As Google continues to prioritize links in its ranking criteria, keeping track of them should be on your SEO to-do list.
So, how do you check for nofollow links and add them to your webpages? All those answers, and more, below.
This matters because links greatly impact your search engine ranking. And whether you’re linking internally or externally, doing so tells Google the destination page is valuable. This, in turn, may increase the page’s ranking — it’s called "link juice."
The better your link building, the better your chances of ranking higher.
So, when you tell Google to ignore a link, the destination page will not get any link juice. For instance, let’s say a food blogger uploads a blog post. The blogger can add a nofollow attribute to the comment section to tell Google, "Hey, any link included here isn't associated with me and I don’t vouch for it."
With Google tightening up its linking requirements, it’s important that brands understand how they work.
How To Tell if a Link Is Nofollow
To find a nofollow link, you can follow one of two routes: Use a tool that will do it for you (jump to that section here) or check it yourself. For the DIY option, here are the steps:
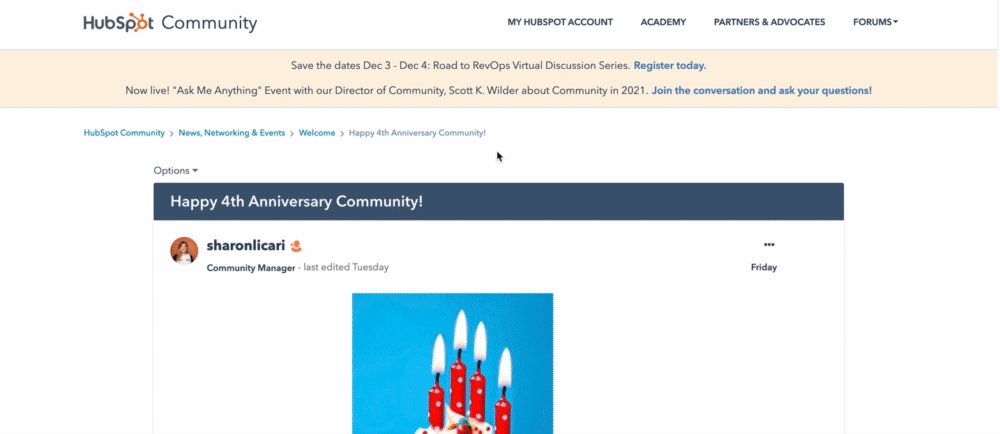
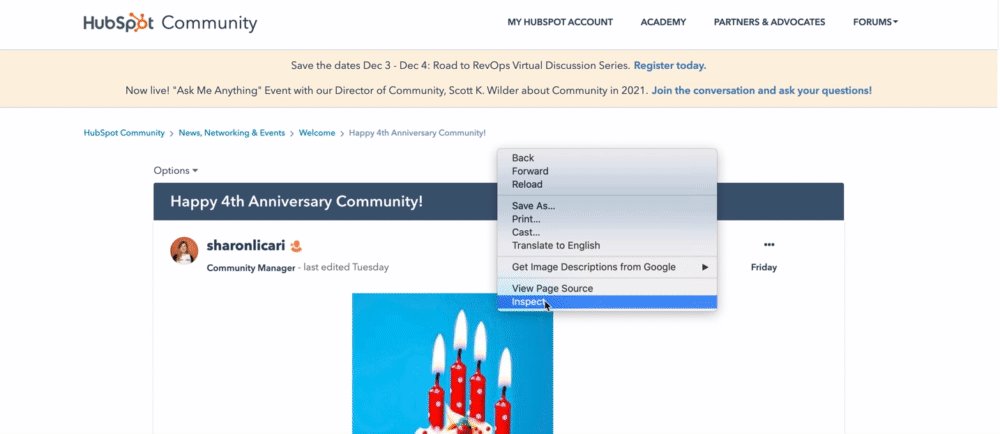
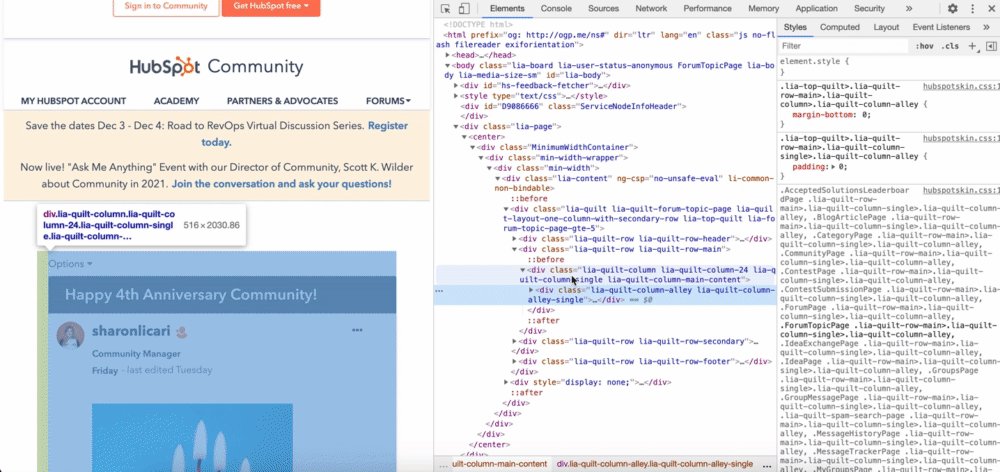
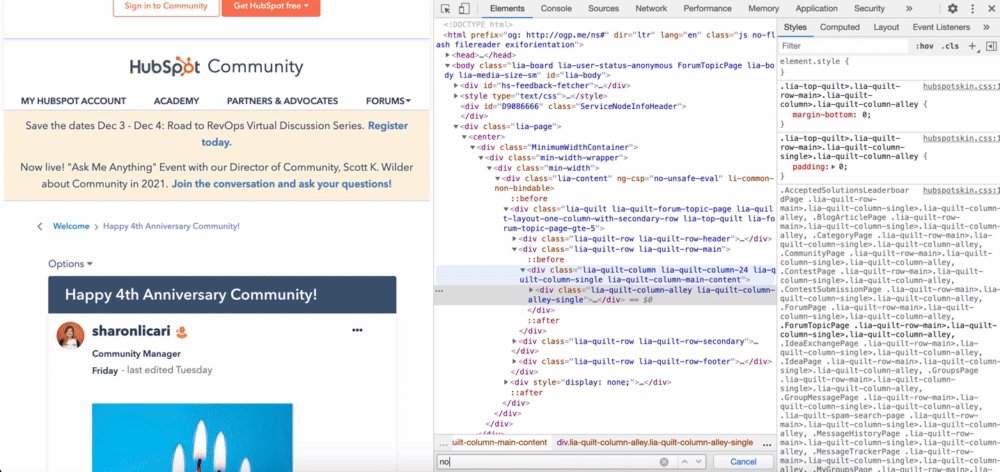
1. While you’re on the page, right-click and select the "Inspect" option.

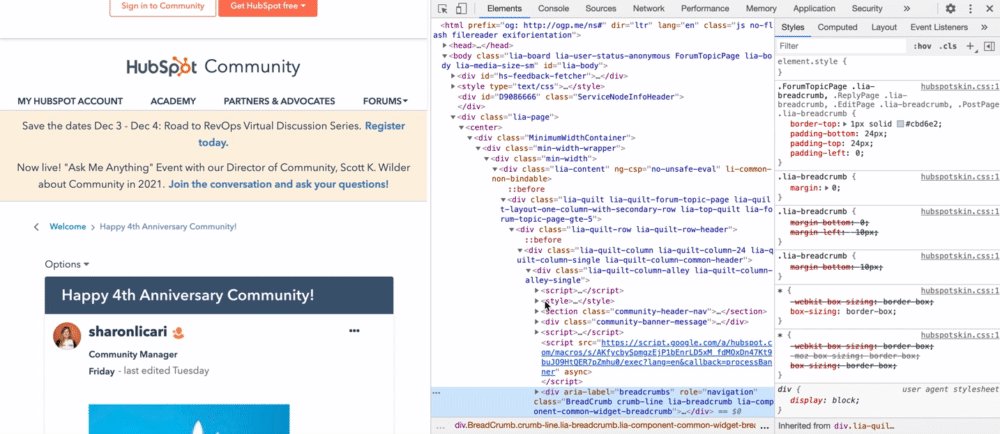
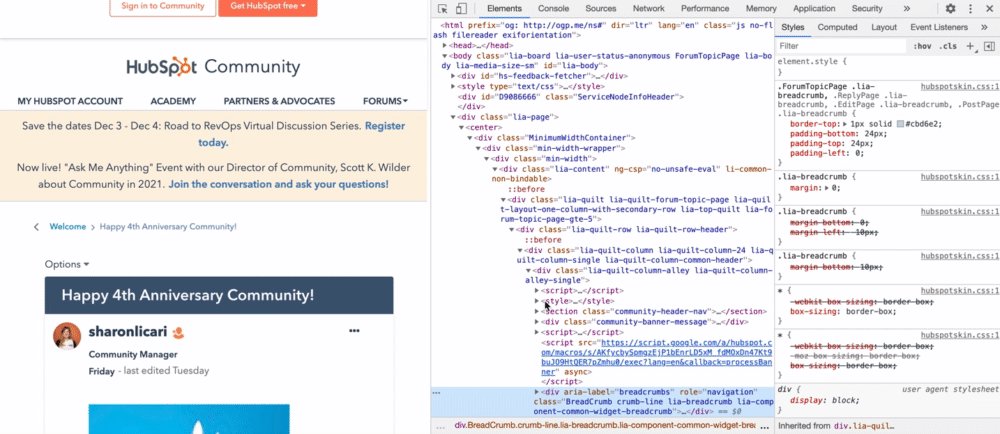
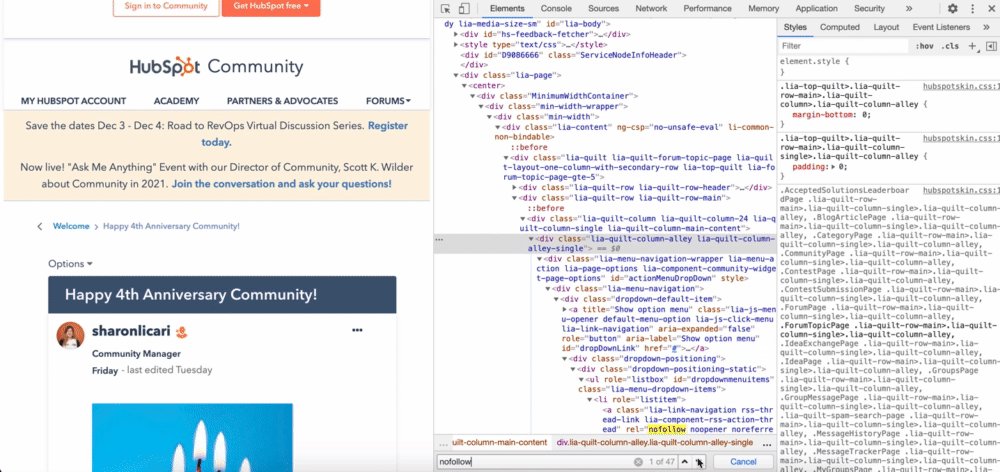
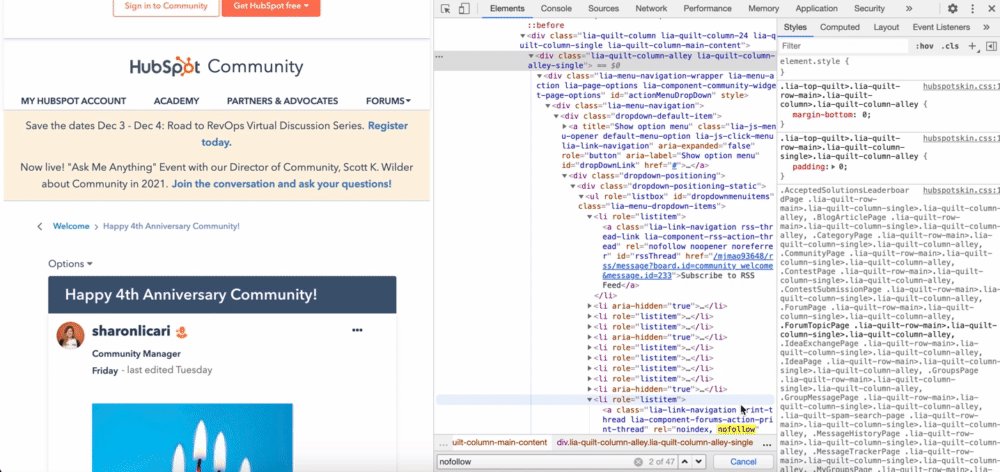
2. Hold Command + F or Ctrl + F to search for "nofollow" in the code.

3. Scroll to find the highlighted nofollow attributes. It should look something like this:

How To Make a Nofollow Link
Making a nofollow link is as simple as adding rel="nofollow" to the anchor tag within the HTML code. If that made no sense, no worries. Here’s the breakdown:
The code for a regular hyperlink looks like this:
<a rel="noopener" target="_blank" href="http://www.destinationURL.com">The linked text goes here </a>
When you’re adding a nofollow link attribute, the attribute will go between the destination URL and the linked text, like this:
<a rel="noopener" target="_blank" href="http://www.example.com/" rel="nofollow">The linked text goes here </a>
Here’s an example using the HubSpot Blog:
<a rel="noopener" target="_blank" href="http://www.blog.hubspot.com/" rel="nofollow"> Head to the HubSpot Blog </a>
Once you have the link, you can add it to the appropriate section of the source code on your content management system (CMS).
How To Make a Nofollow Link in WordPress
When making a nofollow link in WordPress, you have two options: manually inputting one into the HTML code or using a plugin. Find the steps for each below.
Making a Nofollow Link in WordPress Manually
1. Select the anchor text you want to add a link to.
2. Click the link symbol to add a link into the field.

Image Source
3. Click on the three dots and select "Edit HTML."

4. Add the rel="nofollow" attribute and you're all set.

If you’re using an older version of WordPress, you may have to access the source code through the "Text" tab.

Then, manually add the nofollow attribute.

Once that’s done, go back to the "Virtual" tab and continue editing the post.
Making a Nofollow Link in WordPress With a Plugin
When making a nofollow link with a plugin, the steps will vary depending on the plugin you install. However, here’s an example of how it works using the "All in One SEO for WordPress" plugin.
1. Start by downloading the plugin and making it active.
2. Create or edit a post or page.
3. In your editing text box, select the anchor text and click on the link symbol.
4. Paste the destination link into the field.

5. In the same box, you’ll also see additional options for the link, including the "Add ‘nofollow’ to link" option.

6. Make sure this option is selected, and you’re done.
Pro-tip: A lot of SEO plugins have the nofollow link feature included. So, if you’re looking to optimize your site, you can install a plugin with multiple SEO features.
1. MozBar
This free Google Chrome extension, created by the SEO software company Moz, highlights all of the nofollow links on a page in one click.

It also tracks followed, internal, and external links as well as keywords on the page. MozBar identifies each link type by color, making it easy to quickly scan the page and find what you’re looking for.
One thing to keep in mind while using the extension is that nofollow links under dropdown menus will not appear as you scroll down. You’ll have to click the menu to reveal the nofollow links. Confused? See the GIF below.

2. Varvy
With Varvy’s free nofollow tool, finding nofollow links is as simple as entering the page’s URL and clicking "Test." It doesn’t offer a visual for where the nofollow links are located on the page, but it does tell you how many there are.
 This is one of the simplest ways to get an idea of how many nofollow links you have. From there, you’ll have to find other tools to accomplish your next steps.
This is one of the simplest ways to get an idea of how many nofollow links you have. From there, you’ll have to find other tools to accomplish your next steps.
3. NoFollow
NoFollow is a free extension available on Chrome and Firefox. Similar to MozBar, it identifies the nofollow links on the page and highlights them using a red dotted box.

As long as the extension is active, it will work on every page you visit without prompting. Just as with the MozBar, if a link under a dropdown menu has a nofollow attribute, you won’t see it until you click the dropdown menu.
So, think of yourself like a game show contestant. To win the SEO game, you have to take a closer look at your website links. This will keep you on Google's good side and increase your odds of landing (and staying) on the first page of the SERP.
Link Building




.jpg)
-Sep-29-2023-11-40-51-6755-PM.png)






