So, you want to start a website redesign. Maybe you just finished a brand overhaul, or your product was recently updated. Whatever your reason, a redesign can be a huge success — or not. It can also be a long and tedious undertaking, which is why every redesign needs to start with a clear vision and/or problem to solve.
I’ve spearheaded multiple website redesign projects over the course of my marketing career, and I can tell you firsthand: The better you are at defining that vision at the very beginning, the more successful your redesign will be — and the smoother the entire process will be as well.
Whether you’re working with an agency, redesigning your site in-house, or proposing a redesign to company stakeholders, this guide has tips to help you strategize about your website redesign and ensure it turns out to be a success (not a flop).
Website Redesign
A website redesign is the process of changing and updating the content, structure, format, and/or navigation of your website to improve its performance and convert more visitors.
Many organizations decide to redesign their website in order to drive more traffic as their business grows. Others invest in a website redesign as part of a larger rebranding initiative.
Regardless of why your company is interested in a website redesign plan, it's likely to be a massive project. It’s also an endeavor that’s vital to get right, considering the critical role your website plays in your marketing and brand image.
In fact, according to a recent report, 50% of consumers believe that their feelings about a business are influenced by the design of its website. To many visitors, your website may be just as important as the products you sell.
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
How Often Should You Redesign Your Website?
Design trends change rapidly, and technology is constantly advancing. As a result, according to tech expert Connor Brooke, the average lifespan for a website is just 1.5 to 2.5 years.
Of course, that timeframe is only an estimate, and you will need to determine what works best for your unique organization. But if you wait too long, your current website design is liable to no longer feel “fresh” and competitive.
The following factors can determine how often you should redesign your website:
- How often your brand or goals change. When you’re itching for a new site, first ask yourself, “Does this website still represent who we are as a company?”
- How much budget you allot to design and development. Ask yourself, “Can a site redesign wait, or do I have reasons to use the budget on our site now?”
- How long your website stays functional and fast. Step into your customers’ shoes and see if you can navigate the site well and find everything you want to find without encountering errors or long page load times. Research from HubSpot indicates that 50% of websites get between four and six page views per visit — and all that browsing means that your site’s navigation and speed really do matter.
- The performance of your website. Ask yourself, “Is this site converting a reasonable amount of traffic? Do people stay on the page for a reasonable amount of time, or do they bounce?”
- Changes in the industry. For example, when Google announced that it would be changing to mobile-first indexing, websites had to become mobile-friendly or risk losing organic traffic from Google.
Your website is where visitors and customers go when they want to ask questions, read content, or purchase products or services. As such, it’s best to be extra prepared when committing to a website redesign.
In fact, in my personal experience, I’ve found that you may spend more time building your website redesign plan than you’ll spend on the redesign itself. If you’re wondering what should go into your website redesign strategy, start with the following steps.
How to Redesign a Website
- Benchmark your current performance metrics.
- Determine your website redesign goals.
- Define your branding and messaging.
- Define your buyer persona(s).
- Protect your search-engine-optimized pages.
- Analyze the competition.
- Take stock of your high-performing assets.
- Choose the right software.
Below, I’ll unpack these eight critical website redesign tips to think about when planning and completing your redesign.
1. Benchmark your current performance metrics.
Before you begin planning your website redesign, it’s important to document your current performance metrics. This will give you a good idea of where your current website stands and what metrics you can improve upon through your redesign.
If you’re not sure where to start, I recommend analyzing your existing website’s monthly performance in the following areas. The importance and relevance of each may vary depending on your website redesign goals, but I’ve found that it can be helpful to look at many of these metrics before diving into a redesign:
- Number of visits, visitors, and unique visitors.
- Bounce rate.
- Time on site.
- Top-performing keywords in terms of rank, traffic, and lead generation.
- Number of inbound linking domains.
- Total new leads and form submissions.
- Total sales generated.
- Total pages indexed.
- Total pages that receive traffic.
If you don’t currently have access to this information, I’d suggest using tools like Google Analytics and HubSpot’s Marketing Analytics for better tracking and visibility into your website’s performance.

Pro tip: Remember to note which tools you use to measure each of these benchmarks. That way, you can use those same tools again when collecting your post-redesign metrics and thus avoid comparing apples to oranges.
2. Determine your website redesign goals.
What’s the “why” behind your website redesign? If your answer sounds something like, “well, it’s been a while since we’ve done one,” or, “my competitor just did a redesign,” that’s not good enough. When it comes to investing in a website redesign, there should always be a good reason to do it.
Remember: It’s not just about how your site looks but also how it works. Be crystal clear about why you’re doing a website redesign, and tie those goals to measurable results. Then, communicate your goals with your team, designer, or agency.
Consider the following data-driven objectives for your own website:
- To increase the number of visits and visitors (both are important, as one visitor could visit more than once).
- To reduce bounce rate.
- To increase time on site.
- To improve domain authority.
- To increase new leads and form submissions.
- To increase total sales generated.
- To enhance SEO rankings for important keywords.
Many of these goals are dependent on one another. For example, in order to generate more conversions, you may also need to increase traffic, while decreasing your site’s bounce rate.
Also, take a look at the metrics you pulled out in the previous step. Are there any metrics you can improve upon with your new website? Perhaps you can use your old website metrics to inspire new goals.
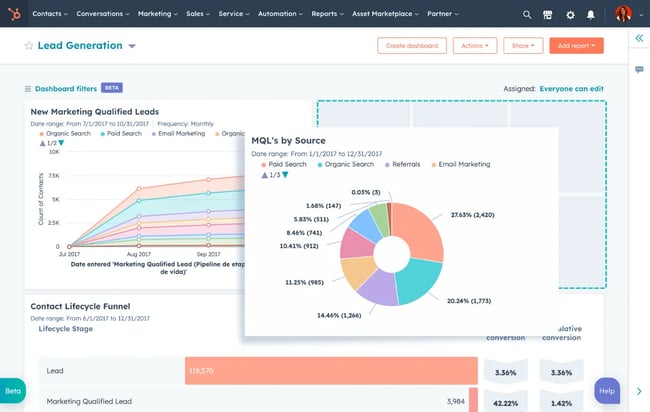
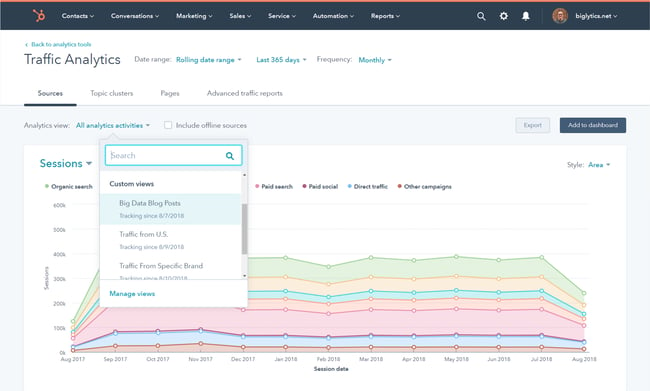
What I like: You can use HubSpot’s custom dashboards to track performance on the metrics that matter most to you — and then use that past performance data to inform your forward-looking goals.
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
3. Define your branding and messaging.
Before I craft a new website design, I’ve learned that it’s essential to be crystal clear about my desired branding, messaging, and unique value proposition.
Take it from me: Anyone who visits your website for the first time should immediately understand what you do, how it may benefit them, and why they should stay on your site — so they don’t flee to competitors.
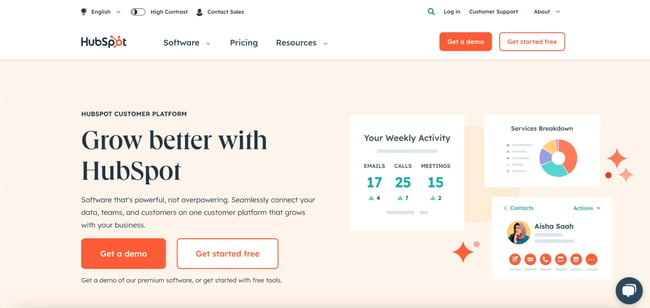
For example, take a look at HubSpot’s homepage below. It’s immediately clear what the company does, what it offers its customers, and how any visitor can get started:

Think about whether you plan to change your branding and/or messaging in the near future or if you expect it will stay the same for a while. If you do plan to change it, what will you need to change? Keep these changes top-of-mind as you redesign your website.
As you develop your messaging, use clear, concise language. Avoid industry jargon that may alienate your audience and make you sound more like a business-babbling robot than a human.
For example, here’s a “gobbledygook” way that someone could describe HubSpot:
HubSpot helps companies across multiple global markets reduce churn by backfilling the sales pipeline with highly qualified traffic that generates leads that convert into customers with high lifetime value. We achieve this by providing cutting-edge software that integrates all marketing channels for a synergistic view of the data that determines and prioritizes high-value marketing activities.
Say what? Let’s translate that into something a human would actually say:
HubSpot’s all-in-one marketing software helps over 100,000 businesses in more than 120 countries attract leads and convert them into customers. A pioneer in inbound marketing, HubSpot aims to help its customers make marketing that people love.
Much clearer!
Additionally, as you develop your company branding, consider which visual aspects of your website need to be redesigned and what can stay the same. Have you created a new logo, style guide, or color palette? Make sure these are applied to your new website, so it remains consistent with other parts of your brand.
Pro tip: For some more inspiration, check out this roundup of B2B website examples:
4. Define your buyer persona(s).
Your website is not just about you. In fact, it’s hardly about you at all.
When your visitors land on your website, they’re asking themselves, “What’s in it for me? How could this company help me?”
So don’t make your website all about you. Instead, speak to your visitors in their language by crafting your website design and content around your buyer personas.
For instance, if you’re a marketing manager at a hotel looking to bring in new business, you might target five different buyer personas: an independent business traveler, a corporate travel manager, an event planner, a vacationing family, and a couple planning their wedding reception.

Make sure you clearly identify your buyer personas, so you can shape your website redesign strategy around the kinds of website visitors that matter most to you.
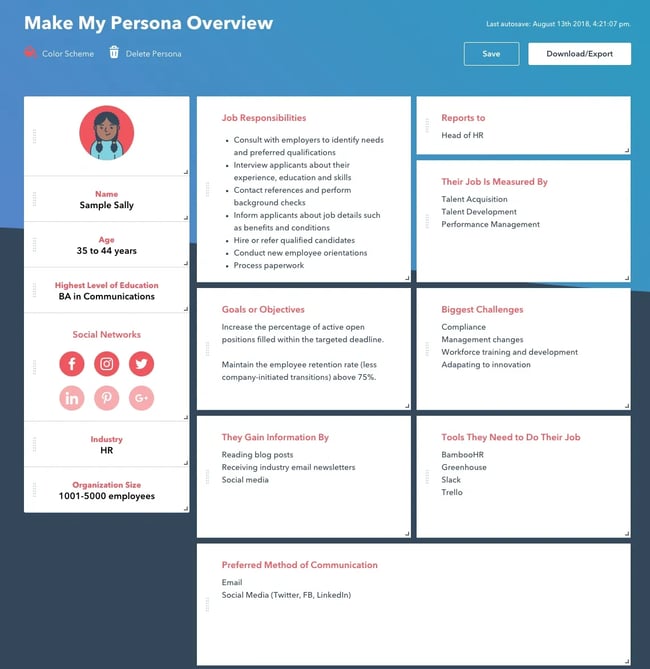
What I like: Check out HubSpot’s handy buyer persona builder to help you create detailed buyer personas.
Finally, ask yourself: Is your target audience changing as part of your website redesign? And if so, do your branding and content align with this new audience? Answering these questions will be vital as you’re strategizing about your website redesign.
5. Protect your search-engine-optimized pages.
Getting discovered online is essential to improving your website’s metrics. After all, if no one is able to find and visit your site, how can you increase new leads, conversions, or sales? Here are three of my top tips for designing your new website with search engine optimization (SEO) in mind:
Document your most search-valued pages.
First, use marketing analytics to figure out which of your website’s pages currently receive the most traffic and inbound links, convert the most leads, and cover the most influential topics in your industry.
Write down a list of these highly valuable pages, and if you plan to move any of them, make sure you create the proper 301 redirects.
Create a 301 redirect strategy.
Next, speaking of 301 redirects, these are extremely important in terms of retaining the traffic and link value associated with a given page.
Create a spreadsheet to record and map out your 301 redirects (old URLs vs. new URLs). Then, hand this document over to a technical expert to make sure all the necessary redirects are properly implemented.
Do your keyword research.
Finally, when crafting your newly designed website, pick one keyword or topic for each page to focus on. Once you identify these keywords, use on-page SEO best practices to optimize your website pages.
You can also consider adding new content and pages to your website that address keywords or topics that may be neglected on your current site.
Save time and rank higher on Google with our free on-page SEO template.
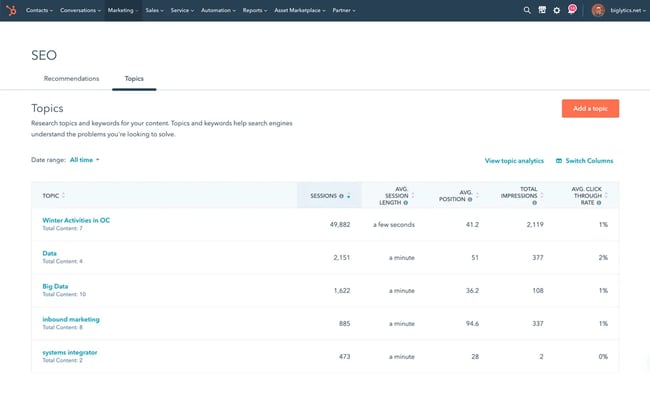
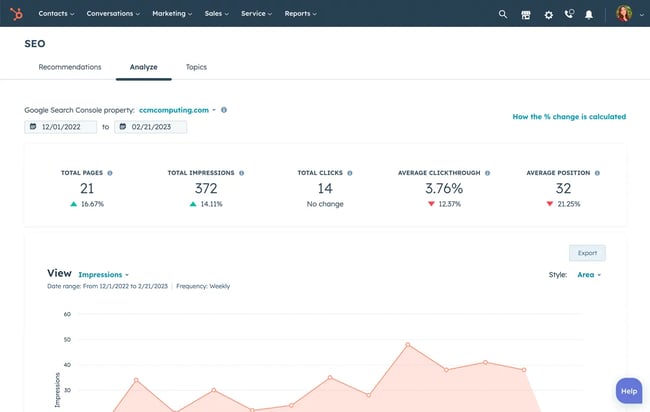
Pro tip: HubSpot’s SEO Marketing Software can give you insights into your website’s current SEO performance, helping you optimize your website redesign plan.
6. Analyze the competition.
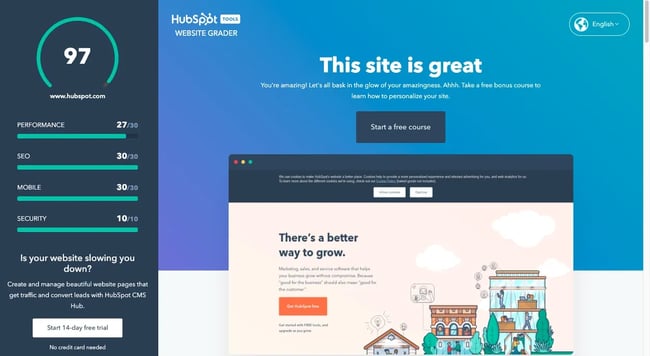
While I don’t recommend obsessing over your competitors, knowing how you compare can be helpful. To that end, I’d suggest running your website through HubSpot's free Website Grader tool to generate a report card on how well your website is performing.
You can then use this diagnostic tool to evaluate your competitors’ websites, so you’re aware of their strengths and weaknesses as well as your own.
Pro tip: HubSpot’s Website Grader tool is a great way to gain insight into the performance of your current website.
Next, take a look at your competitors' websites, and take note of what you like — and what you don’t.
Once you conduct these competitive analyses, you can use the insights you’ve uncovered to put together a list of action items highlighting some areas for improvement and ways you can use your website to set yourself apart from your competitors.
7. Take inventory of your high-performing content.
While a redesign is a great way to improve the performance of your website, it’s not without risk: In fact, if you’re not careful, it can end up harming your website’s performance.
This is because your existing website likely contains many high-performing content assets that you’ve already built up, and if your redesign causes them to become less effective, it can severely damage your marketing results.
Pro tip: HubSpot’s SEO Marketing Software can help you identify your existing top-performing pages, so you don’t end up harming your performance through your website redesign.
For instance, these high-performing assets might include your:
- Most-shared or most-viewed content.
- High-traffic pages.
- Best performing or ranking keywords and associated pages.
- Number of inbound links to individual pages.
For example, if you end up removing a page from your site that has accumulated a high number of inbound links, you could potentially lose a lot of SEO credit, which would make it harder for your site to be found on search engine results pages (SERPs).
Personally, I’ve found that many web designers don’t think about this step because they are neither marketers nor SEO specialists. As such, don’t hesitate to remind these stakeholders about SEO considerations and help them along by auditing your site and providing them with a list of critical pages to be sure to maintain or update.
8. Choose the right software.
The final — and arguably, most important — step of the website redesign process is choosing the right software with which to create and host your website. This software is typically called a content management system (CMS), and it’s used to develop, design, and publish your website for the world to see.
Whether you’re a novice digital marketer or a pro web developer, a CMS can help you build a gorgeous, functional website with ease. Of course, determining which CMS is right for your needs will depend on your unique business, the features your website redesign will require, and your level of familiarity with different CMS tools.
There are hundreds of CMSs to choose from, including HubSpot’s CMS Hub (the only combined CMS and CRM, or customer relationship management). You can also review some of the best CMS platforms to learn more about the range of available options.
What I like: HubSpot’s CMS Hub gives you the tools you need to get your website redesign off the ground.
Testing It Out: Designing a Digital Portfolio
So, now that we know the phases of a web redesign, let’s put everything into action. While I don’t have access to an online ecommerce site or digital business, I was able to phone a friend for a project.
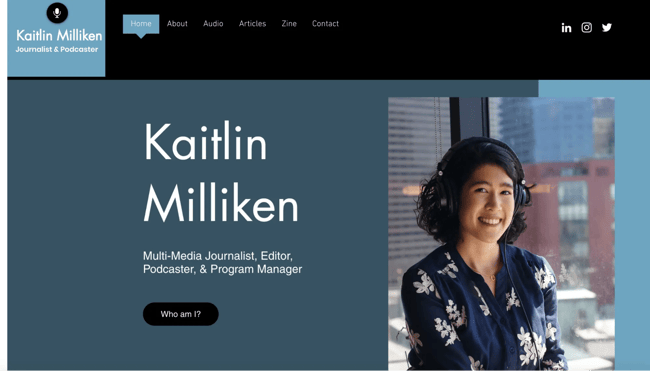
For this redesign, I’ll be helping HubSpot’s Katilin Milliken, a senior program manager, redesign her personal website. This is Kaitlin’s online portfolio, showcasing her work throughout her career. However, it hasn’t been updated since she joined the company. Here’s how I approached this project.

Discovery: The Goals of the Site
Before actually making changes to the site, I need to know what Kaitlin’s goals are. To find out, I sent her the following questions:
- What are the goals of your website design?
- What’s the vision for or purpose of your site?
- Who is your audience?
- Are there any specific changes you would like to see?
Let’s check out her answers.
What are the goals of your website design?
“I initially created this site when I was a business journalist to capture the different articles and multimedia stories I worked on. I’ve since switched over into program management and working in tech. I want my site to tell the story of that career shift and to explain how the skills from my past career have transferred to my new one,” Kaitlin says.
What’s the vision for or purpose of your site?
“This site should showcase my professional accomplishments and the past positions I’ve held. Think of it like a digital resume with more examples. I also want to highlight metrics that demonstrate the impact of my initiatives,” Kaitlin says.
Who is your audience?
“The audience should be people who want to work with me in the future. I run a freelance program at HubSpot. People who want to join should be able to learn how from my site,” Kaitlin says.
Are there any specific changes you would like to see?
“The current site’s color scheme is very colorful and fun. While I loved this at the time, I want my site to feature a more sleek design. I also want to update the images. These pictures are from over six years ago,” she says.
She continues, “I also want to remove the portion about my personal art projects and zine. I’ve migrated that to a different site.”
 With those goals and instructions in mind, I can start the redesign process. That all starts with refreshing the text on the site.
With those goals and instructions in mind, I can start the redesign process. That all starts with refreshing the text on the site.
Rebranding and Rewriting
While many of Kaitlin’s asks relate to the design of the site, I think refreshing the text offers a better place to start. This involves reshaping the messaging of her site so it reflects her current goals — telling her career story to people who may want to work with her in the future.
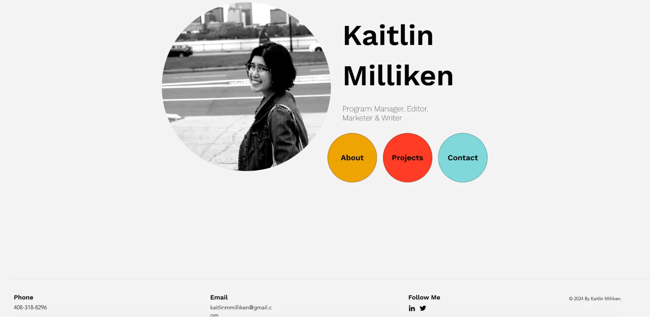
Let’s start on the home page.
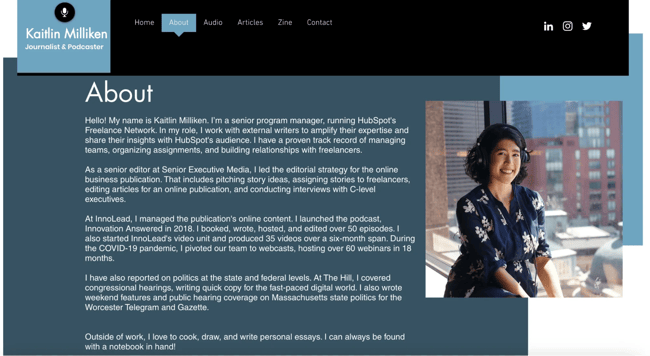
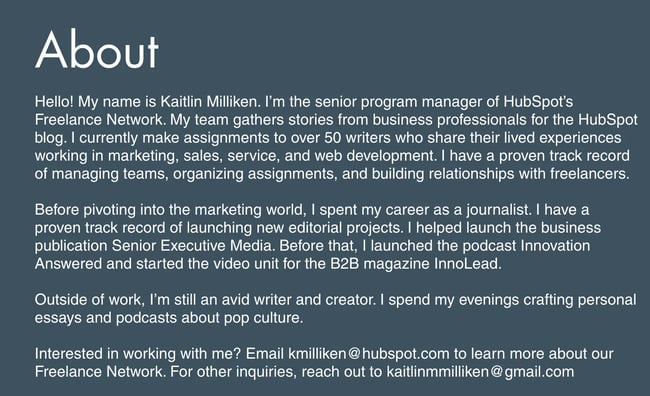
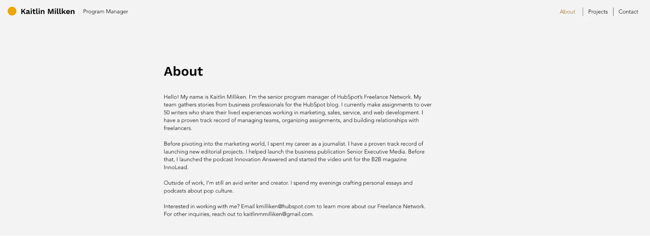
 Now, let’s turn to her about page. The text has been refreshed somewhat recently, mentioning her current role at HubSpot. However, her about page focuses too much on her previous experience. I want to change the text to emphasize what she does today.
Now, let’s turn to her about page. The text has been refreshed somewhat recently, mentioning her current role at HubSpot. However, her about page focuses too much on her previous experience. I want to change the text to emphasize what she does today.
Beyond that, I’ll condense her past experience to tell the story of her career transition. Then, I’ll provide updated contact information for people who want to work with HubSpot’s Freelance Network.
Making Design Changes
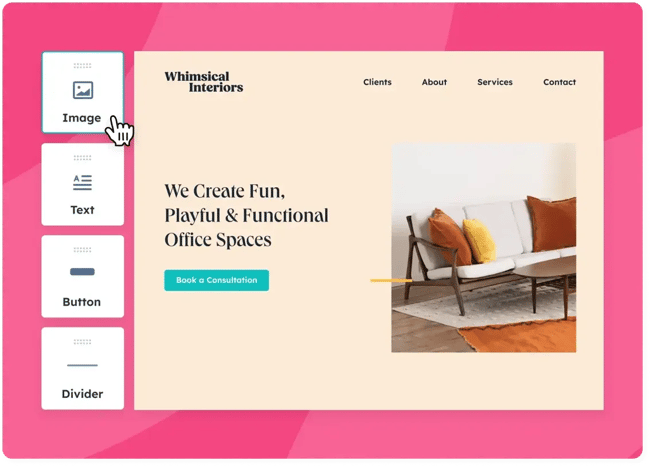
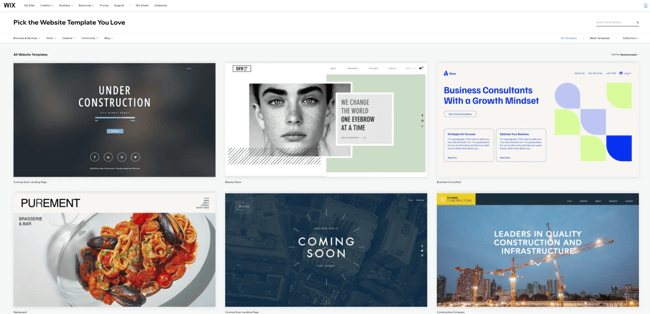
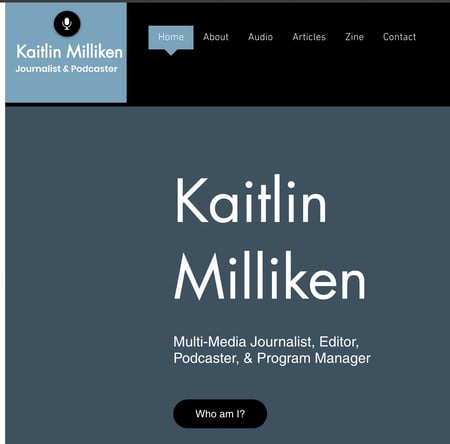
Now that our text aligns with the redesign goals, let’s dig into aesthetics. I’ve been explicitly asked to change the color scheme and theme of the site. I asked Kaitlin about choosing from prebuilt Wix themes compatible with her website. With her sign-off, I started my search.
I settled on a theme with a limited color scheme. Primary colors are used to highlight specific areas of the site, and all photographs are in black and white.

Beyond that, I’ve built a limited menu. This allows us to delete the Zine tab of her site. I can also merge the audio and stories section into one page called “Projects.” This aligns better with her program manager role today and focuses more on initiatives built than individual stories completed.

From there, I can copy over the text changes I made previously and swap out her older pictures for new ones, as requested.

Outcomes
I found working through this redesign to be fun and genuinely helpful. Creating a simpler site allowed the purpose of the site to shine. I was able to capture the evolution of Kaitlin’s career and find an aesthetic that suits her preferences.
“I like this so much more than what I created initially,” Kaitlin says. “Though I’m sure that in a few years, I’ll want to make more changes and redesign it again!”
Get Started on Your Website Redesign Today
Whew! Now you're ready to plan, design, build, optimize, launch, and analyze your new website. Apply these seven steps to redesign a website that attracts more consumers, wows more visitors, and converts more customers.
Editor's note: This post was originally published in January 2013 and has been updated for comprehensiveness.