According to designer Michael Bierut, fonts are to written text what tone and accent are to speech. Because of this, the best HTML fonts offer an effective way to accentuate your brand’s voice. When selecting from the available HTML and CSS fonts, I always ask myself this question: What do I want my font to convey?
Is my brand better represented by the refined sophistication of Optima or the dependable charm of Baskerville? Perhaps I can lean toward the clean neutrality of Arial, or maybe I'm looking to evoke nostalgia and playfulness with something like American Typewriter.
You get my point: Choosing html font families isn’t just about aesthetics. It’s about accessibility, too. I’ve learned that a great HTML font should not only look good but also work seamlessly across devices and browsers. Striking this balance ensures my brand’s voice and identity reach everyone effectively, and that’s where the right HTML font families make all the difference.
Table of Contents
- What are web-safe fonts?
- Web-Safe Fonts for HTML and CSS
- Web-Safe HTML and CSS Fonts for Mac and iOS Devices
- The Power of Font Stacks
- Are web-safe fonts still necessary?
- Choosing the Best HTML Font for Your Web Project
- Adding HTML Fonts to Your Website
What are web-safe fonts?
Web-safe fonts are fonts that are pre-installed across major operating systems and browsers. These fonts ensure that the text is displayed regardless of a user's device. Because of this, web-safe fonts are the top choice of web designers and developers to ensure the intended font will always properly display on a web page, even if it isn’t installed on the user’s computer.
Before web-safe fonts came into use, if a user didn’t have a site’s font installed on their computer, the browser would simply display a generic font, such as the always-reliable Times New Roman. However, this posed a problem for marketers, who didn’t know how their web pages would look for the end-user. And if a page’s content didn’t adapt perfectly to the different html font families, the user would run into functionality and design issues. In other words, it compromised the user experience.
Luckily, web-safe fonts solve this problem and are now considered the standard. By choosing a web-safe font, I can be sure my text will always appear as intended, which is a major plus. I’ll walk you through the different types of web-safe fonts.
What are the different types of web fonts?
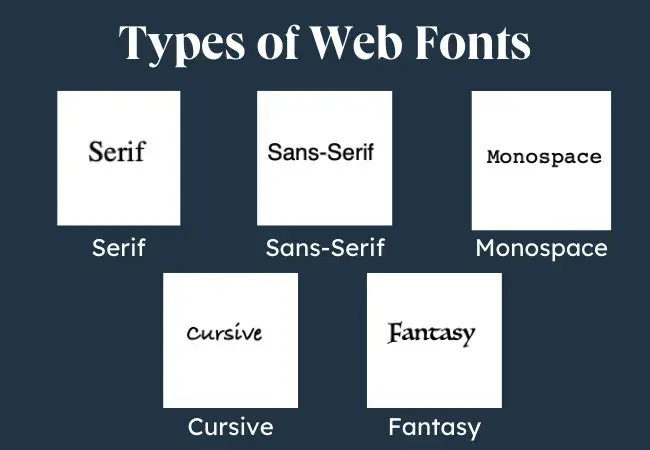
In web development, there are different types of fonts; these fonts are categorized by their different design characteristics and use cases. Earlier I said web-safe fonts are the category of fonts that adapt to any browser, and in this category of fonts, I have serif, sans-serif, monospace, cursive and fantasy.

Serif
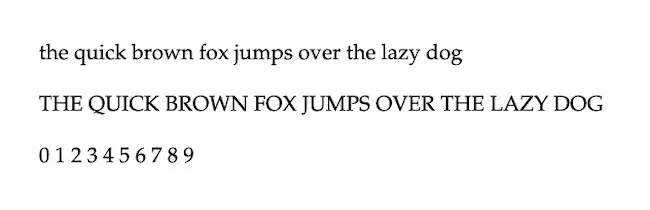
These fonts contain serifs—small decorative strokes that protrude from the letter's main body. Serif fonts are easier to read in physical, printed formats, as the serifs lead the viewer’s eyes from character to character. Times New Roman is a serif font, and I consider it to be one of the most popular fonts ever created.
Sans-Serif
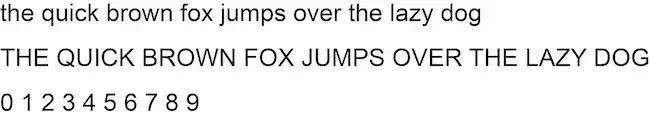
Sans-serif simply means “without serifs.” Sans-serif fonts are easier to read on screens without the decorative serifs; they tend to portray a minimalist look and are much more common in website copy. Arial is a sans-serif font.
Monospace
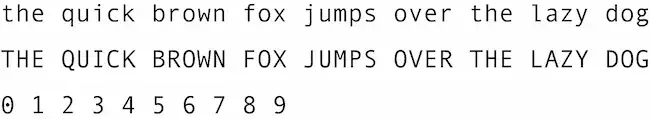
This term refers to fonts that have equal spacing between characters. This uniformity makes them the go-to choice for coding displays, technical documentation, and retro-inspired designs. Courier is a monospace font.
Cursive
The term cursive, otherwise known as the script font, is used to define fonts written with the characters joined. These fonts resemble handwriting. Brush Script MT is a popular cursive font.
Fantasy
Fantasy fonts are also called display fonts, and this is because they are often designed to make a statement. They are bold, and most of them are artistic and highly stylized. I prefer to use fantasy styles like papyrus as headings, banners, or in other prominent areas.
Let’s now go into some of the best web-safe fonts I can use.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
Download Free
All fields are required.

Web-Safe Fonts for HTML and CSS
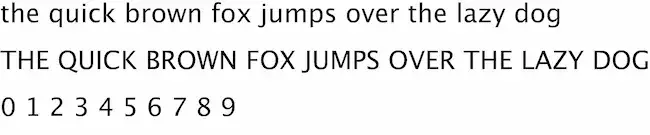
- Helvetica (sans-serif)
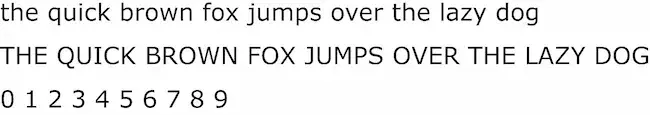
- Arial (sans-serif)
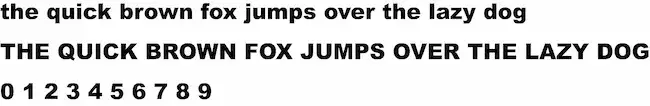
- Arial Black (sans-serif)
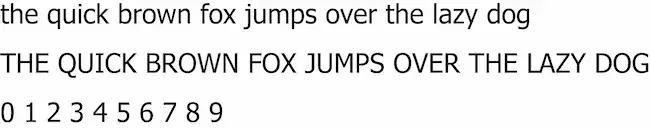
- Verdana (sans-serif)
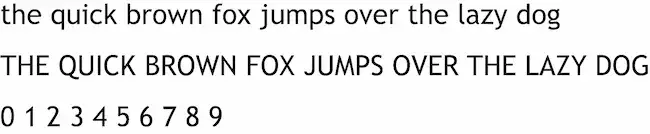
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Impact (sans-serif)
- Gill Sans (sans-serif)
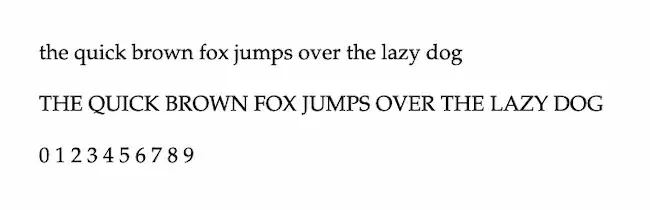
- Times New Roman (serif)
- Georgia (serif)
- Palatino (serif)
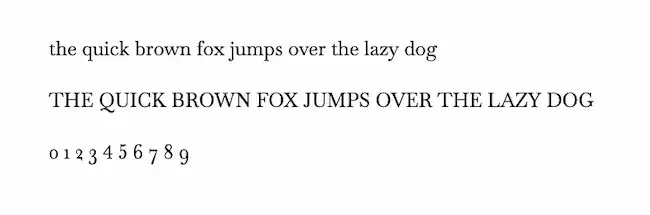
- Baskerville (serif)
- Andalé Mono (monospace)
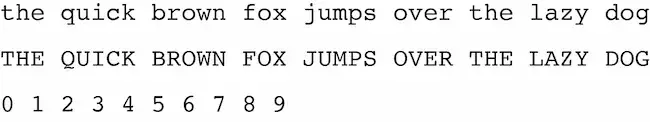
- Courier (monospace)
- Lucida (monospace)
- Monaco (monospace)
- Bradley Hand (cursive)
- Brush Script MT (cursive)
- Luminari (fantasy)
- Comic Sans MS (cursive)
1. Helvetica (sans-serif)

When I’m looking for a simple, serif font, Helvetica is one of my go-tos. The font looks great when printed and online. I recommend using this font if you have a physical product that already uses a serif font — think newspapers, pamphlets, and more.
Applications
- Web design: I often choose Helvetica for clean, minimalist websites because of its readability.
- Branding: High-profile brands like Apple and BMW use Helvetica to convey elegance and reliability. Use this font on your site if it’s already used elsewhere for your brand.
- Signage and interfaces: Helvetica’s clarity and straightforward design are perfect for signs and digital user interfaces.
Highlights
- Elegant and clean look
- Easy to read
- Minimalist feel
- Neutral
See the Pen helvetica by HubSpot (@hubspot) on CodePen.
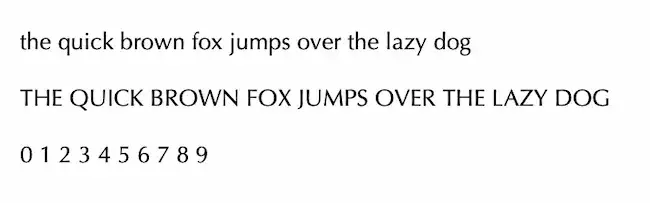
2. Arial (sans-serif)

Arial is the most widely used sans-serif font on the web. It makes sense why. The font is modern and easy-to-read. Arial isn’t distracting, so it never overpowers the content. I find Arial to be the safest web font because it’s available on all major operating systems.
Applications
- Business documents: I love using Arial for resumes, presentations, and reports. It’s professional yet approachable, making it a natural fit for formal content.
- Web design: Arial is often used in website layouts for its readability and compatibility with CSS styling. This comes in handy when I want to achieve a professional look.
- Digital interfaces: Arial’s legibility and broad availability make it ideal for navigation menus, buttons, and other user interface elements.
Highlights
- Clean
- Professional appearance
- Neutral
- Easy-to-read
- Makes reading long blocks of text digestible
See the Pen arial by HubSpot (@hubspot) on CodePen.
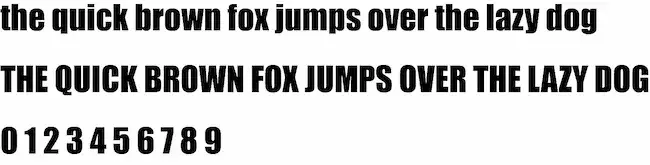
3. Arial Black (sans-serif)

Arial Black is another font in the Arial family. Its extra thickness ensures that text stands out, even at smaller sizes or in high-contrast settings. I find this font more suitable for headers, decorative text, and emphasized text. Use Arial Black strategically to add confidence to various parts of my web designs.
Applications
- Advertising and branding: Its bold presence makes Arial Black a great fit for logos, posters, and marketing campaigns where visibility is crucial.
- Presentations and reports: When I want specific information to stand out, Arial Black is my go-to font for titles or highlighted data.
Note: This font doesn’t always display on iOS or Android devices, so proceed with caution.
Highlights
- Versatile
- Bold
- Good for headers and decorative text
- Clean and minimal
See the Pen arial black by HubSpot (@hubspot) on CodePen.
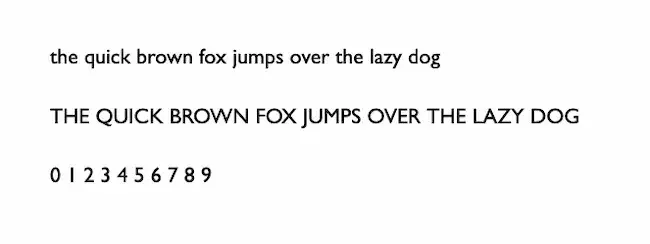
4. Verdana (sans-serif)

Verdana is popular both online and off. It’s a blend of both Arial and Helvetica with a simple structure that’s large and clear. Relatively tall lowercase letters improves readability at smaller font sizes and wider letterforms and spacing, making text easier to read, especially on small or low-resolution screens.
Applications
- Business and educational content: Its professional appearance makes it a go-to choice for presentations, reports, and online learning materials.
- Digital interfaces: Verdana’s clean design makes it suitable for navigation menus, buttons, and other UI elements where clarity is essential. This font is ideal when putting a lot of text in a small space, such as blog posts.
Highlights
- Great for mobile and other small-screen devices
- Good for large blocks of text
See the Pen verdana by HubSpot (@hubspot) on CodePen.
5. Tahoma (sans-serif)

Like Verdana, the Tahoma font sports a bolder weight and narrower tracking (less space between characters). Its slightly condensed characters are ideal for fitting more text into limited spaces. I often use Tahoma as an alternative to Arial.
Applications
- User interfaces: I frequently use Tahoma for interface elements like menus, buttons, and form labels, where space efficiency and readability are essential.
Note: This font is great for mobile apps, websites, and other onscreen uses. However, it may not display on iOS devices, so proceed with caution here.
Highlights
- Created for screens
- Easy to read, even at small sizes
- Flexible
- Good for email
See the Pen tahoma by HubSpot (@hubspot) on CodePen.
6. Trebuchet MS (sans-serif)

The Trebuchet was created by Microsoft in 1996. It’s commonly used for the body copy of many websites, and I find it to be a solid alternative to sans-serif fonts. It may not look as “basic” as Arial with its gentle curves and friendly appearance. That makes Trebuchet more approachable than many traditional sans-serif fonts.
Applications
- Web design: I use Trebuchet MS for headings and body text on websites when I want a mix of clarity and character.
- User interfaces: It’s a great option for navigation menus, labels, and buttons because of its clean lines and readability.
- Print materials: Trebuchet MS works well for brochures, posters, and other printed materials where a modern and approachable look is needed.
Note: This font is popular for spreadsheets, websites, and instructions online. That said, it doesn’t always display on Android devices, so take note.
Highlights
- Easy to read
- Distinct, friendly look
See the Pen trebuchet ms by HubSpot (@hubspot) on CodePen.
7. Impact (sans-serif)

Impact is a heavy sans-serif font that’s great for drawing attention. It’s notable for being a narrow font, as its characters have a higher width-to-height ratio than most. This compact design allows Impact to fit longer headlines into tight spaces without compromising readability.
Applications
- Headlines and titles: I use Impact when I want to create strong, commanding headlines that instantly grab attention.
- Posters and banners: For event promotions, advertisements, and branding materials, I rely on Impact’s compact and powerful look. It stands out in posters and banners, making sure the visual elements capture the viewer's eye quickly.
- Memes and graphics: Thanks to its striking appearance, Impact has become the go-to font for internet memes and social media graphics.
Note: Use this font to attract attention, usually in headlines or handouts. Note that this font may not display on iOS or Android devices.
Highlights
- Bold and blocky
- Popular meme font
- Commands attention
See the Pen impact by HubSpot (@hubspot) on CodePen.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
Download Free
All fields are required.

8. Gill Sans (sans-serif)

Monotype released Gill Sans in 1928. This font blends classic and modern influences to create a simple, clean typeface for print and digital use. Gill Sans combines the simplicity of geometric shapes with humanist influences, resulting in a more natural, organic feel compared to other geometric sans fonts.
Applications
This font works for most applications, including body copy, branding, and headlines. It also has a healthy dose of personality. I prefer to use Gill Sans font on my website headings and also when designing logos for my clients.
Note: Gill Sans doesn’t always display on Android devices.
Highlights
- Neutral
- Easy to read
- Modern yet classic
See the Pen gill sans by HubSpot (@hubspot) on CodePen.
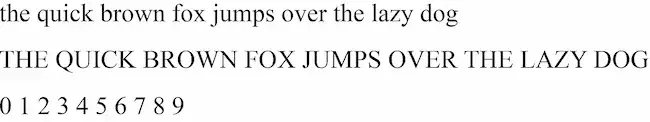
9. Times New Roman (serif)

Times New Roman is the ultimate serif font — which makes sense because of its long history. In fact, the font is an updated version of the print that ran in newspapers.
While it’s not a personal favorite, it’s my most-used serif font. Times New Roman was the primary font for Windows applications like Microsoft Word for years until Calibri dethroned it. Browsers often revert to Times New Roman when they can't display the specified serif font.
Applications
- Academic writing: I rely on Times New Roman when writing research papers, essays, and dissertations. Its long history in academia makes it the go-to choice for formal writing.
- Print materials: From newspapers to printed books, Times New Roman remains a trusted font for projects that prioritize clarity and professionalism.
- Official documents: Whether for contracts, resumes, or legal documents, Times New Roman is often the preferred font for official paperwork.
Highlights
- Timeless, classic appearance
- Best for page titles, headings, and subheadings online
See the Pen times new roman by HubSpot (@hubspot) on CodePen.
10. Georgia (serif)

Georgia is another elegant serif font. Plus, it plays well on responsive devices. Georgia was designed to be more readable at different font sizes than other serif fonts, thanks to its heavier weight. When looking at news sites, I see Georgia everywhere.
Applications
- Web design: I use Georgia for websites and blogs when I want to create a more traditional, professional appearance.
- Content-rich pages: Georgia’s excellent legibility at smaller sizes makes it an ideal choice for long-form content, such as articles, product descriptions, and reports.
- Print Materials: Georgia also works well in printed materials like brochures, books, and newsletters, thanks to its clear design.
Highlights
- Readable on screen, even at small sizes
- Charming and modern
- Good for headlines
See the Pen georgia by HubSpot (@hubspot) on CodePen.
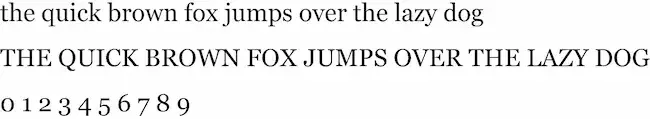
11. Palatino (serif)

Hermann Zapf designed the old-style Palatino font in 1949. It was initially used in book publishing and is now popular in all online applications. Its wide structure and openness make it easy to read at a distance. I consider Palatino the ideal for body text because its height and clear serifs enhance legibility, even at smaller sizes.
Applications
- Books and publications: I often use Palatino for book typesetting, where its Renaissance-inspired charm and readability shine.
- Invitations and certificates: Palatino’s graceful style works beautifully for formal materials like wedding invitations, certificates, and other ceremonial designs.
Highlights
- Easy to read on screen
- Good at small sizes
See the Pen palatino by HubSpot (@hubspot) on CodePen.
12. Baskerville (serif)

Baskerville is my personal favorite serif font. Though not as old as Times New Roman, it has been around since the 1940s. Like Gill Sans, it balances classic and modern styles. Originally a font for quality book-making, Baskerville has been updated several times for digital use.
Applications
- Books and publications: I often choose Baskerville for literary works and long-form text due to its classic style and exceptional legibility.
- Branding: Its sophistication makes Baskerville a popular choice for luxury brands and professional organizations aiming to communicate elegance and trustworthiness.
Highlights
- Professional
- Easy to read on screens
See the Pen baskerville by HubSpot (@hubspot) on CodePen.
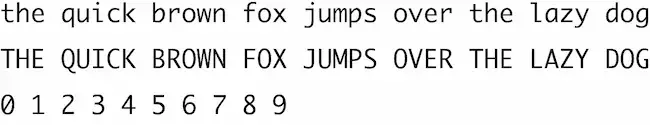
13. Andalé Mono (monospace)

Evenly spaced letters are the draw of monospaced fonts, lending a mechanical quality to the text. Andalé Mono’s design emphasizes uniformity, with each character occupying the same horizontal space. This font was created for technical applications, ensuring clarity and precision in code, tabular data, and other structured text formats.
Applications
- Coding and development: I frequently use Andalé Mono in text editors and Integrated Development Environments (IDEs). I find the font helpful in environments where accuracy is crucial.
- Command-line interfaces: Its fixed-width design makes it perfect for use in terminal windows and shell scripting.
- Technical documentation: Andalé Mono shines in documentation, such as user manuals and instructional materials, where examples of code or commands need to be clearly presented.
Note: This font is useful for software development, so it could be good if you’re building a technology-focused site. However, it doesn’t always display properly on iOS, Windows, or Android devices.
Highlights
- Consistent looking
- Clean
See the Pen andale mono by HubSpot (@hubspot) on CodePen.
14. Courier (monospace)

Courier is a monospace serif font that closely resembles typewriter text. Each character is given equal horizontal space, ensuring precise alignment. Many email providers use Courier as their default font. It's also widely used with coding application displays.
Note: The font Courier New is in the same family as Courier. You can list Courier after Courier New in your font stack to offer two different, but similar, options to the browser.
Applications
- Programming: Its monospaced format is perfect for code editors and terminal displays. I find it especially useful for aligning code blocks in technical documentation.
- Screenplays: As the standard font for scriptwriting, Courier ensures consistency and readability in industry-standard screenwriting formats.
- Tabular data: When presenting spreadsheets or fixed-width data, Courier guarantees neat alignment.
Highlights
- Rare on websites
- Good for email
- Easy to read
- Can be used to enhance branding
See the Pen courier by HubSpot (@hubspot) on CodePen.
15. Lucida Console (monospace)

Lucida Console was designed to be a highly legible, monospaced iteration of the broader Lucida typeface. It’s monospace but resembles human handwriting more than other choices I’ve covered.
Applications
- Development environments: I find Lucida Console ideal for text editors and IDEs, where precision is crucial.
- Command-line interfaces: The font is widely used in terminal windows and system logs for its clarity and alignment.
- Documentation: Whether I’m creating user guides, system instructions, or technical manuals, Lucida Console ensures information is presented cleanly.
- Retro-inspired designs: Its fixed-width aesthetic also lends itself to retro-themed digital or print designs.
Note: This font is popular in Windows operating systems and applications. If you are creating something new, this simple font will feel familiar to your audience. It doesn’t always display on iOS or Android, however.
Highlights
- Simple and clear
- Takes up less space than other similar fonts
See the Pen lucida console by HubSpot (@hubspot) on CodePen.
16. Monaco (monospace)

The monospace sans-serif Monaco font is native to macOS and will be more familiar to Apple users as a result.
Known for its distinct style and optimized readability, Monaco has been a favorite among developers and technical professionals, especially when coding. Its fixed-width design ensures precision, making it a standout choice for structured content like code and tabular data.
Applications
- Programming: I use Monaco frequently for coding, as its precision and character distinction enhance the development experience.
- Technical writing: Monaco ensures consistent formatting and readability, which is great for documentation
- Digital design: Monaco’s clean, monospaced style works well in creating retro-themed or minimalist digital projects.
Note: This font is simple but has some unique characters. It's great for landing pages, pop-ups, and when you want to draw attention. This font is also popular on gaming and coding sites. That said, don’t rely on it to display on iOS, Windows, or Android devices.
Highlights
- Clean
- Distinct
- Attention-drawing
See the Pen monaco by HubSpot (@hubspot) on CodePen.
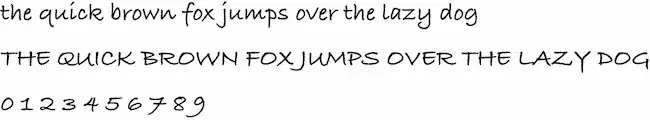
17. Bradley Hand (cursive)

Based on designer Richard Bradley's handwriting, this font’s appearance adds a human touch, making it ideal for creative and personal applications. It’s ideal for use in headings, decorative text, and short bodies of text.
Applications
- Cards and invitations: I use the Bradley Hand font to add a personal and handwritten touch when designing cards and invitations.
- Signage and posters: The friendly and relaxed tone makes it an excellent choice for event signage or promotional materials.
- Children’s content: Bradley Hand is also effective for designs targeted toward children, such as educational materials or playful branding.
Note: This font is popular in advertising and branding. It's also good for brands that want to make their website or email copy feel more casual or personal, like a handwritten note. However, it doesn’t always display on Android devices.
Highlights
- Easy to read, even at small sizes, compared to other cursive fonts.
- Handwritten, personal look
See the Pen bradley hand by HubSpot (@hubspot) on CodePen.
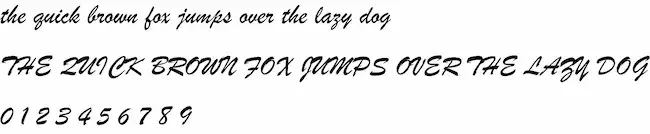
18. Brush Script MT (cursive)

Brush Script MT is a heavily embellished script designed to mimic quick handwritten strokes. Its thick strokes and dramatic curves make it eye-catching, even in small displays. While it can evoke nostalgia in some readers, it’s best to limit this font to decorative uses, as its style comes at the cost of legibility.
Applications
- Logos and branding: Brands seeking a handwritten or retro aesthetic often use Brush Script MT to show personality.
- Social media graphics: When creating digital designs like my Instagram post, this font sometimes comes in handy; its stylish curves add a creative touch to my design.
Note: When you want your website to feel more personal, this font is another option. It's also often used in posters and signage. It doesn’t always display on iOS or Android.
Highlights
- Versatile
- Nostalgic
- Mimics cursive handwriting
- More formal than Bradley Hand
See the Pen brush script mt by HubSpot (@hubspot) on CodePen.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
Download Free
All fields are required.

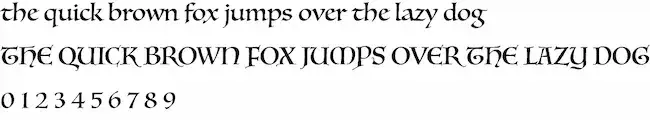
19. Luminari (fantasy)

Fantasy fonts are typically decorative and best used in headlines containing only a few words. Luminari is a decorative font with a medieval quality. The font conveys a sense of magic and wonder, making it a favorite for projects with fantastical themes. I use it to add a Gothic essence to my web pages.
Applications
- Invitations and certificates: I find Luminari perfect for creating formal documents, event invitations, or certificates with a vintage flair.
- Book covers and titles: For novels or publications with historical or fantasy themes, this font sets the tone beautifully.
- Decorative headers: When I need a font that serves as a design centerpiece, Luminari's intricate details shine in headers or titles.
Note: This font is popular for wedding websites, greeting cards, and branding. It has a whimsical Gothic quality that may be hard to read in body copy but works well in headlines and subheadings. That being said, reading an entire block of this copy would be tricky — so limit its use.
Highlights
- Whimsical
- Nostalgic
See the Pen luminari by HubSpot (@hubspot) on CodePen.
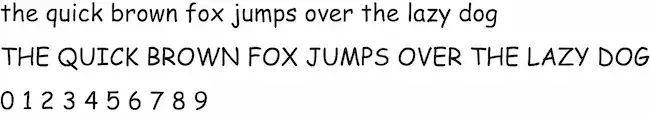
20. Comic Sans MS (cursive)

At last, we arrive at the font that everyone likes to poke fun at: Comic Sans. Designed to imitate the style of lettering found in comic books, Comic Sans MS feels informal and fun. It's also been the target of many internet jokes.
Still, Comic Sans is useful for accessibility reasons. Because it lacks similar letterforms like p/q and b/d, people with dyslexia tend to experience less difficulty with it than with commonplace fonts.
Applications
- Educational materials: I find Comic Sans MS great for worksheets, classroom posters, and activity sheets, especially for younger audiences.
- Event flyers and invitations: Its playful vibe suits casual events like birthday parties, fairs, or community gatherings.
- Personal notes: When I want to create a handwritten or informal effect in a project, Comic Sans MS offers an easy solution.
Highlights
- Easy to read
- Casual
See the Pen comic sans ms by HubSpot (@hubspot) on CodePen.
Web-Safe HTML and CSS Fonts for Mac and iOS Devices
21. Optima (sans-serif)

Optima is another versatile and elegant font. Its clean and classic look makes it especially popular in beauty niches.
Applications
- Corporate communication: I often use Optima in business presentations and reports for its clean yet distinguished look.
- Formal invitations: Its classic elegance makes it a go-to for wedding invitations and other formal materials.
- Web and digital design: Its readability on screens ensures it works well for headers, navigation menus, and short-form content online.
Whether creating a blog, landing page, ebook, or store signage, this font is useful and versatile.
Highlights
- Elegant
- Classic
- Clean
- Versatile
See the Pen optima by HubSpot (@hubspot) on CodePen.
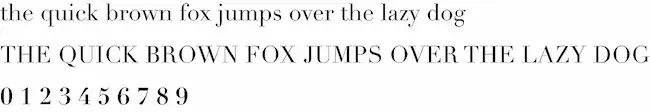
22. Didot (serif)

This old French typeface was originally used for printing presses. Its elegant aesthetic is notable and can add a formal quality to your copy.
Applications
- Luxurious appeal: I turn to Didot when I want to create a sense of sophistication and exclusivity in a design.
- Readability in large sizes: Didot shines in larger formats like headlines or display text, where its high contrast and delicate details are fully appreciated.
- Versatility in high-end design: Whether it’s a magazine cover, a logo, or an invitation, Didot seamlessly communicates elegance and professionalism.
This font is good on websites because it’s easy to read at low resolution.
Highlights
- Good for headers and taglines
- Elegant
See the Pen didot by HubSpot (@hubspot) on CodePen.
23. American Typewriter (serif)

American Typewriter imitates typewriter print and works well for stylized body text. This is an ideal font if you want to invoke a classic, nostalgic feeling.
Applications
- Web and digital projects: American Typewriter works well in web design for headers, titles, and decorative text, adding a unique and approachable touch to websites.
- Branding and logos: American Typewriter's strong presence and nostalgic quality make it an excellent choice for brands that want to convey reliability and authenticity.
This font is good for branding, headlines, and adding flair to your website pages.
Highlights
- Easy to read
- Versatile
- Distinct
See the Pen american typewriter by HubSpot (@hubspot) on CodePen.
Font Stacks
As a designer, I’ve been asked to build websites following very specific brand style guides. Many companies use unique fonts to stand out. While the font pops, many operating systems won’t have access to such a specific font. To avoid these errors, I rely on font stacks.
With font stacks, I can still use specific fonts in my code, while creating backup options that will load on most devices. A font stack is a list of fonts written into a site’s CSS. This provides several fallback options for my browser to load in order of preference.
Let’s see an example:
p { font-family: "Playfair Display", "Didot", "Times New Roman", Times, serif; }
The CSS above lists different fonts in order. If a font is not available, a fallback process occurs, trying each option until one works. The process works as follows.
- “Playfair Display”: The browser tries this first.
- “Didot”: If Playfair Display is unavailable, the browser attempts to use Didot, another serif font.
- “Times New Roman”: If neither of the previous fonts is available, the browser falls back to Times New Roman, a widely available serif font found on most systems.
- Times: If Times New Roman isn’t available, the browser tries the system’s default Times font.
- serif: As a last resort, the browser uses any generic serif font available on the user’s system.
All fonts in the stack are from the same family, ensuring a consistent experience.
Pro tip: Always conclude a font stack with the most generic and widely compatible font to ensure visibility and to handle worst-case scenarios.
Are web-safe fonts still necessary?
In a world where most people use Google, are web-safe fonts still necessary? Well, I might have chosen the most beautiful Google Font, but I need a web-safe font to ensure graceful degradation. Using a web-safe font ensures that the text loads properly in all browsers — regardless of a user’s geographical location, internet bandwidth, browser settings, or device.
Here are a few more reasons I recommend picking a web-safe font from the list of the best HTML fonts:
1. You can maintain brand consistency.
As a business, you have customers visiting your site from all different types of devices. Some of your visitors will be on iPhones, others Androids, and others laptops. Beyond that, they’ll be using different browsers that have been updated at different times. Regardless of how they get to your site, you want all of your users to have a similar experience.
Web-safe fonts paired with your brand style guide can create that consistency. For example, if your website uses Georgia (a serif font), your web-safe font shouldn’t be san-serif. That creates a noticeable visual and brand discrepancy.
It’s also important to provide backups for unique characters. Take the registered symbol (®). If my primary font doesn’t support it, a web-safe font in my stack might, ensuring the symbol loads for all my users.
2. The browser will have several choices before it defaults to its preferred web font.
Having multiple options in your font stack (including web-safe fonts) allows your site to degrade gracefully. That means your visitors get the next best font if they can’t load your preferred selection. I make sure to include several web-safe fonts in my font stack so the browser has more options to try before defaulting to its preferred font.
For example, instead of jumping directly from Playfair Display to Times New Roman, the font might transition from Playfair Display to Didot, then to Georgia, and finally to the browser’s default serif font. This smoother progression helps my site retain its aesthetic appeal.

3. You’ll have several backups if you’re using a self-hosted font.
Even with tools like Google Fonts, there’s always a chance something could go wrong. If I use a self-hosted font, compatibility isn’t guaranteed. My web server could experience downtime, or the browser might not support the font I’ve uploaded.
By adding web-safe fonts to my font stack, I know my text won’t suddenly look off-brand. Instead, fallback fonts ensure a seamless transition. This not only preserves my site’s branding but also maintains its credibility with visitors.
Choosing the Best HTML Font for Your Web Project
In my early years of web development, I worked with small brands and entrepreneurs who left the whole design and development process to me. This process made me realize how difficult it is to choose the perfect font. However, as the years went by, my eye for fonts improved.
So, how do you choose the best fonts anyway? Here are the steps I take when trying to choose the best HTML font for a web project.
1. Understanding the Purpose
The first thing I consider is the project's purpose. Is the website informational, like a blog? Is it an ecommerce site that needs to guide users through purchasing decisions? Or is it a portfolio, where creativity and uniqueness are key? Knowing the project helps me determine whether to prioritize readability, creativity, or a balance of both.
2. Evaluating Brand Identity
Earlier, I mentioned fonts are an extension of a brand’s voice. So I ask questions like: Does the brand convey professionalism, playfulness, or elegance? This helps me know the font type from which I will be selecting.
- For professionalism, I like to use the serif fonts or the sans-serif. My personal favorites are the Baskerville (serif) and Helvetica (sans serif). You can never go wrong with these two options.
- For playfulness, cursive fonts (e.g., Comic Sans) are my go-to fonts. Sometimes, I use fantasy fonts, like Luminari.
- For elegance, the serif and sans-serif fonts win again, but for this purpose, my personal favorites are the Didot (serif) for luxury and sophistication and Optima (sans-serif) for sleek style.
3. Testing Compatibility Across Browsers
After choosing a font to avoid surprises, I test the font on multiple browsers. That means loading the font on Chrome, Safari, Firefox, and Edge. After, I do the same test on the same browser but on different devices. While I’m evaluating my choice, I watch how the font renders at different resolutions to ensure it’s consistent.
4. Using Font Stacks for Backup
The final step is to create my font stacks. I try to make a list of similar fonts based on their availability, all with the aim of building a consistent experience. From there, I can rest easy, knowing that no matter what, a font of my choice will load in the visitor’s browser.
Adding HTML Fonts to Your Website
We’ve talked a lot about how browsers load fonts. However, you can also add specific fonts to your website.
Wordpress makes the process easy. First, I'll locate a font that suits my website needs. Once I have my font, I am ready to begin the process of uploading it to my WordPress website. I use a plugin to assist this process. The popular Google Fonts Typography plugin is my go-to. I can download it for free.
After this, I’ll install the plugin on my WordPress website. Once I do this, what's left is to follow the prompts to upload the HTML fonts I want to add to my WordPress website.
If I am using CMS Hub to build my site, then I’m in luck! There’s no need to add HTML fonts to CMS Hub. They’re already uploaded to the site when I create it.
Want to elevate your HTML and CSS skills? Check out HubSpot's collection of HTML and CSS hacks for practical tips and tricks to optimize your code and enhance your website's design.
Use Web-Safe CSS and HTML Fonts for Your Designs
When I’m working on a new project, I can spend hours looking at fonts. I make a choice, change my mind, and start the process all over again. That’s not simple indecision. I know how important fonts are when setting the tone for a website.
As a developer, I recommend that you test several options for your project before making a choice. Ask your friends and family for input before you finalize your decision.
From there, you can look into the world of web-safe fonts so you can guarantee a great user experience.
Editor's note: This post was originally published in March 2020 and has been updated for comprehensiveness.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
Download Free
All fields are required.

Website Development


![Download Now: 25 HTML & CSS Hacks [Free Guide]](https://no-cache.hubspot.com/cta/default/53/848be230-f06a-420e-9a24-82b45fe61632.png)
![How to build a Google Site that looks good and drives business [templates & examples]](https://www.hubspot.com/hubfs/Website%20Redesign%20Terms.png)

![How to become a WordPress developer [+ tips from WCEU speaker Paul Bearne]](https://www.hubspot.com/hubfs/59_How%20to%20Become%20a%20WordPress%20Developer.png)


![How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]](https://knowledge.hubspot.com/hubfs/make-website-with-user-accounts-1-20240712-739219.webp)