As someone who‘s spent countless hours coding and experimenting with websites, I know that front-end and back-end website development can feel a bit overwhelming at the beginning. I don’t think these topics have to be scary, though.
Yes — you will need to get your hands a bit dirty with code. (If you don‘t want that, HubSpot’s drag-and-drop website builder might be a better solution for you.) But with the right guidance, that code doesn't have to be intimidating, and you can start building real websites in not very much time.
In this post, I'll cover everything that I think beginners need to know about web development, including some roadmaps for getting started with back-end and front-end development. Feel free to leap around the guide using the chapter links to find what you are looking for, or read straight through to cover all of the information.
Table of Contents
- Web Development Basics
- Types of Web Development
- What is website development?
- Why is web development important?
- Web Development vs. Web Programming
- Front-End Web Development Languages
- Front-End Web Development Roadmap
- Back-End Web Development Languages
- Back-End Web Development Roadmap
- The Website Development Process
- Website Development Resources

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
- And more!
What is website development?
Website development broadly refers to the tasks and processes involved in creating and maintaining a website. This includes everything from markup and coding to scripting, network configuration, and CMS development.
If you want to get started with web development, a big part of that will be learning various programming languages. Depending on your focus, these could be front-end languages like HTML, CSS, and JavaScript or back-end languages like Python, PHP, Java, Ruby, and so on.
However, I don't think learning programming languages is the only part of website development. You'll also need to learn how the web works at a basic level, especially if you want to go into back-end website development.
I'll talk about some of these areas when I take you through roadmaps for both front-end and back-end development.
Why is web development important?
Can you believe that we're part of a world where over 5.52 billion people are connected through the internet? That's more than half of our global population actively engaging in research, connection, education, and entertainment through this incredible digital universe.
Given the rapidly increasing number of internet users, it’s no surprise that web development is a rapidly expanding industry.
Between now and 2033, the employment of web developers is expected to grow by 8%, which is faster than most other technology careers. It‘s an exciting time to be in this field, and I’m thrilled to be part of this dynamic industry.
However, not every business needs a dedicated web developer. Many companies use content management systems and templates to design their sites. That’s especially true of small and medium-sized businesses with limited budgets. Content Hub can help these teams build an optimized website fast. WordPress and Wix are other popular options.

Web Development vs. Web Programming
Web development and web programming sound very similar — and they are. But, there’s one very important distinction.
Web development refers to the overall process of creating websites or web applications, including the project’s design, layout, coding, content creation, and functionality. It involves using a combination of programming languages, tools, and frameworks to bring a website or web application to life. Web development may also encompass project management activities, such as fielding development requests from stakeholders or freelance clients.
Web programming, on the other hand, specifically refers to the coding and scripting of a website, whether the front-end or back-end. It primarily involves writing code to handle data, process user inputs, and generate dynamic content. A web programmer will rarely, if ever, handle a large web development project from end to end. They may build a certain section of a site or troubleshoot bugs.
Understanding this difference has been crucial in my career, allowing me to appreciate the depth and breadth of skills required in the world of web creation. It's a reminder of the diverse talents and expertise that come together to make the digital world what it is today.
Web Development Basics
- What is a website?
- What is an IP address?
- What does HTTP mean?
- What is coding?
- What does front-end mean?
- What does back-end mean?
- What is a CMS?
- What is cybersecurity?
1. What is a website?
Websites are files stored on servers, which are computers that host (fancy term for “store files for”) websites. These servers are connected to a giant network called the internet.
Now, how do we access these websites? This is where browsers come into play. Browsers are computer programs that load websites via your Internet connection, such as Google Chrome or Safari, while the computers used to access these websites are known as “clients.”
2. What is an IP address?
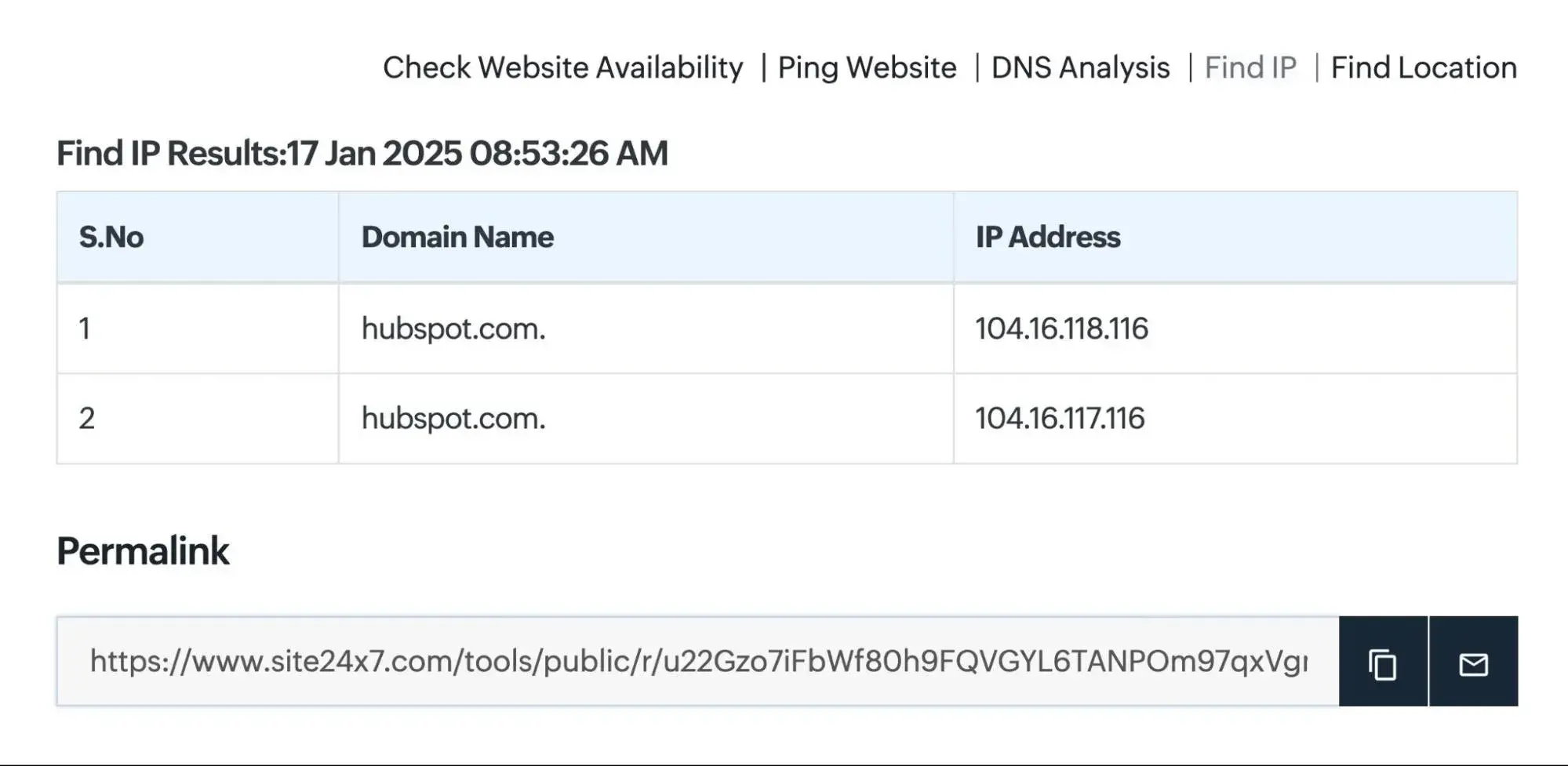
I was always fascinated by how the Internet knows where to send data. The answer lies in understanding IP addresses. To access a website, you need to know its Internet Protocol (IP) address. An IP address is a unique string of numbers. Each device has an IP address to distinguish itself from the billions of websites and devices connected via the Internet.
The IP address for HubSpot is currently 104.16.118.116. You can find any website’s IP address by visiting a site like Site 24x7 or by using Command Prompt on Windows or Network Utility > Traceroute on MacBooks.

If this sounds new to you, that‘s because you’ve been using domain names to reach websites. While you can access a website using its IP address, most internet users prefer to use domain names or by going through search engines.
Domain names are connected to website server IPs using something called the Domain Name System (DNS). If you want to be a web developer, I think it's essential to understand how DNS works.
Pro tip: To find your device’s IP address, you can also type “what’s my IP address” into your search browser.
3. What does HTTP mean?
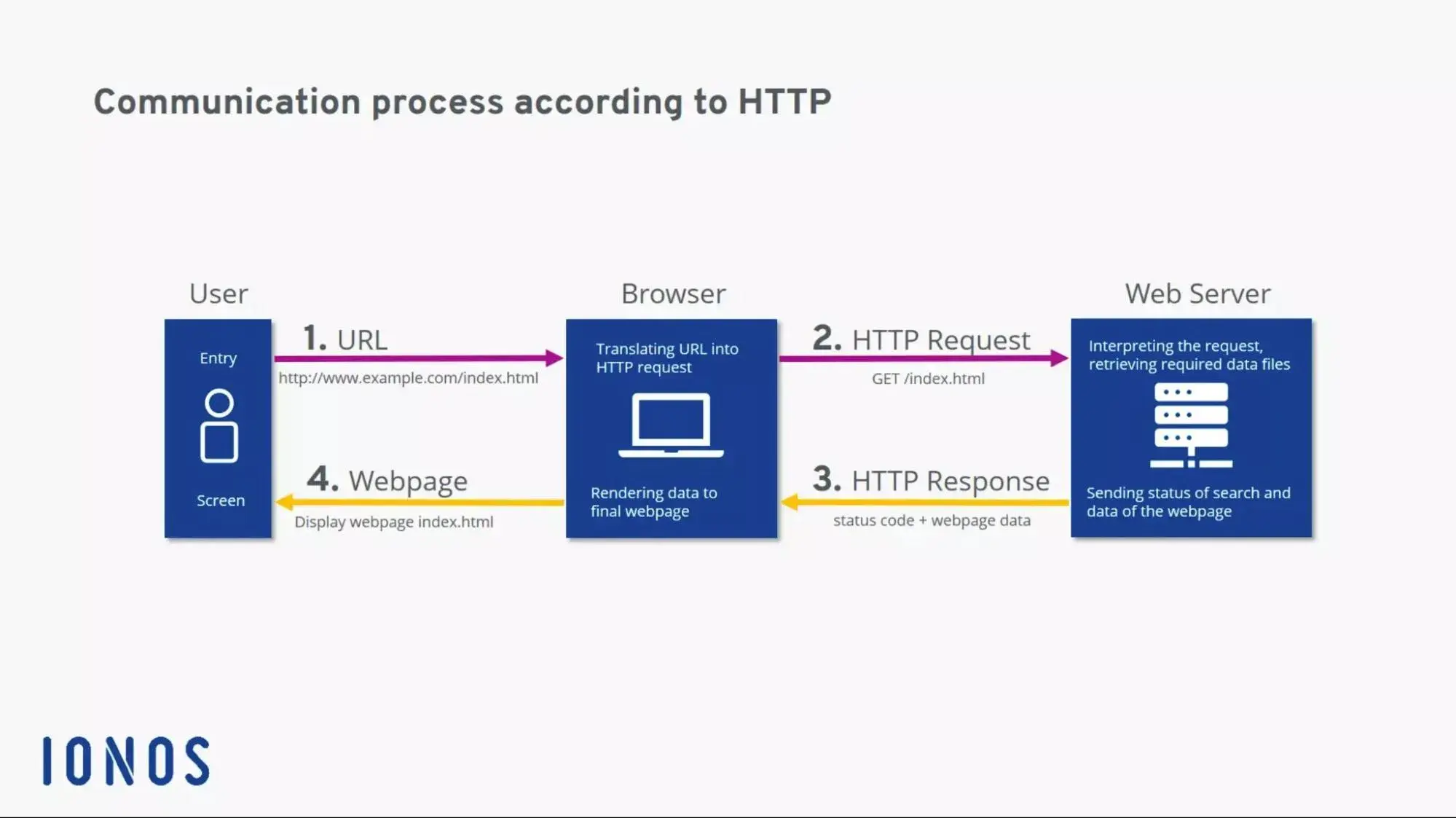
HyperText Transfer Protocol (HTTP) is what connects our website request to the remote server that houses all website data. It’s a set of rules (a protocol) that defines how messages should be sent over the internet. It allows us to jump between site pages and websites.
If I type a website into my web browser or search for something through a search engine, HTTP provides a framework so that the client (computer) and server can speak the same language when they make requests and responses to each other over the internet.
It’s essentially the translator between you and the internet. HTTP reads our website request, reads the code sent back from the server, and translates it for us as a website.
Understanding HTTP is important for all aspects of web development, but I think it's especially essential if you want to get into back-end development.

4. What is coding?
Coding refers to writing code for servers and applications using programming languages. They’re called “languages” because they include vocabulary and grammatical rules for communicating with computers. They also include special commands, abbreviations, and punctuation that can only be read by devices and programs.
All software is written in at least one coding language, but languages vary based on platform, operating system, and style. All languages fall into one of two categories: front-end and back-end.
Pro tip: Sometimes, you'll see that businesses are seeking a full stack developer. This means that you have expertise in both the front and back end.
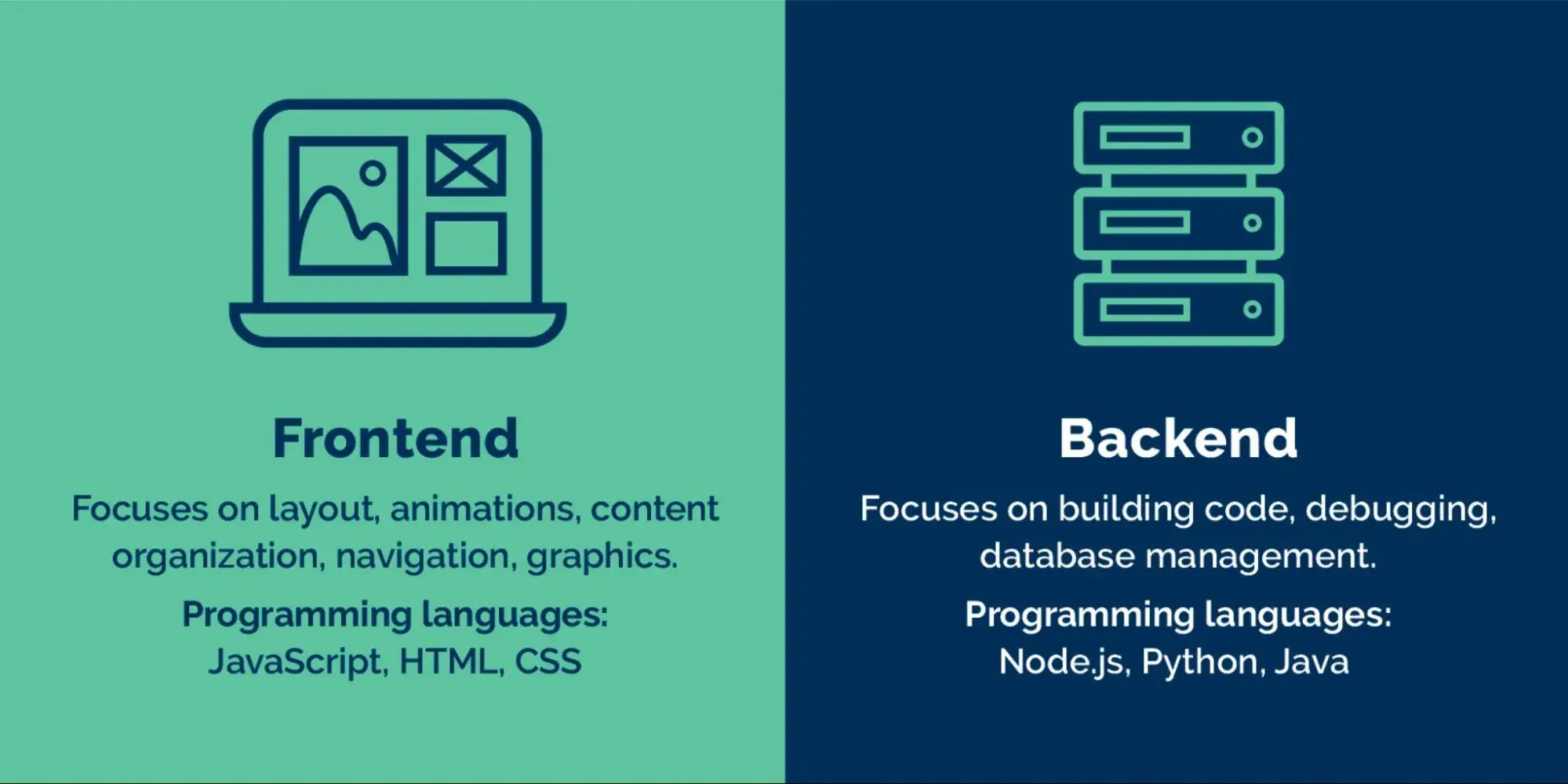
5. What does front-end mean?
Front-end (or client-side) is the side of a website or software that you see and interact with as an Internet user. When website information is transferred from a server to a browser, front-end coding languages allow the website to function without having to continually “communicate” with the internet.
Front-end code allows users to interact with a website and play videos, expand or minimize images, highlight text, and more. Web developers who work on front-end coding work on client-side development.
6. What does back-end mean?
On the contrary, the back-end (or server-side) is the side that you don’t see when you use the internet. It’s digital infrastructure. To non-developers, it looks like a bunch of numbers, letters, and symbols.
There are more back-end coding languages than front-end languages. That’s because browsers — at the front end — only understand HTML, CSS, and JavaScript. Meanwhile, a server — at the back end — can be configured to understand pretty much any language.
7. What is a CMS?
A content management system (CMS) is a web application or a series of programs used to create and manage web content. (Note: A CMS isn't necessarily the same thing as a site builder, such as Squarespace or Wix.)

While not required to build a website, using a CMS makes things easier. It provides the building blocks (like plugins and add-ons) and lets you create the structure with your code.
Pro tip: Your CMS is often used for ecommerce and blogging, but it's useful for all types of websites. I think it can be especially helpful if you need to display and organize large amounts of data.
8. What is cybersecurity?
There are always malicious actors looking to find vulnerabilities in websites to expose private information, steal data, and crash servers. Cybersecurity is the practice of securing data, networks, and computers from these threats.
The methods used by hackers are constantly evolving, as are the security measures taken to defend against them. Failing to understand how your site could be targeted could result in disaster.
As a result, a basic understanding of cybersecurity best practices is critical for effective web development. You should also carry out security audits on a consistent basis. This will ensure that your website doesn't fall victim to bad actors attempting to steal your information.
Types of Web Development
- Front-End Development
- Back-End Development
- Full Stack Development
- Website Development
- Desktop Development
- Mobile Development
- Game Development
- Embedded Development
- Security Development
My journey into web development began in the vibrant world of front-end development, where I loved turning code into visually appealing, interactive web pages.
Later, I dived into back-end development, uncovering the nuts and bolts that power a website. Learning Python and Ruby, I gained a deeper appreciation for the seamless integration of front-end and back-end.
Whether you’re looking to hire a web developer or become one, you should understand the different types of web development that developers can master.
These different types of web development primarily refer to the different sectors of the profession in which web developers can work. Some of these distinctions overlap, and web developers will often master multiple types of web development.
1. Front-End Development
Front-end developers work on the client- or user-facing side of websites, programs, and software — in other words, what users see. They design and develop the visual aspects, including the layout, navigation, graphics, and other aesthetics.
The main job of these developers is to build interfaces that help users reach their goals. They also often work on the user experience aspect of their projects.
2. Back-End Development
If the front end is what users see, the back end is what they don’t. Back-end web developers work on the servers of websites, programs, and software to make sure everything works properly behind the scenes.
These developers work with systems like servers, operating systems, APIs, and databases and manage the code for security, content, and site architecture. They collaborate with front-end developers to bring their products to users.

3. Full Stack Development
Full stack developers work in both the front-end and back-end sides of a website. They can create a website, application, or software program from start to finish. “Stack” refers to the different technologies that handle different functionalities on the same website, like the server, interface, etc.
Because full stack developers require years in the field to build the necessary experience, this role is often sought after by companies looking to build or update their websites. This developer's all-around knowledge helps them optimize performance, catch issues before they occur, and help team members understand different parts of a web service.
This comprehensive skill set is typically covered in a full stack developer course. If you want to be well-versed in all things web development, taking one of these courses is a great way to begin.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
- And more!
4. Website Development
Website developers can be front-end, back-end, or full stack developers. However, these professionals specialize in building websites, as opposed to mobile applications, desktop software, or video games.
5. Desktop Development
Desktop developers specialize in building software applications that run locally on your device, rather than over the Internet in the web browser. Sometimes, the skill set of these developers overlaps with web developers if an application can run both online and off.
6. Mobile Development
Mobile developers build applications for mobile devices such as smartphones or tablets. Mobile apps operate much differently than other websites and software programs, thus requiring a separate set of development skills and knowledge of specialized programming languages. (Psst: Even if you are not building a mobile application, you should aim to make your website mobile-friendly!)
7. Game Development
Game developers specialize in writing code for video games, including console games (Xbox, PlayStation, etc.), PC games, and mobile games — which means this specialty overlaps somewhat with mobile development.
8. Embedded Development
Embedded developers work with all hardware that isn't a computer (or, at least, what most of us imagine as “computers” with a keyboard and screen). This includes electronic interfaces, consumer devices, IoT devices, real-time systems, and more.
With a recent rise in interconnected devices — as seen with smart appliances, Bluetooth technologies, and virtual assistants — embedded development is becoming an in-demand practice.
9. Security Development
Security developers establish methods and procedures for securing software programs or websites. They typically work as ethical hackers, trying to “break” websites to expose vulnerabilities without intending harm. They also build systems that discover and eradicate security risks.
Front-End Web Development Languages
As I've already discussed, front-end web development focuses on creating the visual and interactive elements of a site. It involves designing and building the user-facing side — what you see, essentially, when you pull up a site in a web browser.
In my perspective, front-end development is likely the “easiest” way to begin a career in web development. That said, as with any other aspect of this field, it will have a learning curve. I'll discuss this in the next section when I share a general roadmap for getting started with front-end web development.
Here are some of the most popular front-end web development languages. Having an understanding of these will be paramount as a front-end developer.
HTML (Hypertext Markup Language)
HTML is likely the language you first thought of when it comes to web development, and with good reason: HTML is the backbone of any web page. It provides both semantic structure and defines the elements of a website, such as headings, paragraphs, images, and links. Web developers use HTML to give content a proper layout before customizing it.
CSS (Cascading Style Sheets)
If HTML is the backbone of a site, then CSS is the muscle. CSS is responsible for styling the visual appearance of a website. It allows developers to customize colors, fonts, layouts, and other design elements. With CSS, you can also create responsive web pages that adapt to different screen sizes.
While you can always write your own CSS from scratch, there are also lots of CSS frameworks that can help you more quickly and easily style your website.
JavaScript
JavaScript is a dynamic programming language that adds interactive elements to web pages, such as dropdown menus, sliders, forms, and animations.
JavaScript is widely used for client-side scripting (that is, the script runs on the client’s browser and not on the server that hosts the website). JavaScript generally enhances the user experience by making websites more dynamic and engaging.
There are also a number of popular JavaScript frameworks and libraries that can help you, including jQuery and React.
These languages play a crucial role in creating visually appealing, intuitive, and interactive websites. Don’t underestimate them: A website may have the best back-end structure, but unless the UI is modern, interactive, and user-friendly, it won’t be as appealing to a visitor.
Front-End Web Development Roadmap
Now that you know the common front-end web development languages, I want to put together this information into a front-end web development roadmap that you can follow. Basically, if you want to get started with front-end web development, I would do things in this order.
Understand the basics of how websites work.
Before you begin writing any code, I think it‘s essential to start with learning a bit about how websites and the internet work in general, if you’re not already familiar with these topics. If you don't understand these basic principles, you will struggle with putting everything together.
Here are some of the basic areas and questions that I think you should focus on:
- How devices communicate on the internet.
- What HTTP is and how it works.
- What HTTPS is and how it works.
- Domain names and the Domain Name System (DNS).
- How web browsers work at a fundamental level.
- How APIs work (Application Programming Interface).
- What the Document Object Model (DOM) is.
Learn HTML to create a basic web page.
HTML is the foundation of front-end website development. So, once you've covered the basic questions above, I think learning HTML should always be the next stop on your roadmap for front-end web development.
I recommend reading our beginner's guide to HTML for some tips on getting started. You can also try some of these beginner HTML projects if you need some ideas.
Codecademy also has a nice free HTML course that will take you through all of the important basics. I personally used this when I was getting started with front-end web development.

Use CSS to style your web page.
HTML is the basic foundation of your page. However, to make that HTML actually look good, you need to add CSS.
CSS is one of the most important languages that you‘ll need to know for front-end development, which is why I’ve placed it next on the roadmap.
As with HTML, we have some posts that can help you here. Get started with our ultimate guide to CSS. Then, check out our guides to some specific aspects of CSS. Here are a few of my favorites:
Codecademy also has a free CSS course that pairs nicely with the HTML course. I also took this course when I was just getting started.
You can also use CSS frameworks to work more efficiently. Learning some popular frameworks can really speed up your development and unlock new abilities. I think Bootstrap and Tailwind CSS are good places to start.
Add interactivity with JavaScript.
With just HTML and CSS, you can already build a great-looking website. However, if you want to add interactivity to your site and create a more engaging experience for your visitors, I recommend learning some JavaScript at this time.
Codecademy has a great free course on JavaScript that I think can be a good starting point. It will take you through all of the important basics including conditionals, functions, scope, arrays, and loops.
Deploy your website.
Once you've built a basic website with HTML, CSS, and JavaScript, you can deploy your site to make it accessible to people around the world.
If your site doesn‘t have any back-end functionality (which I haven’t covered yet), you can host it pretty much anywhere. I like the free Cloudflare Pages service, but you can find other options. Just upload all the static files to your chosen host, point your domain to it, and you've made your first working website.
Expand your knowledge.
Once you feel comfortable working with HTML, CSS, and JavaScript, you should have a strong foundation in front-end web development.
To continue your growth, I recommend expanding your knowledge. Here are a few areas that I think could further benefit your front-end web development journey:
- Learn additional front-end languages.
- Experiment with different JavaScript and CSS libraries to find some that you like. React is very popular, so I think it's a great starting point.
- Learn a version control system like Git.
- Learn some back-end development to build more advanced websites.
- Consider working with off-the-rack content management systems like HubSpot Content Hub, WordPress, Webflow, and so on. These might require learning some platform-specific things, such as how to code WordPress themes.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
- And more!
Back-End Web Development Languages
While front-end developers focus on creating the user-facing elements of a website, back-end developers work behind the scenes to ensure everything runs smoothly. Without back-end developers doing so, front-end developers wouldn't be able to go in and get their job done.
As opposed to altering the user-facing side, from my experience, back-end development languages help programmers manipulate servers, databases, and software that power websites and apps. That makes it a little harder than learning front-end development.
Here are some of the most common back-end web development languages.
Python
Python is a versatile and more beginner-friendly programming language known for its readability and simplicity.
It offers a wide range of frameworks, such as Django and Flask, that simplify back-end development tasks like database management and handling HTTP requests. Python's extensive libraries and frameworks make it a popular choice among back-end developers.

In addition to back-end development, Python also has a ton of other use cases for automation, data analysis, and more. I think this makes it one of the most versatile back-end development languages to learn.
PHP
PHP is a widely used server-side scripting language specifically designed for web development. It seamlessly integrates with HTML and provides powerful features for handling databases, generating dynamic content, and interacting with web servers.
Popular PHP frameworks like Laravel and Symfony enhance productivity and maintainability for complex web applications. WordPress also relies heavily on PHP, so I recommend starting with this language if you want to work with WordPress.
Ruby
Ruby is a dynamic and object-oriented programming language that prioritizes simplicity and readability. It is most commonly associated with the Ruby on Rails framework, which provides a structure for building robust and scalable web applications.
Ruby's elegant syntax and extensive ecosystem make it a preferred choice for web development projects.
Java
Java is a versatile and widely used programming language known for its platform independence and scalability.
It is commonly used for building enterprise-level web applications that require high performance and security. Java frameworks like Spring and Hibernate offer tools for building complex back-end systems with ease.
C#
C# (pronounced C-sharp) is a modern, general-purpose programming language developed by Microsoft. It is primarily used for building Windows desktop applications and web services.
With the rise of the .NET framework, C# has gained popularity as a back-end language for developing scalable and secure web applications.
Node.js
Node.js is a JavaScript runtime (that is, the environment where your JavaScript code executes) built on Chrome's V8 JavaScript engine. It allows developers to run JavaScript code on the server side, opening up opportunities for full stack JavaScript development. Node.js is highly scalable, efficient, and ideal for building real-time applications and APIs.

Remember, back-end developers need to have a solid understanding of databases, server management, and web security, in addition to their language proficiency. That’s why back-end development is generally harder than front-end development, but it’s still learnable nonetheless.
Back-End Web Development Roadmap
As with front-end development, I now want to combine these ideas into a rough back-end web development roadmap that you can follow to get up and running.
Because back-end development can be a little more complex than front-end development (don't hurt me, front-end developers!), this roadmap will look a little more complex than the front-end development roadmap.
Learn how the internet works.
Before you can jump into backend development, I recommend spending some time learning how the internet works at a basic level. If you don‘t understand these fundamental principles, you’ll struggle with everything else involved with back-end development.
You'll want to be able to answer a lot of the same questions as those I put on the front-end roadmap, along with some additional focus on topics like how APIs work:
- How devices communicate on the internet.
- What HTTP is and how it works.
- What HTTPS is and how it works.
- Domain names and the Domain Name System (DNS).
- How web browsers work at a fundamental level.
- How APIs work (Application Programming Interface).
You'll probably revisit a lot of these topics at various points, but starting with at least a basic understanding is important.
Choose a language and framework to get started.
Next, you‘ll want to choose a backend language that you’ll use when getting started.
Going forward, you‘ll want to learn additional languages to improve your skills. However, when you’re just getting started with backend development, I recommend choosing one language and sticking with it. You can also choose a framework to help you work more effectively. For example, you could use JavaScript and Node.JS, PHP and Laravel, or Python and Django.
Again, if you ever want to work with WordPress websites, I recommend starting with PHP. If you want to build your own web apps, you can consider the other languages.
Learn about version control and repo hosting.
Version control and repo hosting can be important for both front-end and back-end development. However, I think these topics are especially useful for back-end development, which is why I've given them their own place on the roadmap.
Version control helps you control, track, and organize different versions of your back-end projects. Git is definitely the best-known and most popular version control system, but there are also other options like SVN and Mercurial.
To make it easier to access and manage your version control system, you can use a service like GitHub, or alternatives like GitLab and Bitbucket.
Learn about databases.
To store your website's data, your project will need some type of database.
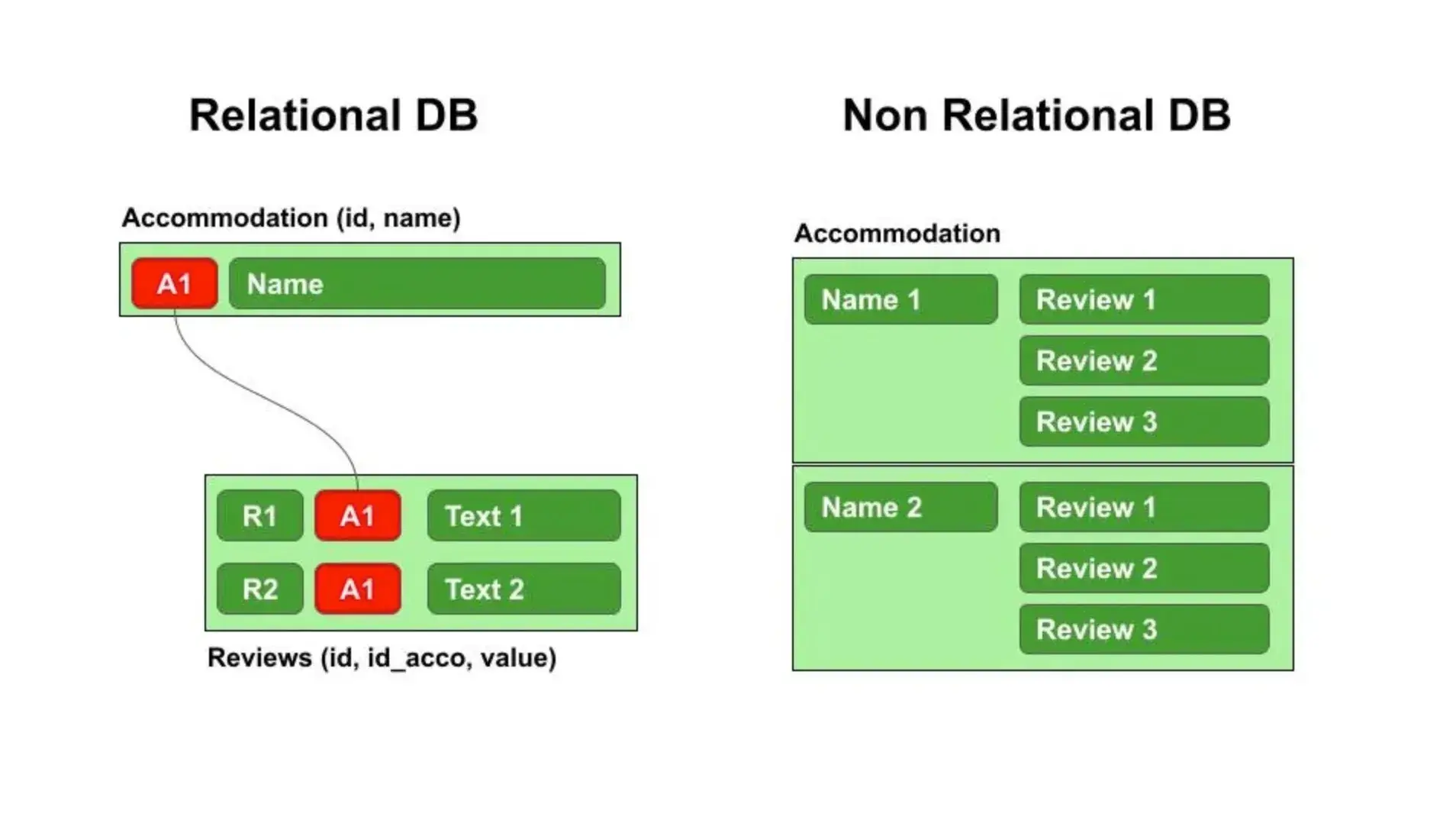
There are two main types of databases:
- Relational databases like MySql, SQLite, PostgreSQL, and others.
- Non-relational databases (NoSQL) like Mongo DB, Redis, and others.

When you're just getting started with back-end web development, I recommend beginning with relational databases. In general, unless you have a specific reason for using a non-relational database, you should start with relational databases as your default choice.
However, it will also be important to learn about non-relational databases in the future. You can check out our guide on database schemas to start your journey.
You also might want to learn some SQL so that you understand how to query information from the database.
Learn about APIs.
An API, short for Application Programming Interface, can help you connect data in your database with the front end of your website. As such, they‘re an essential part of building functional web applications, even if you don’t handle the front-end development yourself.
To enhance your knowledge, I recommend learning about the following topics and technologies:
- REST (Representational State Transfer Application Programming Interface).
- JSON (JavaScript Object Notation).
- GraphQL.
- SOAP (Simple Object Access Protocol).
- gRPC.
- Webhooks.
- WebSocket.
Learn how security works.
If you want to be successful in back-end development, you‘ll need to be able to build secure applications. Once you’ve mastered the basics, you need to learn about various security principles so that you can apply them to your work.
Here are some topics that I recommend learning:
- Password hashing (MD5, SHA, scrypt, etc.).
- HTTPS + SSL/TLS.
- Cross-Origin Resource Sharing (CORS).
- Server security principles.
- Content Security Policy (CSP).
- User authentication.
Here's a good guide with some general tips on secure back-end development.
Learn how testing works.
Understanding how testing works for back-end development is essential, especially once you start working on real projects that are in production. Here are some common types of tests that you'll want to learn about:
- Integration testing — making sure different components will work together as they should.
- Unit testing — testing individual components in isolation.
- Functional testing — testing to make sure the requirements for function are met.
Learn how to deploy your web apps.
At this point in your journey, I think you're now ready to learn about deployments, including containerization and virtualization. You should also learn how web servers work, including popular options like Apache and Nginx.
You also might want to learn about popular cloud platforms, as these can be unique in their own ways. Here, I'm talking about platforms like Amazon Web Services (AWS), Google Cloud Platform, Microsoft Azure, and so on.
Of course, your back-end development journey will still continue past this.
For example, once you‘ve deployed, you’ll be in a constant battle to optimize performance and improve scalability.
To accomplish that, you'll need to learn about caching, indexes, load balancers, microservices, and lots more. Focusing on scalability will be especially important if you ever want to start working on larger projects. But if you follow this roadmap, you should be off to a good start and on track to achieve your goals.
The Website Development Process
Early on as a web developer, I remember tackling projects without a clear process in place. It felt like trying to assemble a puzzle without having the picture on the box.
It wasn't until I started working on a complex ecommerce site that the importance of a structured approach really hit home. The project demanded a mix of front-end and back-end development, each with its specific languages and frameworks.
By establishing a clear process, breaking down tasks, and systematically approaching each phase, the project became manageable and even enjoyable. Trust me, developing a robust process is not just helpful; it's essential.
Here are some key steps I found most helpful in my website development process journey.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
- And more!
1. Form a plan.
Before laying pen to paper or hands to keyboard, it's vital to first connect with teams and personnel across your organization to develop a plan for your website.
Here are some questions to consider before your first site draft:
- What is the goal of your website?
- Who is your audience, and what do you want them to do on your website?
- What type of website are you building (e.g., basic information, membership, online store)?
- What content are you aiming to publish, and at what volume?
- What’s the purpose of this content?
- How will you structure your website for the best navigational experience?
- What’s your budget?
Answering the questions requires interfacing with your web development, marketing, and financial teams to determine your priorities and make informed decisions.
Put simply? It’s much easier to create a roadmap at the beginning of the process than reverting your progress at a roadblock.
It‘s especially important that your entire team is on the same page, so be sure to chat with members of your team you need to work with to make sure there’s a sense of connection there.
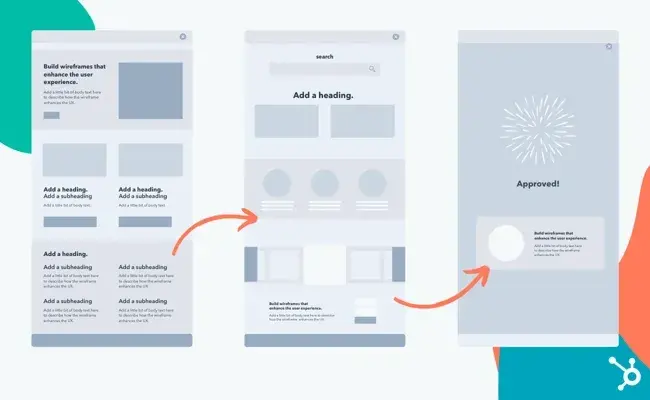
2. Create a wireframe.
All good websites start with a blueprint. Developers call this a wireframe. It doesn’t have to be an official document; it’s simply a vision for your site that’ll give both you and your developer(s) direction and a place to start. You can draw it on a whiteboard or use a tool like Figma, Slickplan, or Mindnode.

Wireframes are strictly visual tools that will help you understand where text and images will go on individual web pages. You can use blank boxes and “dummy text” to get an idea of how your content will show up on the front end. If you‘re working with a company or freelancer, I’d recommend creating a wireframe so you have an idea of what your final product will be.
3. Draft up a sitemap.
Next, it’s time to create a sitemap (not to be confused with sitemap.XML, which is an XML file that helps search engines crawl and find your site). Just like a business plan gives a potential investor insight into your goals and deliverables, a sitemap gives a developer the information needed to meet your vision. You can create your sitemap on your own or work with your developer(s).
Here are a few questions to ask yourself when planning your site:
- What individual pages do you want?
- What content will be on those pages?
- How can you organize those pages into categories?
- What is the hierarchy of pages on your site?
- How will the pages link together?
- What pages and categories are essential to your site and user experience?
- Which pages or categories could be removed or combined?
Again, it’s a good idea to consult with other teams within your organization. If you have an SEO and/or content strategy team, their input will be critical in the linking structure and categorizing of your pages.
4. Build the back end of your website.
Writing code might be one of the more complicated parts of web development, but it’s hardly the only component. You also have to build your back-end and front-end site structures and design. Let’s start with the back end.
The back end handles the data, which enables functionality on the front end. For example, Facebook's back end stores my photos so that the front end can then allow others to look at them. It’s made up of two key components:
- Databases are responsible for storing, organizing, and processing data so that it’s retrievable by server requests.
- Servers are the hardware and software that make up your computer. Servers are responsible for sending, processing, and receiving data requests. They’re the intermediary between the database and the client/browser. The browser will, in effect, tell the server, “I need this information,” and the server will know how to get that information from the database and send it to the client.
These components work together to build the foundation for each website.
As for building your website, backend developers will establish three things:
- Your logic code, which is a set of rules for how your website will respond to certain requests and how objects of your website will interact.
- Your database management, which is how your website will organize, manage, and retrieve its data.
- Your infrastructure, which is how your site will be hosted. Hosting your own site will give you greater control, but it’s much more expensive and requires you to maintain your own server health and security.
With these components and decisions in place, your website will be ready for front-end development.
Note: The back-end is slightly tangential to web development because you don‘t always need a back-end if you’re not storing any data. “Data” in this context means any user-entered information that you need to save and persist.
Think about logging in to a website. If the website doesn't have a back-end, how could it remember your login information or profile settings? You need a back-end to get this information.
Facebook, for example, needs to know who is on your Friends list, what events you have joined, what posts you have created, and more. This is all “data” that lives in a database. If they didn't have a back-end with a database, none of that data would be accessible to them.
On the other hand, a website that’s purely informational and doesn’t require the users to enter any data wouldn’t need a back-end.
So, if you have no data, you don’t necessarily require back-end development. But that’s not saying you shouldn’t learn the basics. You never know when you might need it.
5. Build the front end of your website.
If you’ve ever dabbled in web design or toyed with a website in WordPress, Squarespace, or Google Sites, you’ve touched front-end web development.
The front-end stuff is important — it’s what your visitors, customers, and users see and how they’ll use your website.
Front-end (or client-side) development includes a combination of JavaScript, HTML, and CSS. It also controls components such as typography and fonts, navigation, positioning, and browser compatibility and responsiveness. This part will reflect more of your initial site vision and what you included in your wireframe.
As technology and consumer preferences change, client-side coding tends to become outdated much faster than back-end development. This is where coding resources (like the ones we’ve included below) come in handy.
6. (Optional) Work with a CMS.
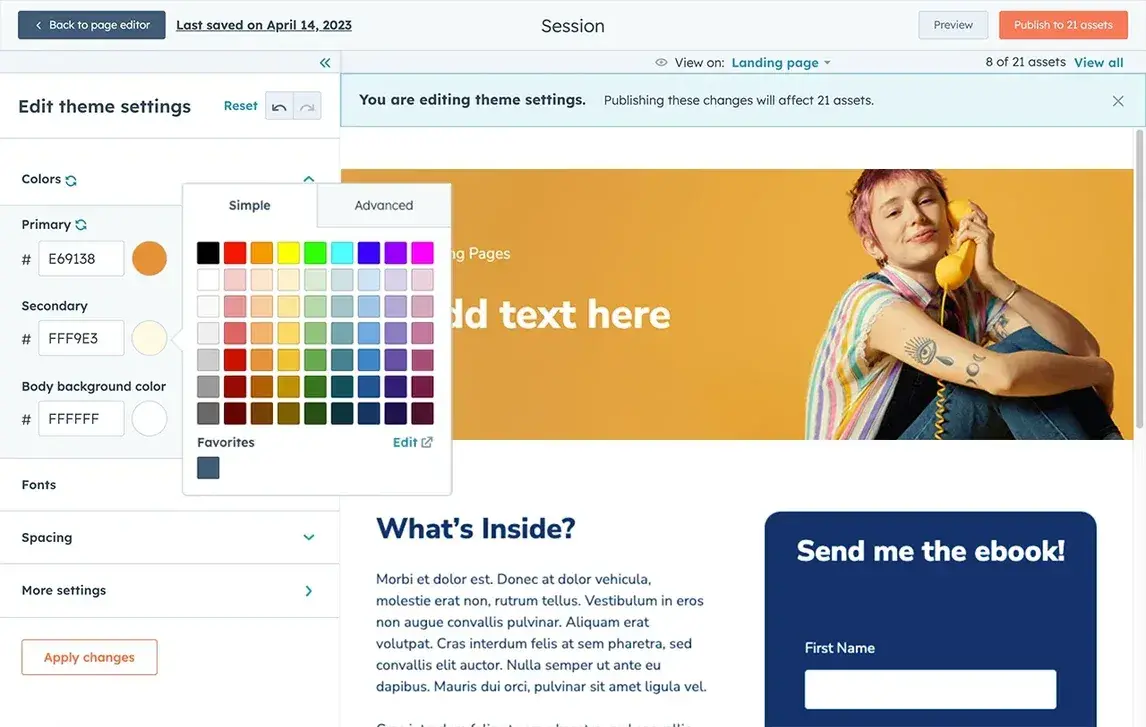
Why would someone choose a CMS over coding “by hand” or “from scratch?” It’s true that a CMS is less flexible and, therefore, gives you less control over your front end.
However, a CMS is easier to use (you have to write less code), and it often has tools for hosting the site, creating your website, storing user information, creating a blog, publishing landing pages, capturing leads, and even building an email list. As a result, you’ll be able to make your website more profitable with less than half the work.
CMS options often include plugins that remove the need to write a back end. For example, there are WordPress plugins for ecommerce. So, instead of building a complicated back-end to charge customers’ credit cards, you can just use an existing plugin and avoid the need to deal with databases and server-side code.
Popular content management systems include HubSpot, Joomla, Magento, and WordPress — which has around 62% market share. (In this case, we’re talking about open-source WordPress software, not the WordPress.com site builder.)
7. Acquire a domain name.
At this point, your website will have an IP address. It also needs a domain name, which is a memorable website name that your visitors can use to find your site. You‘ll also have to make sure the domain name you want to use isn’t already in use.
Perhaps you’ve heard of sites like GoDaddy and Hover. These services help you purchase a domain name and register with ICANN (Internet Corporation for Assigned Names and Numbers). Most domain registrations are good for a year before you’re required to renew.
Website builders and hosting services, like WordPress.com and Squarespace, also allow you to purchase a domain name.
8. Launch your site.
Once you’ve set up a domain name and linked it to your host, you’re almost ready to unveil your work to the web.
But not so fast — there are still a handful of things you’ll need to check before an official launch. These include planning out responsibilities on your team, testing your site thoroughly for any glitches with prototype testing, optimizing for SEO, and a final check before “flipping the switch” and making your site live.
Make sure to address all the legal requirements for an online website, such as displaying a privacy and cookie policy. Compliance plays a vital role in preventing potential legal issues, but it is often overlooked.
Website Development Resources
One thing I've learned is that continuous learning is key. When I hit a roadblock on a tricky coding problem, I discovered the wealth of online resources available.
Outside of connecting and networking with other developers, there are plenty of resources you can tap into to further your understanding of web development.
Web Development Courses and Classes
Whether you want to explore back-end, front-end, or full stack coding, here are a few online courses and classes that I recommend along with many HubSpot developers.
HubSpot Website Blog
The HubSpot Website Blog stands as a go-to source for both beginners and seasoned learners. With a focus on delivering actionable insights and practical advice, this blog simplifies the complexities of coding. It's a resource packed with expert tips, course recommendations, and industry trends that resonate with the evolving needs of web developers.
TutorialsPoint
All content and resources on TutorialsPoint are free. Between tutorials, ebooks, and videos, TutorialsPoint provides a host of learn-to-code options.
freeCodeCamp

freeCodeCamp is a non-profit organization (like Khan Academy) that helps people learn to code for free. With thousands of articles, videos, and interactive lessons, as well as worldwide study groups, freeCodeCamp helps thousands of developers and engineers learn about programming and land development jobs.
egghead
According to their website, “egghead is a group of working web development professionals and open source contributors that provide you with concise, information-dense video courses on the best tools in the industry.”
Users can take courses, listen to podcasts, or take lessons on a wide variety of web development topics.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
- And more!
Khan Academy
Khan Academy is a well-known free educational resource. Users can learn anything from macroeconomics to linear algebra to US history, as well as a handful of computing topics.
SiteSaga
SiteSaga is a free online resource for beginners who want to create a website. It’s the ultimate website saga that covers simple and comprehensive guides on building websites, growing them, and establishing a great online presence. Mainly focused on non-developers and small businesses, it features the easiest ways to make websites using CMSs like HubSpot and website builders.
Codecademy offers many interactive courses on front-end and back-end web development. Some of these courses are free to take, while others require a paid plan. I've personally used it to learn PHP and front-end development (HTML, CSS, and JavaScript) and found the experience to be quite positive.
Team Treehouse
Team Treehouse is a subscription-based online learning program. Users pay a monthly fee and gain access to hundreds of courses on over 25 different topics. From JavaScript to Python to PHP, Treehouse can teach you all you need to know about web development.
Web Development Communities
Web developers are masters of the Internet, so it makes sense that they hang out and connect in Internet-based communities.
According to Code Condo, developers join these communities for:
- Up-to-date information and problem-solving.
- Insightful answers, new perspectives.
- Tips and tricks for all-level programmers.
- Links to resources, talks, and research papers.
- Meeting new friends, code buddies, and potential partners.
Here are a few online communities recommended by our HubSpot developers.
Stack Overflow

Stack Overflow was introduced over 15 years ago and has since become one of the most popular programming communities in the world. According to co-founder Jeff Atwood, “[Stack Overflow] is by programmers, for programmers, with the ultimate intent of collectively increasing the sum total of good programming knowledge in the world.”
Stack Overflow is a great place to go with questions because, most of the time, other developers have asked and answered the same ones. The forums in Stack Overflow keep you connected to other developers while also keeping you informed.
Mozilla Development Network
Mozilla Development Network (MDN) is known to be more thorough and accurate than other online resources. It’s not as much a community as a comprehensive resource and library of documents for coding languages. MDN is useful when learning how certain functions work and staying up-to-date on coding and development news.
Reddit is a forum-based community where developers of all levels gather to ask and answer questions. It’s incredibly interactive and includes people from all over the world. You can also join “subreddits” based on specific topics such as web design, JavaScript, or freelancing.
Dive Into Web Development
Jumping into web development has been a turning point for me. This field isn’t just about coding; it’s about reshaping the way we experience the digital world. Honestly, if you’re not diving into web development, you’re missing out on shaping a huge part of our everyday lives.
Here’s my take: whether you‘re boosting your business online or building the next big app, understanding web development is key. The field is constantly evolving, and staying on top of it is not just necessary. It’s exhilarating. Trust me, there’s never a dull moment in web development.
Editor's note: This post was originally published in November 2018 and has been updated for comprehensiveness.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
- And more!




![How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]](https://knowledge.hubspot.com/hubfs/make-website-with-user-accounts-1-20240712-739219.webp)


![How to Convert Your Website Into an App [+ 5 Brands That Did It]](https://knowledge.hubspot.com/hubfs/how-to-make-a-website-an-app-1-20241104-8509132.webp)


![How to Get an SSL Certificate [+10 Best Free SSLs]](https://www.hubspot.com/hubfs/free-ssl%20%284%29.webp)
![The Ultimate Google Sites Tutorial [20+ Templates & Examples]](https://www.hubspot.com/hubfs/Website%20Redesign%20Terms.png)
