Nothing ruins a great website more than a poor loading experience. In fact, Google has said that visitors who experience a load time of seven seconds are 113% more likely to bounce off a page.

Page speed is so important to the user experience that Google began including it as one of its ranking factors in 2018. Now, even if you’re working hard on SEO strategies, a low page speed could allow another site -- maybe even one of your competitors -- to get ahead of you on a crucial search engine results page.
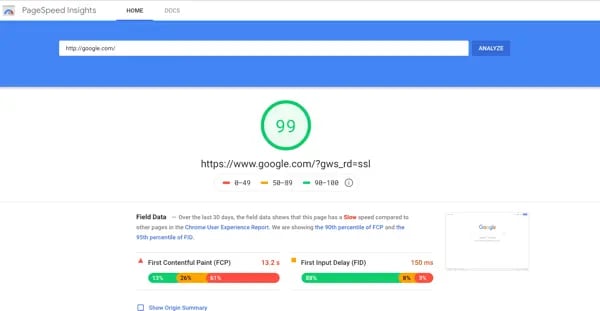
For those who want to gain insight on their loading times, Google offers a free PageSpeeds Insights tool which can score your page on a scale of zero to 100. Here’s a quick example of a report that PageSpeed Insights presents after you search “google.com”:

The report looks clean and simple. But if you aren’t the most tech-savvy person, it can be a little hard to comprehend what some of the report’s suggestions actually mean.
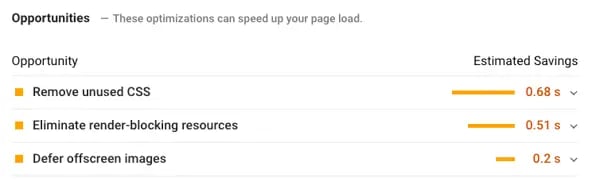
Here’s an example of a report that has a long list of jargony comments:

While the jargon above might look intimidating, many of the PageSpeed Insights suggestions could actually be pretty simple to take on -- even if you aren’t an web developer.
To help you boost your user experience and address slow loading times, here’s an eight-step guide to achieving a 100% speed score. For each step, we’ll explain why it’s important, give you insight on how to do it, and let you know if a tech expert might need to get involved.
How to Achieve 100% Google Page Speed
- Determine if and where you’re lagging.
- Compress your images.
- Shrink, or minify, HTML, CSS, and JavaScript code.
- Eliminate render-blocking elements.
- Accelerate your mobile speed.
- Avoid or minimize page redirects.
- Improve server response times.
- Use a content delivery network.
1. Determine if and where you’re lagging.
Many CMSs have built-in tools or plugin options that can help you figure out why your entire website or a particular page has a slow load time. Before you take any action on fixing your website's load time, you should use one of these tools to gain a baseline understanding of where you currently stand. This will help you narrow down the actual steps you need to take to improve your website's load time.
Here are five free tools you can try:
Google’s PageSpeed Insights, which we highlighted above, might be one of your best guides -- especially if your goal is achieving a high Google page speed score specifically.
Some of the other tools listed are also helpful because they can give you a quick rundown of other details related to your site speed.
For example, KeyCDN will allow you to see how quickly your page loads in different countries. To get a solid understanding of where you currently stand, try using a few different tools and comparing the results.
2. Compress your images.
Large images are one of the most common causes of slow page speeds. There are many different opinions on what an optimal file size is. While some hosts say you should aim for files under 200KB, Shopify’s blog suggests going under 70KB. Google developers suggest going as small as you can before losing crispness.
To shrink your images without totally destroying the quality, we suggest compressing files with a free online software like Squoosh.app or Compress.io. You can also use Photoshop, too.
Before you upload an image, use Photoshop or other editing software to crop or size to the exact resolution that it will appear to be on the site.
Your display size is not the same as your file size. The display size is simply the size an image looks on your website.
Your file size is the size of the actual image that you uploaded. If you have a large file and a small display size, the large file still takes the same time to load as it would if it had a giant display size. Oppositely, if you upload a small file and present it at a small display size, it will load quickly.
A good rule of thumb is to crop the image to the exact display size it will show up on your page, then compress the image file to make it take up less storage space.
For example, if your CMS will automatically crop or resize an image to 500px by 300px, you should still crop it to that same exact size manually before you upload it. Even if you don’t see a giant image on the page, the large image file you uploaded could still be contributing to a major slowdown.
3. Shrink, or minify, your code HTML, CSS, and JavaScript code.
CSS, HTML, and JavaScript can contain a lot of extra, redundant, or completely useless code. Similarly to images, that data can slow your page.
To avoid this, Google developers suggest “minifying” your code. Minifying shrinks your code by removing useless language, notes, and spaces that might have gotten left behind when a page was being created or updated.
4. Eliminate render-blocking elements.
Sometimes, a page will be coded to load less important elements, like a sidebar or banner, before the main content. You want to prioritize your code so your main content comes first above the fold.
Once you know where these elements are, you can use this quick guide to learn how to eliminate them.
5. Accelerate your mobile speed.
In 2018, 60% of Google searches were done on mobile devices. Along with rewarding mobile-optimized sites in its search result rankings, Google will also give you a higher page speed score -- and possibly a higher ranking -- if your mobile site loads quickly.
PageSpeed Insights can show you how your mobile site is scoring. After you search your URL and see the report, you can toggle between Desktop and Mobile tabs to see the individual scores for each format.

If you’re lagging, try to streamline what the visitor views on the mobile site. Hide or minimize desktop site elements, like photos or extra text boxes, that might seem clunky or unnecessary on the small screen.
Services like AMP (which stands for Accelerated Mobile Pages) can guide you through creating simplified web pages that load quickly and auto-adjust to fit on different browser sizes or devices.
6. Avoid or minimize page redirects.
A redirect is when a visitor clicks or types one link and is then automatically directed to one or more different locations before they hit their desired webpage. Because this can take valuable time away from your page speed, you should only use redirects when absolutely necessary.
An example of this could be during a company or website rebrand. In that case, this post touches on how to create SEO-friendly 301 redirects.
7. Improve your server response times.
Google suggests having a server response time of under 200 milliseconds. A slow server can be caused by a number of different things, including your website host.
Addressing a lagging server can get a bit more technical than the last few steps. This guide to combating a 502 Gateway error has a few useful tips about diagnosing and resolving server-related issues.
If your website uses servers from a host company, like GoDaddy, contacting a knowledgeable representative might also help you determine and solve the problem.
8. Use a content delivery network.
A content delivery network (CDN) is a group of globally distributed servers that can store a browser cache of your website and load it quickly for visitors around the world. When someone from a far geographical place visits your website, pages will be loaded from nearby CDN servers close to the visitor, instead of your own server.
Why would you use this? Because visitors who are far away from your server might incur longer page load times. For instance, if your servers are based in California, a German web visitor would see a slower website speed than someone in a nearby place, like Seattle.
Because of their global locations CDN servers prevent this issue and will boost site speed for international visitors.
If you’ve built your site with a CMS, like HubSpot, it might already run on a CDN. GoDaddy and Squarespace are other examples of content management software that offer a CDN service. WordPress users can also set up a number of free plugins, like CDN Enabler.
If you don’t think you have a CDN, a few CDN providers include Amazon CloudFront, Cloudflare, and the AT&T Content Delivery Network.
Next time you look at your Google PageSpeed Insights report, keep this list of steps handy. These tips will guide you through how to quickly minimize and streamline your pages as you aim for that perfect 100% score.



![How to Create an SEO Strategy for 2024 [Template Included]](https://www.hubspot.com/hubfs/SEO-Strategy.png)
![How Web Strategists Think SGE Could Impact Search Pages [New Data]](https://www.hubspot.com/hubfs/Copy%20of%20Featured%20Image%20Template%20Backgrounds%20%285%29-1.png)






