I work on a lot of websites that need drastic action when it comes to the user experience and the site’s search visibility. One of the first places I start is with technical performance — particularly, site speed optimization.
Your website speed is absolutely essential for engaging users and making sure your site attracts and converts visitors. So, over the years, I’ve gotten pretty in-depth with methods for optimizing this aspect of the website experience.
Speed Up Your Website with HubSpot's Built-In CDN
If you’re unsure how to get started, I’ve got you covered.
Below I’ll explain what website speed optimization is, and share 19 strategies that will help you improve your website speed and overall website performance.
Table of Contents
What is website speed optimization?
Website speed optimization is the set of strategies and best practices implemented to make a website as fast as possible.
Site speed optimization offers other benefits as well, like a higher conversion rate, lower bounce rate, and improved user experience.
Several studies prove that website speed interrelates with other key metrics. For example, according to a recent study by Portent, a B2B site that loads in one second has a conversion rate that's three times higher than a site that loads in five seconds.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
- And more!
Interestingly, I first found this study back in 2019. The team at Portent ran the exact same tests and study in 2022 and the results had barely changed!
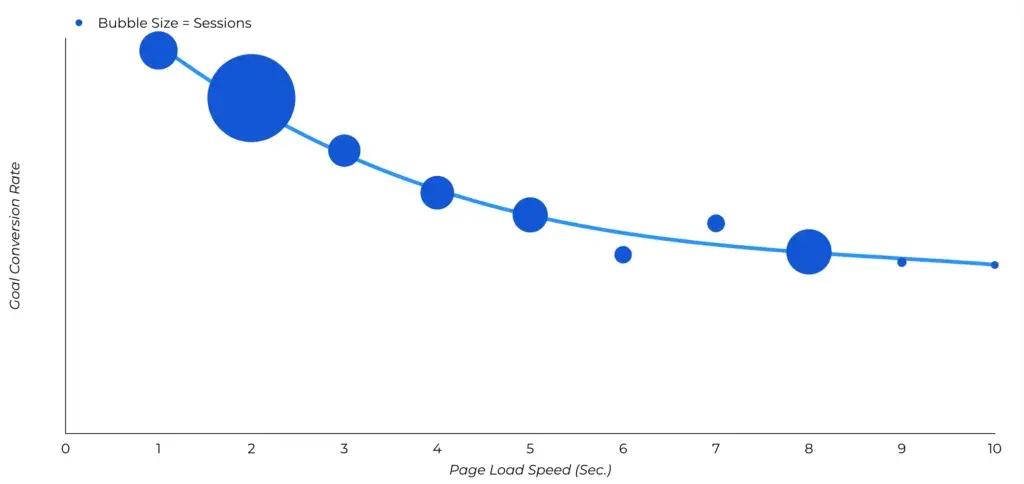
Each additional second of load time steepens that difference in conversion rate, as seen in the chart below.

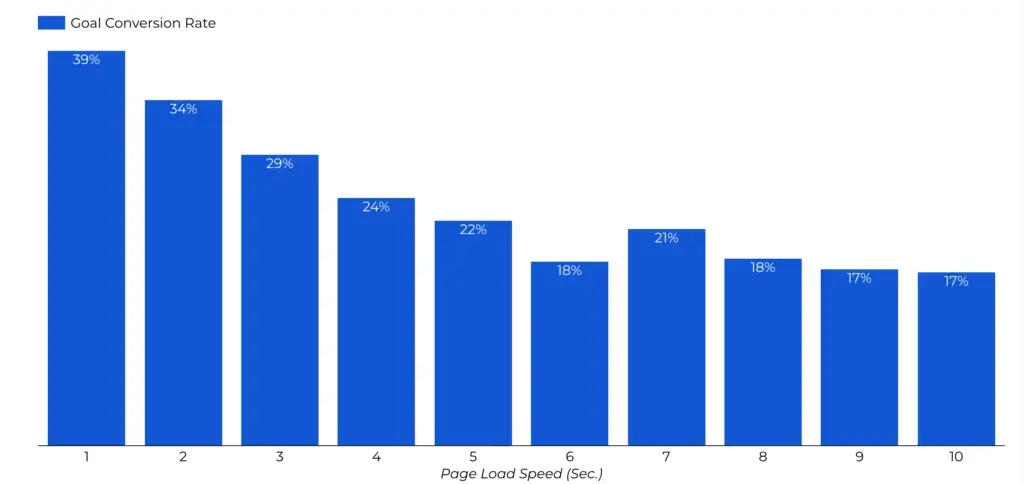
When looking at overall goal conversion rates instead of ecommerce conversions, the dropoff of conversions is much steeper as sites get slower, according to Portent.
When pages load in one second, the average conversion rate is just under 40%. At a two-second load time, the conversion rate drops to 34%. At three seconds, the conversion rate begins to level off at 29%. After five seconds, you can expect roughly half the conversion rate of lightning-fast websites.

Important: I’ll touch on this later, but I think it’s a good time to note that mobile performance is critical.
Websites will almost always load faster on desktop due to several reasons and variables. You’re typically using a more powerful processor on a desktop device, relying on higher-speed wifi connections compared to mobile data, dealing with browsers that often have better resource handling on desktop, and mobile devices sometimes slow performance to conserve battery life.
But, as I still have to frequently point out to clients, most of the world’s web traffic (just over 63%, in fact) is now happening on mobile devices and search engines are taking a “mobile first” approach to indexing websites in their search results.
So, I never focus purely on speed tests on the desktop site. Boosting speed for your mobile site is just as — if not more — important.
Side quest: Want to know how your website performs overall? Check out HubSpot’s free website grader for insight into important performance metrics.
How to Optimize Your Website Speed
Your hosting provider, images, JavaScript and CSS files, and web fonts are just a few factors that can impact your website speed.
To get the fastest website possible, you can optimize all these factors by following the steps below. I will say, though, that there is an almost endless list of ways you can optimize site speed. However, I consider the items on this list the most straightforward and impactful methods you can start with.
1. Audit your site.
Before making any changes that impact how a site loads and handles content, I’ll begin with auditing its current performance.
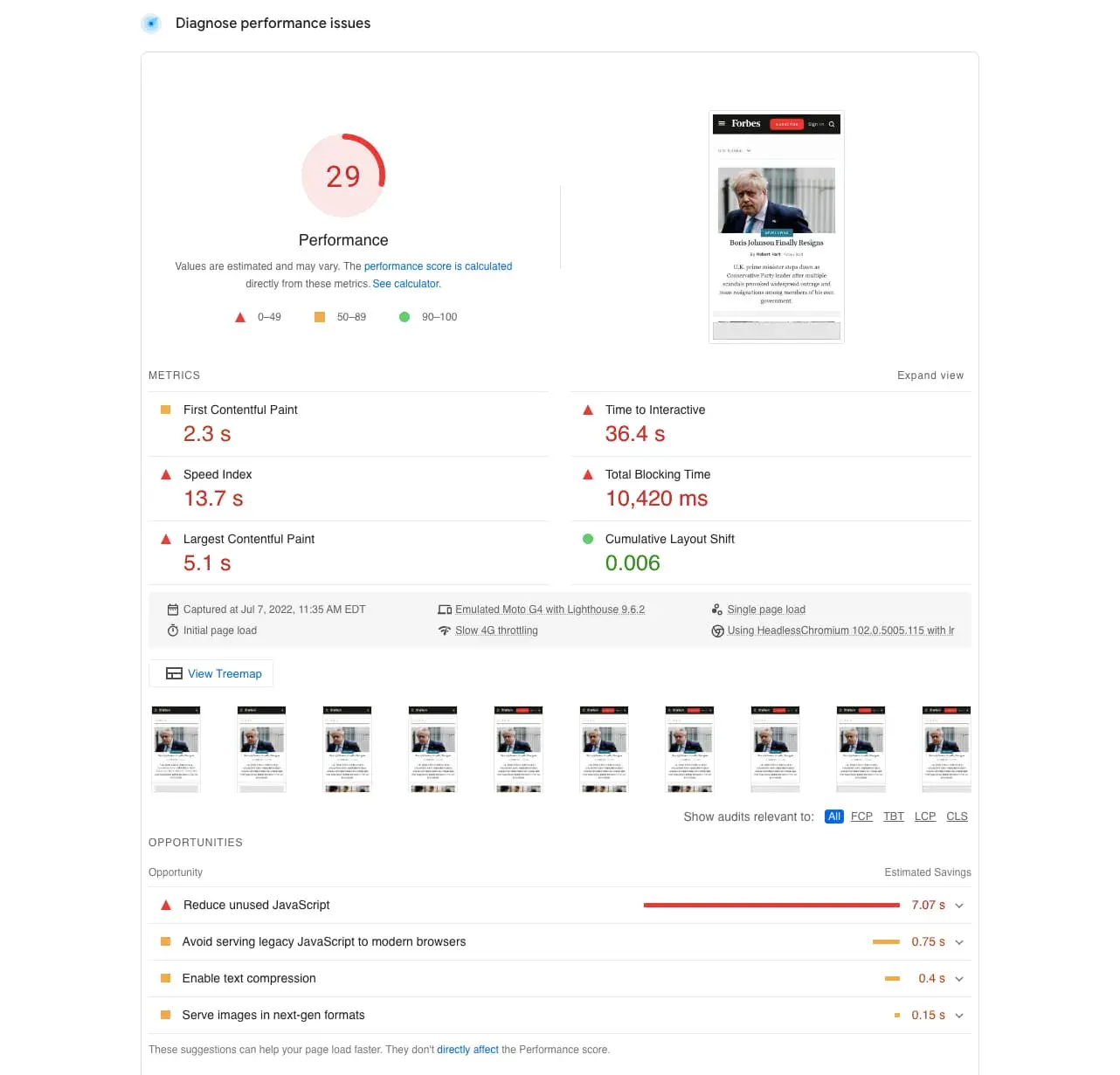
To start, you can use a free tool like PageSpeed Insights. It will assess your Core Web Vitals on mobile (by default) or desktop and let you know if you passed.
You’ll also get a color-coded score reflecting your site’s overall performance, and identify opportunities for improving your score.
Here's an example for Forbes.com from PageSpeed Insights.

Your assessment should also include actual experience: access your website from multiple devices and see what the experience feels like. Is it seamless and speedy, or cumbersome and clunky?
The more data you have about how your site performs, the better your ability to identify and implement key fixes.
PageSpeed Insights is great for beginners. But if you get comfortable with the metrics and recommendations there, I recommend trying Google Lighthouse. This browser extension on Chrome gives you the same assessment as PageSpeed Insights but with added metrics relating to SEO and accessibility.
The recommendations are more technical and in-depth, and the scores are more reliable.

2. Prioritize potential fixes.
Once you’ve identified website speed issues, it's tempting to try to fix everything at once. But even if you had unlimited resources and time, I don’t recommend this approach.
Instead, I try to prioritize potential fixes based on what matters most to site visitors. For example, if the site takes a significant amount of time to start loading, I’ll focus my efforts on server-side concerns such as hosting provider problems or DNS issues. This takes priority even if the content on the site also struggles to deliver at speed — because visitors won't stick around to see the content if the page itself takes long to load.
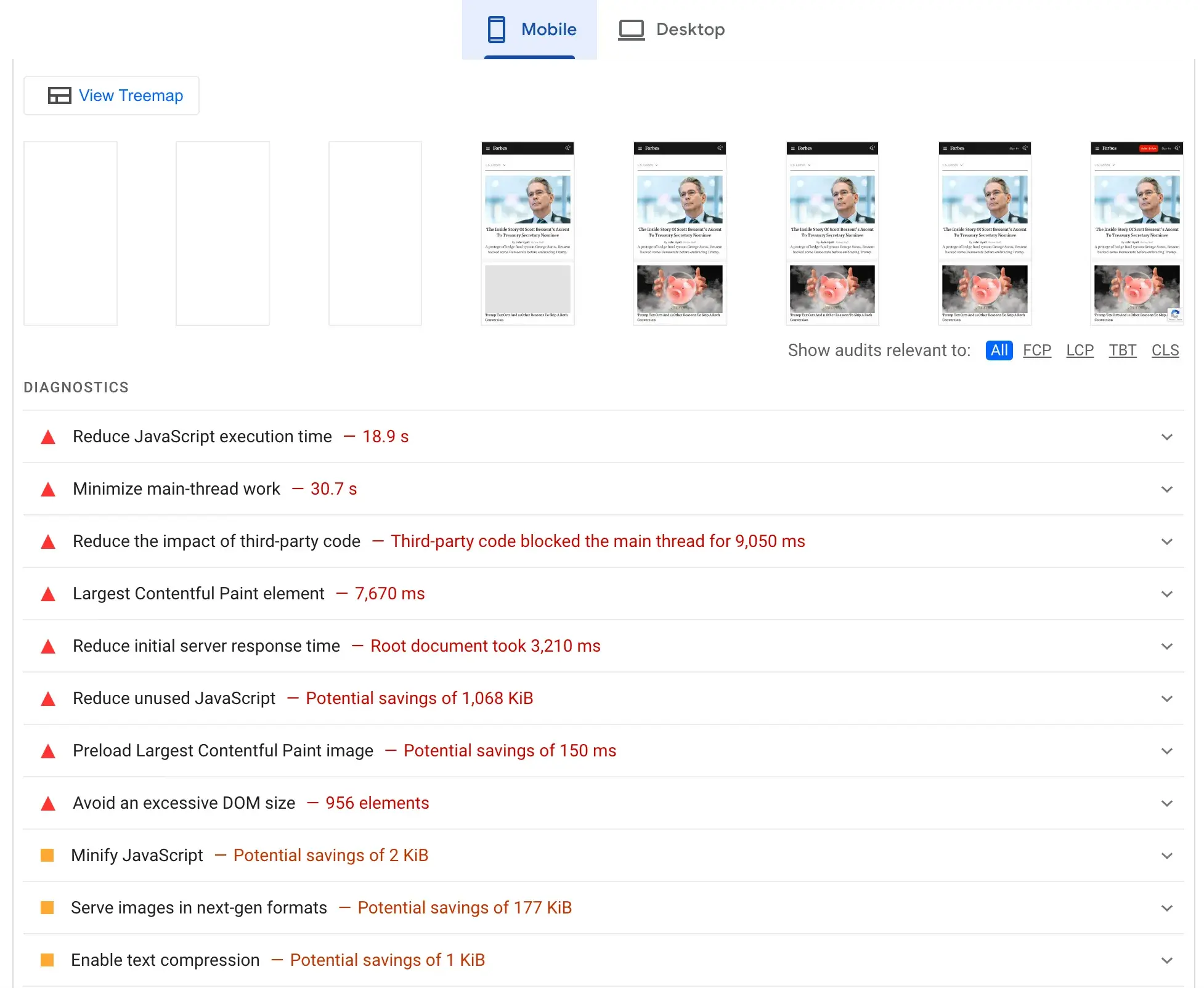
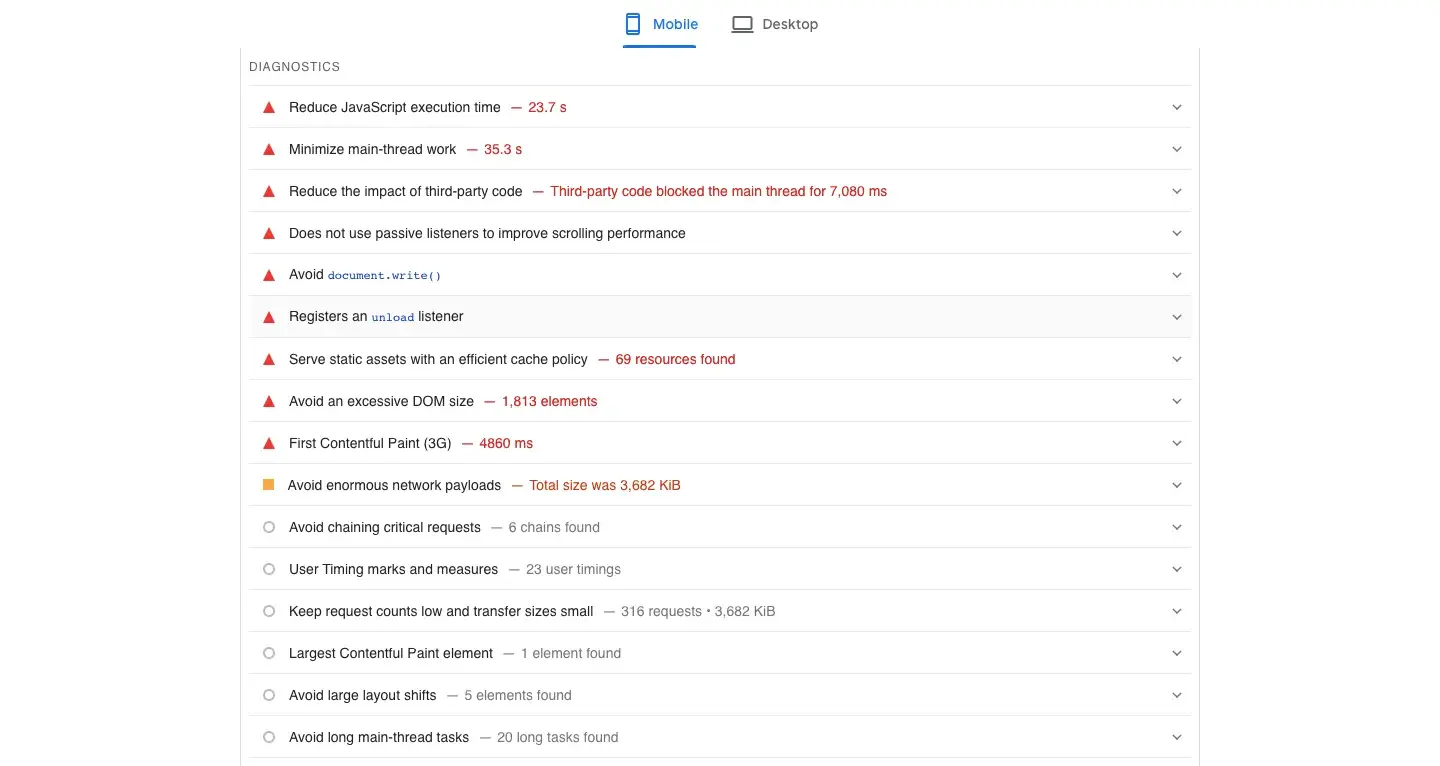
I also use the recommendations and diagnostics provided by website speed testing tools, like PageSpeed Insights, to help prioritize my optimization efforts. For example, when looking at the list below, I would prioritize reducing main-thread work — the time spent parsing, compiling, and executing JS — over avoiding large layout shifts because it’s the item having the biggest impact on speed metrics for this particular site.

10Web Booster is another tool you can use to improve PageSpeed scores and optimize Core Web Vitals metrics. It can give users faster-loading websites that respond more efficiently to user interactions, which helps your business boost user satisfaction and search engine rankings.
3. Evaluate your current hosting provider.
Sometimes, a website’s hosting provider could be a potential source of speed problems. While several factors could contribute to speed issues, including the geographical location of the provider, their physical infrastructure and the overall bandwidth of their network connection, the type of web hosting the website is using can also impact performance.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
- And more!
Three common types of site hosting are shared, VPS, and dedicated hosting.
- Shared: Although shared hosting options are the most cost-effective, they split hosting resources among multiple sites, which lowers overall performance. This will especially cause problems if your site gets spikes in traffic or a consistent amount of high traffic.
- VPS: Virtual private server (VPS) options logically segment services on a shared physical drive to improve performance but still face speed issues if resource loads are high.
- Dedicated: Dedicated servers are more expensive than shared or VPS options but will significantly boost your speed, regardless of resource load.
Shared hosting is the most common type that I come across when working on websites. Sometimes, improving a website’s speed can be as simple as recommending an upgrade to the next pricing tier.
I recommend this when an upgrade will provide the resources needed for the traffic levels of the site. If the site has reached that threshold, I look at other ways to optimize the size of the site itself before exploring the possibility of VPS or dedicated hosting.
4. Implement a content delivery network (CDN).
When all data required to fully load a website site is stored in one place, initial and ongoing load times suffer.
This issue will only heighten as internet and data service providers continue to experience dramatic growth in internet traffic worldwide.
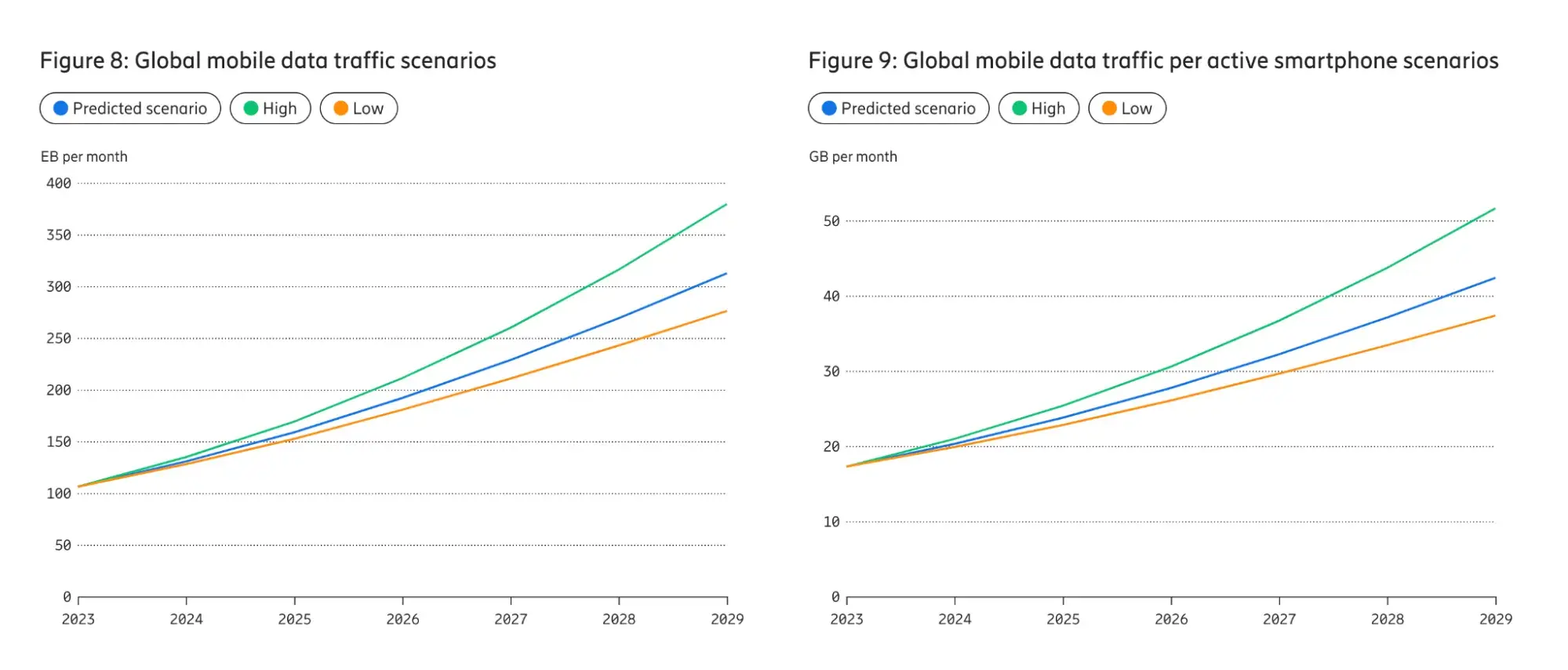
According to Ericsson’s Mobile Data Traffic Outlook, the amount of mobile data worldwide is expected to triple in volume between 2023 and 2029. When you take data from fixed wireless access into account (like home wifi), it amounts to a 3.5x total predicted increase in that period.

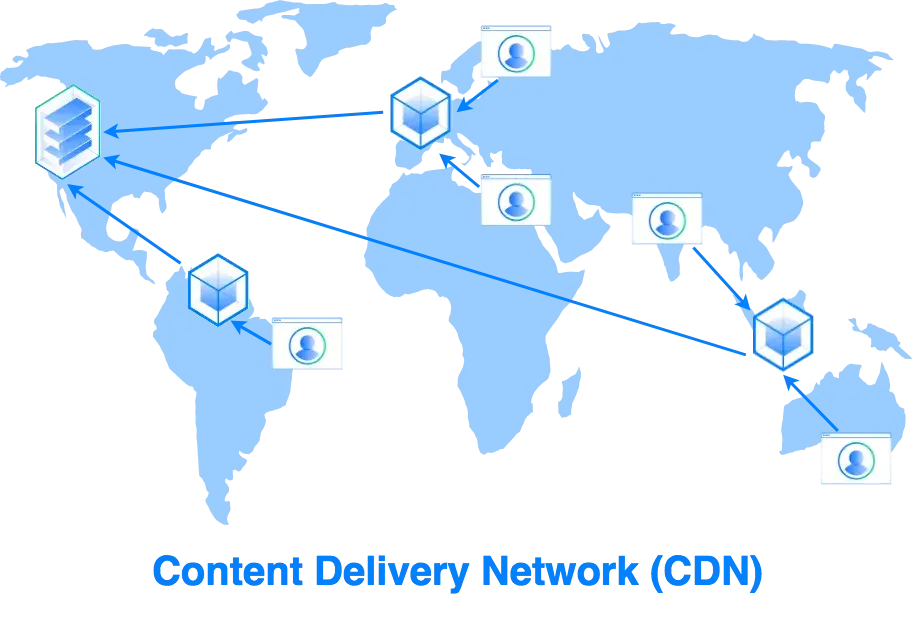
Content delivery networks (CDNs) can help. They use multiple servers to store replications of your content across multiple locations. When users visit your site, the CDN chooses the server (or servers) closest to their physical location to optimize content delivery.

CDNs are becoming increasingly popular. BlazingCDN reports that, in 2023, CDNs delivered 70% of all global internet traffic.
It’s not surprising to me, as CDN implementation is usually one of my first recommendations to improve site speed. Lots of hosting providers and CMSs automatically provide CDN usage as part of their subscription packages. For example, with HubSpot, your website automatically gets access to the platform’s global CDN.
5. Optimize your images.
Images can make your site more engaging and memorable, but they can also drag down loading times, especially if they’re high resolution.
According to the HTTP Archive, the median weight of images on a web page on desktop is over 1,000 KB (!).
This is why I always recommend compressing images before adding them to your site — it can save precious weight and time.
Many photo-editing programs now include “save for web” options that optimize images for websites, but there are also free online options available for compressing common file types such as .jpg, .png, and .tiff. (TinyPG is just one example, but it’s one that I use regularly.)

Instead of using one of the image formats above and running them through an image compression tool, I also use the WebP format. This format provides superior lossless and lossy compression for images. According to data from Google, WebP lossless images are 26% smaller in size compared to PNGs.
Pro tip: Often, I’ll work on websites that have multiple contributors. Maybe HR manages the careers section, or subject matter experts contribute autonomously to the blog. It’s not fair to expect all contributors to understand the impact of uploading large graphics with their content. So, in those instances, I’ll implement a standard operating procedure (SOP) for the entire company to follow when uploading website content. Optimizing images to reduce their size before uploading is always near the top of the list.
6. Reduce your total redirects.
Redirects send users away from the page they’ve clicked on to another page — in many cases, they’re a great way to connect high-ranking, high-traffic pages to newer content you’ve created. The problem? More redirects mean more load on the server, which can increase loading time.
In my experience, people can get a little too comfortable with switching up website content and URLs and expecting redirects to take care of the problem. But, not only does this slow down loading time, it can create a mess for your site architecture that’s difficult to unpick.
That’s why I only recommend using a redirect initially to keep content views steady, but replacing old redirects with new content ASAP to keep load times short.
7. Limit the HTTP requests.
Every HTTP request — for images, stylesheets, scripts, and fonts — adds to your site’s overall load time. As your site grows, these HTTP requests start to stack up and eventually create a noticeable delay between user click-throughs and actual page loading.
The good news is that many of the strategies I’ve recommended — like using a CDN and minifying CSS and JS files — can help limit the number of HTTP requests your site makes.
Side quest: Learn more about reducing your website's HTTP requests in this article.
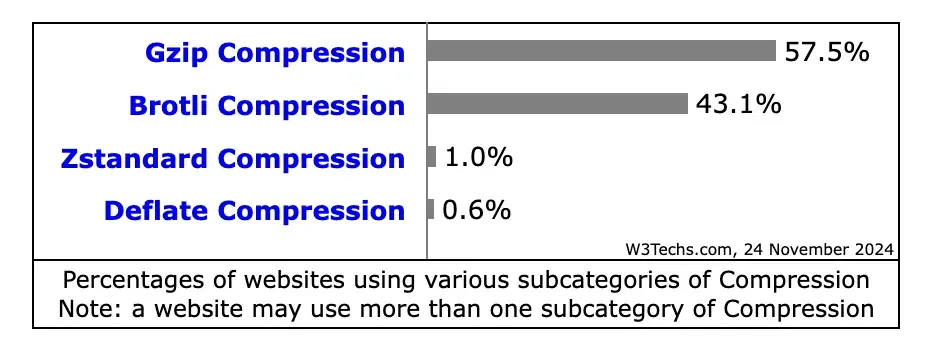
8. Compress, compress, compress.
The more I can reduce file sizes without compromising quality, the better a website's performance.
One of the most robust and reliable compression frameworks is Gzip, but other methods can also deliver reduced file sizes without impacting the user experience.
According to November 2024 data from W3Techs, over 85% of all websites use compression and over 57% use Gzip specifically.

Pro tip: One of my first ports of call is checking if the site’s web hosting service provides compression and what type they’re using. If they’re not using any (which is rare these days), I’ll recommend considering a new provider. You can also check out this guide for enabling Gzip compression.
9. Capitalize on caching.
Caching allows browsers to pre-load some of your content to speed up webpage delivery.
After someone has visited your website once, their browsers store a “copy” of the data so that the next time they visit, the content is almost pre-loaded and displays much faster.
Many content management systems (CMS) will automatically cache the most current versions of your site. But I sometimes recommend extending this caching timeframe through the site’s CMS settings. This is especially beneficial for content that doesn’t regularly change on your site, like:
- Logos
- Static images
- Downloadable files
- JavaScript files
- Stylesheets
If the CMS doesn't offer this feature, then I’ll consider installing a caching plugin.
Pro tip: The SiteGround Optimizer plugin is a great choice for an all-in-one optimization plugin, offering plenty of features for caching, image compression, frontend optimizations, and other features that can significantly speed up any WordPress website. It's free and easy to use, and comes packed with premium features such as CSS, JavaScript and HTML minification, GZIP compression, and several options for caching.
10. Track your 404 errors.
404 or “page not found” errors occur when users try to access a page that you’ve deleted or moved — and once they’ve run into 404 errors, it’s unlikely they’ll try accessing your site again, meaning you lose a potential customer.
Solve for 404 errors by running free external tools to track down 404 outcomes and remove dead links.
Do 404s slow down your site? Not directly — but servers will still process a request for 404 pages, so a large number of them can have an impact. The same goes for search engine bots trying to crawl your site.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
- And more!
11. Make mobile a priority.
According to data from Statista, the number of mobile internet users in the United States in 2023 amounted to 294.55 million. That number is expected to grow to 324.25 million by 2029.
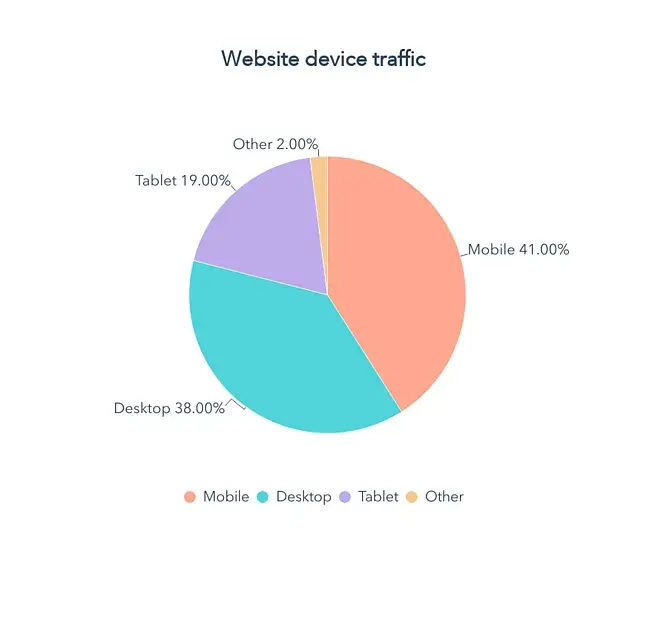
Not only are more people using mobile devices to access the internet — but more people are using it as their preferred device type.
According to data from a HubSpot survey of over 400 web traffic analysts in the U.S., 41% of traffic to their sites comes from mobile and 38% comes from desktop.

As more users switch to mobile devices as their primary browsing and shopping mediums, speedy mobile sites are essential.
While it’s possible to simply display your desktop site on mobile devices and hope for the best, this often results in load time and interactivity issues that quickly frustrate users. Where possible, I think it’s worth spending on development for a mobile-native website designed to maximize loading speed and improve response time.
12. Migrate to a CMS.
A website builder can be a great option for quickly building and customizing a site. But I find it can lack the infrastructure and features to help websites with complex issues like slow load times. If you don't have the time, resources, or experience to employ all the optimization strategies in this guide, consider migrating to a CMS.
Pro tip: HubSpot’s Content Hub can significantly improve website performance by streamlining content retrieval and offering robust options to modify site operations. Some even come with a built-in CDN.
13. Combine JavaScript and CSS files.
JavaScript and CSS files are among the largest files on a website. I typically spot them immediately in Google Lighthouse reports as a primary contributor to poor speed metrics. They also count as individual HTTP requests. So five JS files and five CSS files would require a total of 10 HTTP requests.
If you have the website development know-how, it’s possible to combine sets of JavaScript or CSS files and reduce the number of steps required to completely load your site. If I’m working with developers to optimize a site, that’s something I’ll aim to do.
But if I need to resort to a WordPress plugin, options such as WP Rocket make this possible with just a few clicks. Whether you dive into code itself or use a CMS, it’s worth considering file combination to increase total speed.
14. Minify JavaScript and CSS files.
Another way I often reduce the size of JavaScript and CSS files is minifying them. This technique involves removing any unnecessary code like:
- White space characters, line breaks, comments, and extra semicolons.
- Unused functions and variables.
- Longhand CSS selectors that could be shorthand.
This will reduce file sizes and, therefore, load times. You can do this manually, but I usually use a minification tool. WP Rocket also performs minification for WordPress websites.
15. Determine your DNS speed.
The longer it takes your domain name server (DNS) to respond, the longer your time to first byte (TTFB) and the slower your site loads.
Free online tools can help me determine where a DNS provider ranks compared to other offerings, which in turn helps me pinpoint specific performance issues.
Pro tip: DNSPerf is a great tool for doing this quickly.
Worth noting? In some cases, your hosting provider will also supply DNS services, while in others, these two functions are separate.
16. Opt for asynchronous loading.
Many files and functions on your website are loaded synchronously by default, which means they’re loaded in the order they appear on the page — elements will only load once the script or service immediately prior is fully loaded, increasing page load times.
The good news is many CMS platforms provide built-in features or plugins to enable asynchronous loading for CSS and JavaScript elements, which allows them to load simultaneously.
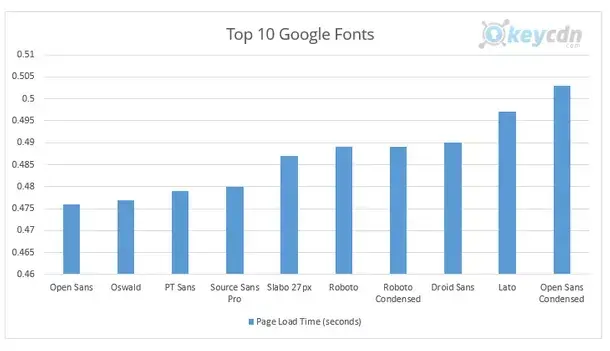
17. Choose fewer fonts.
I love a good standout font as much as the next person. But while web fonts can help a site stand out from the crowd, they can also negatively impact performance, especially if they’re uncommon or require unique character sets.
Pro tip: To maximize page loading speed, I recommend using the fewest number of fonts possible, and focus on fonts that are optimized for speed.
For example, in a study of the top 10 Google Fonts by KeyCDN, Open Sans had the lowest load time at 0.476s, followed closely by Oswals and PT Sans:

18. Pinpoint poor-performing plugins.
Part of my site speed audit always includes a look at existing plugins (also called add-ons or extensions). While plugins can offer a host of useful features to help manage your website, they can also negatively impact performance — especially if they’re used to load a significant amount of assets or perform large database queries.
My speed rule is simple: Only keep the plugins you need and always deploy the latest, fastest versions. This is particularly important if I’m looking at a WordPress website.
Side quest: For more advanced methods to optimize your WordPress website speed using Google PageSpeed Insights specifically, check out this video by Jack Cao.
19. Add expires headers
To speed up load times for return visitors, I can add expires headers to the .htaccess file of a site.
This type of HTTP header indicates how long until cached copies of site resources expire so the browser knows whether to serve site resources from the cache or request them from the server.
Expires headers are important for two reasons. They let a browser serve up-to-date resources from the cache, which reduces server load and load time — and they prohibit the browser from serving outdated resources to visitors, which could have hurt the user experience.
If your site is on WordPress, check out our guide on 2 Ways to Add Expires Headers in WordPress to complete this step.
Faster is better, and it’s easier than you think.
I know that, for many people, some of these tips for optimizing site speed can seem intimidating at first glance. But start with the easy implementations like image compression, CDN implementation, and plugins.
After that, the more familiar you get with site speed reports, the easier it will be to get into the more nitty-gritty elements of website speed.
Plus, when it comes to mobile performance in particular, I promise the efforts will pay off.
Website speed and performance are two items that I regularly see spiking website traffic, engagement and — most importantly — conversions. Happy website users mean positive conversion rate increases. And nothing makes a website user happier than a fast-loading page.
Editor's note: This post was originally published in November 2020 and has been updated for comprehensiveness.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
- And more!


![10 Ecommerce Website Performance Metrics to Track [+Trends & Data]](https://www.hubspot.com/hubfs/Ecommerce%20Website%20Performance.webp)





![7 Site Performance Challenges That Will Hold Businesses Back [Data + Expert Predictions]](https://knowledge.hubspot.com/hubfs/how-to-improve-lcp-1-20250121-126295.webp)


![9 HTML SEO Tags That Impact Your Ranking [Cindy Krum's Tips]](https://knowledge.hubspot.com/hubfs/html-seo-1-20241119-1659249.webp)