Have you ever seen a website that doesn't have sufficient space around its elements and, as a result, feels claustrophobic? If so, you've witnessed firsthand the importance of padding in CSS.

In this post, we will walk you through this crucial CSS property. You'll discover why it's essential, how to use it, the proper CSS padding order, and more.
- What is CSS Padding?
- CSS Padding Shorthand
- Text Padding CSS
- Button Padding CSS
- Image Padding CSS
- Padding Color CSS
- CSS Negative Padding
Why CSS Padding is Important
Creating a user-friendly website is about achieving the ideal balance between design aesthetics and functionality — you can't have one without the other. That's where CSS padding comes into the picture.
To customize your website's design, you alter the style sheet file. Cascading Style Sheets (CSS) is the coding language that impacts your website design. You might be familiar with it because you've used CSS to add animations to your site, solve interface challenges, and delight visitors in other ways. Building a great user experience isn't always this glamorous, but paying attention to each facet of website design is crucial — even something seemingly unimportant as the proper spacing between elements.
That's why we're talking about how you can use CSS padding to give your various site elements enough room to breathe. Doing so creates a more aesthetically pleasing experience for visitors and enhances user experience — truly a win-win.
What is CSS Padding?
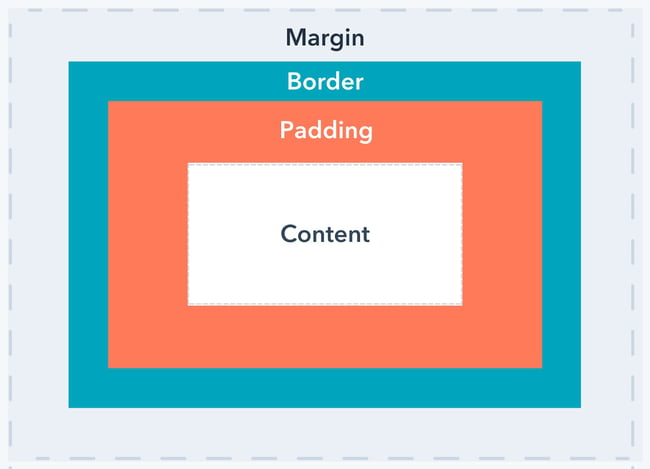
CSS padding is a property you use to create space around an element and within its border. Because padding is the innermost part of the CSS box model that impacts the element's spacing, it's invaluable. In addition to padding, the CSS box model includes the element's border styles and margin.
Hypertext Markup Language (HTML) is the coding language you use to define page elements. CSS gives you complete control over every aspect of the element's style. In this case, we're talking about padding. However, CSS and HTML contribute to your website's look and functionality.
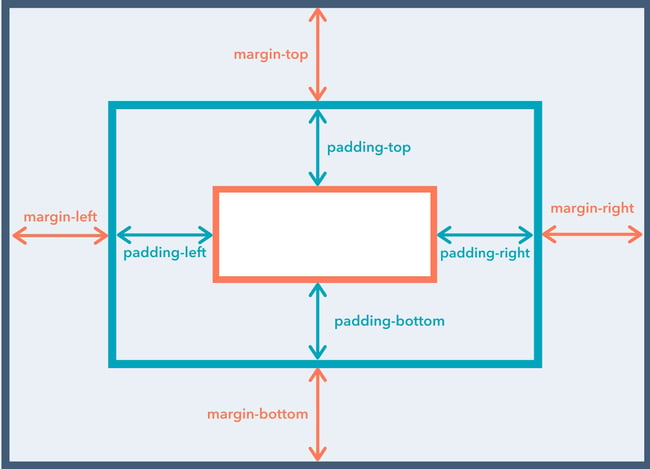
With CSS padding, you can identify how much space you want around each side of an element — top, right, bottom, left — using lengths or percentages. These values are all positive, starting from zero and increasing from there. With the CSS padding property, negative values aren't possible.
The default value of all padding properties is 0, meaning any elements that can be changed with CSS start with no extra spacing. For space to be added within an element, you must add padding. (And yes, there is a difference between CSS padding and margin.)
Here's how padding properties are specified for each side of an element:
-
padding-top: [amount];
-
padding-right: [amount];
-
padding-bottom: [amount];
-
padding-left: [amount];
Spacing values — which provide context to how much padding you want to add — can take on three different forms:
-
Length in px, pt, cm, etc.
-
Percentage (%).
-
Inherit — this specifies that the CSS padding property should be inherited from the parent element.
Here's a visual explanation of the CSS box model:

This diagram demonstrates the various padding properties for reference:

CSS Padding Shorthand
Like most CSS properties that need to be repeated often, there is a shorthand method for applying CSS padding.
If you follow the long form method, you'll have to apply padding to every side of the element individually in this CSS padding order:
-
padding-top
-
padding-right
-
padding-bottom
-
padding-left
In other words, doing so means a lot of extra lines of code which bloats your website. And you know what a bloated website means — a slow website. And a slow website means unhappy visitors that bounce when the page doesn't load quickly enough.
The long-form system gets the job done, but it isn't efficient for your site's performance. The shorthand version can save a significant amount of time — especially if you have a lot of elements on your website.
With shorthand, you can define one, several, or all aspects of padding within just a single line of code.
To use CSS padding shorthand, here's what you need to know:
In a situation where you provide only one padding value, it is assumed that all four sides of the element should be padded at that value, such as:
padding: 10px;
If you provide two padding values, the first one is understood as the top and bottom padding and the second as the left and right padding, such as:
padding: 2px 4px;
If you provide three values, the first one corresponds to top padding, the second value is for both left and right padding, and the third one refers to the bottom padding. That's the correct CSS padding order. Here's what it looks like in practice:
padding: 15px 10px 15px;
Finally, if there are four values present, they represent, according to CSS padding order, top, right, bottom, and left:
padding: 15px 10px 15px 10px;
While the long-form method might seem easier to recall, it helps understand the shorthand version's directional relevance because it's so straightforward. Specifically, when defining four values, they match up with the top of an element then clockwise, according to the CSS padding order.
Text Padding CSS
Think about how difficult it is to read large blocks of text without enough spacing. It can be so overwhelming it can even lead someone to abandon your website altogether.
Text padding adds space between lines of text, contributing to a positive reading experience. Done well, text padding is hardly noticeable, which is ideal – you want your visitors to focus on your content and calls-to-action, not the space between text elements.
With text padding, you'll set the values for the right and left sides of the element or use one padding value if you want all sides of your text element to be uniform.

Button Padding CSS
You'll often use a button element for adding your CTA to your website, so padding them appropriately makes them stand out just enough for a user to click. Similarly to adding padding to a text element, the same process can be done for a button.

Image Padding CSS
Adding the CSS padding property to images helps you create space between your images, text, and other content. Ultimately, this prevents your website from looking cluttered.
An image without the proper amount of padding will look something like this:

We can assume that the padding around the image was left at the default setting of 0.
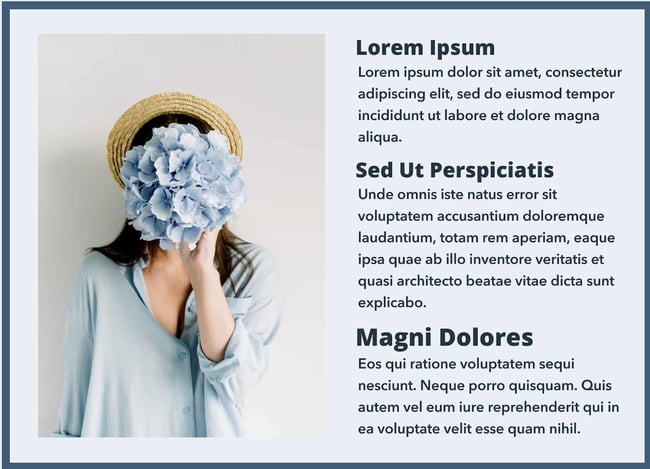
As you can see below, padding around the image makes the page look significantly less compact. It creates enough space for the elements to look comfortable, not cluttered, on the page. This makes a positive impact on the user experience.

To add CSS padding to all images, locate the image element in your website's style sheet — img. Then, add in your desired value for padding. In the code example below, we'll set the padding to 20px.
Padding Color CSS
To add color to CSS padding, you can use the background-clip property and the box-shadow property.
Background-clip Property
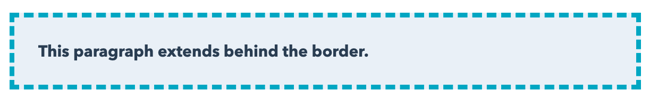
The background-clip function allows you to define how far the background extends into the element. It's possible to set the color so that the background extends to the outer edge of the border.
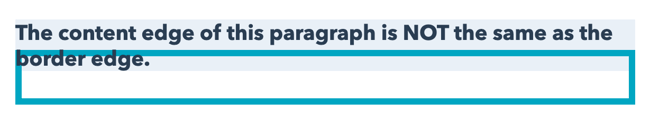
 You can also set the color to stop on the inside of the border.
You can also set the color to stop on the inside of the border.
Another option is to create empty space between the background and the border, as shown below.

Box-shadow Property
Instead of leaving the padding transparent, you can add color since the background color doesn't fully extend past the text element. This is where you can use the box-shadow property. There are four values for the box-shadow: 0 0 0 15px.
The first three zeros define h-shadow (horizontal shadow), v-shadow (vertical-shadow), and blur. For the property to work, each item must have a value — even if that value is zero.
The last value — 15px — is the value for the solid shadow, which extends inward to meet the content box. The value of the shadow must be the same as the padding.

Using the linear-gradient property, you can achieve a similar effect to the box-shadow property. The two linear-gradient values can be set for the background, defining the content-box and padding-box, respectively.

CSS Negative Padding
As we mentioned earlier, you can't use negative numbers to specify CSS padding because they go against the purpose of this aspect of CSS. In the textile industry, "padding" refers to the lining or filling stuffed inside a material. This is the same scenario for CSS padding properties.
At the default padding of 0, the content's edge is the same as the border edge.
This is how the resulting element would appear in a browser:

The content would overlap with the borders if it was possible to set the padding to a negative number. Assuming it was possible to use a negative value, you would write something like this:
And this is how the resulting element would appear in a browser:

Apply CSS Padding Around Your Website's Elements
Don't underestimate the importance of padding around text and image elements on your website. Even the most minor changes can significantly improve your website's aesthetic and user experience. However, with a solid understanding of CSS, you can ensure that your website will look and function exactly how you want it to.
Editor's note: This post was originally published in February 2020 and has been updated for comprehensiveness.
![Download Now: 25 HTML & CSS Hacks [Free Guide]](https://no-cache.hubspot.com/cta/default/53/bda442e5-294c-47ef-afde-339bbadd95e1.png)


![How to Center an Image with HTML and CSS [+ Code Modules]](https://www.hubspot.com/hubfs/center-an-image-in-html.jpg)
![How to Import Bootstrap in React [The Beginner's Guide]](https://www.hubspot.com/hubfs/import-bootstrap-in-react.jpg)
![How to Create Scrolling Text With CSS [+ Code Examples]](https://www.hubspot.com/hubfs/Google%20Drive%20Integration/scrolling%20text%20css.jpeg)