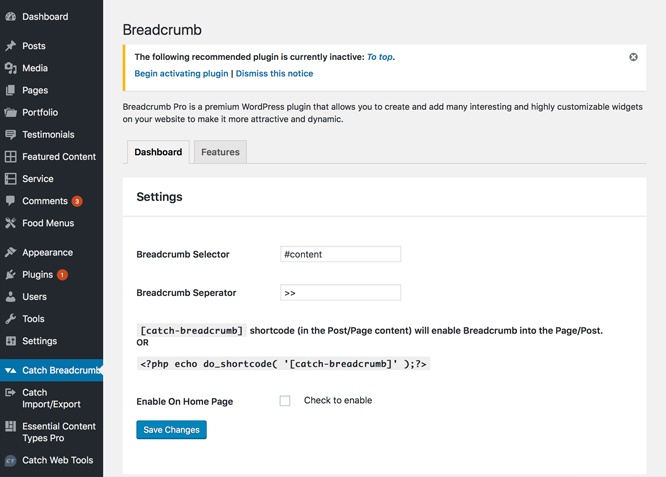
Step 3. Configuration
Under the Dashboard tab, configure settings to your preferences.
Step 4. Save Changes
When finished, click Save Changes.
Step 5. Apply Shortcode
Add the following shortcode to your WordPress Visual editor:
[catch-breadcrumb]
Step 6. Validation
Check your site pages for the new breadcrumb feature.
Step 7. Preview
Check your site pages for the new breadcrumb feature.
Plugin: Flexy Breadcrumb
Flexy Breadcrumb is popular for its easy implementation and also uses shortcodes to add breadcrumbs to your website.
Step 1. Installation
Install and activate the plugin under Plugins > Add New. This will add a new Flexy Breadcrumb option to your left sidebar.
Step 2. Setup
Select Flexy Breadcrumb in the left sidebar.
Step 3. Configuration
Under General Settings, configure the settings to your liking.

Step 4. Save Changes
When finished, click Save Changes.
Step 5. Add Shortcode
Add the following shortcode to your WordPress Visual editor:
[flexy_breadcrumb]
Plugin: SEOPress
SEOPress is a comprehensive SEO plugin to boost your organic search traffic. Ranked as a top-rated tool, this plugin offers breadcrumbs as a feature in its Pro version.
Step 1. Installation
Install and activate the plugin under Plugins > Add New. This will add a new SEO option to your left sidebar.
Step 2. Setup
In the left sidebar, select SEO > Breadcrumbs.

Step 3. Configuration
Under Configure your breadcrumbs, toggle the feature on.
Step 4. Settings
Next, configure the breadcrumbs settings to your liking.
Step 5. Save Changes
When finished, click Save Changes.
Step 6. Change Theme
In the left sidebar, select Appearance >Theme Editor.
Step 7. Apply Shortcode
Open your theme’s header.php file and add the code below to the bottom of the file:
if(function_exists(“seopress_display_breadcrumbs”)) {
seopress_display_breadcrumbs(); }
Step 8. Update File
Click Update File to save your changes.
How to Add Breadcrumbs to WordPress With Themes
Most of the latest WordPress themes enable breadcrumb navigation, so you don’t need to add anything extra to place breadcrumbs on your website. Here are some themes with this built-in feature.
- Page Builder Framework: This theme makes it possible to customize your breadcrumbs.
- Knowledge Base: This theme navigates visitors through breadcrumbs within your customer support knowledge base.
- Astra: This theme lets you place breadcrumbs anywhere on a page.
- Shopkeeper: This theme allows you to enable breadcrumbs on your online store.
- WooThemes: This is a collection of WooCommerce themes with breadcrumb capabilities.
Now let's look at how you can style WordPress breadcrumbs and customize them for your site.
How to Style WordPress Breadcrumbs
Here's one way to style breadcrumbs for your WordPress website.
Step 1. Identify the breadcrumb CSS class.
Inspect the breadcrumb's HTML code on your site to find the CSS class associated with it. It might look something like .breadcrumb or .breadcrumb-trail.
Step 2. Access the custom CSS section.
In your WordPress dashboard, go to Appearance > Customize > Additional CSS. This is where you'll be adding the custom styles.
Step 3. Style the breadcrumb text.
You can customize the text appearance by altering the font size, color, and more. Add CSS code like this:
Step 4. Style the breadcrumb links.
If you want to style the links within the breadcrumbs specifically, add the a element to target all links within this class:
Step 5. Add spacing and dividers.
You may want to add some space between the breadcrumbs or customize the dividers. Here's an example where we use the li element:
Step 6. Preview & Publish
Use the live preview within the WordPress customizer to see the changes. Once satisfied, click "Publish" to apply the changes to the live site.
With these steps, the user can give the breadcrumbs a unique and appealing look that aligns with the site's overall design. It's a simple and effective way to enhance site navigation.
How to Turn Off Breadcrumbs in WordPress
If you installed breadcrumbs via a plugin, just deactivate it by going to Plugins > Installed Plugins. If you added breadcrumbs to your theme, then you’ll need to remove them within your Theme Editor.
Turning Off Breadcrumbs in WordPress
Follow these steps to turn off breadcrumbs in WordPress:
1. From your admin dashboard, select Appearance > Theme Editor.
2. Open the file where you added the breadcrumbs.
3. Use Ctrl + F (or Command F on Macs) to open your browser's search function. Search for “breadcrumb” to locate the PHP code.
4. Add two forward slashes (//) in front of this line of code. This temporarily disables the code.
5. Click Update File to save your changes.
Getting the Most From WordPress Breadcrumbs
Breadcrumbs are one of the simplest ways to help visitors get around your WordPress website, as well as increase organic search traffic. Your site’s layout shouldn’t be a mystery to users — with a breadcrumb trail, they’ll always know where they came from.
For more strategies for implementing this helpful feature, check out our post on breadcrumbs tips and examples.
![Download Now: How to Launch a WordPress Website [Free Guide + Checklist]](https://no-cache.hubspot.com/cta/default/53/b5ae83fa-3a09-487e-a43a-4833bf87ab87.png)