In the years I’ve spent as a web programmer, I’ve always loved WordPress for its ability to make website creation simple. But, while creating websites may be easy, without tools like WordPress accessibility plugins, accessing and navigating those sites can be difficult for people with disabilities.

According to the CDC, more than one in four Americans experience some form of disability, and many people in this group use the internet differently than the typical visitor. People with disabilities may require screen readers, sufficient color contrast, or keyboard navigation features to interact with a website.
Because WordPress powers over 43% of all websites on the internet, there’s a good chance millions of users with disabilities interact with a WordPress site every day. If one of those is your website, are you confident that it’s designed to be accessible? If not, it’s a good time to invest in a Wordpress accessibility plugin, and I’ve collected a list of my favorites here to get you started.
Table of Contents
- What are accessibility plugins?
- Benefits of Using a WordPress Accessibility Plugin
- 8 Best WordPress Accessibility Plugins
What are accessibility plugins?
In WordPress, accessibility plugins are tools you can use to make your website more usable and inclusive for all users. These plugins enable features such as keyboard navigation or screen reading. You can then remove the barriers that would prevent users with disabilities from getting the full experience of your website.
Keep in mind that web accessibility requires time and dedication to get right. I’ve found this to be true even when you have the right plugins to help. While no single web accessibility solution can fix all of your issues — and be wary of any plugin that claims to — these tools can help identify areas that need to be fixed, then correct them or give guidance for correcting them.
In my experience, focusing on accessibility early on in your website design process has benefits that go beyond user experience. Here are a few advantages I’ve experienced after using WordPress accessibility plugins to create a more usable website experience for visitors.
Benefits of Using a WordPress Accessibility Plugin
Making your WordPress website accessible allows you to create a more inclusive digital experience that can reach more people, avoid legal action, and gain a competitive advantage. Here are the main reasons I encourage content writers and web developers to jump on the accessibility bandwagon.
You’ll reach a wider audience.
Digital accessibility is crucial for building an inclusive brand that can cater to people who use the internet differently, including those who are disabled or have motor, vision, or hearing impairments.
An estimated 27% of Americans live with a disability. That’s more than one in four people you can’t connect with if you’re not actively working to make your website accessible.
In my experience, creating a website that works for these groups (instead of one that works against them) opens your business up to new audiences. Plus, you’ll position your brand as one that actively ensures inclusivity. Many brands may talk a lot about inclusivity, but it’s the ones who take action to back up their claims that make the difference.
You’ll maintain compliance.
The Americans with Disabilities Act (ADA) protects people with disabilities from discrimination, including unequal access to government and business offerings. As people have become increasingly reliant upon the internet in their everyday lives, equal access to websites has become a priority.
According to the ADA’s Guidance on Web Accessibility, any business open to the public must provide equal access to its goods and services, including its website. If your website is inaccessible, you leave your company vulnerable to lawsuits and ADA fines for noncompliance.
If you want to ensure ADA compliance, a WordPress accessibility plugin can help you get there. Several of the plugins I’ve listed can get you certified compliance with the most current ADA and Web Content Accessibility Guidelines (WCAG).
While the WCAG is not explicitly required for private businesses, it’s considered the benchmark for online accessibility, and following it will make your website ADA-compliant.
You’ll improve SERP rankings.
As the managing editor for HubSpot’s blog, SEO is one of my top priorities. And as it turns out, accessibility also has a role to play in search engine success.
Enabling accessibility features on a website improves its usability, which is one of the five key factors determining Google’s ranking results. When the top competitors for a given keyword have similar quality in terms of writing and relevance, I know that the effort I put into usability can help me earn that higher ranking.
In addition to helping with usability, accessibility features such as clear heading hierarchies and descriptive alt text for visuals make it easier for search engine crawlers to understand your website’s content. As a result, Google can better match your page to the right queries based on your content’s relevance.
You’ll build a competitive advantage.
When you combine the other benefits listed here, it’s clear that having an accessible website can help you create a strategic advantage for your brand. In one study, 85% of business leaders surveyed said they considered digital accessibility a competitive advantage.
The same report found that 72% of them already have digital accessibility policies at their organizations. In short, if you’re not focusing on accessibility, you risk falling behind the majority of brands that are.
That said, in addition to a handy plugin, you must bring empathy and understanding to your accessibility optimization initiatives. The earlier you consider inclusive web design in your site, the easier it will be to develop a product that provides equal access for everyone.
Download our free website accessibility checklist today to better understand what it takes to build an accessible website or to see how your current website performs.
.png)
Website Accessibility Checklist
This checklist will help you make the following more accessible on your website:
- Web Pages
- Navigation
- Video & Media
- And More!
8 Best WordPress Accessibility Plugins
- WP Accessibility
- One Click Accessibility
- WP Accessibility Helper
- accessWidget by accessiBe
- UserWay
- WP ADA Compliance Check Basic
- Equalize Digital Accessibility Checker
- Accessibility Lite
1. WP Accessibility
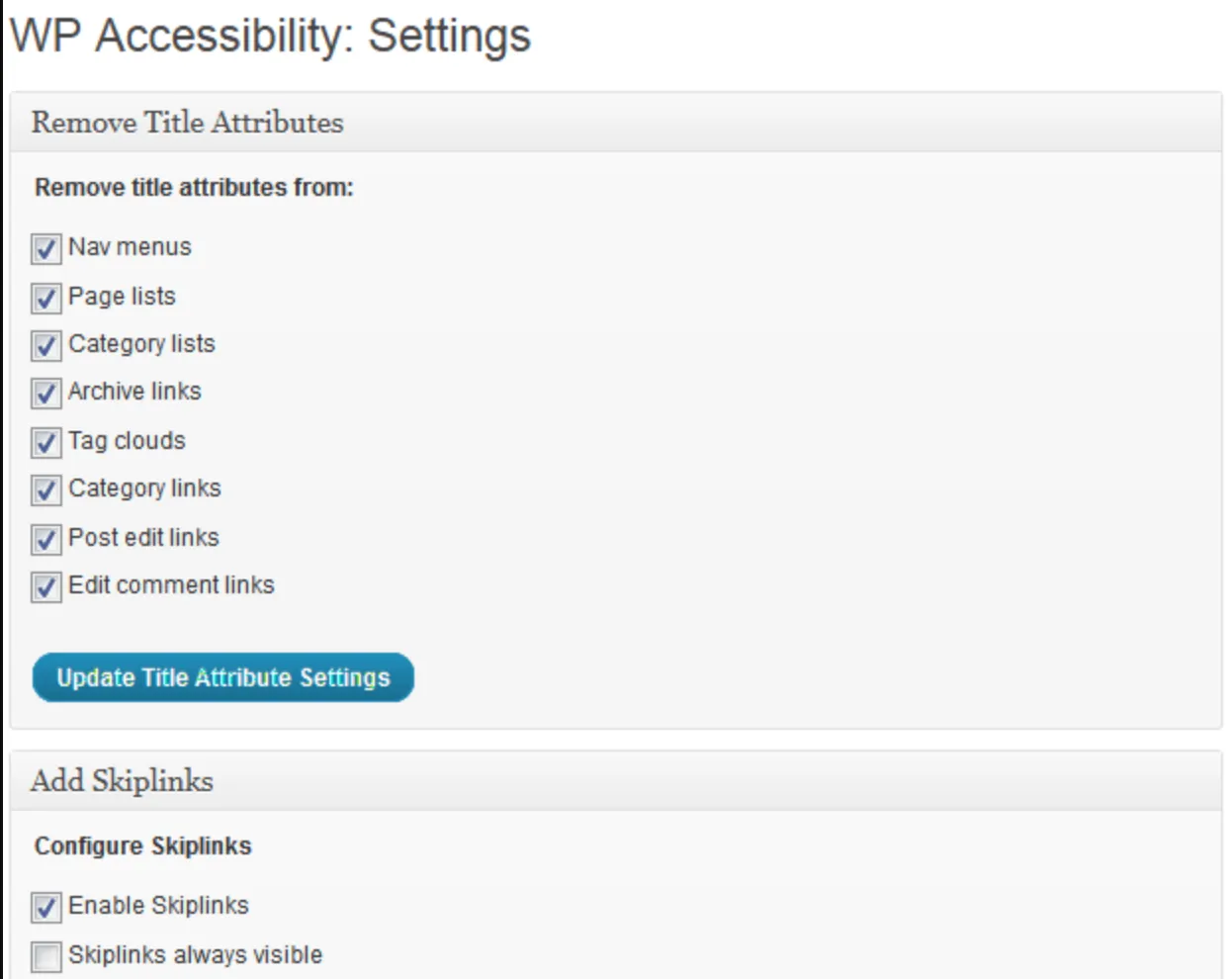
In my experience, the free WP Accessibility plugin is one of the best places to start if you want to address common WordPress accessibility issues. WP Accessibility is an easy-to-use option that requires no coding to get started.
It gives you the option to easily enable or disable a variety of accessibility enhancers, such as contrast tools, font resizing, and outline focus, by simply checking a box.
One of the most helpful tools I’ve used in this plugin is skip links, which lets screen readers jump to different parts of a page. You can use WP Accessibility to add these links to your page, and they’ll only appear when triggered by a keyboard or an assistive device.
That said, these features only scratch the surface of what WP Accessibility can do. In addition, the plugin can specify the language of your web pages (for screen reader pronunciation), add long image descriptions (for items like charts and graphs), add post titles to “read more links” (so the destination of the link is clear), remove redundant title attributes, and a lot more.
What I like: WP Accessibility is designed to target common accessibility issues in WordPress themes, making it an excellent foundation for any WordPress website.
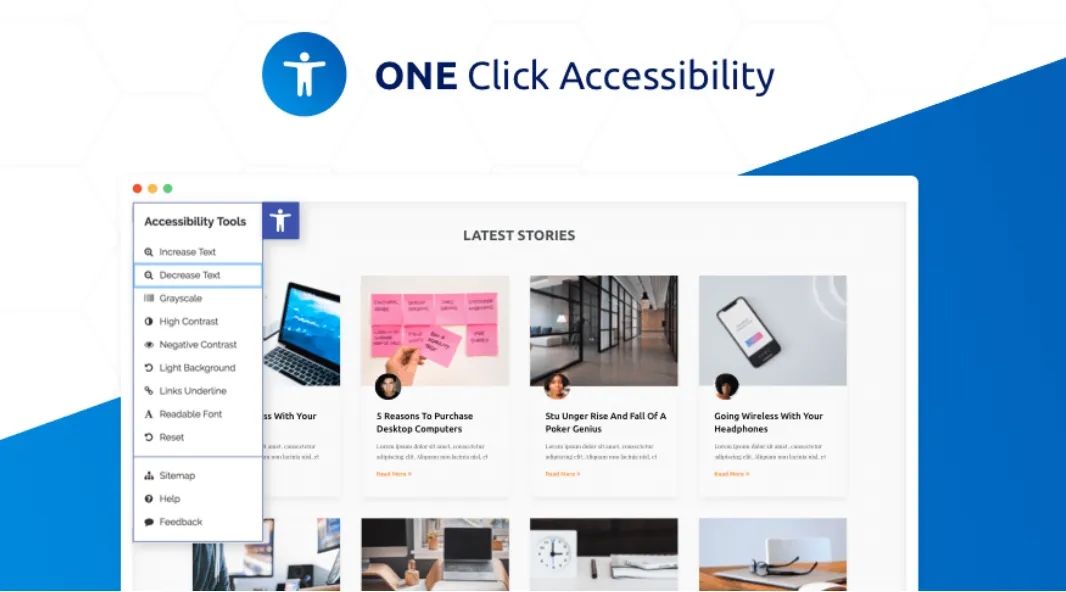
2. One Click Accessibility
One Click Accessibility is another free option I like for its user-friendly accessibility toolbar, which lets visitors easily underline your links, resize fonts, activate negative and high contrast, and link to sitemap, feedback, and help pages.
In addition to the toolbar, the plugin also enables basic accessibility features, including skip links to your pages, outline focus and ARIA landmarks, and removing the target attribute from links (to prevent links from opening in a new tab).
All of these measures make your site not just more accessible but also more SEO-friendly — which is always a win for me. Visual enhancements can be toggled via the WordPress customizer, letting you preview your changes before pushing them live.
What I like: Its ease of use makes it perfect for small business website owners who want an easy setup and simple controls.
3. WP Accessibility Helper (WAH)
WP Accessibility Helper is another plugin that lets you toggle accessibility features from your dashboard. It’s been recommended to me a few times, and I can see why, as it offers many of the features I like.
For instance, this plugin allows you to resize fonts, change colors to a scheme that provides sufficient contrast, underline and highlight links, and eliminate animations and page styling.
It’s a freemium option, with the Pro version starting at $249 per year for a single domain. The free plan offers basic accessibility features, including a skip-links menu, dark and light themes, font resizing, and highlight links.
With the Pro plans, you get bonuses you won’t see in free plugins, such as accessible pop-ups and widgets, accessibility helper buttons, support for WPML and PolyLang, sepia mode, and monochrome mode. That said, paid plans are billed annually, so reviewing the full feature list before you upgrade is a good idea.
What I like: WP Accessibility Helper Pro plans offer compliance with WCAG, ADA, EAA, and Section 508.
4. accessWidget by accessiBe
I’ve used accessiBe’s accessWidget tool to improve web accessibility by leveraging AI technology to scan my website for accessibility issues on both the back and front ends. It learns the purpose of your page elements and automatically adjusts for improved user experiences and compliance with ADA, AODA, EAA, WCAG, and more.
The widget also has an embedded Accessibility Statement and Certificate that outlines the changes it made. You’ll then get a certificate sent to you as a PDF.
accessWidget also alters your page structures to make them more keyboard-navigable, including modifying dropdowns, pop-ups, forms, buttons, and skip links. The service also conducts daily scans for content changes, reducing friction when you make changes to your site.
Plans start at $49 per month (or $490 per year when billed annually) with a 7-day free trial. WordPress users can integrate the tool with their websites by installing the accessiBe for WordPress plugin and getting it up and running in just a few minutes.
In my experience, what makes this tool such a powerhouse is how quickly it addresses accessibility concerns, using automation to save you valuable time.
Pro tip: You can use accessiBe’s free accessScan tool to see if your website is compliant with WCAG and ADA and discover actionable items to improve.
5. UserWay
Like accessiBe, UserWay is a SaaS that leverages AI and automation to improve website accessibility. The Accessibility Widget is the most popular tool, which starts at $49 per month (or $490 per year when billed annually) and is installed on over one million websites.
UserWay also offers an accessibility monitoring tool and digital accessibility audits conducted by experts who evaluate your website for WCAG 2.1/2.2 AA compliance levels. Moreover, it integrates directly with WordPress websites through its Accessibility by UserWay plugin, giving admins an accessibility menu and statement within minutes.
What I like: It’s an excellent choice for anyone who runs multiple websites because you can view and manage all of your registered sites in one place using the Accessibility Widget.
6. WP ADA Compliance Check Basic
If you simply want to assess how ADA-compliant your website is, the WP ADA Compliance Check Basic is a straightforward place to start. I personally like using it as an audit tool to get an understanding of where I need to improve.
Unlike the other plugins I’ve mentioned so far, this free tool doesn’t change your website. Instead, it scans your website for accessibility problems and provides instructions to help you comply with Section 508 and WCAG 2.2 LEVEL A/AA Web Accessibility Standards.
The free Basic check is limited to 15 pages or posts during full scans and checks for 52 common accessibility errors. That said, it’s important to note that the free version does not scan for errors in theme files.
For users who want to upgrade, there’s also a Pro option that scans your full website for 81 error types and automatically corrects several issues to save your team time. Paid plans start at $169.99 per year for one website.
Pro tip: Since the basic version doesn’t automatically correct accessibility issues, it’s most helpful when you use it as an audit tool for web developers with some experience in ADA compliance.
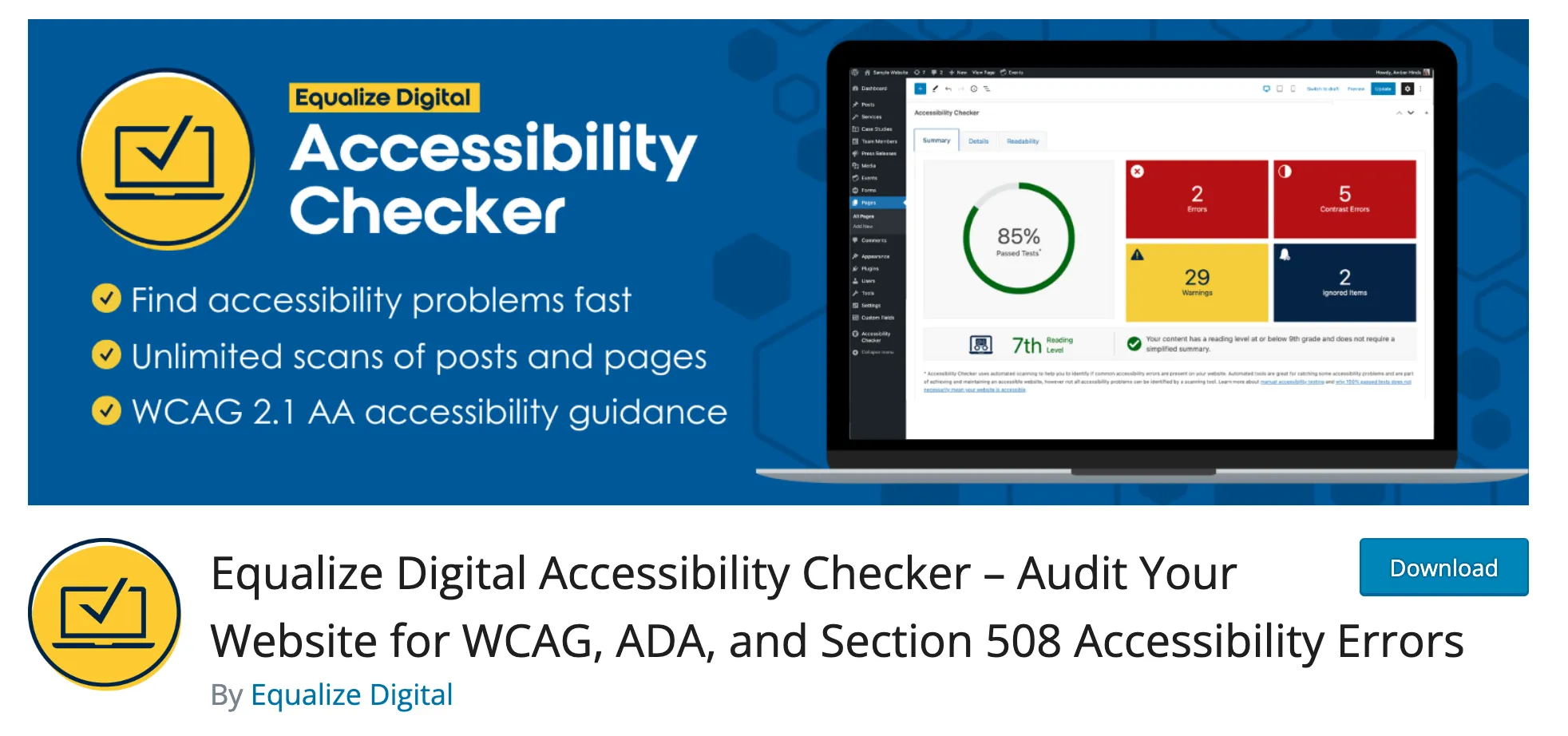
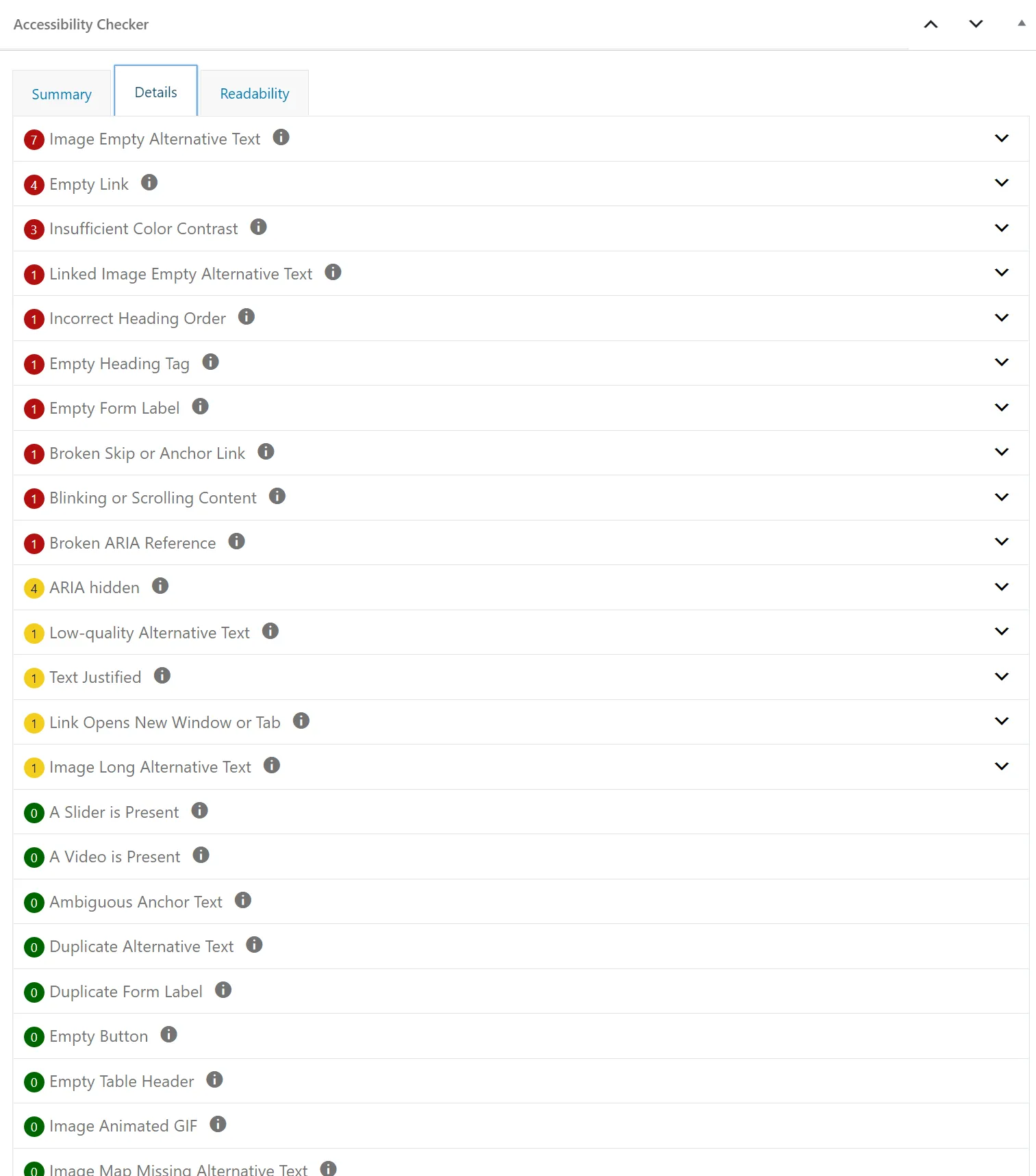
7. Equalize Digital Accessibility Checker
The Equalize Digital Accessibility Checker plugin automatically scans your WordPress content whenever you hit save or publish.
One thing I like about this accessibility tool is that it integrates seamlessly into the WordPress workflow by flagging issues directly on the edit screens for pages and posts. Also, the free version does not limit the number of pages and posts you can scan.
The tool also identifies the code that triggered the issue and separates them by severity (using warnings and errors), making it easy to prioritize fixes. If you’re a fan of the Yoast plugin like I am, you’ll find this part of the user experience to be similar.
Each flagged item also comes with a thorough explanation of the issue and how to remedy it, which is helpful for anyone who wants to deepen their understanding of digital accessibility and ADA compliance.
Paid plans start at $144 per year and offer additional features such as bulk site scanning, full-site reports, and support for WooCommerce products.
What I like: The free version is an easy way to ensure ongoing compliance for new content, especially for websites that are already optimized for accessibility.
8. Accessibility Lite
Accessibility Lite was designed by a team of SEO experts to provide you with a basic accessibility menu in a lightweight package that has a minimal impact on your website’s performance.
While it’s not the most comprehensive option on this list, it does provide you with the essentials, such as zoom options, link underlining, and font resizing.
The plugin automatically uses your website’s default font family and offers a wide range of customizations, including support for custom CSS. On its own, Accessibility Lite only offers options in English and Hebrew, but you can use a translation plugin to enable additional languages.
What I like: It offers an easy-to-use interface and can be customized to match any website design style.
Improve your website’s usability with our website accessibility checklist.
There’s a saying among developers that “accessibility is not a feature.” It means that accessibility shouldn’t be an afterthought tacked onto the end of a project — it must be addressed throughout the process of designing, building, and maintaining a website.
This is a principle I keep on the top of my mind when creating websites to ensure that they’re useful for the widest audience possible, right from the start.
By using some of the WordPress accessibility plugins listed here, you can identify where your website needs work and begin to address the features that might make it difficult for someone with disabilities to access your content.
Editor's note: This post was originally published in April 2021 and has been updated for comprehensiveness.